
This article introduces the third complete tutorial on WeChat public account development. It has certain reference value. Now I share it with everyone. Friends in need can refer to it
because of work needs , in the past two years, there have been many projects on WeChat public accounts and mini programs. That’s why I plan to write a comprehensive production tutorial. Of course, the best tutorial is the documentation of the WeChat work platform. I'm just going to talk about the production process in my work here. I host the source code of all related articles on my own github. Welcome to follow: Address Click to open the link. Let's start our tutorial.
For WeChat development, the most important thing is actually to read the WeChat developer documentation, write and replace variables carefully, and debug errors carefully, and slowly achieve your own goals. Require. The Baidu Map and Turing Robot mentioned in the second article, we will talk about it in this section:
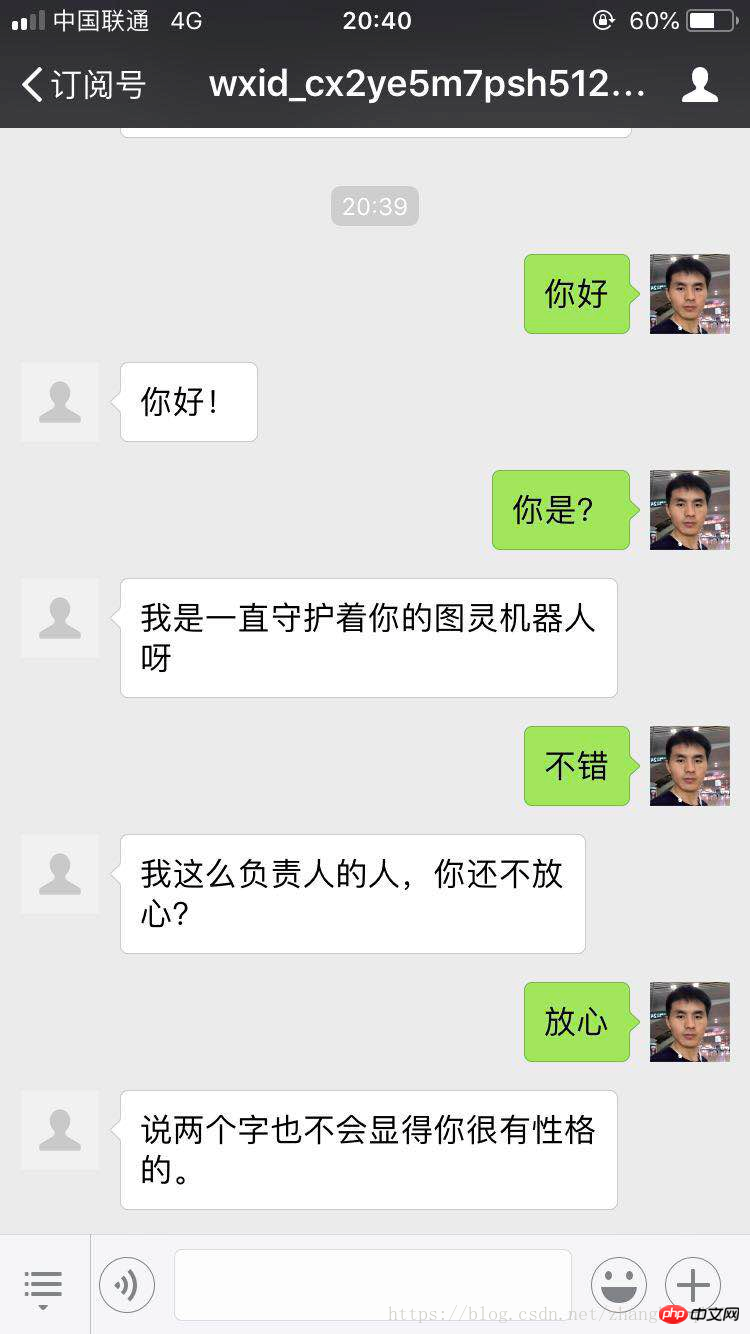
Let me show you the effect first: Turing Robot

