
This article mainly introduces about adding jwt-auth authentication to laravel dingo/api. It has certain reference value. Now I share it with you. Friends in need can refer to it.
We learned about laravel dingo earlier /apiCreate a simple API so that the API is open to everyone. How to view and limit calls to the API? You can use jwt-auth to verify, JSON Web Token Authentication
1. First install the jwt-auth plug-in, and use composer to install it on the command line
composer require tymon/jwt-auth '0.5.*'
2. Then publish
php artisan vendor:publish --provider="Tymon\JWTAuth\Providers\JWTAuthServiceProvider"
A jwt.php file is generated in /config/
3. Generate key
php artisan jwt:generate
If the command fails to run, you can modify the key set by changeme in the /config/jwt.php file
'secret' => env('JWT_SECRET', 'changeme'),
4. Modify /app/Api/Controllers/HelloController.php to
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
//添加jwt-auth认证
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
public function index()
{
return '{content:Helloworld!}';
}
//添加jwt-auth认证
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
}5. Add routing (/routes/web .php)
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
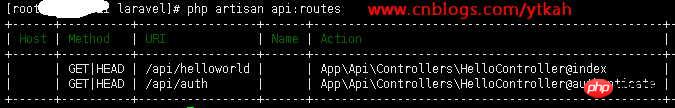
6. Test routing: php artisan api:routes, if the following prompt appears, it means it is correct

Access URL: ***.com/api/auth displays an error because no token is added
Re-modify hellocontrol and routes
<?php
namespace App\Api\Controllers;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
use JWTAuth;
use Tymon\JWTAuth\Exceptions\JWTException;
class HelloController extends Controller
{
/**
* Create a new controller instance.
*
* @return void
*/
/**
* Show the application dashboard.
*
* @return \Illuminate\Http\Response
*/
public function index()
{
return '{content:Helloworld!}';
}
public function authenticate(Request $request)
{
// grab credentials from the request
$credentials = $request->only('email', 'password');
try {
// attempt to verify the credentials and create a token for the user
if (! $token = JWTAuth::attempt($credentials)) {
return response()->json(['error' => 'invalid_credentials'], 401);
}
} catch (JWTException $e) {
// something went wrong whilst attempting to encode the token
return response()->json(['error' => 'could_not_create_token'], 500);
}
// all good so return the token
return response()->json(compact('token'));
}
//添加user
public function user()
{
JWTAuth::parseToken();
$user = JWTAuth::parseToken()->authenticate();
return $user;
}
}name('home');
$api = app('Dingo\Api\Routing\Router');
$api->version('v1', function ($api) {
$api->get('helloworld', 'App\Api\Controllers\HelloController@index');
$api->post('auth', 'App\Api\Controllers\HelloController@authenticate');
$api->get('auth', 'App\Api\Controllers\HelloController@user');
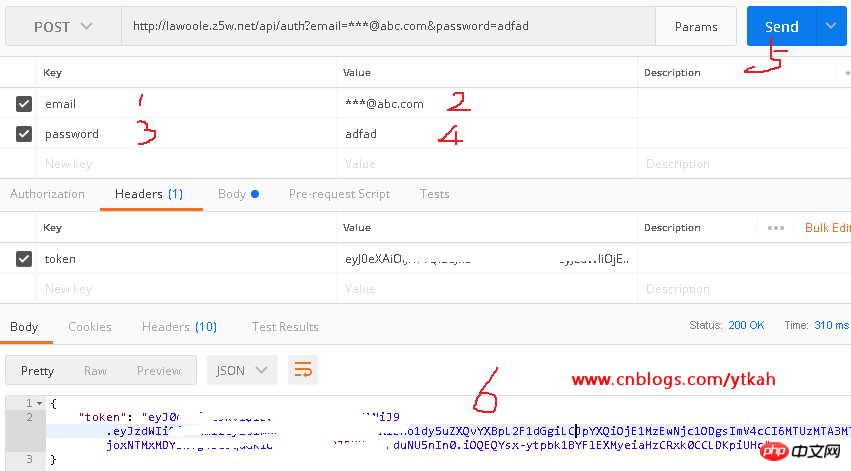
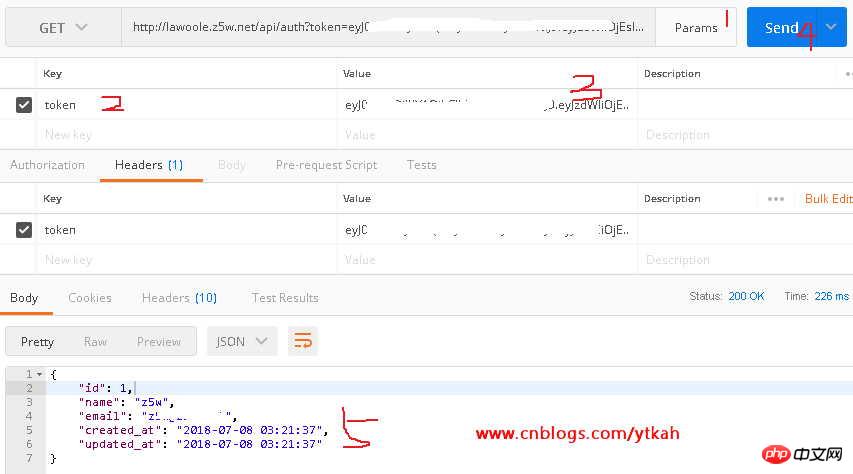
});Use the Google Chrome postman plug-in to obtain the token. Note that it is the post method. The steps are as shown in the figure below


Explanation of the method of using Passport to implement Auth authentication in Laravel5.5
The implementation of composer automatic loading in the Laravel framework Detailed explanation
The above is the detailed content of laravel dingo/api adds jwt-auth authentication. For more information, please follow other related articles on the PHP Chinese website!




