layui implements paging of dynamic and static data tables
This article mainly introduces the implementation of dynamic and static data table paging in layui. It has a certain reference value. Now I share it with you. Friends in need can refer to it.
The development management background is every development This is a link that everyone should be familiar with. As back-end programmers, all the company’s confidential data is in our hands, so at this time, if you are not a core member of the company, you cannot access certain data. At this time, all the confidential data of the company are in our hands. All the work fell into our hands, from PS to Linux, we needed to do it ourselves. Fortunately, we discovered layui, a front-end framework, which relieved our pressure to a great extent.
Today we will first learn layui to implement dynamic data tables, static data tables, and table paging, which also involves dynamic refresh of data tables, use of data table toolbars, and form submission This static paging is also applicable to information websites. My working development environment is the debian desktop version, so all experiments are also tested on the basis of debian
layui dynamic data table
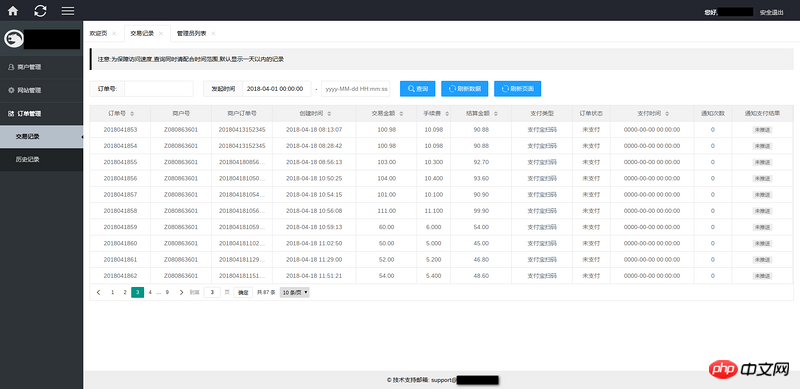
Rendering of dynamic data table

Front-end code:
- head.phtml (header file code)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title><?php echo $curTitle;?></title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="static/css/layui.css" media="all">
<link rel="stylesheet" href="static/css/globals.css" media="all">
<script src="static/layui.js" charset="utf-8"></script>
<!--引入自定义模块全局配置文件-->
<script src="static/global.js" charset="utf-8"></script>
</head>
<body class="layui-layout-body">- order_orderlist.phtml (main business code)
<?php $this->import("head"); ?>
<p class="layui-fluid">
<blockquote class="layui-elem-quote">注意:为保障访问速度,查询同时请配合时间范围,默认显示一天以内的记录</blockquote>
<br/>
<p class="layui-form-item layui-form-pane">
<p class="layui-inline">
<label class="layui-form-label" style="width: 85px;">商户号</label>
<p class="layui-input-inline" style="width: 165px;">
<input type="text" name="merchant_no" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-inline">
<label class="layui-form-label" style="width: 85px;">订单号:</label>
<p class="layui-input-inline" style="width: 165px;">
<input type="text" name="order_no" autocomplete="off" class="layui-input">
</p>
</p>
<p class="layui-inline">
<label class="layui-form-label" style="width: 95px;">发起时间</label>
<p class="layui-input-inline" style="width: 165px;">
<input type="text" class="layui-input" name="start_time" id="test5" placeholder="yyyy-MM-dd HH:mm:ss">
</p>
<p class="layui-form-mid">-</p>
<p class="layui-input-inline" style="width: 165px;">
<input type="text" class="layui-input" name="end_time" id="test6" placeholder="yyyy-MM-dd HH:mm:ss">
</p>
</p>
<p class="layui-inline">
<button id="fuck-btn" class="layui-btn layui-btn-normal" data-type="reload"><i class="layui-icon"></i>查询</button>
<button id="reloadtable" class="layui-btn layui-btn-normal"><i class="layui-icon">ဂ</i>刷新数据</button>