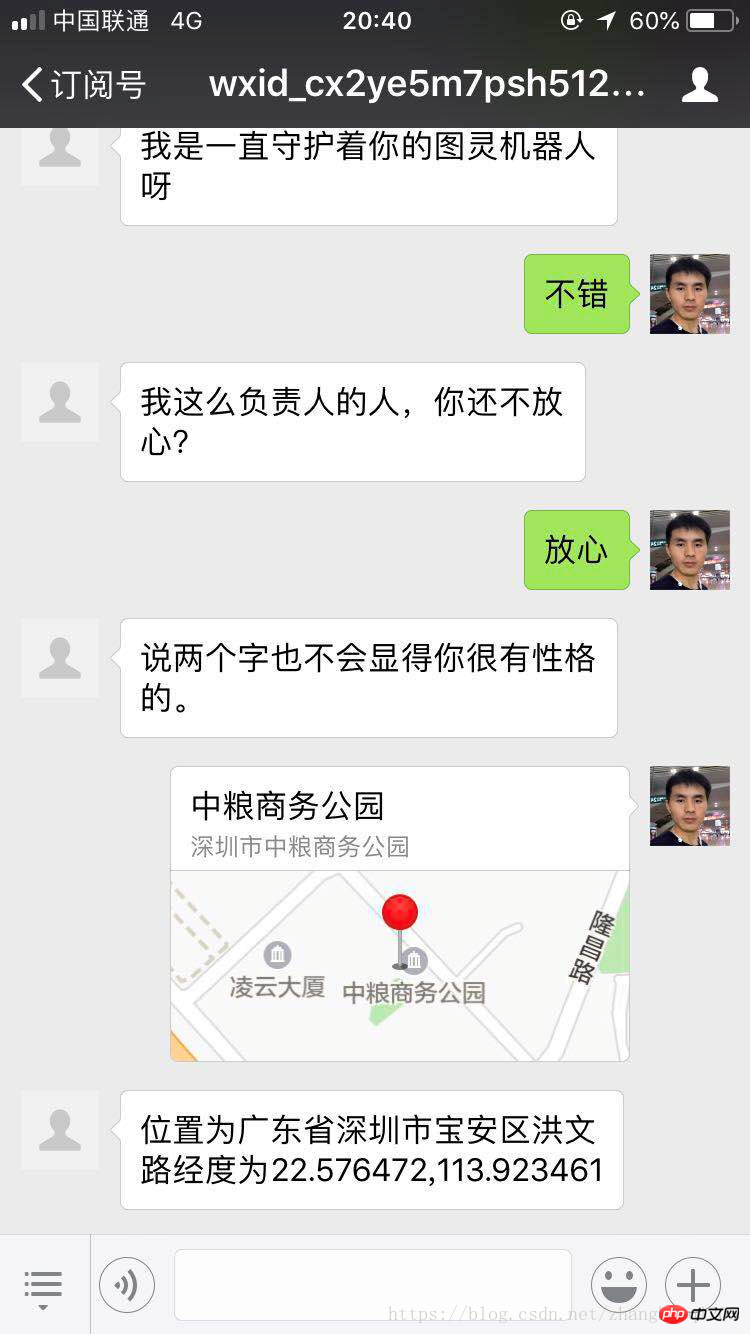
Using Baidu Map:

##In this section, we will start to explain the use of custom menus: After the description is completed, we will start to talk about Baidu and Turing Robot
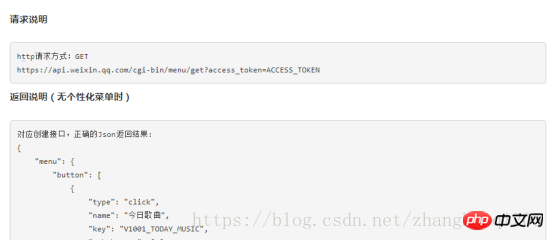
WeChat’s documentation:

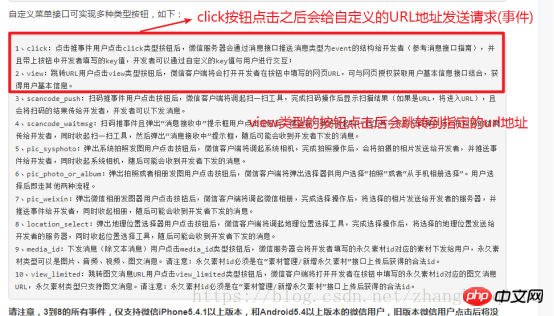
Type of button for custom menu:

Interface Description:

