
This time I will bring you a detailed explanation of the steps for laravel 5.4 vue vux element environment matching. What are the precautions for laravel 5.4 vue vux element environment matching. Here are actual cases, let’s take a look.
Preface
Recently, due to the needs of the project, it is necessary to match such an environment. I have never used anything I have made before. I searched for a long time on the Internet and found that it was either too simple or simply not feasible. I went through many pitfalls for a long time and finally succeeded in matching it.
The process is as follows
First download laravel5.4, go directly to the official website for one-click installation package or composer or scaffolding download Either way, in short, the laravel environment can be accessed now.
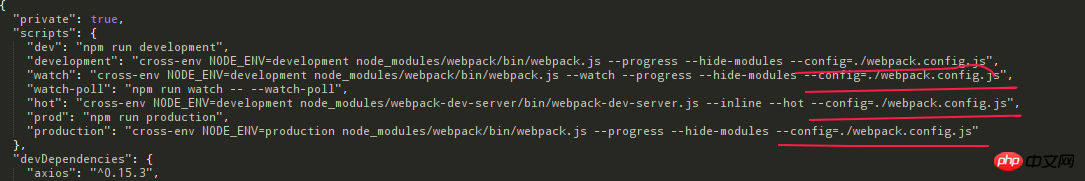
Open the package.json file in laravel:
"private": true,
"scripts": {
"dev": "npm run development",
"development": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch": "cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js",
"watch-poll": "npm run watch -- --watch-poll",
"hot": "cross-env NODE_ENV=development node_modules/webpack-dev-server/bin/webpack-dev-server.js --inline --hot --config=node_modules/laravel-mix/setup/webpack.config.js",
"prod": "npm run production",
"production": "cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js"
},
"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"cross-env": "^3.2.3",
"jquery": "^3.1.1",
"laravel-mix": "0.*",
"lodash": "^4.17.4",
"vue": "^2.1.10"
}
}"devDependencies": {
"axios": "^0.15.3",
"bootstrap-sass": "^3.3.7",
"jquery": "^3.1.1",
"laravel-mix": "^0.8.3",
"cross-env": "^3.2.3",
"lodash": "^4.17.4",
"vue": "^2.1.10",
"element-ui": "^1.2.8",
"vue-loader": "^11.3.4",
"vue-router": "^2.4.0"
}cnpm install
npm install //注意:(window下运行这个命令时要带上--no-bin-links)。

npm run dev, but it is still the page that comes with laravel.
npm install vue-cli -g / cnpm install vue-cli -g
npm install vux --save
npm install vux-loader --save
npm install less less-loader –-save


npm run watch
Detailed explanation of the steps to simulate login and capture data using PHP
Use PHP to implement the carousel lottery Algorithm case analysis
The above is the detailed content of Detailed explanation of laravel 5.4+vue+vux+element environment matching steps. For more information, please follow other related articles on the PHP Chinese website!




