This article mainly introduces examples of PHP's mood voting function (source code attached), which has certain reference value. Interested friends can refer to it
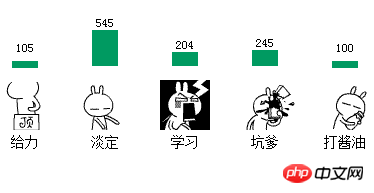
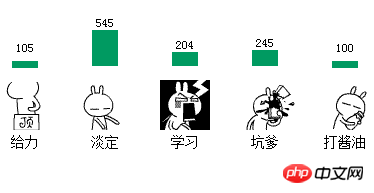
when browsing the news page or other pages There will be feelings after reading, such as awesome, calm, soy sauce, come on, cheating, etc. Let readers rate it to see if they feel the same as other readers. Very nice interaction!

Download now: mood_jb51.rar
This article requires familiarity with jquery, mysql, and ajax-related knowledge, but it is not used much. This article has three files: index.html, mood.php, sql.php
- ##index.html, page display and request ajax data
- mood.php, the background file processes the data from the get request and returns the data
- sql.php, the database file, stores the database information
Let’s jump right into the code.
#index.html
First import jquery
//cdn.bootcss.com/jquery/1.7.2/jquery.min.js
Copy after login
When the document is loaded, request (ajax-get) the number of voters data
$.ajax({
type: 'GET',
url: 'mood.php',
cache: false,
data: 'id=1',
dataType: 'json',
error: function(){
alert('出错了!');
},
success: function(json){
if(json){
$.each(json,function(index,array){
var str = "<li><span>"+array['mood_val']+"</span><p class=\"pillar\" style=\"height:"+array['height']+"px;\"></p><p class=\"face\" rel=\""+array['mid']+"\"><img src=\"images/"+array['mood_pic']+"\"><br/>"+array['mood_name']+"</p></li>";
$("#mood ul").append(str);
});
}
}
});Copy after login
Return and add it to the web page, and then Just click on the expression logic and ajax to the background
$(".face").live('click',function(){
var face = $(this);
var mid = face.attr("rel");
var value = face.parent().find("span").html();
var val = parseInt(value)+1;
$.post("mood.php?action=send",{moodid:mid,id:1},function(data){
if(data>0){
face.prev().css("height",data+"px");
face.parent().find("span").html(val);
face.find("img").addClass("selected");
}else{
alert(data);
}
});
});Copy after login
In this way, the entire front desk completes the work
mood.php
First, import the sql.php database file
include_once("sql.php");Copy after login
This file What is processed is the core of the entire function, processing databases, cookies...
1. Processing the code to obtain the number of voters
$mname = explode(',',$moodname);//心情说明
$num = count($mname);
$mpic = explode(',',$moodpic);//心情图标
$id = (int)$_GET['id'];
$query = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query);
if($rs){
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4'];
for($i=0;$i<$num;$i++){
$field = 'mood'.$i;
$m_val = intval($rs[$field]);
$height = 0; //柱图高度
if($total && $m_val){
$height=round(($m_val/$total)*$moodpicheight); //计算高度
}
$arr[] = array(
'mid' => $i,
'mood_name' => $mname[$i],
'mood_pic' => $mpic[$i],
'mood_val' => $m_val,
'height' => $height
);
}
echo json_encode($arr);
} else {
for($i=0;$i<$num;$i++){
$arr[] = array(
'mid' => $i,
'mood_name' => $mname[$i],
'mood_pic' => $mpic[$i],
'mood_val' => 0,
'height' => 0
);
}
echo json_encode($arr);
}Copy after login
2. Processing voting function
##
$id = (int)$_POST['id'];
$mid = (int)$_POST['moodid'];
if($mid<0 || !$id){
echo "错误";
exit;
}
$havemood = chk_mood($id);
if($havemood==1){
echo "您已表达过了";exit;
}
$field = 'mood'.$mid;
//查询是否有这个id
$result = mysql_query("select 1 from mood where id='{$id}'");
$row = mysql_fetch_array($result);
if(is_array($row)){
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id);
if($query){
setcookie("mood".$id, $mid.$id, time()+3600);
$query2 = mysql_query("select * from mood where id=$id");
$rs = mysql_fetch_array($query2);
$total = $rs['mood0']+$rs['mood1']+$rs['mood2']+$rs['mood3']+$rs['mood4'];
$height = round(($rs[$field]/$total)*$moodpicheight);
echo $height;
}else{
echo -1;
}
} else {
mysql_query("INSERT INTO mood(id,mood0,mood1,mood2,mood3,mood4)VALUES ('{$id}','0','0','0','0','0')");
$query = mysql_query("update mood set ".$field."=".$field."+1 where id=".$id);
setcookie("mood".$id, $mid.$id, time()+3600);
echo $moodpicheight;
}Copy after login
This file is very simple, basically processing the database , the logic is not very complicated. You can come down and take a closer look yourself.
sql.php
A general database information storage file, database IP, account, password, database name, etc.
$host="localhost";
$db_user="root";
$db_pass="";
$db_name="demo";
$timezone="Asia/Shanghai";
$link=mysql_connect($host,$db_user,$db_pass);
mysql_select_db($db_name,$link);
mysql_query("SET names UTF8");
header("Content-Type: text/html; charset=utf-8");Copy after login
So far all the core codes have been posted, so I’ll skip it. If you need to, download it and take a look.
By the way, there is also a database, okay, let’s post the DDL too
CREATE TABLE `mood` (
`id` tinyint(5) NOT NULL,
`mood0` int(9) unsigned NOT NULL,
`mood1` int(9) unsigned NOT NULL,
`mood2` int(9) unsigned NOT NULL,
`mood3` int(9) unsigned NOT NULL,
`mood4` int(9) unsigned NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4;
Copy after login
Related recommendations:
PHP post mood voting function example sharing
php implement the mood voting function example code sharing
PHP jQuery Ajax Mysql article Mood voting
The above is the detailed content of PHP implements mood voting function. For more information, please follow other related articles on the PHP Chinese website!































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



