Photoshop打造非常可爱的卡通藤蔓花朵
本教程介绍简单的藤蔓花朵的制作方法。看到效果图不难发现,其实藤蔓都是由相同的叶子和花朵构成。制作的时候只需要做好一片叶子及一朵小花,其它的直接复制,并调整大小和颜色即可。
最终效果
1、新建一个800 * 600像素的文档,背景颜色黄褐色:#F6D7A3,效果如下图。
<图1>
2、下面开始制作叶子部分。新建一个图层,用钢笔勾出图2所示的选区,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。
<图2> 
<图3> 
<图4>
3、新建一个图层,用钢笔勾出一片叶子的路径如图5,转为选区后拉上图6所示的线性渐变,再简单加上一些叶脉,做好的叶子如图7。
<图5> 
<图6> 
<图7>
4、把做好的树叶多复制一些,适当变换角度和大小,如图8,9。
<图8> 
<图9>
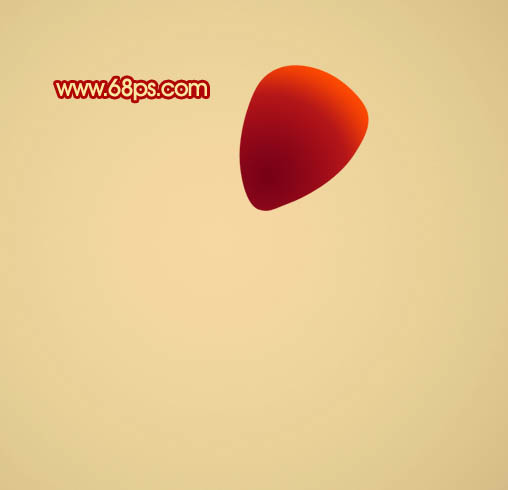
5、再来制作花朵部分,为了便于观察,暂时把做好的叶子图层影藏。新建一个图层,用钢笔勾出一片花瓣的路径,转为选区后拉上图11所示的径向渐变,效果如图12。
<图10> 
<图11> 
<图12>
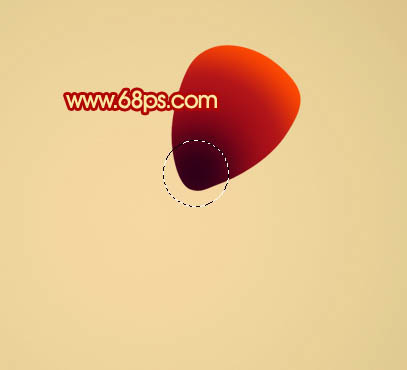
6、锁定图层后,用椭圆选框工具拉出下图所示的正圆选区,羽化8个像素后填充深红色:#32021A,作为花瓣的暗部,效果如下图。
<图13>
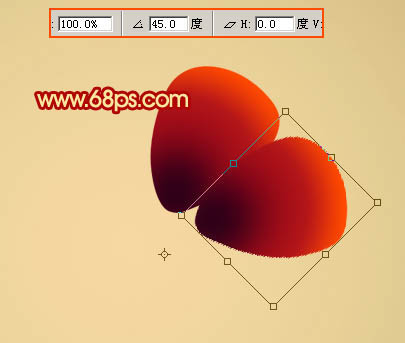
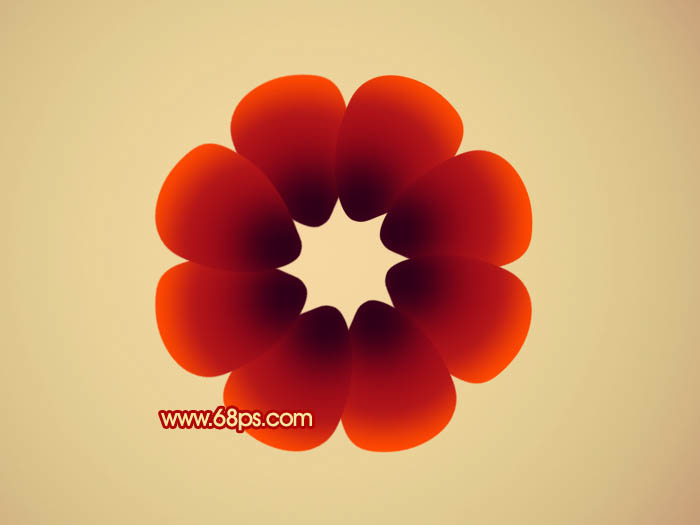
7、按Ctrl + J 把做好的花瓣复制一层,按Ctrl + T 变形处理,把中心点移到合适的位置,角度设置为45度,如图14。然后按回车确认。再按Ctrl + Alt + Shift + T 复制,直到组成一个圆形,效果如图15。
<图14> 
<图15>
8、新建一个图层,用钢笔勾出图16所示的较小花瓣选区,拉上图17所示的径向渐变。取消选区后按上面的方法复制,效果如图18。
<图16> 
<图17> 
<图18>
9、新建一个图层,用钢笔勾出图19所示的选区,填充红褐色,边缘部分可以用减淡工具涂亮一点。如图19。新建一个图层,加上一些小圆点作为花蕊,花朵部分基本完成,效果如图20。
<图19> 
<图20>
10、把构成花朵的图层合并。然后再复制,添加到叶子上面,适当调整好大小和颜色,效果如下图。
<图21>
11、最后调整一下细节,再调整一下整体颜色,完成最终效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 Photoshop for Professionals: Advanced Editing & Workflow Techniques
Apr 05, 2025 am 12:15 AM
Photoshop for Professionals: Advanced Editing & Workflow Techniques
Apr 05, 2025 am 12:15 AM
Photoshop's advanced editing skills include frequency separation and HDR synthesis, and optimized workflows can be automated. 1) Frequency separation technology separates the texture and color details of images. 2) HDR synthesis enhances the dynamic range of images. 3) Automate workflows to improve efficiency and ensure consistency.