<button id="reloadpage" class="layui-btn layui-btn-normal"><i class="layui-icon">ဂ</i>刷新页面</button>
</p>
</p>
<table class="layui-hide" id="test"></table>
</p>
<script>
// 加载需要用到的模块,如果有使用到自定义模块也在此加载
layui.use(['laydate','form','table'], function(){
// 初始化元素,如果有大量的元素操作可以也引入和初始化element模块
var table = layui.table;
var form = layui.form;
var laydate = layui.laydate;
var $ = layui.$;
// 定义时间选择器
laydate.render({
elem:'#test5',
type:'datetime'
});
laydate.render({
elem:'#test6',
type:'datetime'
});
// 动态数据表渲染
table.render({
elem: '#test' /* 绑定表格容器id */
,url:'index.php?c=orders&a=orderList' /* 获取数据的后端API URL */
,where:{getlist:'orderlist'} /* 这里还可以额外的传参到后端 */
,method: 'post' /* 使用什么协议,默认的是GET */
,cellMinWidth: 60 /* 最小单元格宽度 */
,cols: [[
{field:'orderno', title: '订单号',align: 'center',sort:true}
,{field:'username', title: '商户号',align: 'center'}
,{field:'user_orderno', title: '商户订单号',align: 'center'}
,{field:'trace_time', title: '创建时间',align: 'center',sort:true,width:200}
,{field:'price', title: '交易金额',align: 'center',sort:true}
,{field:'fee', title: '手续费',align: 'center',sort:true,width:80}
,{field:'real_price', title: '结算金额',align: 'center',sort:true}
,{field:'pay_type', title: '支付类型', align: 'center'}
,{field:'pay_status', title: '订单状态',align: 'center',width:90}
,{field:'pay_time', title: '支付时间',align: 'center',sort:true,width:200}
,{field:'push_nums', title: '通知次数',align: 'center',width:90}
,{field:'notice_result', title: '通知支付结果',align: 'center'}
]] // 使用sort将自动为我们添加排序事件,完全不用人工干预
,page: true
,limit:10
,id:'testReload' // 这里就是重载的id
});
// 数据表重载,这个是配合上面的表格一起使用的
var active = {
reload:function(){
table.reload('testReload',{
// 点击查询和刷新数据表会把以下参数传到后端进行查找和分页显示
where:{
merchant_no:$("input[name='merchant_no']").val(),
order_no: $("input[name='order_no']").val(),
start_time:$("input[name='start_time']").val(),
end_time:$("input[name='end_time']").val()
}
});
}
};
form.render(); // 渲染表单
// 查找点击时间,这里的事件绑定建议使用on来绑定,因为元素都是后期渲染过的
$("#fuck-btn").click(function(){
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
$("#reloadtable").click(function(){
active.reload();
});
$("#reloadpage").click(function(){
location.reload();
});
});
</script>
</body>
</html>Backend php code
- ##order.php (order controller, some business codes don’t need to be studied too deeply)
// 订单列表 public function orderList() { // 动态渲染前台表格 $operating = $this->request->getPost('getlist', 'trim'); // 首次这里不会执行,数据表开始渲染的时候才会请求以下部分 if ('orderlist' === $operating) { // 进行分页查询 $page = $this->request->getPost('page', 'intval', 1); $limit = $this->request->getPost('limit', 'intval', 10); $start = ($page - 1) * $limit; // 如果有其他条件查询在这里可以带上 $merchant_no = $this->request->getPost('merchant_no', 'trim', ''); $order_no = $this->request->getPost('order_no', 'trim', ''); $start_time = $this->request->getPost('start_time', 'trim', date("Y-m-d H:i:s", strtotime("-1 day"))); $end_time = $this->request->getPost('end_time', 'trim', date("Y-m-d H:i:s"), time()); // 获取符合条件的记录数量 if($GLOBALS['SESSION']['admin_group_id'] >1){ $merchant_no = $GLOBALS['SESSION']['admin_username']; } $order_nums = orders::getItemNums($merchant_no, $order_no, $start_time, $end_time); // 分页进行查询条件记录 $order_list = orders::getItem($merchant_no, $order_no, $start_time, $end_time, $start, $limit); $datas = ['code' => 0, 'msg' => '']; // 将总的记录条数传给前台进行渲染分页 $datas['count'] = $order_nums; // 重新过滤一遍数据,很多没有用到的不能全部发给试图,尤其是动态渲染的,很容易暴露,建议加工一下再传 foreach ($order_list as $k => $v) { $order_list[$k]['orderno'] = $v['order_id']; $order_list[$k]['user_orderno'] = $v['order_no']; $order_list[$k]['username'] = $v['merchant_no']; $order_list[$k]['pay_type'] = ($v['pay_type'] == 1) ? "支付宝扫码" : "微信扫码"; $order_list[$k]['pay_status'] = ($v['callback_status'] > 0) ? "已支付" : "未支付"; $order_list[$k]['pay_time'] = $v['callback_time']; $order_list[$k]['notice_result'] = ($v['push_status'] > 0) ? "<span class=\"layui-badge layui-bg-blue\">已推送</span>" : "<span class=\"layui-badge layui-bg-gray\">未推送</span>"; } // 将数据通过json格式响应给前台渲染 $datas['data'] = $order_list; echo json_encode($datas); safe_exit(); } // 首次先现实模板页 self::$view->render('orders_orderlist'); }Copy after login Please refer to the official guidance for data format: data interface format, table module
console
and network# of chrome, firefox ##Check and carefully study and analyzeData table toolbar events
layui
is used Element monitoring makes it easy to obtain data corresponding to the entire row.For example, to obtain form data, you only need to listen to the form submission event, and you can directly obtain all parameters and values at once: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'><script>
layui.use([&#39;form&#39;,&#39;jquery&#39;],function(){
let form = layui.form,
$ = layui.$;
form.on(&#39;submit(fuck-submit)&#39;, function(data){
if(data.field.password && data.field.password.length < 5){
layer.msg(&#39;密码不能小于5位&#39;);
return false;
}
$.post(&#39;index.php?&a=adminEdit&op=update&uid=&#39;+data.field.uid,{
username:data.field.username,
password:data.field.password,
level:data.field.level,
is_enabled:data.field.is_enabled
}, function(responseText){
//console.log(responseText);
if(responseText.errno === 8){
layer.msg(responseText.errstr,{icon:6});
return false;
} else {
layer.msg(responseText.errstr,{icon:5});
location.reload();
}
},&#39;json&#39;
);
return false;
});
});
</script></pre><div class="contentsignin">Copy after login</div></div> Here is the official document:
form.on('submit(*)', function(data){
console.log(data.elem) //被执行事件的元素DOM对象,一般为button对象
console.log(data.form) //被执行提交的form对象,一般在存在form标签时才会返回
console.log(data.field) //当前容器的全部表单字段,名值对形式:{name: value}
return false; //阻止表单跳转。如果需要表单跳转,去掉这段即可。
}); You only need to insert a container in the body part. Note that the type
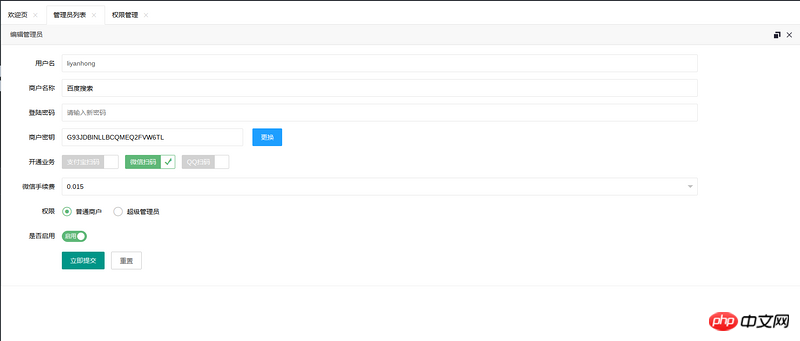
You only need to insert a container in the body part. Note that the type
javascript here is text/html, this is forlayuiIt is used for analysis. The d here is the data when we render the form. The values of all fields can be obtained in this d
<table class="layui-hide" lay-filter="fucktest" id="test"></table>
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" user_id="{{d.admin_id}}" lay-event="edit">编辑</a>
</script> // 这里就是我们渲染表格字段的地方,和上面的容器进行绑定,容器里面可以通过d.fixed来获取到
