 Web Front-end
Web Front-end
 PS Tutorial
PS Tutorial
 Teach you step by step how to use PS to create a beautiful highlight liquid bubble effect (share)
Teach you step by step how to use PS to create a beautiful highlight liquid bubble effect (share)
Teach you step by step how to use PS to create a beautiful highlight liquid bubble effect (share)
In the previous article "ps filter article: How to use "displacement" to create creative font portrait posters (skill sharing)", I introduced you to a little PS trick, how to use it Displace text to achieve special effects. The following article will introduce to you how to use PS to create a liquid bubble effect. Let’s see how to do it together.

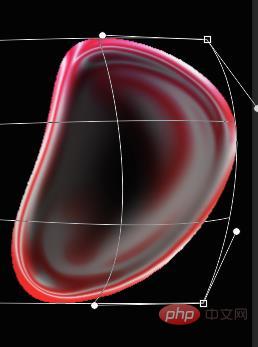
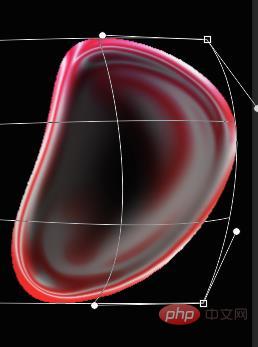
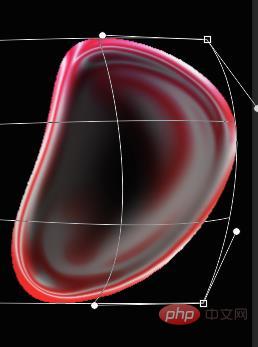
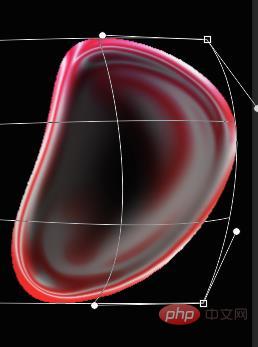
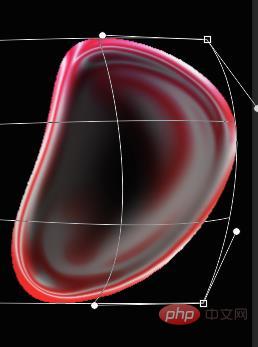
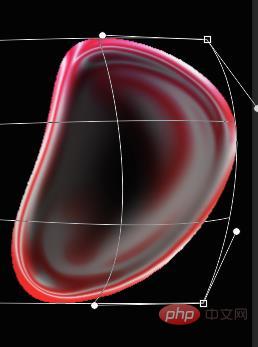
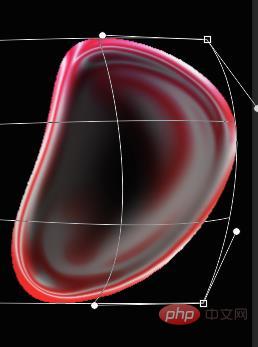
The liquid bubble effect picture is as follows

ps method of making liquid bubble effect
1. Open ps. Here I will create a new document.

