Photoshop 一朵绚丽的蘑菇云
效果看上去有点复杂,不过可以拆分为几个独立的部分。制作的时候按顺序从下至上逐个的画出来。用到的工具非常简单基本上用钢笔和画笔就可以做出来。
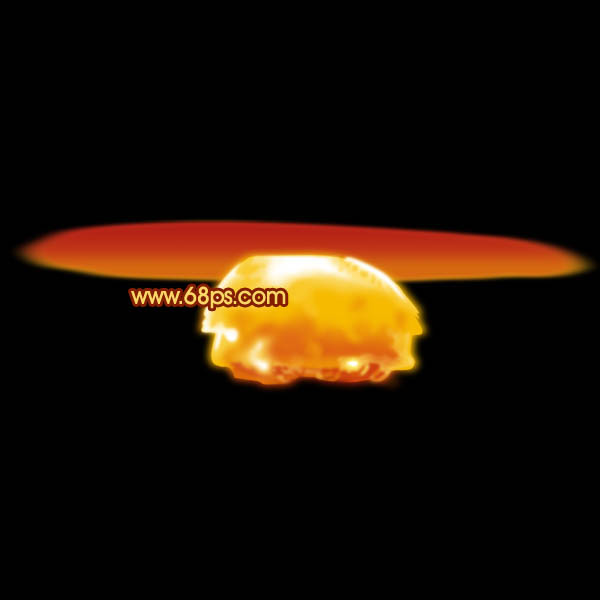
最终效果 
1、新建一个800 * 800像素的文档,背景填充黑色。新建一个图层,用钢笔勾出下图所示的选区。 
<图1> 2、按Ctrl + Alt + D 羽化1个像素,填充颜色:#F6BA00,按Ctrl + D 取消选区后,锁定图层,把底部涂上一些红色,效果如下图。 
<图2>
3、把前景颜色设置为:#DD5F12,选择画笔工具,画笔不透明度设置为:10%,然后涂出下图所示的效果。 
<图3>
4、把前景颜色设置为:#E98E09,把下图选区位置涂上橙色。 
<图4> 5、用套索工具勾出下图所示的选区,按Ctrl + Alt + D 羽化2个像素后填充颜色:#CD410E。 
<图5>
6、把前景颜色设置为:#EB9409,选择稍小的一点的笔刷,把选区部分涂上一点高光,效果如下图。 
<图6>
7、把前景颜色设置为:#F9CD52,用画笔把下图选区部分涂上橙色,效果如下图。 
<图7>
8、用白色点上底部的高光,效果如下图。 
<图8> 9、用套索工具勾出下图所示的选区,羽化2个像素后填充颜色:#F9D044。 
<图9>
10、同样的方法加上顶部的高光和暗调,效果如下图。 
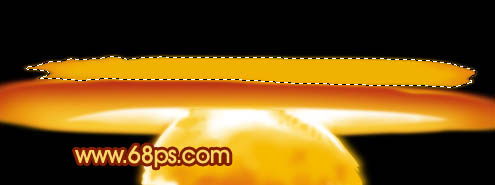
<图10> #p# 11、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,选择渐变工具颜色设置如图12,拉出图13所示的线性渐变。取消选区后把边缘部分稍微模糊处理。 
<图11> 
<图12> 
<图13> 12、锁定图层,把前景颜色设置为:#FACB33,用画笔把底部涂亮一点,效果如下图。 
<图14>
13、新建一个图层,用白色画笔涂上高光,效果如下图。 
<图15> 14、在图层的最上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#EFB202。 
<图16>
15、用白色画笔涂上高光,效果如下图。 
<图17>
16、在背景图层上面新建一个图层,用套索勾出下图所示的选区,按Ctrl + Alt + D 羽化60个像素后填充颜色:#CE5F10。 
<图18>
17、在图层的最上面新建一个图层,把前景颜色设置为:#F6BE09,用画笔在顶部涂出下图所示的效果。 
<图19> 18、用白色画笔涂上高光,效果如下图。 
<图20>
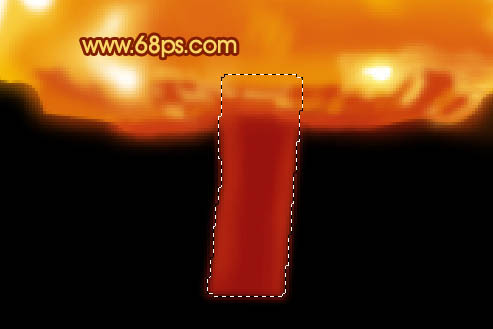
19、在背景图层上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#9B110E,用减淡工具把边缘部分涂亮一点,效果如下图。 
<图21>
20、新建一个图层,用深红色画笔涂出下图所示的效果。 
<图22> 21、在图层的最上面新建一个图层,用钢笔勾出图23所示的选区,填充颜色:#ECB301,效果如图24。 
<图23> 
<图24>
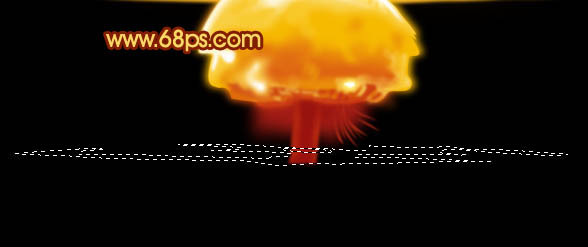
22、最后加上倒影,再整体调整下细节和颜色,完成最终效果。 
<图25>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 Photoshop for Professionals: Advanced Editing & Workflow Techniques
Apr 05, 2025 am 12:15 AM
Photoshop for Professionals: Advanced Editing & Workflow Techniques
Apr 05, 2025 am 12:15 AM
Photoshop's advanced editing skills include frequency separation and HDR synthesis, and optimized workflows can be automated. 1) Frequency separation technology separates the texture and color details of images. 2) HDR synthesis enhances the dynamic range of images. 3) Automate workflows to improve efficiency and ensure consistency.






