 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of PHP WeChat public account development model
Detailed explanation of PHP WeChat public account development model
Detailed explanation of PHP WeChat public account development model
This article mainly introduces the PHP WeChat public account developer model, which achieves more interactions with WeChat following users through the backend server. It has certain reference value. Interested friends can refer to it
Learning steps: This part of the content is divided into four chapters. The following is the general content of each chapter.
1. Understand the development mode and editing mode, and make some preparations before development.
2. How do development mode users, WeChat servers, and personal servers interact. What is an interface.
3. Calling and implementation of various interface functions.
4. Calling js-SDK
There are two modes for WeChat public account development: editing mode and development mode. The editing mode is relatively simple. You don't need to operate any code. You only need to use the functions provided by WeChat to manage your WeChat official account. The pages developed in this way are relatively simple and are mainly used to implement functions such as article push. The developer mode can achieve more interactions with WeChat following users through its own backend server, and call more powerful functions such as WeChat payment. Here we mainly explain the developer mode of WeChat official accounts.
Preparation work:
1. Your own backend server. I use Sina Cloud SAE service to upload my code to the server through SVN.
1.1 Build server operations on Sina Cloud. Login link: http://www.sinacloud.com/?from=sogou_web
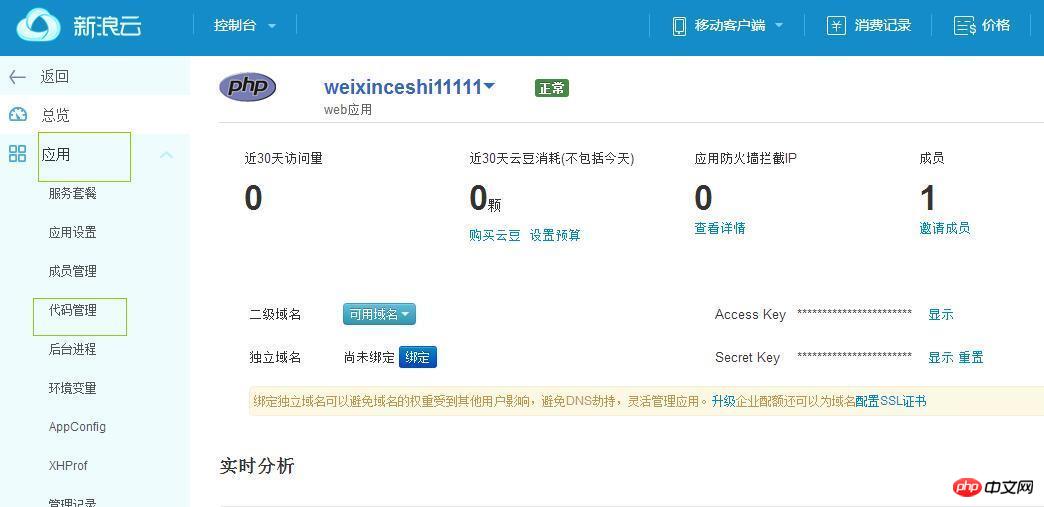
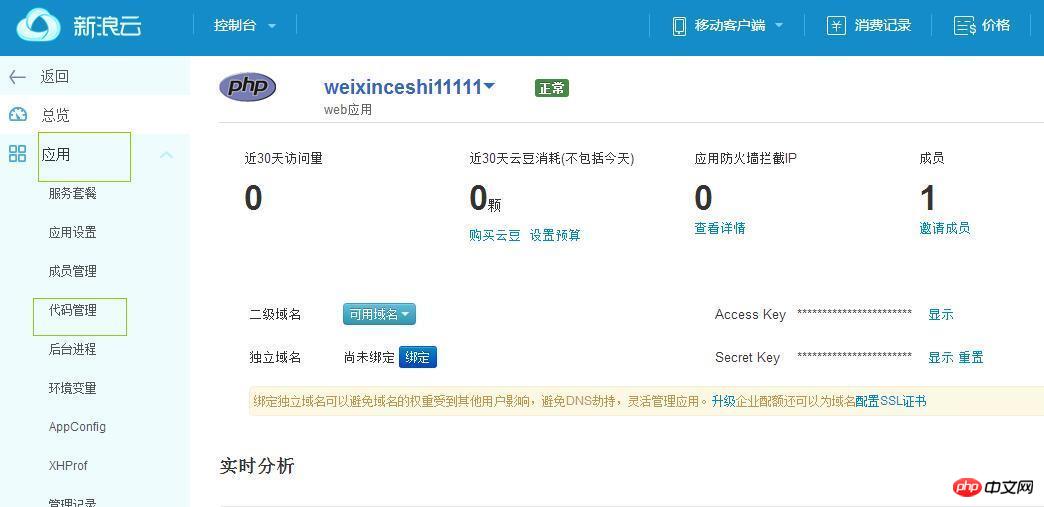
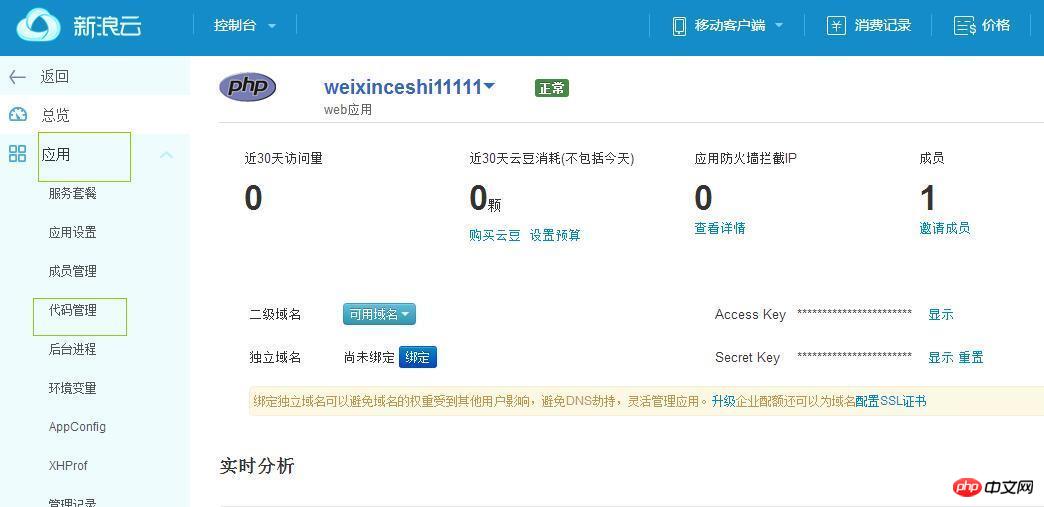
Enter application management