2. Create a new blank layer and use it to draw an ellipse.

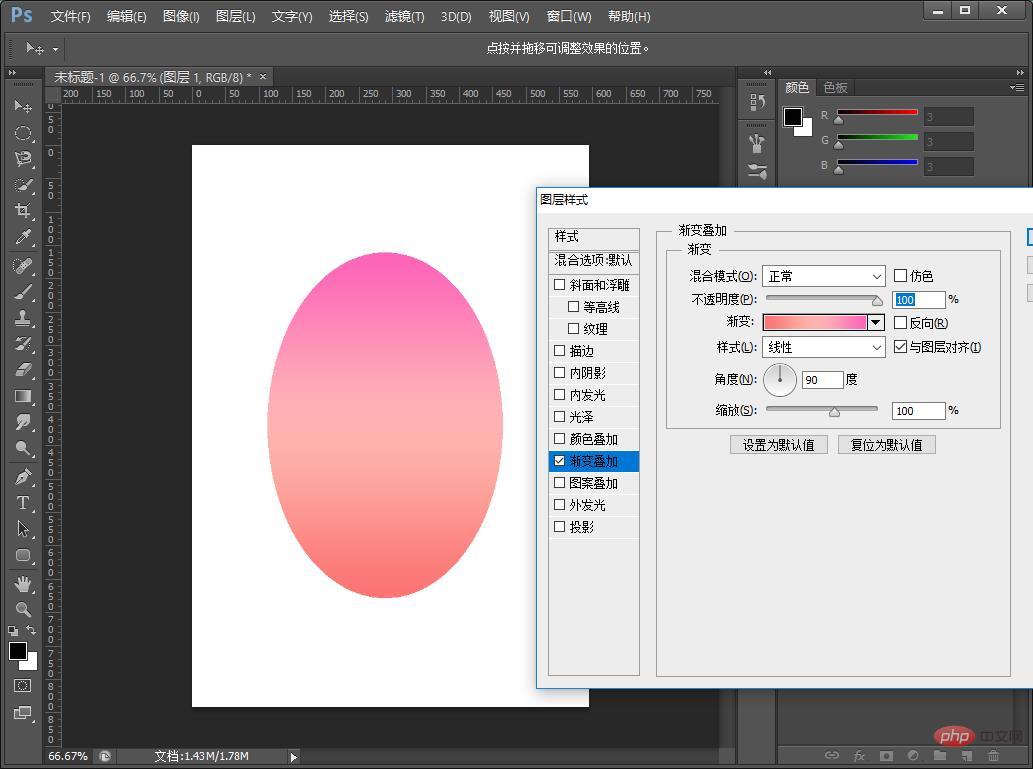
