
A typical programmer interacts with Laravel through command line tools to generate and manage Laravel project environments. Laravel comes with an excellent command line tool called Artisan that you can use to generate framework code and database schema. Artisan can handle everything from database schema migration to resource and configuration management.
One of the interesting features of Laravel is that it imposes some pretty serious rules on how to build web applications. limit. Surprisingly, these restrictions make creating applications much easier—a lot easier. Let's take a look at why.
Laravel differs from other vertically integrated development environments in its strong preference for convention over configuration. While some Java, Python or PHP frameworks often require a lot of XML configuration, Laravel requires almost no configuration to start with (maybe just a few lines in PHP). This avoidance of configuration files makes it very unique, and the recognizable code structure is the same in all Laravel applications.
It's no surprise that all Laravel projects basically have the same directory structure - every file in it has its designated place. Through this agreed directory result, developers can be ensured to work according to the "Laravel way".
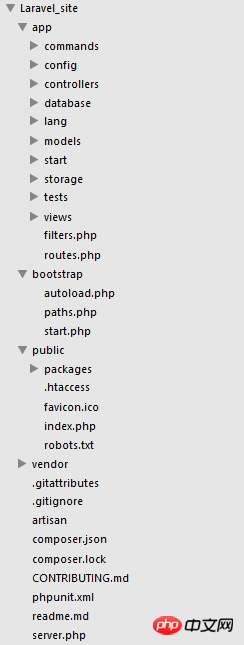
Figure 1.1 shows what the Laravel project directory structure looks like:

Figure 1.1 Laravel project directory structure
As you can see In this way, Laravel only contains 4 folders, and there are some subfolders under these 4 folders. Is it stressful to see such rich subfolders for the first time? I will introduce them one by one. Most of our development work will be carried out under the app/ folder.
The following is a basic introduction to each folder and file:
|
##Top-level folder |
Function |
app |
Contains the site's controllers (controllers), models (models), views (views) and assets (resources). These are the main pieces of code that run your website, and you'll spend most of your time on them. |
bootstrap |
is used to store files needed when the system starts. These files will Called by files such as index.php. |
public |
This folder is the only one that can be seen by the outside world and is required Point to the directory of your web server. It contains the core boot file index.php of the laravel framework. This directory can also be used to store any public static resources, such as css, Javascript, images, etc. |
| ##vendor
| is used to store all third-party code in a typical Laravel application, this includes the Laravel source code and its related plugins, and contains additional pre-packaged functionality.
File folder |
Function |
/app/config/ |
Configure the application’s runtime rules, database, session, etc. wait. Contains a number of configuration files for changing various aspects of the framework. Most options returned in configuration files are associated with PHP arrays. |
##/app/config/app.php |
Various application-level settings , time zone, locale (locale), debug mode and unique encryption keys. |
| ##/app/config/auth.php
| Control how in the application To authenticate, i.e. the authentication driver. |
|
If the application utilizes caching To speed up response time, configure this feature here. |
|
You can specify some here Extra class to include compiled files claimed by the 'artisan optimize' command. These should be classes that are included on basically every request to the application. |
##/app/config/database.php |
Contains database-related configuration information , that is, the default database engine and connection information. |
##/app/config/mail.php |
is the email sending engine The configuration file of the SMTP server, From: header |
##/app/config/session.php |
| Control how Laravel manages user sessions, that is, session driver, session lifetime.
|
##/app/config/view.php |
| /app/controllers | |
| /app/database/migrations/ | |
| /app/database/seeds/ | |
|
##/app/storage/ |
This directory stores the temporary files of Laravel's various services. Files, such as session, cache, compiled view templates. This directory must be writable on the web server. This directory is maintained by Laravel and we don't care. |
##/app/tests/ |
This folder provides you with a convenience The location is used for unit testing. If you use PHPUnit, you can use the Artisan tool to execute all your tests at once. |
/app/views/ |
This folder contains controllers or routes The HTML template used. Please note that you can only place template files in this folder. Other static resource files such as css, javascript and images files should be placed in the /public folder. |
/app/routes.php |
This is your application's routing file, which contains the routing rules that tell Laravel how to connect incoming requests to the closure functions, controllers, and actions handled by the route. The file also contains several event declarations, including those for error pages, that can be used to define view composers. |
/app/filters.php |
This file contains various applications and Route filtering methods used to alter the results of your application. Laravel has some predefined filters for access control and XSS protection. |
Put a lot of thought into creating and naming folders, and the result is an application with a good file system.
What you get here: MVC
Let’s get into the high-level aspects of working with a Laravel application Overview. You may have noticed that the standard Laravel application structure consists of an application directory app/, which contains three subdirectories: models/, views/, and controllers/. This reveals that Laravel follows the model-view-controller (MVC) architectural pattern, which forces the separation of "business logic" input to display logical relationships from the graphical user interface (GUI). In the case of Laravel web applications, business logic usually consists of data models like users, blog posts, etc. The GUI is just a web page in the browser. The MVC design pattern is very popular in the field of web development.