Click to create a new Apply

deployment environment settings, as shown below.

The standard environment is chosen as the operating environment because the standard environment has free 5G quota.
SVN code management method is easier than git.
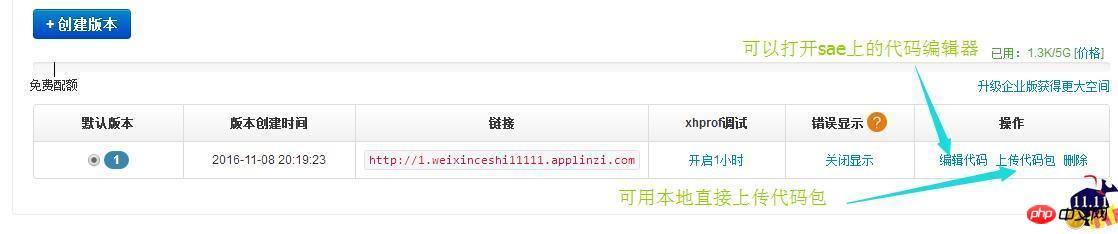
Enter the project after successful creation

Select code management under application

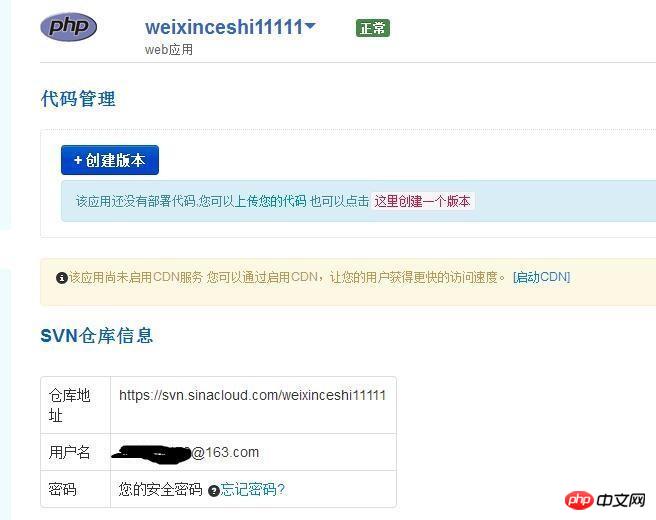
svn warehouse information will be used later when deploying on a personal computer.
Click to create version

2. Manage the code through svn.
What is svn? After you create an application on sae, there will be a warehouse address to store your code. As shown in the figure, the warehouse address of the svn warehouse information in Sina Cloud-5. After you install svn on your personal computer, you can define a warehouse on your personal computer through svn. All code placed in this warehouse can be submitted to the server svn warehouse through "svn submission", so that you can achieve Synchronous updates to server code. You can also use "svn update" to update the code on the server to your personal computer, making it easier for multiple people to edit the server code.
svn download address: http://www.sinacloud.com/doc/sae/tutorial/code-deploy.html
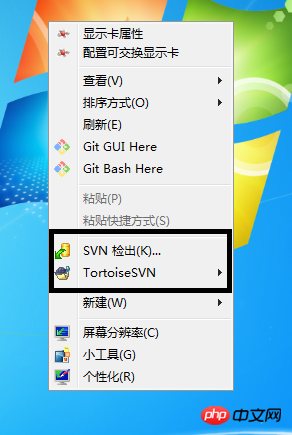
After successful installation:
The desktop right-click menu will appear as follows Two options in the frame.