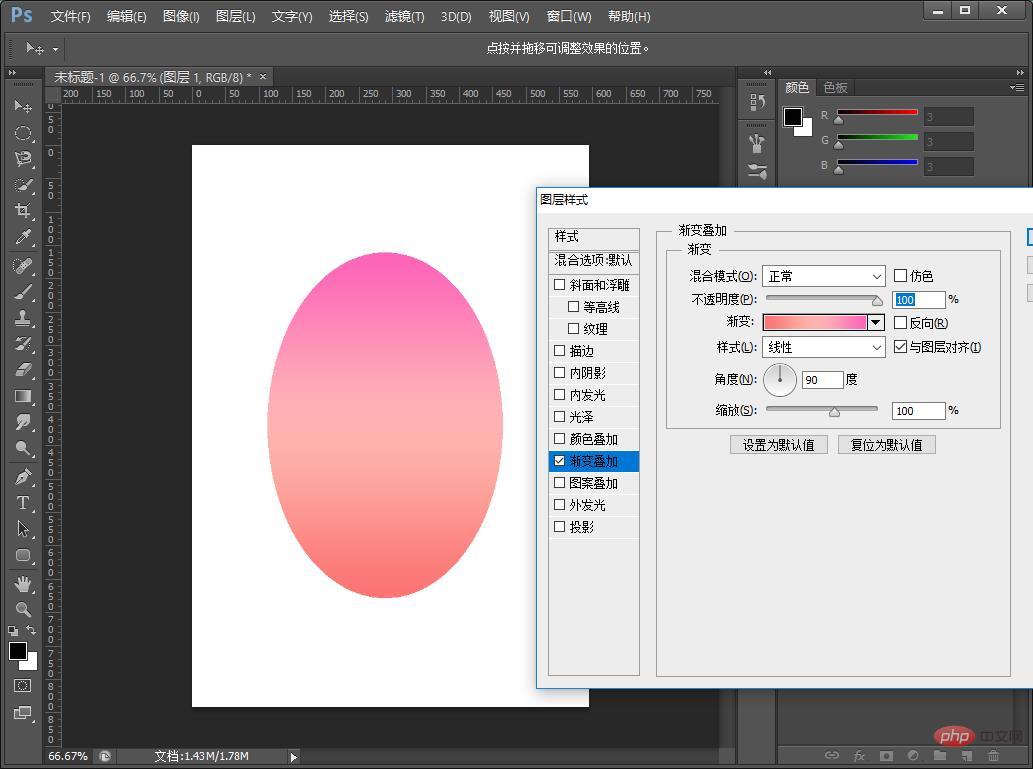
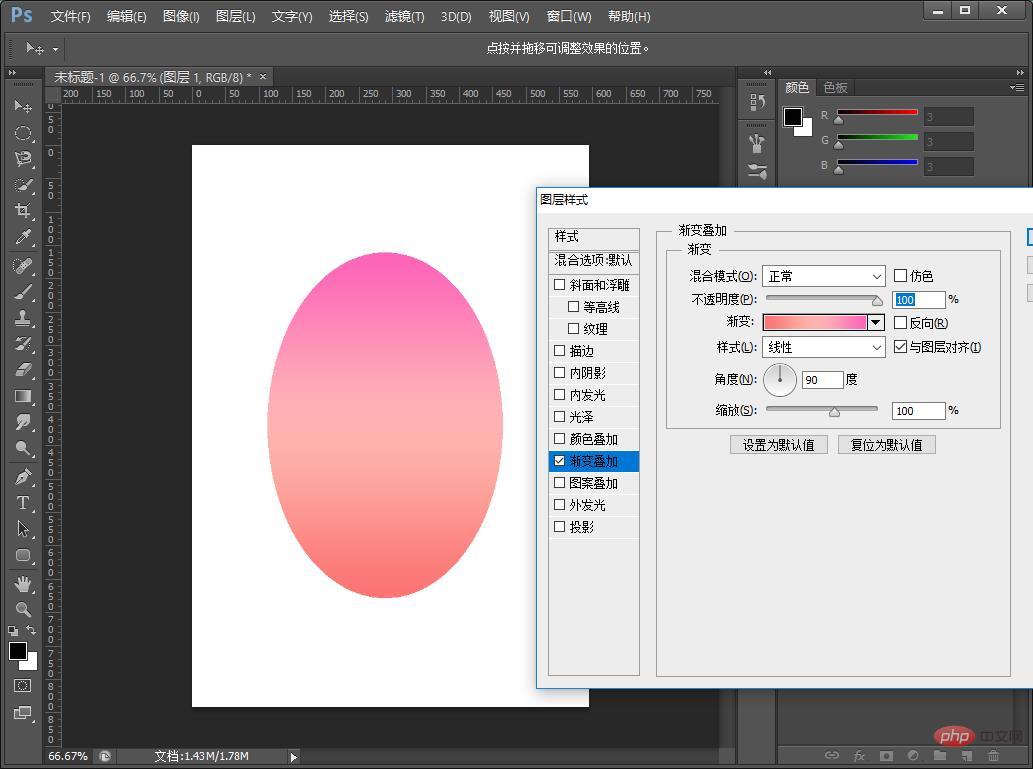
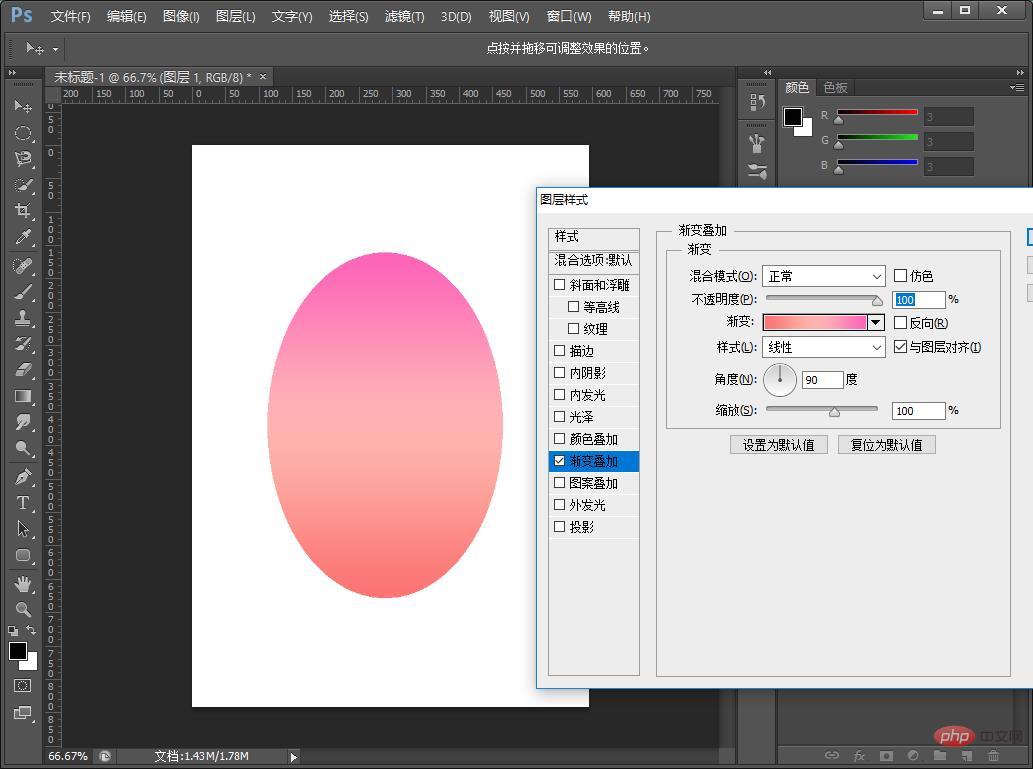
