How to generate various random verification codes in PHP
This article mainly introduces the methods for PHP to generate various random verification codes. It summarizes and analyzes the commonly used techniques for generating verification codes in PHP based on specific examples. It also comes with demo source code for readers to download and refer to. Friends who need it can refer to it. The following
is as follows:
Verification code is very important in WEB applications. It is usually used to prevent users from maliciously submitting forms, such as malicious registration and login, malicious forum spamming, etc. This article will use examples to explain the use of PHP to generate various common verification codes, including digital verification codes, alphanumeric verification codes, Chinese verification codes, arithmetic verification codes, etc., as well as the Ajax verification process.

Click here to download the sample source code from this site.
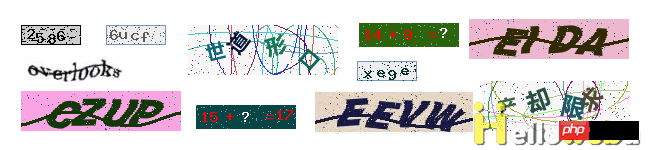
PHP generates a verification code image
The principle of PHP generating verification code: Use PHP's GD library to generate a picture with a verification code , and save the verification code in Session. The general process of generating verification code by PHP is:
1. Generate a png picture;
2. Set the background color for the picture;
3. Set the font color and Style;
4. Generate a 4-digit random verification code;
5. Adjust the rotation angle and position of each generated character and draw it on the png picture;
6. Add noise and interference lines to prevent the registration machine from analyzing the original image to maliciously crack the verification code;
7. Output the image;
8. Release the memory occupied by the image.
Sample code:
##
session_start();
getCode(4,60,20);
function getCode($num,$w,$h) {
$code = "";
for ($i = 0; $i < $num; $i++) {
$code .= rand(0, 9);
}
//4位验证码也可以用rand(1000,9999)直接生成
//将生成的验证码写入session,备验证时用
$_SESSION["helloweba_num"] = $code;
//创建图片,定义颜色值
header("Content-type: image/PNG");
$im = imagecreate($w, $h);
$black = imagecolorallocate($im, 0, 0, 0);
$gray = imagecolorallocate($im, 200, 200, 200);
$bgcolor = imagecolorallocate($im, 255, 255, 255);
//填充背景
imagefill($im, 0, 0, $gray);
//画边框
imagerectangle($im, 0, 0, $w-1, $h-1, $black);
//随机绘制两条虚线,起干扰作用
$style = array ($black,$black,$black,$black,$black,
$gray,$gray,$gray,$gray,$gray
);
imagesetstyle($im, $style);
$y1 = rand(0, $h);
$y2 = rand(0, $h);
$y3 = rand(0, $h);
$y4 = rand(0, $h);
imageline($im, 0, $y1, $w, $y3, IMG_COLOR_STYLED);
imageline($im, 0, $y2, $w, $y4, IMG_COLOR_STYLED);
//在画布上随机生成大量黑点,起干扰作用;
for ($i = 0; $i < 80; $i++) {
imagesetpixel($im, rand(0, $w), rand(0, $h), $black);
}
//将数字随机显示在画布上,字符的水平间距和位置都按一定波动范围随机生成
$strx = rand(3, 8);
for ($i = 0; $i < $num; $i++) {
$strpos = rand(1, 6);
imagestring($im, 5, $strx, $strpos, substr($code, $i, 1), $black);
$strx += rand(8, 12);
}
imagepng($im);//输出图片
imagedestroy($im);//释放图片所占内存
}getCode () explains the verification code generation process. Using the image processing functions that come with the PHP GD library, you can easily generate various desired picture effects.
imagecreate(): Create a new image
imagecolorallocate(): Assign a color to the image
imagefill (): Fill the image
imagerectangle(): Draw a rectangle (border)
imagesetstyle(): Set the line drawing style
imageline():Draw a line segment
imagesetpixel():Draw some pixels
imagepng() : Output the image to the browser or file in PNG format
imagedestroy(): Release the memory occupied by the image
Ajax refresh and verification
After the verification code is generated, we need to apply it in the actual project. Usually we use ajax to achieve click verification. Refresh the code to generate a new verification code (sometimes the generated verification code is difficult to recognize with the naked eye), that is, "cannot see clearly and change another one". After filling in the verification code, you also need to verify whether the verification code is correct. The verification process is completed by a background program, but we can also achieve refresh-free verification through ajax. We create a front-end page index.html, load jQuery, and add the verification code form element to the body:<p>验证码:<input type="text" class="input" id="code_num" name="code_num" maxlength="4" /> <img src="code_num.php" id="getcode_num" title="看不清,点击换一张" align="absmiddle"></p> <p><input type="button" class="btn" id="chk_num" value="提交" /></p>
$(function(){
//数字验证
$("#getcode_num").click(function(){
$(this).attr("src",'code_num.php?' + Math.random());
});
...
});$(function(){
...
$("#chk_num").click(function(){
var code_num = $("#code_num").val();
$.post("chk_code.php?act=num",{code:code_num},function(msg){
if(msg==1){
alert("验证码正确!");
}else{
alert("验证码错误!");
}
});
});
});session_start();
$code = trim($_POST['code']);
if($code==$_SESSION["helloweba_num"]){
echo '1';
}php imageVerification codeGenerate code_php skills
Example analysis of a practical phpVerification codeClass
Detailed explanation of how php implements the Verification code function on the web page
The above is the detailed content of How to generate various random verification codes in PHP. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
A string is a sequence of characters, including letters, numbers, and symbols. This tutorial will learn how to calculate the number of vowels in a given string in PHP using different methods. The vowels in English are a, e, i, o, u, and they can be uppercase or lowercase. What is a vowel? Vowels are alphabetic characters that represent a specific pronunciation. There are five vowels in English, including uppercase and lowercase: a, e, i, o, u Example 1 Input: String = "Tutorialspoint" Output: 6 explain The vowels in the string "Tutorialspoint" are u, o, i, a, o, i. There are 6 yuan in total
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are the magic methods of PHP? PHP's magic methods include: 1.\_\_construct, used to initialize objects; 2.\_\_destruct, used to clean up resources; 3.\_\_call, handle non-existent method calls; 4.\_\_get, implement dynamic attribute access; 5.\_\_set, implement dynamic attribute settings. These methods are automatically called in certain situations, improving code flexibility and efficiency.
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP is widely used in e-commerce, content management systems and API development. 1) E-commerce: used for shopping cart function and payment processing. 2) Content management system: used for dynamic content generation and user management. 3) API development: used for RESTful API development and API security. Through performance optimization and best practices, the efficiency and maintainability of PHP applications are improved.
 PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP is a scripting language widely used on the server side, especially suitable for web development. 1.PHP can embed HTML, process HTTP requests and responses, and supports a variety of databases. 2.PHP is used to generate dynamic web content, process form data, access databases, etc., with strong community support and open source resources. 3. PHP is an interpreted language, and the execution process includes lexical analysis, grammatical analysis, compilation and execution. 4.PHP can be combined with MySQL for advanced applications such as user registration systems. 5. When debugging PHP, you can use functions such as error_reporting() and var_dump(). 6. Optimize PHP code to use caching mechanisms, optimize database queries and use built-in functions. 7
 The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
PHP is still dynamic and still occupies an important position in the field of modern programming. 1) PHP's simplicity and powerful community support make it widely used in web development; 2) Its flexibility and stability make it outstanding in handling web forms, database operations and file processing; 3) PHP is constantly evolving and optimizing, suitable for beginners and experienced developers.




