 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 WordPress implements it in the registration interface. After registration, the password is displayed directly on the page.
WordPress implements it in the registration interface. After registration, the password is displayed directly on the page.
WordPress implements it in the registration interface. After registration, the password is displayed directly on the page.
This article mainly introduces the WordPress registration interface to realize that the password is displayed directly on the page after registration. It has a certain reference value. Now I share it with you. Friends in need can refer to it
Foreword:
WordPress has undoubtedly powerful functions, but the implementation of some functions is still a little unsatisfactory. For example, after a new user registers on the website, an email filled in by the user must be sent to the user. After receiving a new password, and the password is automatically generated by the system, if for some reason the user cannot receive the email and is unable to log in, this user experience is still somewhat bad. Therefore, the generated password can be prompted after new user registration, so that the user can log in directly without waiting to receive an email.
Do some operations before starting the change:
wordpress does not allow user registration by default, so you need to log in to the backend to open the registration function.
The following is the implementation process:
First, you need to find these two files wp-login.php, user.php (/wp-includes/user.php)
1. Find this line of code under wp-includes/user.php –>function register_new_user(){}:
1 update_user_option( $user_id, 'default_password_nag', true, true ); //Set up the Password change nag.
Add this sentence
1 // 把注册的用户名和随机生成的密码写进 cookie
2 setcookie("u",$user_login);
3 setcookie("user_pass",$user_pass);below it (Note: The current WordPress 4.7.3 version is under the /wp-includes/user.php path)
2. Find this file wp-login.php
and then find this in the wordpress root directory The sentence code
1 $errors->add('registered', __('Registration complete. Please check your email.'), 'message');
is then replaced with the following code:
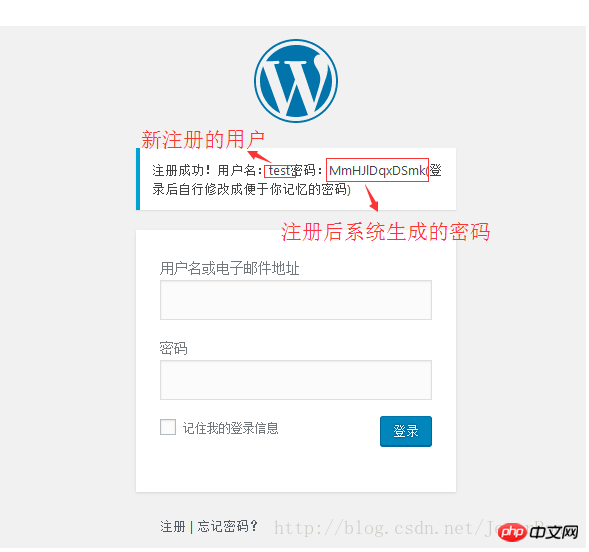
1 // 读取 注册后写进 cookies 的用户名 和密码 2 $errors->add('registered', __('注册成功!用户名:'.$_COOKIE["u"].' 密码:'.$_COOKIE["user_pass"].'(登录后自行修改成便于你记忆的密码)'), 'message');
Well, this will enable the newly registered user name and password to be displayed on the interface after registration.
The effect is as follows

The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
Wordpress's "Article RSS", "Comment RSS", "WordPress.org" deletion of RSS functions
The above is the detailed content of WordPress implements it in the registration interface. After registration, the password is displayed directly on the page.. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
How to adjust the wordpress article list
Apr 20, 2025 am 10:48 AM
There are four ways to adjust the WordPress article list: use theme options, use plugins (such as Post Types Order, WP Post List, Boxy Stuff), use code (add settings in the functions.php file), or modify the WordPress database directly.
 How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
How to build a website for wordpress host
Apr 20, 2025 am 11:12 AM
To build a website using WordPress hosting, you need to: select a reliable hosting provider. Buy a domain name. Set up a WordPress hosting account. Select a topic. Add pages and articles. Install the plug-in. Customize your website. Publish your website.
 How to import the source code of wordpress
Apr 20, 2025 am 11:24 AM
How to import the source code of wordpress
Apr 20, 2025 am 11:24 AM
Importing WordPress source code requires the following steps: Create a sub-theme for theme modification. Import the source code and overwrite the files in the sub-topic. Activate the sub-theme to make it effective. Test the changes to make sure everything works.
 How to view the front-end of WordPress
Apr 20, 2025 am 10:30 AM
How to view the front-end of WordPress
Apr 20, 2025 am 10:30 AM
You can view the WordPress front-end by logging into the dashboard and switching to the View Sites tab; automate the viewing process with a headless browser; installing the WordPress plugin to preview the front-end within the dashboard; viewing the front-end via a local URL (if WordPress is set locally).
 How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
How to change the head image of the wordpress theme
Apr 20, 2025 am 10:00 AM
A step-by-step guide to replacing a header image of WordPress: Log in to the WordPress dashboard and navigate to Appearance >Theme. Select the topic you want to edit and click Customize. Open the Theme Options panel and look for the Site Header or Header Image options. Click the Select Image button and upload a new head image. Crop the image and click Save and Crop. Click the Save and Publish button to update the changes.
 What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
What are the plugins for wordpress blocking ip
Apr 20, 2025 am 08:27 AM
WordPress IP blocking plugin selection is crucial. The following types can be considered: based on .htaccess: efficient, but complex operation; database operation: flexible, but low efficiency; firewall: high security performance, but complex configuration; self-written: highest control, but requires more technical level.
 How to register a wordpress account
Apr 20, 2025 am 11:45 AM
How to register a wordpress account
Apr 20, 2025 am 11:45 AM
To create an account on WordPress, simply visit its website, select the registration option, fill in the registration form, and verify your email address. Other ways to register include using a Google account or Apple ID. The benefits of signing up include creating a website, gaining features, joining the community, and gaining support.
 How to import wordpress templates
Apr 20, 2025 am 10:18 AM
How to import wordpress templates
Apr 20, 2025 am 10:18 AM
WordPress templates quickly create professional websites. The steps to import a template include: select and download the template. Log in to the WordPress dashboard. Select Theme from the Appearance menu. Click "Add New Theme". Click "Upload topic" and select the downloaded template .zip file. Click "Install Now". Click the "Activate" button. Customize the templates through the Customize menu.