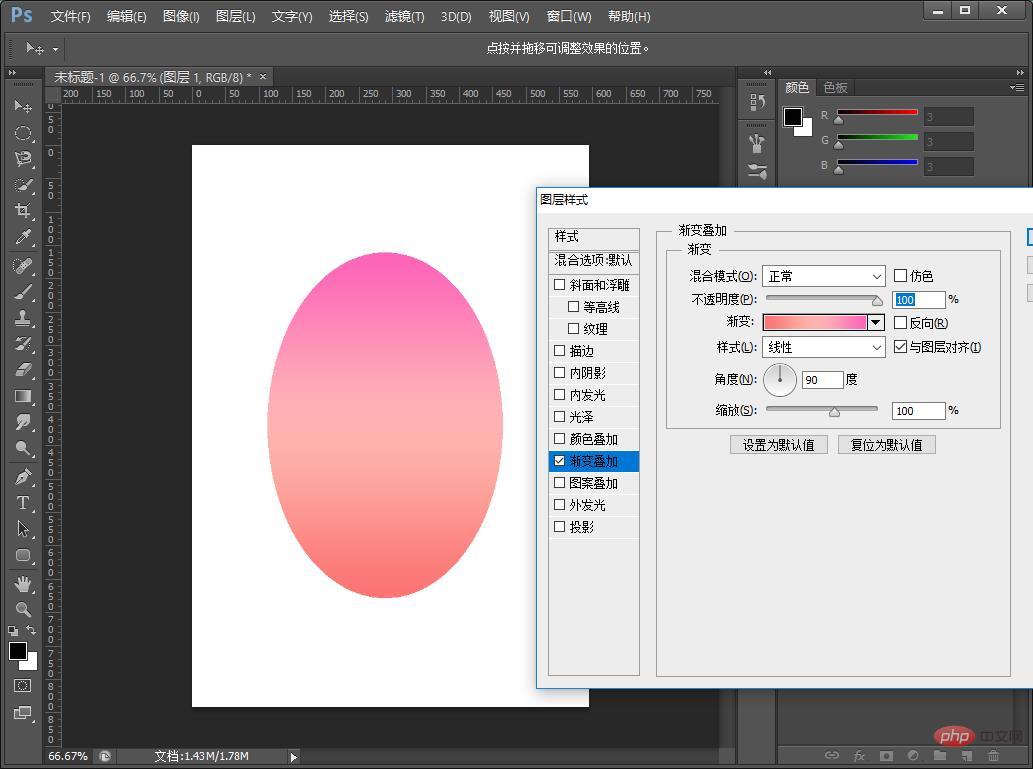
#3. Add a gradient overlay to [Layer 1] and open the layer style parameters as shown below.