Three components of the MVC pattern:
Model
View
Controller
[Note] The original author introduced the three components of MVC in detail here, but I will not introduce them here due to space.
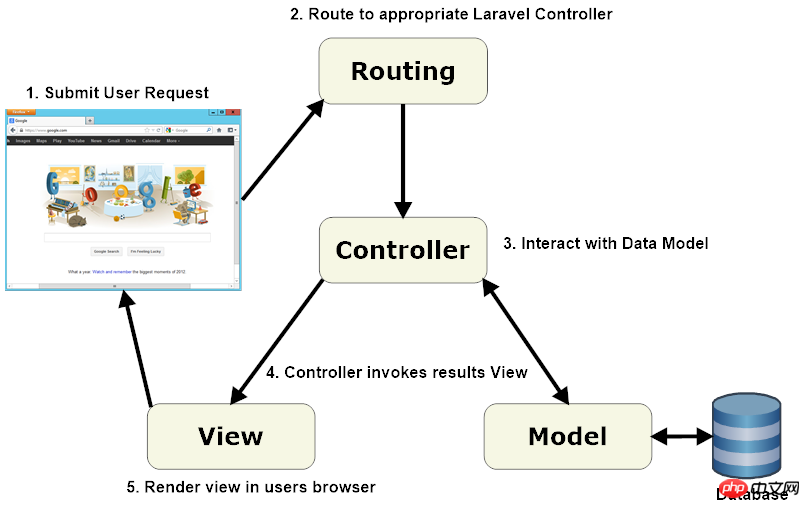
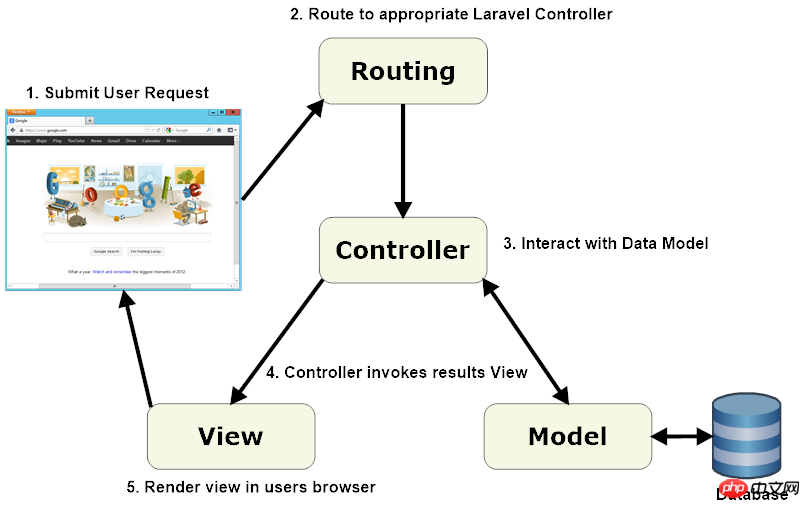
A typical Laravel application contains the MVC components mentioned above, as shown below:


When interacting with Laravel, the browser sends a request, the web server receives the request and passes it to the Laravel routing engine. Laravel routing receives the request and then redirects to the appropriate controller class method based on the route's URL pattern.
Then the controller class takes over. In some cases, the controller will immediately render a view, which is a template that is converted into HTML and sent back to the browser. More commonly with dynamic websites, the controller interacts with the model, which is a PHP object that represents an element in the application (such as a user, a blog post) and is responsible for communicating with the database. After calling the model, the controller renders the final view (HTML, CSS, and images) and returns the complete web page to the user's browser.
Laravel promotes the concept that models, views, and controllers should be kept fairly independent by storing these elements in separate code files in different directories. This is where the Laravel directory structure comes into play.
Design patterns like MVC were created to make developers’ lives easier. This is where Laravel is better than PHP which does not use any pattern. If this discussion is abstract, now, don't worry! When you start working with Laravel, you won't even realize that you are working in a design pattern. After a while, it will become natural.
The data model is the foundation of any application. It describes the business logic of the application. Any piece of data is represented by a database table. Laravel provides some techniques to simplify access to the database.
Laravel connects the application's data model to the database table by converting table rows in the database into PHP objects that can be easily manipulated. It also enables you to enforce business rules, describe relationships between different data models in your application, etc. For example, a person's family relationship can be described using Laravel Eloquent OR/M as follows:
class Person extends Eloquent
{
public function mother()
{
return $this->belongsTo('Mother');
}
public function father()
{
return $this->belongsTo('Father');
}
public function spouse()
{
return $this->hasOne('Spouse');
}
public function sisters()
{
return $this->hasMany('Sister');
}
public function brothers()
{
return $this->hasMany('Brother');
}
}The above is the entire content of this article, more laravel content Please pay attention to the laravel framework introductory tutorial.
Recommended related articles:
Code analysis of the Autoloader module in the Laravel framework
Recommended related courses:
The latest five Laravel video tutorial recommendations in 2017
The above is the detailed content of Analysis of the architecture of applications in the Laravel framework. For more information, please follow other related articles on the PHP Chinese website!