{fixed: 'right', width:158,title:'操作', align:'center', toolbar: '#barDemo'} Then we can bind events to the toolbar. Here I only use the edit event table.on('tool(fucktest)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
if(layEvent === 'detail'){ //查看
//do somehing
} else if(layEvent === 'del'){ //删除
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){ //编辑
// 开始根据用户id来进行获取用户进入新窗口
var index = layer.open({
type: 2,
title:'编辑管理员',
area: ['700px', '560px'],
maxmin: true,
content: 'index.php?c=adminUser&a=editUser&uid='+data.admin_id
});
layer.full(index);
}
}) After the modification is completed, if you just want to simply reload the data table, you can use the method we used earlier. If you want to refresh the page, use it directlylocation.reload()
After the modification is completed, if you just want to simply reload the data table, you can use the method we used earlier. If you want to refresh the page, use it directlylocation.reload()
// 重载数据表
var active = {
reload:function(){
var demoReload = $("#demoReload");
var dateReload = $("#dateReload");
table.reload('testReload',{
where:{
username:demoReload.val(),
dates:dateReload.val()
}
});
}
};
$("#fresh-btn").click(function(){active.reload();});
$("#fresh-page-btn").click(function(){location.reload();});Here is the official example toolbar-binding column toolbarThe template corresponding to toolbar, which can be stored anywhere on the page: <script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
<!-- 这里同样支持 laytpl 语法,如: -->
{{# if(d.auth > 2){ }}
<a class="layui-btn layui-btn-xs" lay-event="check">审核</a>
{{# } }}
</script>
注意:属性 lay-event="" 是模板的关键所在,值可随意定义。table.render({
cols: [[
{field:'id', title:'ID', width:100}
,{fixed: 'right', width:150, align:'center', toolbar: '#barDemo'} //这里的toolbar值是模板元素的选择器
]]
});
等价于:
<th lay-data="{field:'id', width:100}">ID</th>
<th lay-data="{fixed: 'right', width:150, align:'center', toolbar: '#barDemo'}"></th>//监听工具条
table.on('tool(test)', function(obj){ //注:tool是工具条事件名,test是table原始容器的属性 lay-filter="对应的值"
var data = obj.data; //获得当前行数据
var layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
var tr = obj.tr; //获得当前行 tr 的DOM对象
if(layEvent === 'detail'){ //查看
//do somehing
} else if(layEvent === 'del'){ //删除
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){ //编辑
//do something
//同步更新缓存对应的值
obj.update({
username: '123'
,title: 'xxx'
});
}
});pc
end is not a wise choice. For example, anyone with a little knowledge can see yourAPIMixed parsing for display:and the requiredparam, so we still recommend using static tables for programs with higher security requirements, whether through template engines, or directly using back-end dynamic language mixing. Users can only see it in the end. The parsed page is also necessary for program protection. One of myhackerfriends exploits loopholes in this way when performing penetrationI directly use the static form herephp
Front-end template:
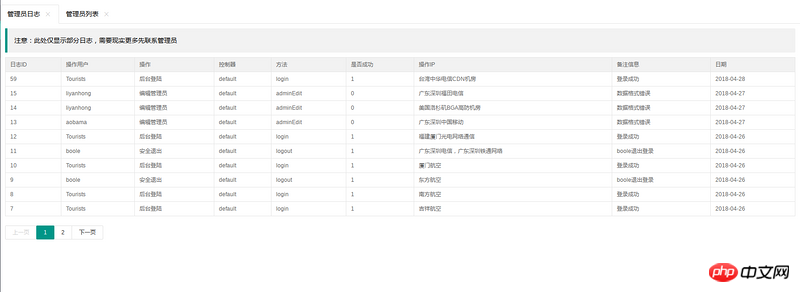
- The principle here is very simple , mainly using the
