应用设计规范
A 交互规范
A1 使用说明
- 本文档定义了微博第三方产品的交互框架结构,相关内容的尺寸定义和视觉样式请查阅微博视觉规范和PSD源文件。本文档中02、03、04部分为必选项,贵方设计产品时必须遵守。05部分为可选项,列举了微博现有的布局、组件/控件样式,供设计时参考。
A2 交互设计原则
- 第三方产品在设计方案除了遵循本文档所列的通用规范外,有较大的设计自由。微博设计部提供以下交互设计原则做参考:
- 统一性和标准性
- 同类型页面采用相同或相似布局结构,同类操作的响应方式保持一致;
- 导航类结构保持一致,包括全局导航、搜索、筛选等;
- 文案表述方式统一且易懂,包括信息提示、称谓、菜单、语法标点、功能名称等;
- 信息清晰、导向明确
- 主次内容布局合理,各类型信息组织逻辑清晰;
- 清楚知道当前页面状态,二级及以下页面要有清晰的导航层次,例如统一导航、面包屑等;
- 反馈及时有效
- 对用户操作及时反馈;
- 反馈信息准确、简洁、直白,并对用户操作具有指导性;
- 错误及安全预防
- 对有严重后果的操作提供必要提醒;
- 提供预防或纠正错误的方式;
- 提供隐私保护措施;
A3 独立第三方产品的框架规范
A3.1 整体框架布局
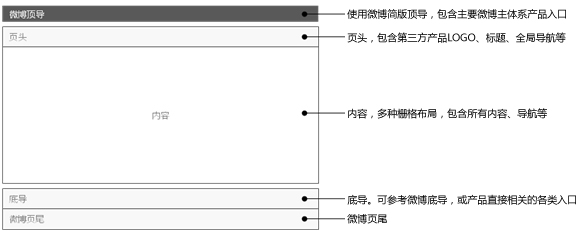
- 第三方产品需严格包含以下五部分:微博顶导、页头、内容、底导及微博页尾。其中,微博顶导和页尾请直接调用接口,页头、内容及底导请贵方依据交互框架原则,自行设计具体结构内容。

A3.2 微博顶导
- 原则上第三方产品请直接调用微博简版顶导。如果有特殊需要想使用全版顶导,请联系微博相关接口人确认。

A3.3 页头
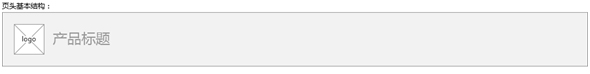
- 页头是整个产品的全局导航区域,必须包含产品的Logo和标题。其他元素,例如Slogan、品牌头图展示、搜索框、运营位等,在不破坏页头整体结构的前提下,请自行布局。

- 页头有两种尺寸可选择:标准页头和窄版页头。标准页头适用于产品的一级页面,窄版页头适用于二级页面。设计窄版页头的目的是为了在二级页面能更多地展示内容,所以把页头高度压低。在具体产品中,请遵循以下原则,产品页面不可以只使用窄版页头,产品的一级页面也不可以使用窄版页头。
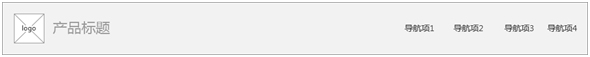
- 如果产品的一级导航放在页头区域,请靠右对齐,参考以下结构:

A3.4 内容
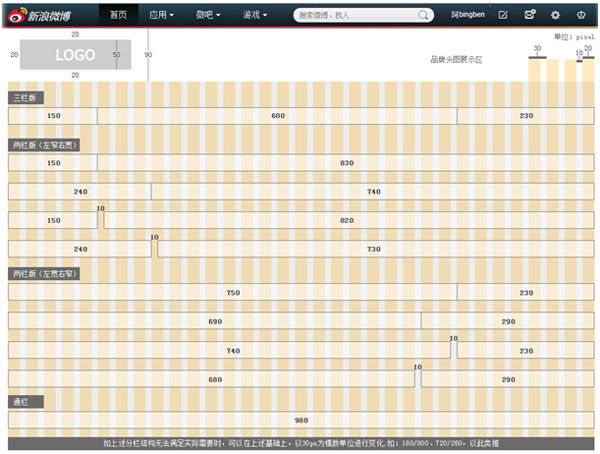
- 内容区的布局有多种分栏结构供使用:三栏版、两栏版(左窄右宽、右宽左窄)、通栏版。栅格系统尺寸请查阅视觉规范定义。产品可以依据自身结构特性,选择适当的布局版式。
- 三栏版
- 左侧为导航,中间为主内容区,右侧为推荐、帮助等次要内容。

