
Today, Visual Studio Code is undoubtedly the most popular lightweight code editor. The power of VS Code undoubtedly comes from its plug-in market. Thanks to the open source community, VS Code now supports almost every programming language, framework, and development technology.
There are various ways to provide this support, mainly including providing code snippets, syntax highlighting, Emmet and smart prompt functions for specific technologies.

The following article recommends several advanced VSCode extensions to improve JavaScript development efficiency!
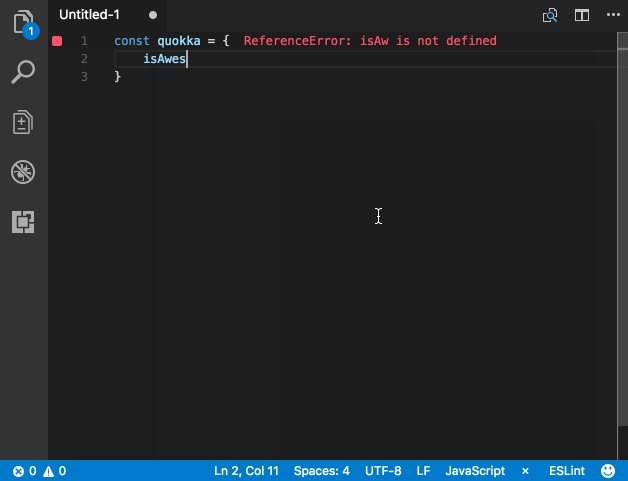
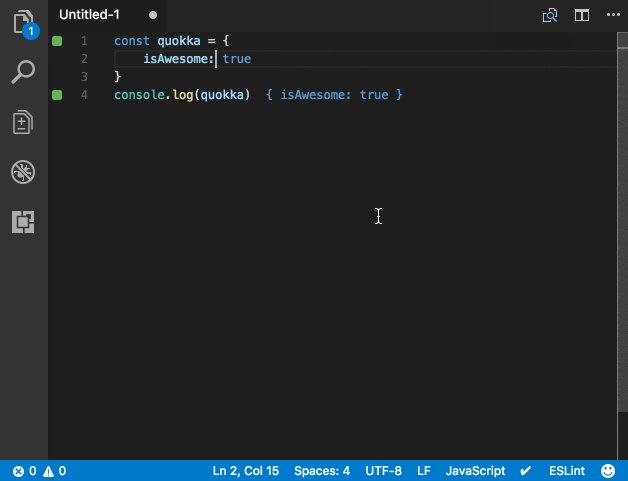
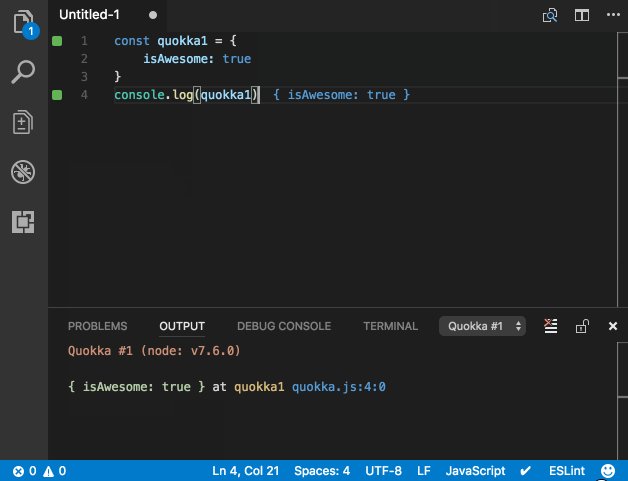
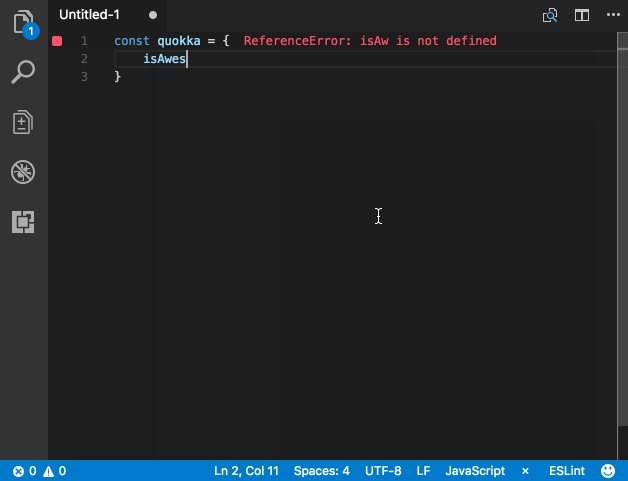
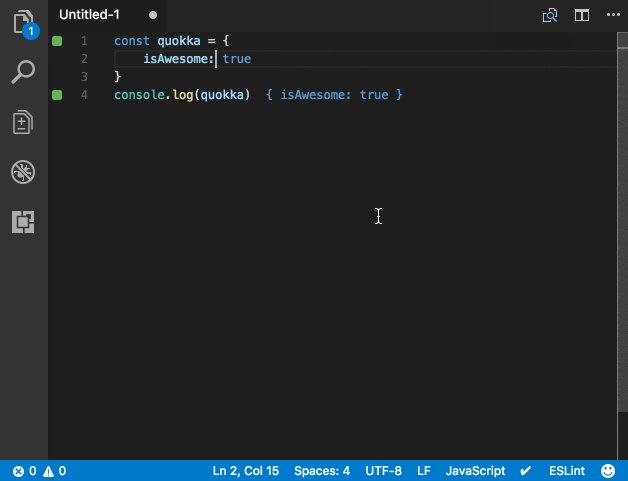
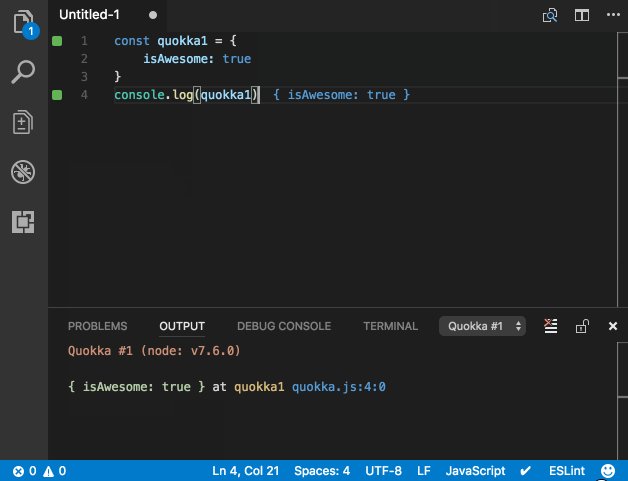
Quokka.js is a live code platform for JavaScript and TypeScript. This means that it will run the code you enter in real time and display various execution results in the editor. It is recommended to try it yourself.

