PHOTOSHOP中创建科幻风格激光灯
创建这个过程是很简单的,不能在下面短短3个简单的步骤完成。技术包括一些基本的图层混合,选择,绘画技能。
下面是最后的效果我有这个教程的预览:


好吧,让我们开始吧!
第1步
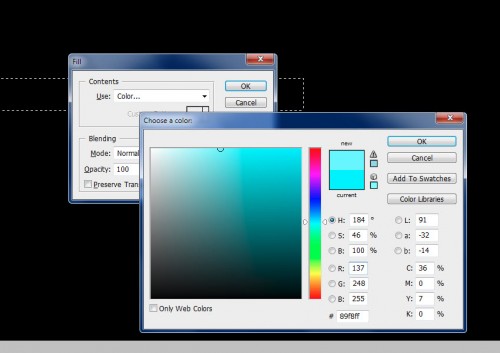
创建与黑色背景的新文件(大小并没有真正在本教程中重要),创建一个新层,使用矩形选框工具绘制一个选择,并与您所选择的颜色填充它:

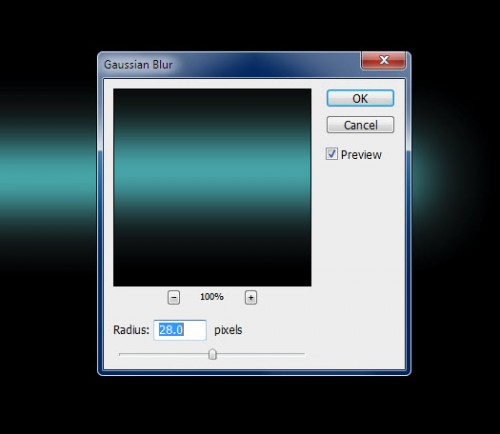
取消选择,适用下列高斯模糊滤镜设置到这一层:

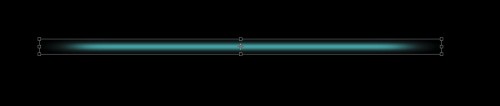
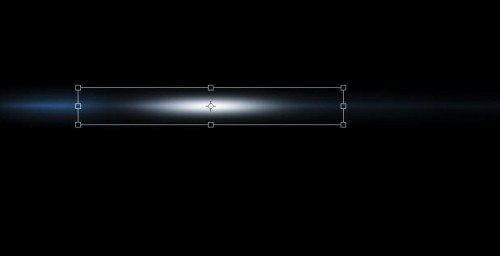
然后使用自由变换工具来压缩它,如下所示:

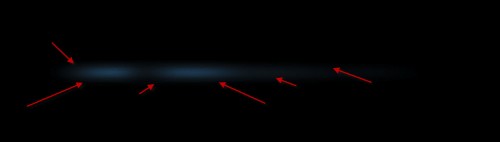
如果你不是很满意,选择的颜色,你可以使用色相/饱和度调整(按Ctrl + U),以稍微调整一下颜色。然后用柔软的橡皮除去线的某些部分,如下所示:

复制这个图层一次,进一步压缩它,直到它形成了一个超薄线:

您将有以下影响:

第2步
创建一个新层,用柔软的白色画笔来绘制一个点过线,如下图所示:

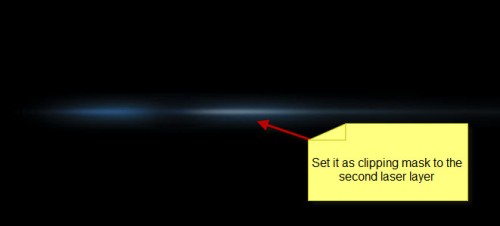
设置这个新的点层作为一个剪贴蒙版上一层,你将有以下影响:

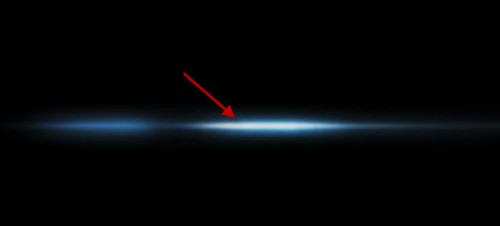
创建另一个建立在上面,再使用白色画笔来画一个大点,压缩下来,如下图所示:

改变图层混合模式为“叠加”,约3-4次复制这个图层,您将有以下影响:

第3步
现在我们要添加一些气流围绕激光效果 – 你要么使用云过滤器(带30像素羽毛套索工具混合)来呈现一些云的激光,或者你可以使用一个免费的云/烟雾笔刷(可以发现很多那些在互联网上),添加了它的一些云的效果:

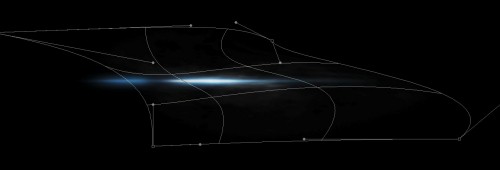
然后用变形工具翘曲这个云,使其伸展,形成一个流动的效果:

这里是你瞄准达到的效果:

OK,我们就大功告成了!集团所有上述这些层到一个文件夹,并把它添加到你的设计!

您可以调整原来的激光基层(我们在本教程中创建的第一层)的图层不透明度改为淡出的效果,或压缩了免费的图层组变换工具来降低它的高度和宽度:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.