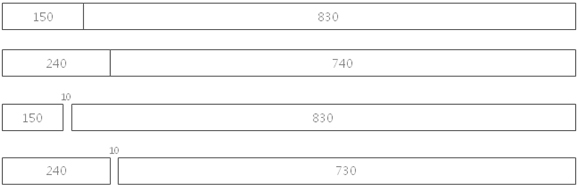
- 两栏版-左窄右宽
- 左侧为导航,右侧为内容区。依据产品内容可以选择以下四种左窄右宽的两栏布局。

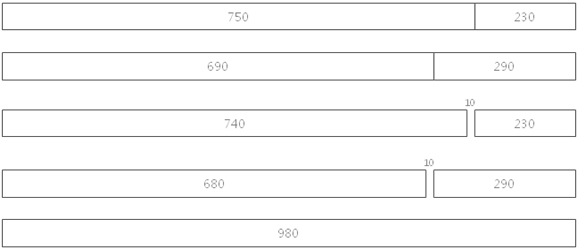
- 两栏版-左宽右窄
- 左侧为内容区,右侧为导航。依据产品内容可以选择以下四种左宽右窄的两栏布局。

- 通栏版
- 通栏结构对于导航和主次内容没有明确规范,请自行设计。原则,信息结构清晰、导航指引明确。

- 如果上述分栏结构无法满足产品实际需要,可以在此栅格系统基础上,以30px为模数单位进行变化,如720/260。
A3.5 底导
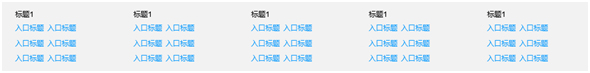
- 底导是作为该产品周边相关的外部导航入口,例如第三方其他产品的链接、移动端下载链接等。请参考以下结构:

A3.6 微博页尾
- 第三方产品请直接调用微博页尾。

A4 嵌入微博个人主页的应用框架规范
A4.1 整体框架布局
- 下图虚线框选的部分是内嵌应用的内容区。与独立网页的设计不同,内嵌应用的交互组件/控件、视觉样式需严格遵守微博的设计规范,重用部分请直接调用微博的相关接口。
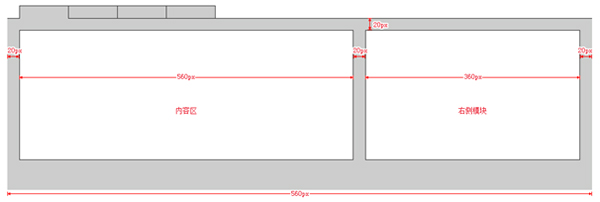
A4.2 应用内容区分栏布局
- 应用内容区建议使用两种分栏布局:560-20-380的两栏,940的通栏。
A5 通用组件及控件规范
A5.1 登录页及登录浮层
- 登录,有两种形式,页面和对话框。
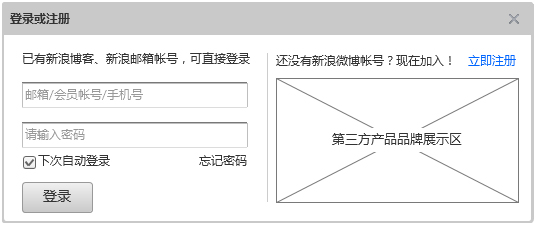
- 当需要使用登录页面时,请调用微博Mini登录页面,该页面除了运营区可以自定义,其余部分不能改动。

- 当需要使用登录对话框时,请调用微博登录面板。

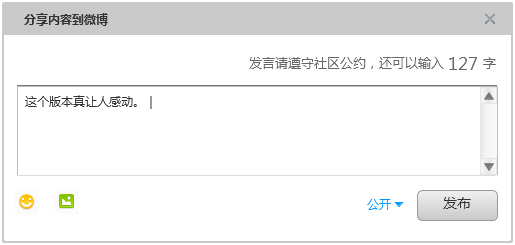
A5.2 微博发布器
- 当在第三方产品中需要使用分享微博的地方,请调用微博发布器,该发布器中的元素不允许修改。