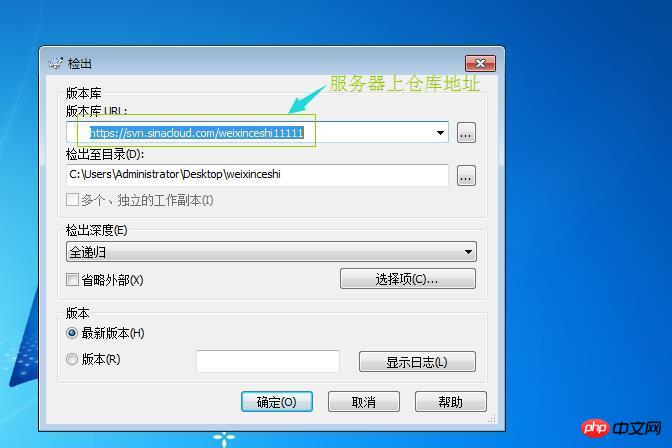
Create a folder anywhere on your computer. Right-click the folder and select SVN Checkout in the menu. The following interface will appear:

This step is equivalent to establishing a warehouse and communicating with the remote server. If you want to connect the two warehouses, the code can be transferred between the two warehouses through svn.
If you created a php file in a local repository and want to upload it to the server repository. Select the file, right-click and select svn to submit.
If you want to pull files from the remote server repository to the local server repository. Select the folder or go inside the folder, right-click and select svn update.
3. WeChat public platform, log in and enter the developer mode.
Find the public platform test account on the page and click to enter. Another login page will appear, scan it with your WeChat to enter. (Each test account on the WeChat public platform will be bound to a WeChat ID for management).


The above is the entire content of this article, I hope it will be helpful to everyone's study.
Related recommendations: The difference between static properties and static methods in
PHP implementation method of adding elements to the head and tail of an array
php Implementation method of loop traversal of one-dimensional array
PHP method to combine two photos of the front and back of an ID card into one picture
The above is the detailed content of Detailed explanation of PHP WeChat public account development model. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 PHP vs. Python: Understanding the Differences
Apr 11, 2025 am 12:15 AM
PHP vs. Python: Understanding the Differences
Apr 11, 2025 am 12:15 AM
PHP and Python each have their own advantages, and the choice should be based on project requirements. 1.PHP is suitable for web development, with simple syntax and high execution efficiency. 2. Python is suitable for data science and machine learning, with concise syntax and rich libraries.
 PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP is a scripting language widely used on the server side, especially suitable for web development. 1.PHP can embed HTML, process HTTP requests and responses, and supports a variety of databases. 2.PHP is used to generate dynamic web content, process form data, access databases, etc., with strong community support and open source resources. 3. PHP is an interpreted language, and the execution process includes lexical analysis, grammatical analysis, compilation and execution. 4.PHP can be combined with MySQL for advanced applications such as user registration systems. 5. When debugging PHP, you can use functions such as error_reporting() and var_dump(). 6. Optimize PHP code to use caching mechanisms, optimize database queries and use built-in functions. 7
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP is widely used in e-commerce, content management systems and API development. 1) E-commerce: used for shopping cart function and payment processing. 2) Content management system: used for dynamic content generation and user management. 3) API development: used for RESTful API development and API security. Through performance optimization and best practices, the efficiency and maintainability of PHP applications are improved.
 The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
PHP is still dynamic and still occupies an important position in the field of modern programming. 1) PHP's simplicity and powerful community support make it widely used in web development; 2) Its flexibility and stability make it outstanding in handling web forms, database operations and file processing; 3) PHP is constantly evolving and optimizing, suitable for beginners and experienced developers.
 PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.
 PHP vs. Other Languages: A Comparison
Apr 13, 2025 am 12:19 AM
PHP vs. Other Languages: A Comparison
Apr 13, 2025 am 12:19 AM
PHP is suitable for web development, especially in rapid development and processing dynamic content, but is not good at data science and enterprise-level applications. Compared with Python, PHP has more advantages in web development, but is not as good as Python in the field of data science; compared with Java, PHP performs worse in enterprise-level applications, but is more flexible in web development; compared with JavaScript, PHP is more concise in back-end development, but is not as good as JavaScript in front-end development.
 PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python have their own advantages and disadvantages, and the choice depends on project needs and personal preferences. 1.PHP is suitable for rapid development and maintenance of large-scale web applications. 2. Python dominates the field of data science and machine learning.