The code is as follows: (can be tested locally)
public function creatMenu()
{
//组装请求的url地址
$url = "https://api.weixin.qq.com/cgi-bin/menu/create?access_token=".$this->accessToken;
$data = array(
// button下的每一个元素
"button"=>array(
//第一个一级菜单
array('type'=>'click',"name"=>"个人简介","key"=>"info"),
array(
"name"=>"语言排行",
"sub_button"=>array(
array("name"=>'商品列表',"type"=>"view",
'url'=>"http://xiaoziheng.club/home/demo/demo4"),
array('name'=>'c/c++','type'=>'pic_sysphoto','key'=>'sysptoto'),
array('name'=>'java','type'=>'pic_weixin','key'=>'pic_weixin')
)
),
array('type'=>'click','name'=>'xxxx','key'=>'content')
)
);
// 将数据转换为json格式
$data = json_encode($data,JSON_UNESCAPED_UNICODE);
$result = http_curl($url,$data,'post');
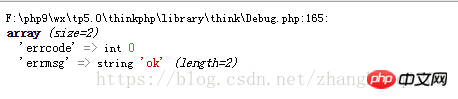
dump($result);
}The results are as follows:


##2.Since Define menu query:

##
//获取自定义菜单
public function getMenu()
{
$url = "https://api.weixin.qq.com/cgi-bin/menu/get?access_token=".$this->accessToken;
$res =http_curl($url);
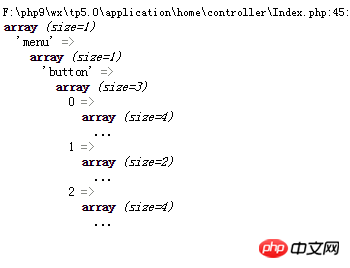
var_dump($res);
}
Result: Array display (a little abnormal here, but the result is no problem)

3. Custom menu deletion:

# #Code:
##// 删除自定义菜单
public function delMenu()
{
$url = 'https://api.weixin.qq.com/cgi-bin/menu/delete?access_token='.$this->accessToken;
$res =http_curl($url);
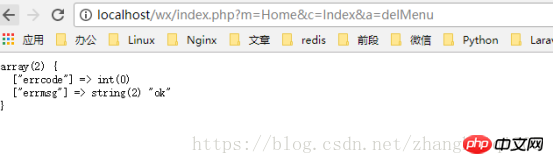
dump($res);
}

文档:

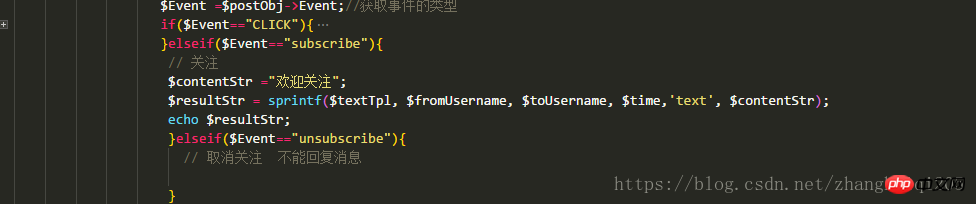
代码:

结果如下:

微信文档

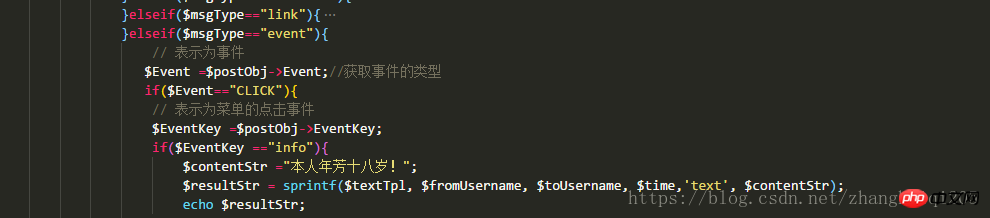
代码如下:

结果如下:

我们可以在数据库建立关键字的数据表,让关注者回复的内容可以被我们控制,

如果没有内容找到,那么我们就使用图灵机器人来帮助我们:
首先进入官网:

创建机器人:我已经申请过一个

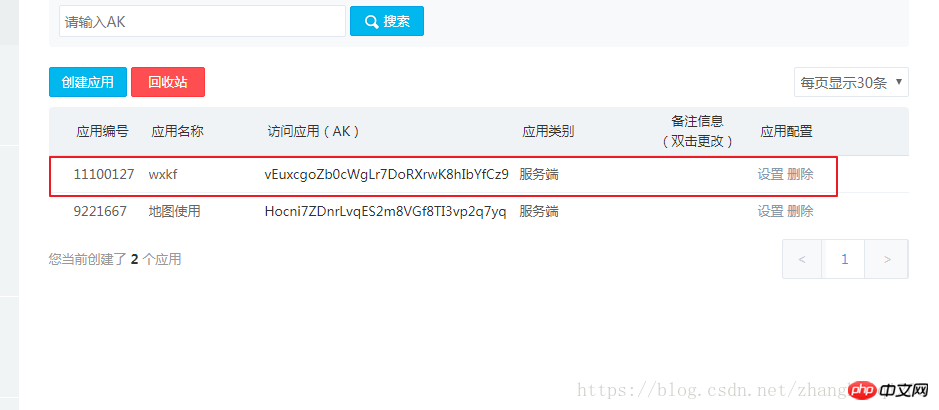
获得接入的key:

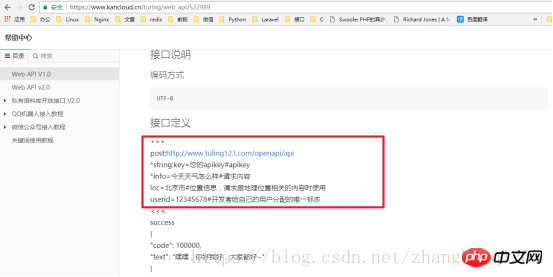
查看文档的使用:

代码:
// 根据keyword表中的字段进行相等匹配
$info = db('Keyword')->where(array('keyword'=>$keyword))->find();
if(!$info){
//针对没有匹配的关键词使用机器人回复
$url ="http://www.tuling123.com/openapi/api?key=96308475006241449b53013d66f8e387&info="
.$keyword;
$result = file_get_contents($url);
$result = json_decode($result,true);
if($result['code'] == 100000){
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
$result['text']);
}elseif ($result['code'] == 200000) {
$str = '<a href="'.$result['url'].'">'.$result['text'].'</a>';
// 机器人中区分为链接
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text', $str);
}elseif ($result['code'] ==302000) {
// 机器人中的新闻
$data = $result['list'];
for($i=0;$i<8;$i++){
$Articles ="<item>
<Title><![CDATA[{$data[$i]['article']}]]></Title>
<Description><![CDATA[{$data[$i]['article']}]]></Description>
<PicUrl><![CDATA[{$data[$i]['icon']}]]></PicUrl>
<Url><![CDATA[{$data[$i]['detailurl']}]]></Url>
</item>";
}
$count = 1;
$resultStr = sprintf($newsTpc, $fromUsername, $toUsername, $time,
'news',$count,$Articles);
}else{
// 回复文本消息
$resultStr = sprintf($textTpl, $fromUsername, $toUsername, $time, 'text',
'抱歉没有理解,再说一遍问题');
}
echo $resultStr;
// file_put_contents('2',33333);
exit;
}效果就是我上述的截图一样。
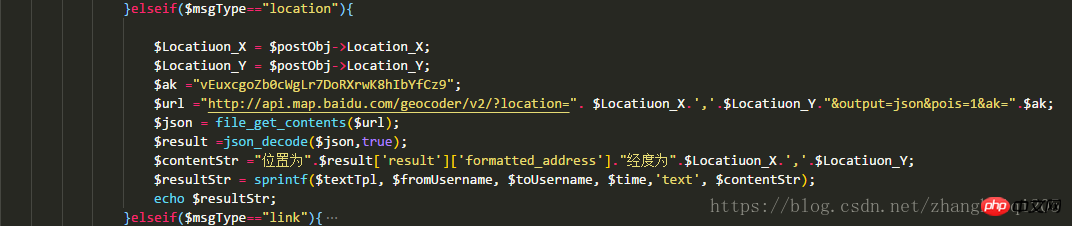
基于地理位置的定位服务,根据经度纬度定位用户的具体地址
LBS(Location Based Service):基于地理位置的服务
$longitude 经度
$latitude 纬度
接口的获取:


代码如下:

结果如文章开始的时候的截图。
The next section talks about the WeChat development of web page authorization...
Related recommendations:
Complete Tutorial on WeChat Public Account Development Two
Complete Tutorial on WeChat Public Account Development One
The above is the detailed content of Complete Tutorial Three on WeChat Public Account Development. For more information, please follow other related articles on the PHP Chinese website!