#4. Next, add bevel and relief to it. The parameter diagram is as follows.

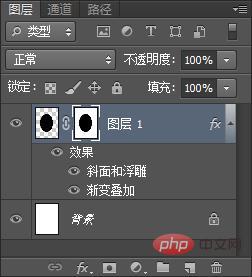
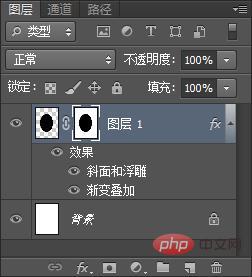
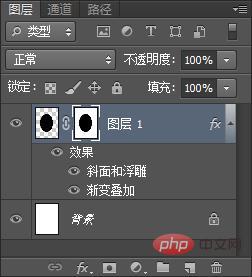
5. Press [Layer 1] and left-click [Ctrl Layer Thumbnail] to make a selection.

#6. After creating the selection, add a mask layer and press [Ctrl I] to reverse.

7. Click to cancel [Link Mask]

8. Use [Ctrl T] to zoom out a little.

#9. The attribute-feathering parameter diagram is as follows.

#10. Use the [Brush Tool] to lightly paint the middle of the bubbles. The parameter diagram is as follows.

11. Click to open [Link Mask].

12. On the menu, execute [Filter]-[Distortion]-[Shear], the shear dialog box will pop up, set the parameters, select foldback, according to our You need to add anchor points in the shear area and drag left and right to adjust.

#13. Fill the background with black, and the effect will appear. You can use transformation adjustment and color adjustment.

#14. You can make a poster with copywriting and the effect is complete.
Recommended learning: PS video tutorial
The above is the detailed content of Teach you step by step how to use PS to create a beautiful highlight liquid bubble effect (share). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
PS serial numbers cs5 permanent free 2020 include: 1. 1330-1384-7388-4265-2355-8589 (Chinese); 2. 1330-1409-7892-5799-0412-7680 (Chinese); 3. 1330-1616-1993 -8375-9492-6951 (Chinese); 4. 1330-1971-2669-5043-0398-7801 (Chinese), etc.
 What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
Solution to error 160 when ps installation cannot write registry value: 1. Check whether there is 2345 software on the computer, and if so, uninstall the software; 2. Press "Win+R" and enter "Regedit" to open the system registry, and then Find "Photoshop.exe" and delete the Photoshop item.
 How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
Steps to delete the selected area in PS: 1. Open the picture you want to edit; 2. Use the appropriate tool to create a selection; 3. You can use a variety of methods to delete the content in the selection, use the "Delete" key, use the "Healing Brush Tool" , use "Content-Aware Fill", use the "Stamp Tool", etc.; 4. Use tools to repair any obvious traces or defects to make the picture look more natural; 5. After completing editing, click "File" > in the menu bar "Save" to save the editing results.
 What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
How to fix the PS interface font that is too small: 1. Open PS, click the "Edit" button on the top menu bar of PS to expand the editing menu; 2. Click the "Preferences" button in the expanded editing menu, and then click "Interface. .." button; 3. In the interface settings, set the user interface font size to "Large", set the UI scaling to "200%" and save the settings, then restart PS to take effect.
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Create a new document. 2. Ctrl + O: Open a file. 3. Ctrl + S: Save the current file. 4. Ctrl + Shift + S: Save as. 5. Ctrl + W: Close the current document. 6. Ctrl + Q: Exit Photoshop. 7. Ctrl + Z: Undo. 8. Ctrl + Y: Redo. 9. Ctrl + X: Cut the selected content. 10. Ctrl + C: Copy the selected content.
 PS copy layer shortcut key
Feb 23, 2024 pm 02:34 PM
PS copy layer shortcut key
Feb 23, 2024 pm 02:34 PM
In the PS copy layer shortcut keys, we can know that if you want to copy a layer when using PS, you can use the shortcut key [Ctrl+J] for quick copying. This introduction to the shortcut keys for copying layers can tell you the specific operation method. The following is the detailed content, so take a look. PS copy layer shortcut key answer: [Ctrl+J] Specific method: 1. Open the image in PS and select the layer that needs to be copied. 2. Press [Ctrl+J] on the keyboard at the same time to complete the copy of the layer. Other copying methods: 1. After opening the image, press and hold the layer and move the [New Layer] icon downwards. 2. After moving to the icon, let go. 3. The layer copy is completed.



)


