photoshop 制作逼真的古生物化石标本
本教程主要部分是纹理背景的制作,需要变现出岩石纹理质感。作者制作的非常到位,利用了很多滤镜及素材叠加制作完成。有了纹理后面就是加动物,可以选择自己喜好的动物加进去。
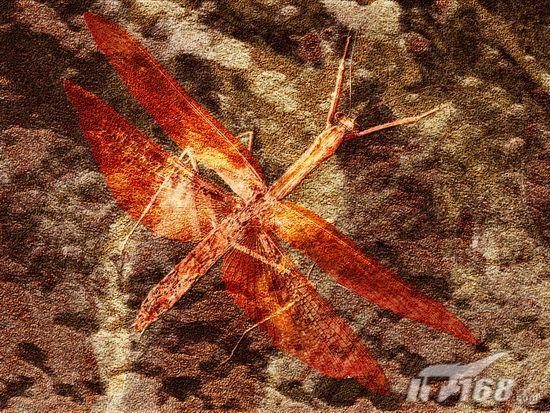
最终效果 
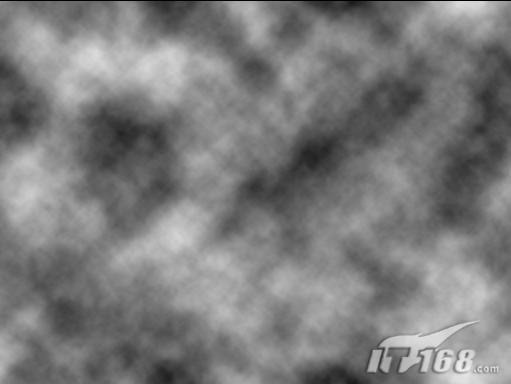
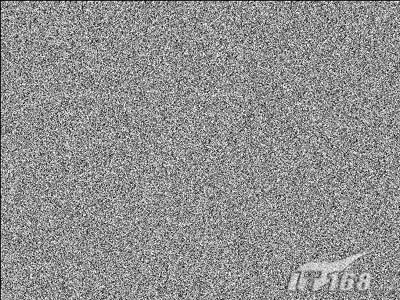
1、新建一个文件然后在背景层上新建一层,填充白色,确定前景色和背景色为黑色和白色,执行菜单栏中的“滤镜”→“渲染”→“云彩”命令,得到效果如图1所示。 
<图1>
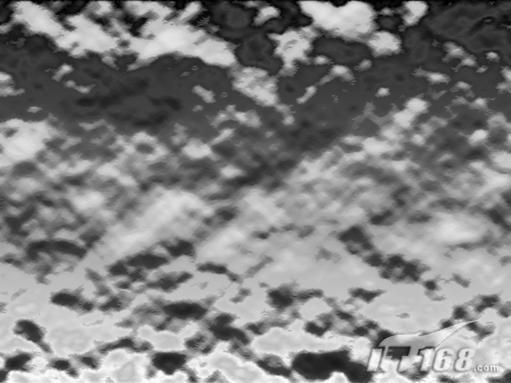
2、接着执行菜单栏中的“滤镜”→“模糊”→“高斯模糊”命令,设置模糊半径为5,画面效果如图2所示。 
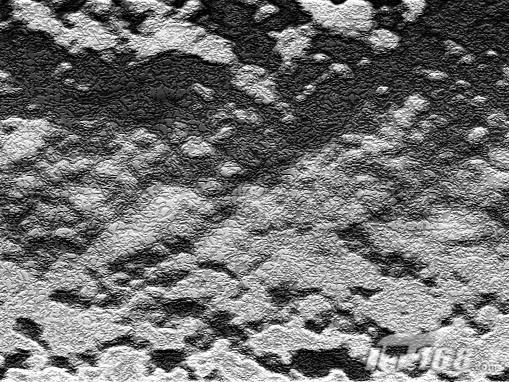
<图2> #p# 3、执行菜单栏中的“滤镜”→“素描”→“基底凸现”命令,设置细节为13,平滑度为3,光照方向为下,图像效果如图3所示。 
<图3>
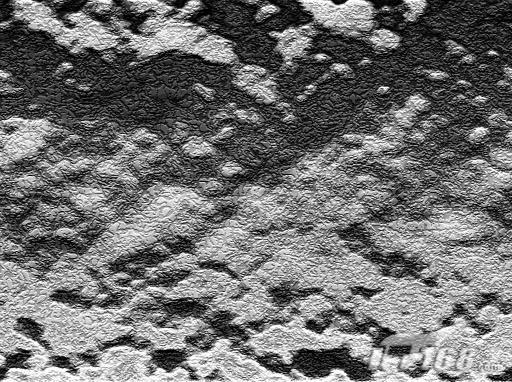
4、执行菜单栏中的“滤镜”→“纹理”→“龟裂缝”命令,设置裂缝间距为12,深度为6,亮度为9,图像效果如图4所示 
<图4>
5、在该图层上新建一个图层,填充白色,执行菜单栏中的“滤镜”→“杂色”→“添加杂色”命令,设置数量为340,高斯分布,勾选单色,效果如图5所示。 
<图5> #p# 6、执行菜单栏中的“滤镜”→“风格化”→“浮雕效果”命令,设置浮雕角度为135,高度为2,数量为100%,设置图层的透明度为50%,图像效果如图6所示。 
<图6>
7、执行菜单栏中的“图像”→“调整”→“色相/饱和度”命令,勾选着色设置色相值为25,饱和度为100,明度为-30,修改图层的混合模式为“颜色”,效果如图7所示。 
<图7>
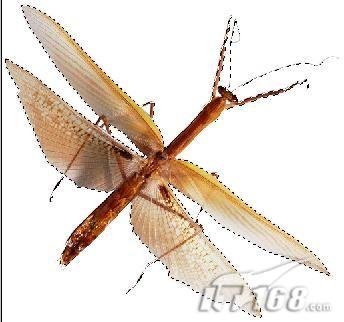
8、打开如图8所示的素材文件。选择工具栏中的“魔棒工具”,单击白色背景部分建立选区,然后删除。 
<图8> #p# 9、将昆虫拖入文件中,复制该图层,将复制的图层隐藏,修改图层透明度为50%,图层的混合模式设置为“实色混合”,效果如图9所示。 
<图9>
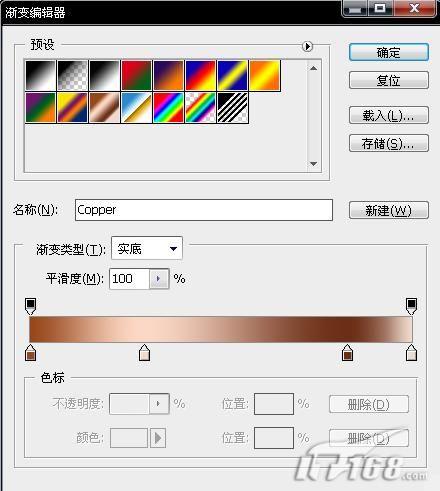
10、显示复制的图层,执行菜单栏中的“图像”→“调整”→“渐变映射”命令,在弹出的渐变编辑器中设置如图10所示单击确定,复制该图层,隐藏备用。修改图层的混合模式为“叠加”,效果如图11所示。 
<图10> 
<图11> #p# 11、显示隐藏的图层,修改图层的混合模式为“强光”,效果如图12所示。 
<图12>
12、打开一幅石纹图像素材如图13所示,把它拖拽到文件的最顶层,更改图层混合模式为“叠加”,效果如图14所示。 
<图13> 
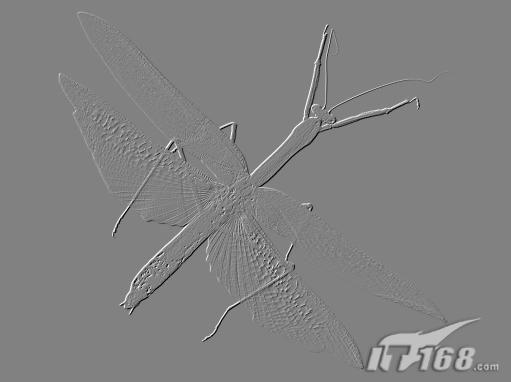
<图14> #p# 13、复制昆虫图层,恢复图层的透明度和混合模式,隐藏除该图层和背景层以外的图层。 14、切换到通道面板,复制蓝色通道为蓝色通道副本。执行菜单栏中的“滤镜”→“风格化”→“浮雕效果”命令,设置角度141,高度1,数量150,效果如图15所示。
<图15>
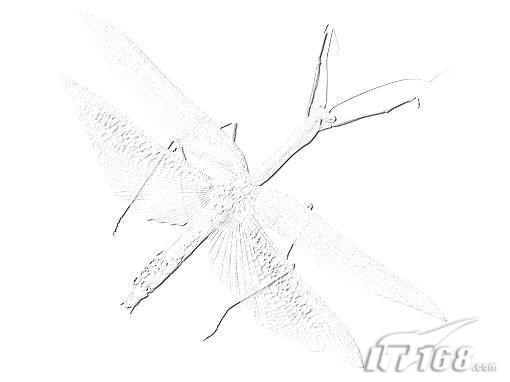
15、复制蓝色副本图层,执行菜单栏中的“图像”→“调整”→“色阶”命令,用白色吸管吸取画面中灰色的部分,效果如图16所示。然后按Ctrl+I键将通道反相。 
<图16>
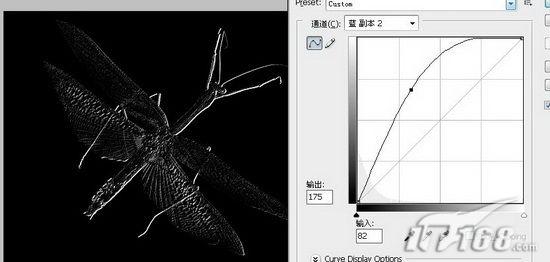
16、执行菜单栏中的“图像”→“调整”→“曲线”命令,设置效果如图17所示。 
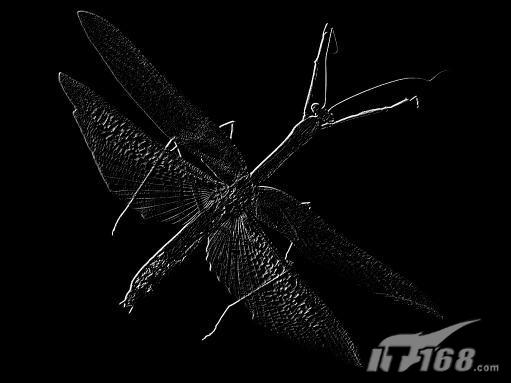
