
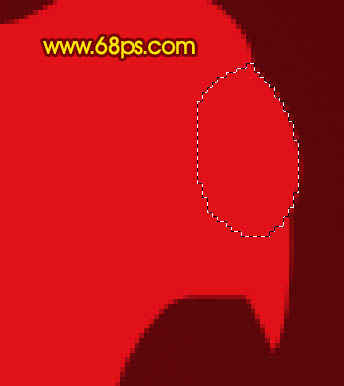
1、新建一个800 * 600像素的文件,背景填充深红色,新建一个图层,命名为“主体轮廓”,用钢笔勾出虎头的轮廓路径,转为选区后填充红色#E11218,效果如下图。

<图1> 2、新建一个图层,用钢笔勾出图2所示的选区,选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变色。

<图2>

<图3>

<图4>
3、新建一个图层,用钢笔勾出图5所示的选区,拉上同上的线性渐变色。

<图5> 4、新建一个图层,用钢笔勾出图6所示的选区,把前景颜色设置为黑色,选择画笔工具,画笔透明度设置为:5%左右,然后在选区周围涂抹,局部加深一点,如图6,7。现在是局部加深暗调,不好看不要紧,后面会慢慢完善。

<图6>

<图7>
5、新建一个图层,用钢笔勾出图8所示的选区,按Ctrl + Alt + D 羽化2个像素,然后填充黑色。如果感觉不太自然,可加上色图层蒙版,用黑色画笔修整一下,效果如图9。

<图8>

<图9> 6、新建一个图层,用黑色画笔把中间位置涂点暗调出来,效果如下图。

<图10>
7、在“主体轮廓”图层上面新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变。

<图11>

<图12>
8、再在“主体轮廓”图层上面新建一个图层,用钢笔勾出图13所示的选区,填充黑色。

<图13>
9、新建一个图层,用钢笔勾出图14所示的选区,拉上图15所示的线性渐变色,效果如图16。

<图14>

<图15>

<图16> 10、新建一个图层,用钢笔勾出图17所示的选区,按Ctrl + Alt + D 羽化2个像素,填充黑色,底部用加深工具稍微加深一下。

<图17>



















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



