
This article mainly introduces the markdown real-time preview plug-in that comes with atom. It is very helpful for novices who have just started using atom. Interested friends can learn about it.
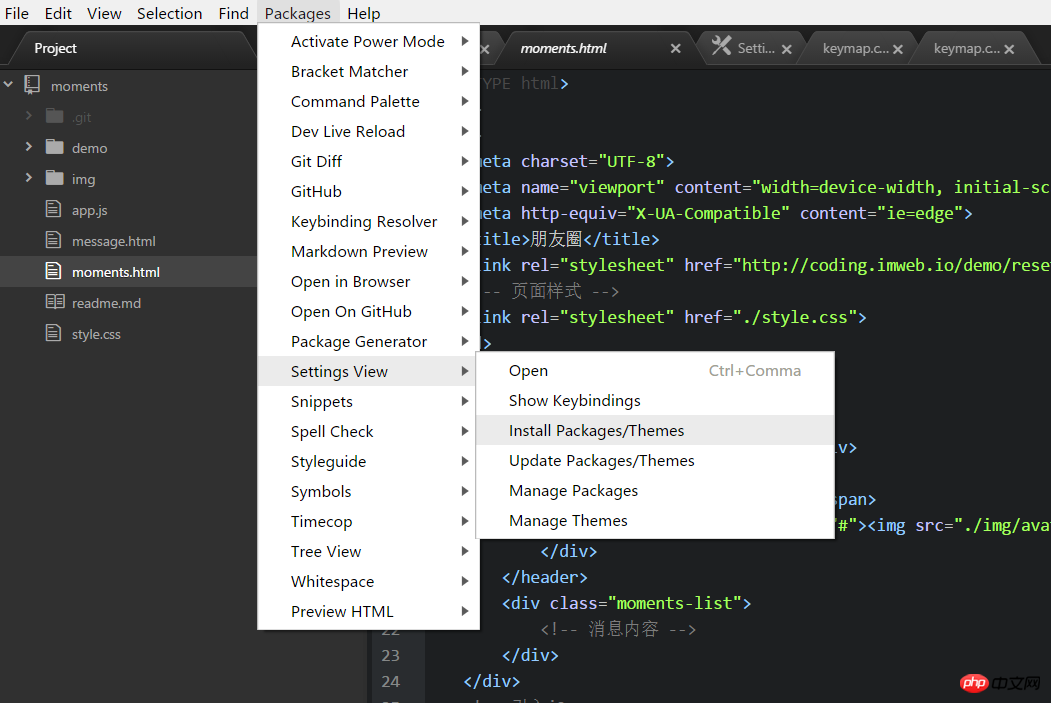
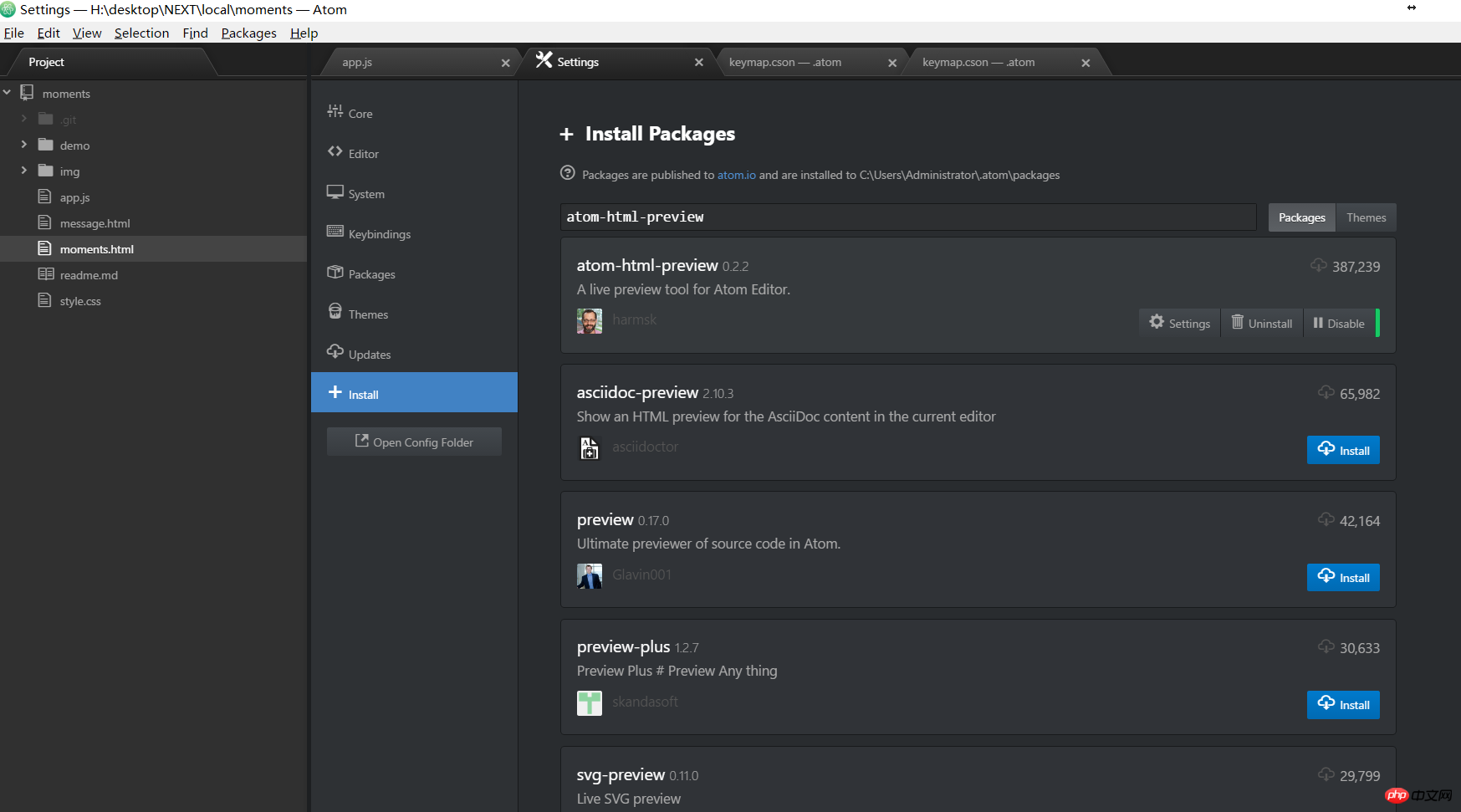
1. Search plug-in

2. Install plug-in

#3. Modify the shortcut key
atom-html-preview initial shortcut key is ctrl p, which already exists in atom Conflict, change to ctrl F12, as follows
Click File->Settings->KeyBindings->your keymap file hyperlink->Add
'atom-text-editor': 'ctrl-F12':'atom-html-preview:toggle'
#Related recommendations:
Editor - How to make Atom a PHP IDE?
How to use ATOM to complete code block comments with one click
Atom editor that is easier to use than sublime
The above is the detailed content of Detailed explanation of real-time preview of HTML using atom. For more information, please follow other related articles on the PHP Chinese website!




