
photshop制图软件的功能真的是太强大了,今天小编就为大家介绍photoshop制作逼真通透的水珠方法,教程很基础,很适合新手来学习,喜欢的朋友一起来学习吧!

方法/步骤
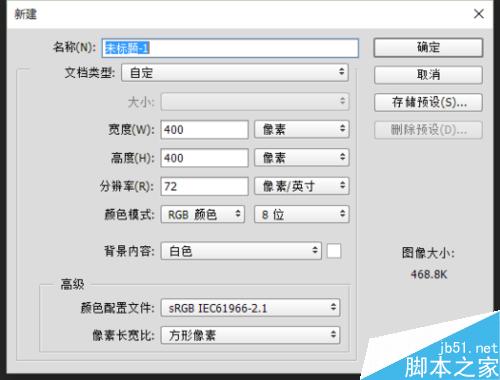
01、启动photoshop程序,按住键盘的“Ctrl+N”快捷组合键,新建一个宽度400像素*高度400像素、分辨率72像素/英寸、颜色模式RGB颜色8位、背景内容白色的空白画布,然后再点击“确定”按钮。如图所示;

02、把前景色设置为“#0580ac”,背景色设置为“白色”。然后在工具箱里面选中“渐变工具”,之后再从画布的左下角往右上角拉出一个从前景色到背景色的线性渐变。得到如下效果图。如图所示;

03、在图层面板下点击“创建新图层”按钮,新建一个图层,为其命名为“水珠”。再选择工具箱中的“椭圆选框工具”,绘制一个正圆形。把前景色设置为“#0a93bd”,按住键盘的“Alt+Del”快捷组合键填充选区。得到如下效果图。如图所示;

04、在图层面板下点击“创建新图层”按钮,新建一个图层,为其命名为“亮度”。把前景色设置为“#91d5e2”,选择工具箱中的“画笔工具”,设置画笔直径为“60像素”,硬度设置为“0%”,在水珠的左下部涂抹。得到如下效果图。如图所示;

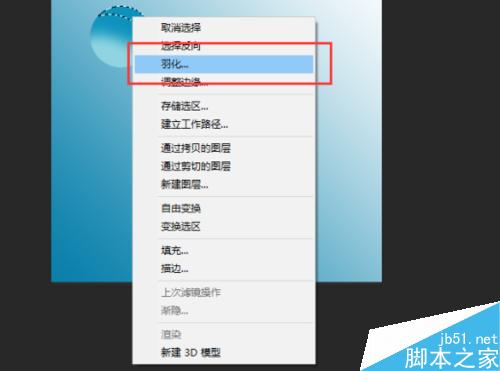
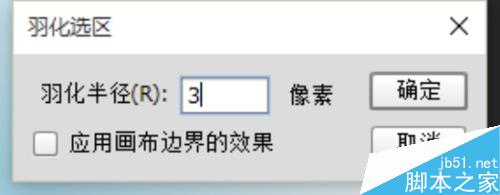
05、再选择工具箱中的“椭圆选框工具”,在其属性栏中选择“从选取减去”模式,绘制一个圆形。然后在选区上点击鼠标右键,在弹出的菜单选项栏中选择“羽化”命令选项,在弹出的“羽化选区”对话窗口中,设置羽化半径为“3像素”。然后在点击“确定”按钮。如图所示;


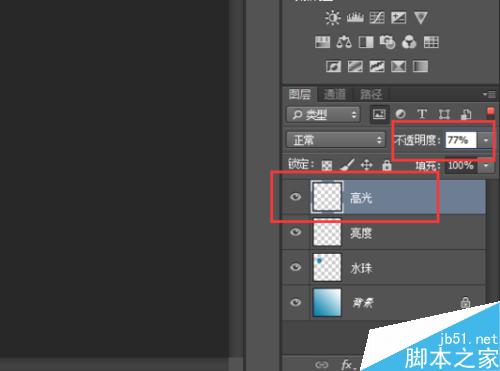
06、在图层面板下点击“创建新图层”按钮,新建一个图层,为其命名为“高光”。之后使用白色填充图层,设置图层的不透明度为“77%”。如图所示;

07、在图层面板下点击“创建新图层”按钮,新建一个图层,为其命名为“高光2”。再次选择工具箱中的“画笔工具”,在其属性栏中设置其直径约“8像素”、硬度设置为“0%”。绘制出效果图。如图所示;

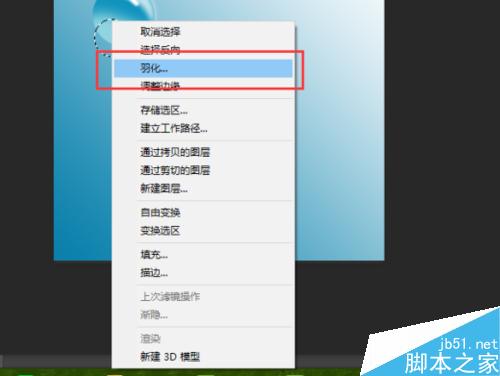
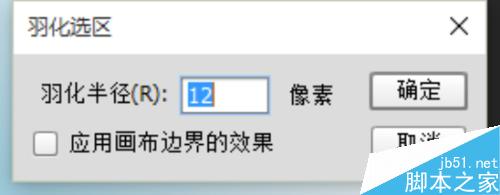
08、在图层面板下点击“创建新图层”按钮,新建一个图层,为其命名为“反光”。之后使用白色填充图层。再次选择工具箱中的“椭圆选框工具”,绘制出效果图。在选区上点击鼠标右键,在弹出的菜单选项栏中选择“羽化”命令点击它。在弹出的“羽化选区”对话窗口中,设置羽化半径为“12像素”。然后在点击“确定”按钮。得到效果图。如图所示;



09、在图层面板下点击“创建新图层”按钮,新建一个图层,为其命名为“光影”。将其移动到“背景图层的上面”。在选择工具箱的“椭圆选区工具”,绘制出图形,使用白色填充选区,得到效果图。如图所示;

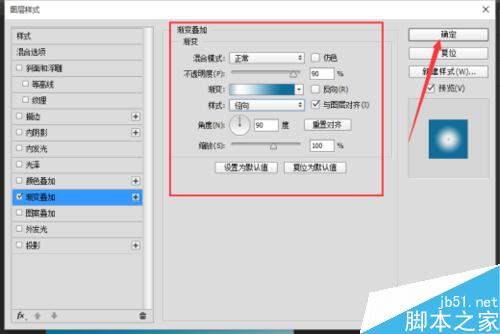
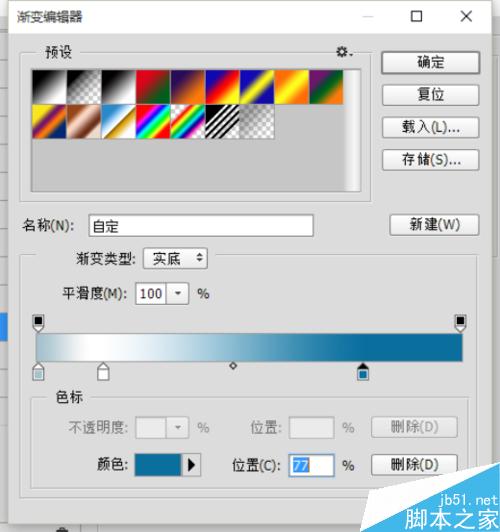
10、鼠标双击图层面板下的“光影”图层缩略图,调出图层样式对话框,选择“渐变叠加”选项,设置其参数如下;混合模式为“正常”、不同透明度为“90%”、渐变设置三个色标颜色依次为“#a6c2cd、#ffffff、#07709f”、样式设置为“径向”、勾选“与图层对齐”、角度设置为“90度”、缩放设置为“100%”。然后在点击“确定”按钮。得到如下效果图。如图所示;



11、最后在图层面板中,按住键盘的Ctrl键,选择“图层背景”以外的所有图层,按住键盘“Ctrl+E”快捷组合键合并图层。将新图层命名为“水珠”。再选择工具箱的“移动工具”,按住键盘的“Alt键”不放,拖动鼠标。这样做的效果是复制水珠图层,将会得到一个新的“水珠”,再按住键盘的Ctrl+T键键入自由变换模式,然后调整图层的大小和位置。重复上面的步骤。得到最终的效果图。如图所示;

以上就是photoshop制作逼真通透的水珠实例教程,大家学会了吗?喜欢的朋友快快来学习吧!
 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 What should I do if gpedit.msc cannot be opened?
What should I do if gpedit.msc cannot be opened?
 Advantages and Disadvantages of Free Overseas Website Servers
Advantages and Disadvantages of Free Overseas Website Servers
 How to check jvm memory usage
How to check jvm memory usage
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 How to watch live broadcast playback records on Douyin
How to watch live broadcast playback records on Douyin
 How to solve the problem of missing steam_api.dll
How to solve the problem of missing steam_api.dll
 vlookup matches two columns of data
vlookup matches two columns of data