A5.3 对话框和弹层
- 对话框和弹层都是用来完成某些信息提示或任务的交互载体,不同的是,对话框偏向于更加重要的操作或信息行为,居页面中间出现或在操作对象附近出现,是强制打断用户当前任务。而弹层更偏向于快捷的操作或信息行为,在操作对象的附近出现,希望尽可能少的打断用户当前任务。
- 对话框
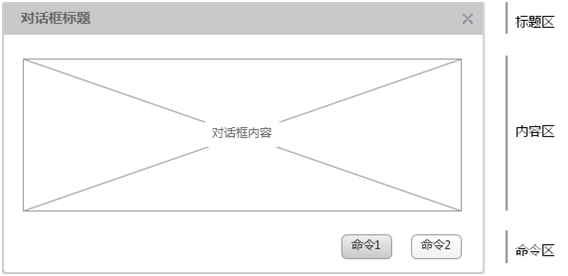
- 如下是对话框的基本结构:

- 对话框必须含有标题、“X”按钮、内容和命令。标题和内容左对齐,关闭和命令右对齐。命令区必须含有关闭对话框的操作。原则上,对话框高度不允许太高以至超出用户屏幕之外。
- 对话框主要分两类:信息类对话框和任务类对话框。
- 信息类对话框适用于重要提示、确认、警告、反馈等场景,其内容区主要是文本信息描述。要求文本信息左侧需有类型图标,例如删除、确认、警告操作要使用不同的图标做类型区分。任务类对话框适用于对象选择、表单填写等场景。
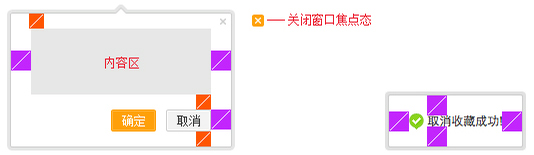
- 弹层
- 弹层在操作对象的附近出现,如下是弹层的两个基本结构:

- 带命令弹层适用于任务类的行为,不带命令弹层适用于成功提示的反馈。不带命令弹层会自动消失,所以,此提示文案不是用户必须看到的。
B 视觉规范
B1 使用说明
- B视觉规范定义了微博第三方产品的栅格系统、框架性视觉尺寸及样式。相关源文件可下载微博提供的PSD文档。
- 视觉规范中使用了三种单元尺寸块,绿色为10px,红色为15px,紫色为20px。

B2 栅格系统
B3 导航
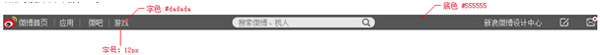
B3.1 微博顶导
- 顶部导航居中,高度:25px。

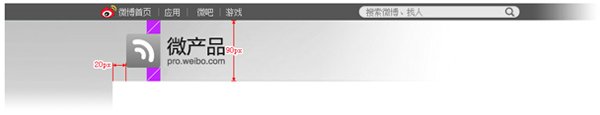
B3.2 页头
- 标准页头

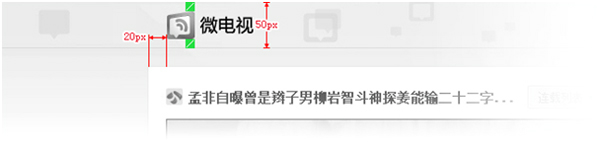
- 窄版页头

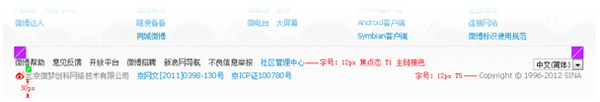
B3.3 页尾
B4 微博发布器
B5 基本控件
B5.1 加关注按钮
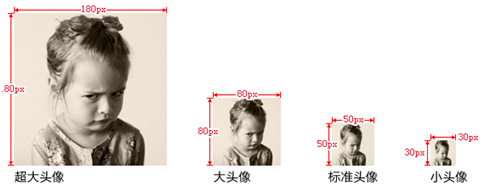
B5.2 头像
B6 嵌入微博个人主页的应用规范
B6.1 个人主页页卡icon规范

- Icon限定高度:20px,高度含投影应在22*22px以内

B6.2 页面模块间距
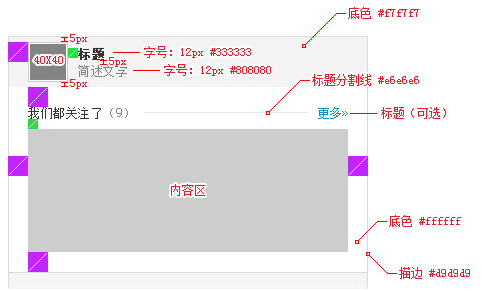
B6.3 右侧模块规范
B6.4 右侧模块设计示例(可选)
- a 用户关系类内容