After installing this extension you can press Ctrl/Cmd (⌘) Shift P to display the editor's command palette, then type Quokka to see what's available List of commands. Select and run the "New JavaScript File" command. You can also press (⌘ K J) to open the file directly. Anything entered in this file is executed immediately.

Quokka.js similar extension –
Code Runner – supports multiple languages like C , C, Java, JavaScript, PHP, Python, Perl, Perl 6, etc.
Cure braces and parentheses are an integral part of many programming languages. In languages such as JavaScript, there may be multiple levels of nesting of curly braces and parentheses in a screen of code, and some brackets are not very It is easy to identify which one corresponds to which, but there is no easy way to identify the correspondence between these brackets.
Bracket Pair Colorizer and Indent Rainbow. These are two different extensions. However, they work like a couple and work perfectly together. These extensions will add a range of colors to your editor and make code blocks easy to spot, and once you get used to them, VSCode will feel bland without them.
Without brackets Pair Colorizer and Indent Rainbow

##Use brackets After pairing colorizer (Bracket Pair Colorizer) and rainbow indent (Indent Rainbow)

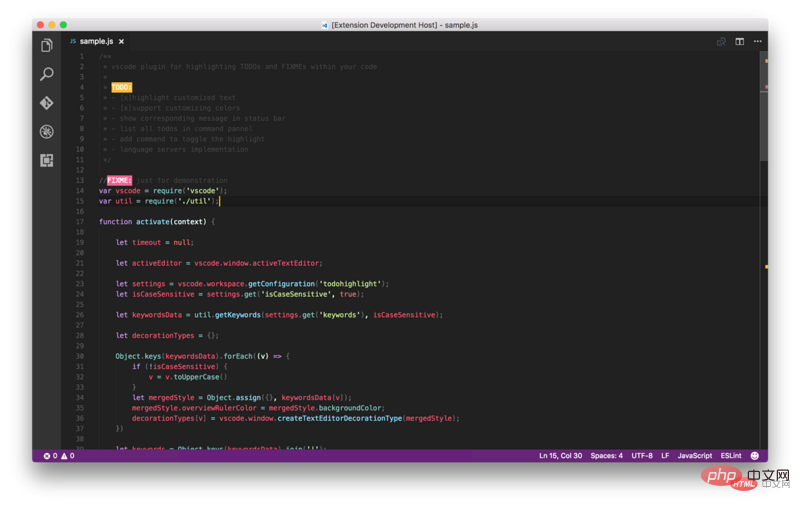
Often when coding, you think there might be a better way to perform the same operation. At this time you leave a comment // TODO: needs to be refactored or other related things. But it's easy to forget this comment and push your code to master or production. But if you use Todo Highlighter, it will highlight it and make it easier for you to see the annotation.
It highlights "TODO/FIXME" or any other comments in the code in bright colors so that it is always clearly visible. Another nice feature is List Highlighted annotations, which lists all TODOs in the console.

Use extensions like Todo Highlighter –
Todo — More powerful Todo Highlight extension with more features.
This extension allows you It helps a lot with bundlers in Webpack to see the size of imported modules, you can see if you are importing the entire library or just specific utilities.

As web developers, we often need to use REST api. To check the url and check the response, tools like Postman are used. But why use a different application when the editor can easily accomplish the same task? REST Client It allows you to send HTTP requests and view the responses directly in Visual Studio Code.

Since the emergence of React and Since it gained traction over the past few years, html-like syntax in the form of JSX is now very popular. We also have to code using JavaScript tags. Any web developer will tell you that entering tags is a pain. In most cases, we need a tool that can quickly and easily generate tags and their subtags. Emmet is a great example of this in VSCode, however, sometimes, you just want something simple and straightforward. For example, auto-update tags automatically generate end tags when you enter a start tag. The closing tag automatically changes when you change the same tag, which these two extensions do.
It also works with JSX and many other languages such as XML, PHP, Vue, JavaScript, TypeScript, TSX.
Get these two extensions here – Auto Close Tag and Auto Rename Tag.


Similar extensions –
Auto Complete Tag — Combined with automatic renaming and automatic closing of tags.

Git History — Beautiful graphs showing commit history and more. recommend.
Git Indicators — It allows you to see the files affected and the number of lines added or removed in the status bar.
Open in GitHub / Bitbucket / Gitlab / VisualStudio.com ! — It allows you to open the repo in the browser with a single command.
{
"gitProjectManager.baseProjectsFolders": [
"/home/user/nodeProjects",
"/home/user/personal/pocs"
]
}
Project Manager – I haven’t used it personally, but it has millions of installations. So I suggest you take a look.


 We can use shortcut keys to quickly select and change themes;
We can use shortcut keys to quickly select and change themes;
First: press Ctrl k
and then press: Ctrl t
Other recommendations— A monospaced font with programming ligatures. Fool's Wharf Note: After cloning the project, find the ttf folder, and then install the font files in the folder. Restart VSCode, select TOOLS -> Options -> Fonts and Colors, and select Fira Code.
Bookmarks – It helps you navigate in your code, moving between important locations easily and quickly. No more searching for code, it also supports a set of selection commands that allow you to select bookmark lines and areas between bookmark lines, which is very useful for log file analysis.
Path Intellisense — Visual Studio Code plug-in that can automatically fill in file names.
Version Lens — Display package version information for npm, jspm, bower, dub, and dotnet core in the Visual Studio Code editor.
Recommended tutorial: vscode tutorial
The above is the detailed content of Advanced VSCode extension that improves JavaScript development efficiency!. For more information, please follow other related articles on the PHP Chinese website!