<?php $this->import('head');?> <body> <blockquote class="layui-elem-quote">注意:此处仅显示部分日志</blockquote> <table class="layui-table" lay-size="sm"> <colgroup> </colgroup> <thead> <tr> <th>日志ID</th> <th>操作用户</th> <th>操作</th> <th>控制器</th> <th>方法</th> <th>是否成功</th> <th>操作IP</th> <th>备注信息</th> <th>日期</th> </tr> </thead> <tbody> <?php foreach($log_list as $kk => $vv):?> <tr> <td><?php echo $vv['log_id'];?></td> <td><?php echo $vv['username'];?></td> <td><?php echo $vv['title'];?></td> <td><?php echo $vv['control'];?></td> <td><?php echo $vv['action'];?></td> <td><?php echo $vv['is_success'];?></td> <td><?php echo $vv['client_ip'];?></td> <td><?php echo $vv['remark'];?></td> <td><?php echo $vv['date'];?></td> </tr> <?php endforeach;?> </tbody> </table> <p id="test1"></p> <script src="js/layui/layui.js"></script> <script> layui.use('laypage', function(){ var laypage = layui.laypage; laypage.render({ elem: 'test1' //注意,这里的 test1 是 ID,不用加 # 号 ,count: <?php echo $log_num;?> // 数据总数,从服务端得到 ,curr: <?php echo $currpage;?> // 服务器端回传当前页 ,jump: function(obj, first){ //obj包含了当前分页的所有参数,比如: console.log(obj.curr); //得到当前页,以便向服务端请求对应页的数据。 console.log(obj.limit); //得到每页显示的条数 //首次不执行,使用原始的curr,后面需要自己通过回传来更新 var curr = obj.curr; if(!first){ location.href='index.php?&a=adminLogList&page='+obj.curr; } } }); }); </script> </body> <?php $this->import('foot');?>Copy after loginlaypage
layui, using jump to trigger events
public function adminLogList()
{ // 接收当前页,如果没有收到默认是第一页
$page = $this->request->getGet('page','intval',1);
// 设置limit查找起始,DEFAULT_PER_PAGE为全局变量,设置的是每页显示10条
$start = ($page-1)*DEFAULT_PER_PAGE;
// 获取总日志数量
$adminlog_num = adminLogs::getItemsNumber();
// 分页查找,其他查询条件暂时不传
$admin_log_list = adminLogs::getItems('','','','','',$start);
$log_list = array();
foreach($admin_log_list as $kk => $vv){
if($vv['admin_id'] > 0){
try{
$admins = admins::getItemById($vv['admin_id']);
$log_list[$kk]['username'] = $admins['username'];
} catch (exception2 $e){
logexception($e->format_stack_trace());
}
} else {
$log_list[$kk]['username'] = 'Tourists';
}
$log_list[$kk]['log_id'] = $vv['log_id'];
$log_list[$kk]['control'] = $vv['control'];
$log_list[$kk]['action'] = $vv['action'];
$log_list[$kk]['is_success'] = $vv['is_success'];
$log_list[$kk]['client_ip'] = ip2location($vv['client_ip']);
$log_list[$kk]['remark'] = $vv['remark'];
$log_list[$kk]['date'] = $vv['date'];
$log_list[$kk]['title'] = $vv['title'];
unset($admin_log_list[$kk]);
}
self::$view->setVar('currpage',$page);
self::$view->setVar('log_num',$adminlog_num);
self::$view->setVar('log_list',$log_list);
self::$view->render('default_addloglist');
}最终效果,已经完成静态分页,此部分功能也适用于信息类网站:
相关推荐:
The above is the detailed content of layui implements paging of dynamic and static data tables. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1318
1318
 25
25
 1269
1269
 29
29
 1248
1248
 24
24
 How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
How to set up jump on layui login page
Apr 04, 2024 am 03:12 AM
Layui login page jump setting steps: Add jump code: Add judgment in the login form submit button click event, and jump to the specified page through window.location.href after successful login. Modify the form configuration: add a hidden input field to the form element of lay-filter="login", with the name "redirect" and the value being the target page address.
