
Blade is a simple and powerful template engine provided by laravel. The following article mainly introduces you to the introductory tutorial for newbies to the blade template of the Laravel framework and some tips for using it. The article introduces it in detail through sample code. Friends who need it can refer to it.
Introduction
Blade is a simple and powerful template engine provided by Laravel. Compared to other well-known PHP template engines, Blade does not restrict you from using PHP code in views. All Blade views are compiled and cached into plain PHP code until they are changed. This means that Blade places little burden on your application.
Blade view files use .blade.php as the extension and are usually saved in the resources/views folder.
Why use blade template
Easy to understand, clear ideas
Convenient, it can be used directly in the framework, and you can intuitively observe the appearance of the code you write
Convenient for background data processing, parameter transfer between blade templates and frameworks It’s so convenient, you can do whatever you want
The documentation is complete, you can basically find out if you have any questions
Suitable for single-person development, after completion After the backend is implemented, it can be called directly in the blade template, and it is easy to write
You can use bootstrap and other styles to render the page, which can meet some basic beautification requirements
Limitations
We can only make some simple pages. For complex pages, it is more suitable to separate the front and back ends
I can’t think of it anymore, it’s really easy to use! As a novice writing a small project, using this thing is really an artifact
Some experience and understanding of using templates
We will not talk about the function implementation of templates, we will only talk about the use
1. Design method : We can design our own blade template according to the simplest idea, that is, look at the page. For example, if we design a personal blog, our navigation bar and footer will almost never change, so we can first put this kind of each Generate a template independently where it is common to all pages, and then let other pages inherit this independent template. It can be understood that other pages are arranged based on this page
2. Data display: Here’s the key point, parameter passing in blade templates is really convenient. When looking at the documentation, we can easily see that the background can attach parameters to the page when returning the view, and then we can directly call it in the form of variables on the page. data.
3. For example, the example given in the document:

4. This is the simplest usage. We can expand this method. What we return can be a simple variable or a complex variable.
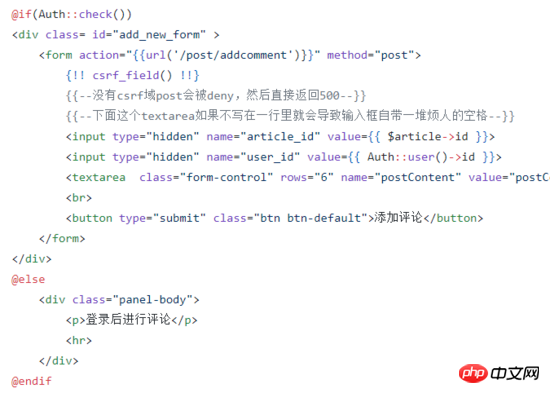
5. We can also call some methods on a page, such as the user system that comes with the framework. We can use the method directly in the template Auth::check()

6. This implements the comment module of the article. Isn’t it very simple?
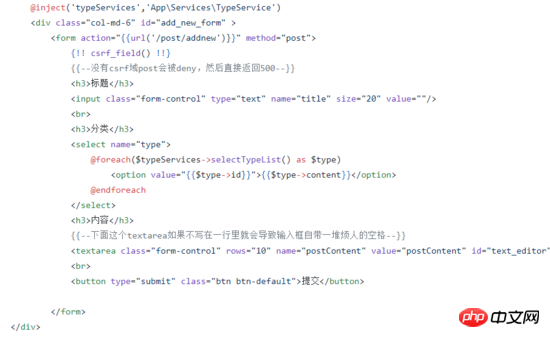
7. Of course, if you want to add some personal services, You can use service injection (inject)

8. For example, when I create an article and want to select the category to which the article belongs, I can inject the category service in.
Tips
The above two are a brief overview of the basic operations. Now let me share some of my personal summary of using blade. A little tip
Lazy writing method
Writing a template with clear logic often requires us to put some effort into creating a directory. For example, using appropriate directory structure and naming, etc., but this process often makes us very painful (actually it is worth it, because it will be very convenient for later maintenance), because it is not a big project in the first place, but I waste time On the naming of files and the concept of directory structure. So I combined the if statement and parameter passing of the blade template and came up with a way to write multiple pages in one blade file
The specific implementation is as follows: When returning view, we add one more parameter , route parameter, and then judge the route value in the blade template file. Different methods return different route values, so we can judge through if statements and choose to display different views.

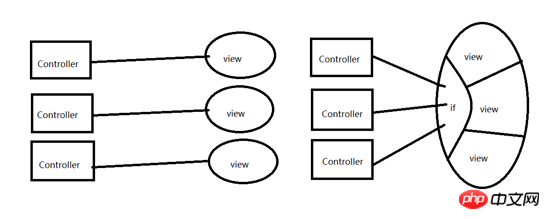
This is how it is abstracted. The left side is the commonly used writing method, and the right side is our lazy writing method.
Combination of routing and parameters
Give an example The simplest example is the blog article system. The specific implementation: We can set the route like this
Route::get('/article-{article_id}','ArticleController@showArticle');
Arrange the corresponding article link on the page like this<a href="{{url('/article/'.$article->id)}}" rel="external nofollow" >{{ $article->title }}</a>
#Summary
The collision of blade template and Laravel framework can produce unexpected sparks. There must be many interesting uses of them, which requires our imagination. There are many needs and scenarios that do not necessarily require us to master difficult technologies. Flexible use of the tools we already have can often solve many problems. PS: The lazy writing method only tries small projects and when writing for fun, if the leader or companions find out, they will be beaten to deathSummary
Articles you may be interested in:Explanation of the code to solve the problem of poor thumbnail quality generated by php
Explanation of stack data structure example implemented in PHP
Laravel skills Query Builder overlay chain call method explanation
The above is the detailed content of Laravel framework blade template novice tutorial. For more information, please follow other related articles on the PHP Chinese website!