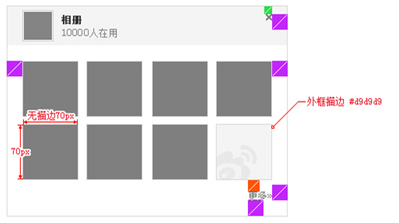
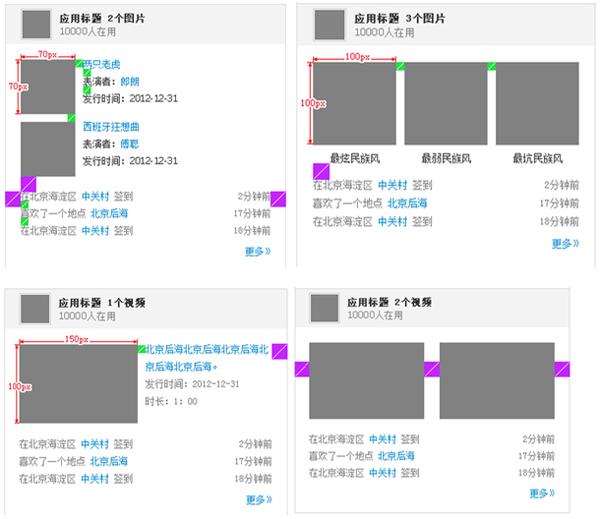
- b 多媒体内容


- c 话题类内容

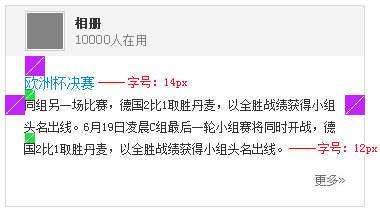
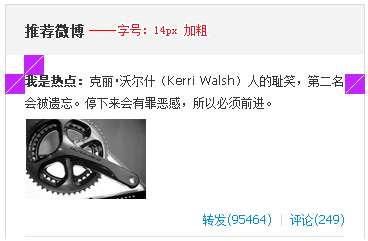
- d 微博类内容

B7 对话框和弹层
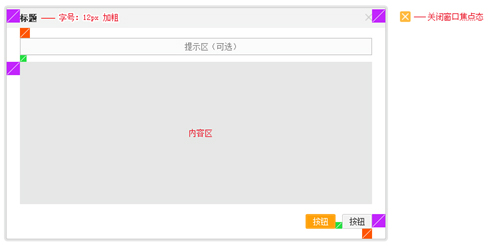
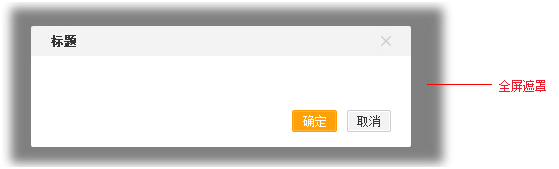
B7.1 对话框和弹层尺寸定义
- 标准对话框

- 模态对话框(强制压黑背景)

- 弹层

B7.2 设计示例(可选)
- 模版选择对话框

- 微博发布器附件选择弹层

B8 Logo规范
B8.1 Logo比例及光源
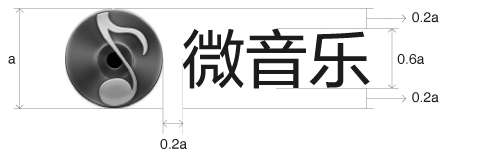
- 中英文域名组合比例关系(此为推荐组合):

- 无域名组合比例关系:

- 光源位置为正上方90度

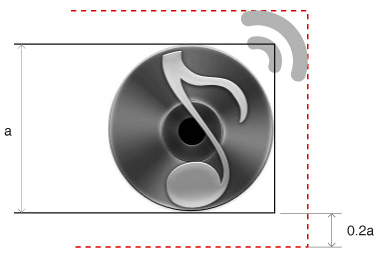
B8.2 Logo图形主体及延展区安全范围

- 如图所示,以Logo主体高度为基准,其延展范围不得超过主体高度的20%。
B8.3 Logo字体
- 背景明度范围B70~B100时,使用以下规范:

- 背景明度范围B0~B60时,使用以下规范:

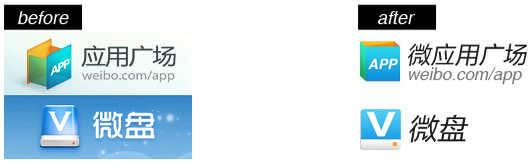
B8.4 Logo设计风格建议

- 建议的设计风格为:轻薄化、平面化。应避免使用过重的渐变质感、水晶和发光。
- 以下是微应用和微盘前后的设计对比,供参考: