Potplayer与Photoscape连手制作高清GIF动态图片图文教程
看到别人的gif动感图片是不是很炫啊,如果您想自己也制作那样的图片,还是比较简单的,首先要有好的图片素材,以及合适的工具软件, 下面请看教程吧。
首先,需要两个软件,分别是Potplayer,这是个播放器,免费的,可以去百度一下,很容易找到,找到合适自己电脑的版本,就装进电脑吧。主要是分64位和32位两个版本。。。。
 ←就是它
←就是它
另一个是Photoscape,这软件也很好找,是个适合初学者用的简单的GIF合成软件。
 ←就是它。
←就是它。
首先我们用Potplayer打开要截取的视频。

我们拿中二病也要谈恋爱来实验,这里选用的是Zero-Raws的高清无字幕版本。

大家可以去动漫分享下载相关资源,但是强烈推荐开迅雷会员,因为有的资源没有会员下载很慢,尤其是较老的动漫。

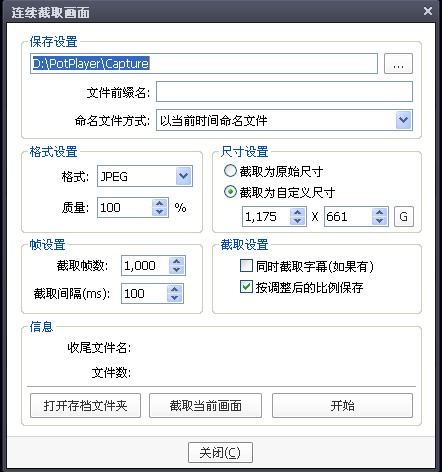
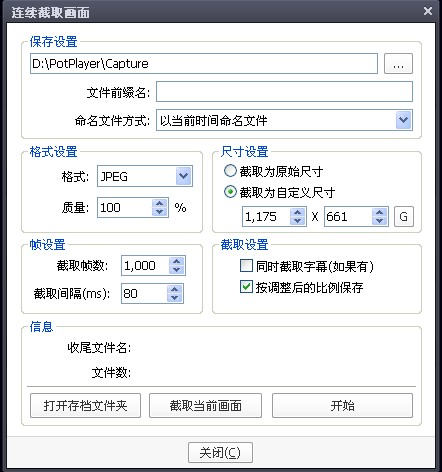
打开视频之后找到要截取的画面后,按Ctrl+G可以打开这个截图的文件夹,顶上可以设置截取的图片路径,其他可以和我做一样的设置,尺寸设置一栏可以选择原始尺寸,但是如果截取很卡,可以改为自定义尺寸。需要字幕的话可以点上同时截取字幕。
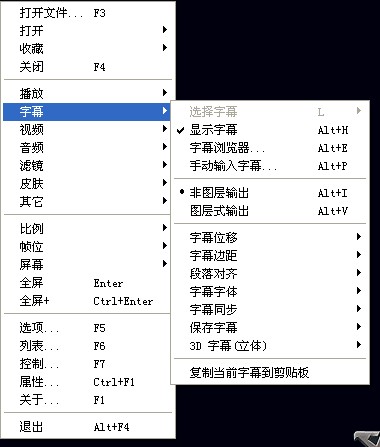
并在右键菜单字幕设置中选择非图层输出。


这里还有一点很重要的是帧设置,截取帧数可以设置大一点,因为可以随时开始停止所以设置1000或10000都没关系,重要的是截取间隔,如果想要时间截取的长一点,可以像楼上那张图一样设置成100,要让画面更流畅,可以设置成70-80左右。
PS,不推荐50或者以下,因为如果间隔太小,一个是会大大缩减截取时间,一个是会截取很多相同的帧,而且帧数过高经证明会有浏览器出现卡顿现象。
点击开始就可以开始截图了,点击停止就能停止连续截图,这里就不上图解释了。
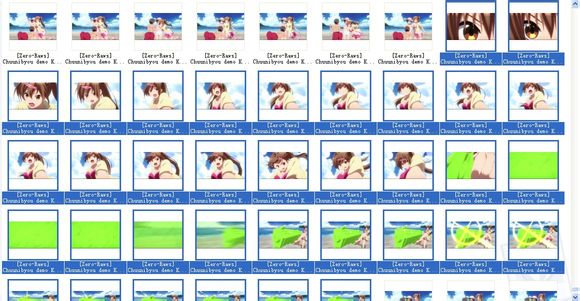
接下来我们打开截图文件夹。

就像这样,按住Ctrl来多选。选中所有的要做成GIF的图片。
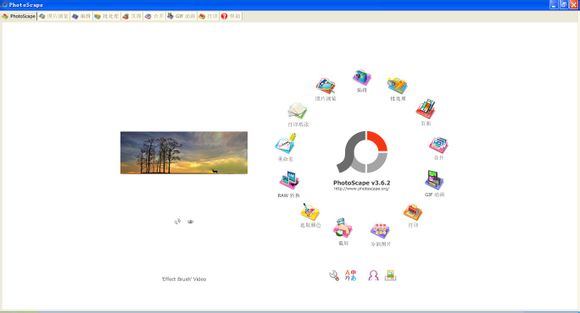
接下来打开Photoscape来合成GIF图片。

找到四点钟方向的GIF动画,打开。
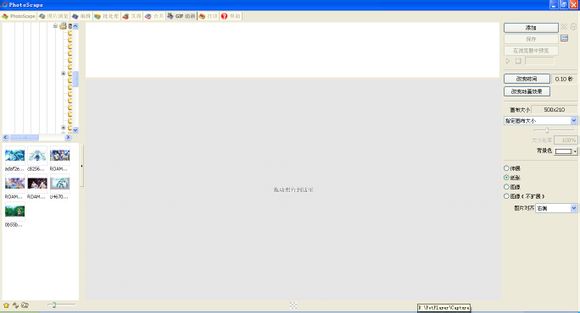
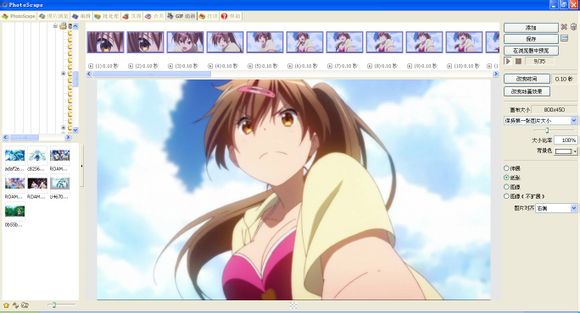
然后打开截图文件夹,点住要做GIF的第一张(也就是楼上那张图里面第一行从右往左数第二张,这很重要。)拖入下图所示的位置。



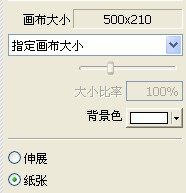
首先我们来调整大小,大小比率可以调小一点,一般改成50%就很好,如果分辨率和楼主是一样的话,当然调大调小可以随意,不建议过大,因为不容易发到网上来,也不建议过小,因为不好看。
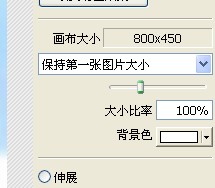
当然也可以选择指定画布大小
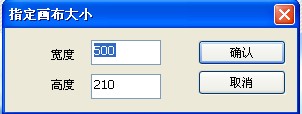
更改之后会出现这个对话框。

宽度500高度210很适合做贴吧签名,又大又好看。当然有个人需要也可以自己随意调整。

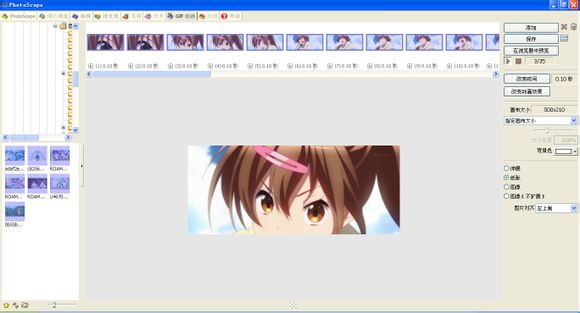
设置好了,来看看效果。

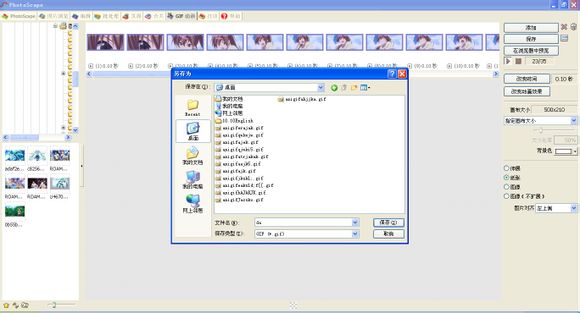
接下来点击右上角的保存,取个喜欢的名字。

等待一会之后,会出现下图所示的对话框。
提醒一下,这个文件大小很重要,如果超过5MB的大小,图片是发不上来的,5M以下的图可以先上传到百度相册,然后再发到吧里面。

做好以后,我们来看看效果,是不是很漂亮呢?