<图17> #p# 17、再复制蓝通道副本层,执行菜单栏中的“图像”→“调整”→“色阶”命令,用黑色吸管吸取图中的灰色。执行菜单栏中的“图像”→“调整”→“曲线”命令,设置同上,效果如图18所示。 
<图18>
18、回到图层面板,删除刚才复制的昆虫图层,显示所有图层,在最顶层的下方新建图层,回到通道面板,按住Ctrl键单击蓝通道副本层,载入该通道选区,回到图层面板用黑色填充选区。修改图层的透明度为50%,图层混合模式为“线性加深”,昆虫的翅膀和边缘产生立体阴影效果如图19所示。 
<图19>
19、在刚才的图层上再新建一层,载入蓝通道副本2的选区,回到图层面板填充白色,并修改透明度为30%,图层混合模式为“线性减淡”,最终的化石效果如图20所示。 
<图20>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Photoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Key features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Photoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 Photoshop and Digital Art: Painting, Illustration, and Compositing
Apr 18, 2025 am 12:01 AM
Photoshop and Digital Art: Painting, Illustration, and Compositing
Apr 18, 2025 am 12:01 AM
Photoshop's applications in digital art include painting, illustration and image synthesis. 1) Painting: Using brushes, pencils and mixing tools, the artist can create realistic effects. 2) Illustration: With vector and shape tools, artists can accurately draw complex graphics and add effects. 3) Synthesis: Using mask and layer blending mode, artists can seamlessly blend different image elements.
 Using Photoshop for Graphic Design: Branding and More
Apr 16, 2025 am 12:02 AM
Using Photoshop for Graphic Design: Branding and More
Apr 16, 2025 am 12:02 AM
The steps to using Photoshop for brand design include: 1. Use the Pen tool to draw basic shapes, 2. Add shadows and highlights through layer styles, 3. Adjust colors and details, 4. Use smart objects and actions to automatically generate different versions of the design. Photoshop helps designers create and optimize brand elements with the flexibility of layers and masks, ensuring consistency and professionalism of designs, from simple logos to complex branding guides.
 Photoshop for Photographers: Enhancing and Retouching Images
Apr 25, 2025 am 12:01 AM
Photoshop for Photographers: Enhancing and Retouching Images
Apr 25, 2025 am 12:01 AM
Enhance and retouching photos in Photoshop can be achieved by adjusting brightness and contrast, using the Repair Brush Tool. 1) Adjust brightness and contrast: Increase brightness and contrast to improve underexposed photos through the Image->Adjustments->Brightness/Contrast menu. 2) Use the Repair Brush Tool: Select HealingBrushTool in the toolbar and apply to remove miscellaneous points or scars in the image.
 What Photoshop Does Best: Common Tasks and Projects
Apr 23, 2025 am 12:06 AM
What Photoshop Does Best: Common Tasks and Projects
Apr 23, 2025 am 12:06 AM
Photoshop is specialized in image editing, layering and masking, digital painting and a variety of design applications. 1) Image editing and repair: remove defects and adjust color and brightness. 2) Layers and masks: non-destructive editing and creation. 3) Digital paintings and illustrations: create art works. 4) Practical applications: graphic design, web design and digital art creation.
 Photoshop's Subscription Model: What You Get for Your Money
Apr 15, 2025 am 12:17 AM
Photoshop's Subscription Model: What You Get for Your Money
Apr 15, 2025 am 12:17 AM
Photoshop's subscription model is worth buying. 1) Users can access the latest version and use across devices at any time. 2) The subscription fee is low, and continuous updates and technical support are provided. 3) Advanced functions such as neural filters can be used for complex image processing. Despite the high long-term costs, its convenience and feature updates are valuable to professional users.