 How to get form data in layui
Apr 04, 2024 am 03:39 AM
How to get form data in layui
Apr 04, 2024 am 03:39 AM
layui provides a variety of methods for obtaining form data, including directly obtaining all field data of the form, obtaining the value of a single form element, using the formAPI.getVal() method to obtain the specified field value, serializing the form data and using it as an AJAX request parameter, and listening Form submission event gets data.
 In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language
Feb 20, 2024 pm 04:30 PM
In-depth analysis of the role and usage of the static keyword in C language. In C language, static is a very important keyword, which can be used in the definition of functions, variables and data types. Using the static keyword can change the link attributes, scope and life cycle of the object. Let’s analyze the role and usage of the static keyword in C language in detail. Static variables and functions: Variables defined using the static keyword inside a function are called static variables, which have a global life cycle
 What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
What is the difference between layui and vue?
Apr 04, 2024 am 03:54 AM
The difference between layui and Vue is mainly reflected in functions and concerns. Layui focuses on rapid development of UI elements and provides prefabricated components to simplify page construction; Vue is a full-stack framework that focuses on data binding, component development and state management, and is more suitable for building complex applications. Layui is easy to learn and suitable for quickly building pages; Vue has a steep learning curve but helps build scalable and easy-to-maintain applications. Depending on the project needs and developer skill level, the appropriate framework can be selected.
 How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
How layui implements self-adaptation
Apr 26, 2024 am 03:00 AM
Adaptive layout can be achieved by using the responsive layout function of the layui framework. The steps include: referencing the layui framework. Define an adaptive layout container and set the layui-container class. Use responsive breakpoints (xs/sm/md/lg) to hide elements under specific breakpoints. Specify element width using the grid system (layui-col-). Create spacing via offset (layui-offset-). Use responsive utilities (layui-invisible/show/block/inline) to control the visibility of elements and how they appear.
 What language is layui framework?
Apr 04, 2024 am 04:39 AM
What language is layui framework?
Apr 04, 2024 am 04:39 AM
The layui framework is a JavaScript-based front-end framework that provides a set of easy-to-use UI components and tools to help developers quickly build responsive web applications. Its features include: modular, lightweight, responsive, and has complete documentation and community support. layui is widely used in the development of management backend systems, e-commerce websites, and mobile applications. The advantages are quick start-up, improved efficiency, and easy maintenance. The disadvantages are poor customization and slow technology updates.
 How to transfer data in layui
Apr 26, 2024 am 03:39 AM
How to transfer data in layui
Apr 26, 2024 am 03:39 AM
The method of using layui to transmit data is as follows: Use Ajax: Create the request object, set the request parameters (URL, method, data), and process the response. Use built-in methods: Simplify data transfer using built-in methods such as $.post, $.get, $.postJSON, or $.getJSON.
 What does layui mean?
Apr 04, 2024 am 04:33 AM
What does layui mean?
Apr 04, 2024 am 04:33 AM
layui is a front-end UI framework that provides a wealth of UI components, tools and functions to help developers quickly build modern, responsive and interactive web applications. Its features include: flexible and lightweight, modular design, rich components, Powerful tools and easy customization. It is widely used in the development of various web applications, including management systems, e-commerce platforms, content management systems, social networks and mobile applications.