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
ps serial number cs5 permanently free 2020
Jul 13, 2023 am 10:06 AM
PS serial numbers cs5 permanent free 2020 include: 1. 1330-1384-7388-4265-2355-8589 (Chinese); 2. 1330-1409-7892-5799-0412-7680 (Chinese); 3. 1330-1616-1993 -8375-9492-6951 (Chinese); 4. 1330-1971-2669-5043-0398-7801 (Chinese), etc.
 What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
What to do if ps installation cannot write registry value error 160
Mar 22, 2023 pm 02:33 PM
Solution to error 160 when ps installation cannot write registry value: 1. Check whether there is 2345 software on the computer, and if so, uninstall the software; 2. Press "Win+R" and enter "Regedit" to open the system registry, and then Find "Photoshop.exe" and delete the Photoshop item.
 How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
How to delete selected area in ps
Aug 07, 2023 pm 01:46 PM
Steps to delete the selected area in PS: 1. Open the picture you want to edit; 2. Use the appropriate tool to create a selection; 3. You can use a variety of methods to delete the content in the selection, use the "Delete" key, use the "Healing Brush Tool" , use "Content-Aware Fill", use the "Stamp Tool", etc.; 4. Use tools to repair any obvious traces or defects to make the picture look more natural; 5. After completing editing, click "File" > in the menu bar "Save" to save the editing results.
 What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
What should I do if the PS interface font is too small?
Dec 01, 2022 am 11:31 AM
How to fix the PS interface font that is too small: 1. Open PS, click the "Edit" button on the top menu bar of PS to expand the editing menu; 2. Click the "Preferences" button in the expanded editing menu, and then click "Interface. .." button; 3. In the interface settings, set the user interface font size to "Large", set the UI scaling to "200%" and save the settings, then restart PS to take effect.
 Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
Introduction to the process of extracting line drawings in PS
Apr 01, 2024 pm 12:51 PM
1. Open the software and import a piece of material, as shown in the picture below. 2. Then ctrl+shift+u to remove color. 3. Then press ctrl+J to copy the layer. 4. Then reverse ctrl+I, and then set the layer blending mode to Color Dodge. 5. Click Filter--Others--Minimum. 6. In the pop-up dialog box, set the radius to 2 and click OK. 7. Finally, you can see the line draft extracted.
 How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
How to automate tasks using PowerShell
Feb 20, 2024 pm 01:51 PM
If you are an IT administrator or technology expert, you must be aware of the importance of automation. Especially for Windows users, Microsoft PowerShell is one of the best automation tools. Microsoft offers a variety of tools for your automation needs, without the need to install third-party applications. This guide will detail how to leverage PowerShell to automate tasks. What is a PowerShell script? If you have experience using PowerShell, you may have used commands to configure your operating system. A script is a collection of these commands in a .ps1 file. .ps1 files contain scripts executed by PowerShell, such as basic Get-Help
 Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
Complete list of ps shortcut keys
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Create a new document. 2. Ctrl + O: Open a file. 3. Ctrl + S: Save the current file. 4. Ctrl + Shift + S: Save as. 5. Ctrl + W: Close the current document. 6. Ctrl + Q: Exit Photoshop. 7. Ctrl + Z: Undo. 8. Ctrl + Y: Redo. 9. Ctrl + X: Cut the selected content. 10. Ctrl + C: Copy the selected content.
 What is the ps curve shortcut key?
Aug 22, 2023 am 10:44 AM
What is the ps curve shortcut key?
Aug 22, 2023 am 10:44 AM
The ps curve shortcut key is Ctrl+M. Other curve shortcut keys: 1. Convert to point control curve, Alt+Shift+Ctrl+T; 2. Automatically align the curve, Alt+Shift+Ctrl+O; 3. Restore the default curve, Ctrl+Alt+Shift+R; 4. Copy the curve, Ctrl+Alt+Shift+C; 5. Paste the curve, Ctrl+Alt+Shift+V; 6. Adjust the curve slope, Shift+up and down arrows; 7. Adjust the curve brightness, Shift+left and right arrows






