23 commonly used VSCode shortcut keys (animation demonstration)

Although we use many shortcuts in VS Code frequently, there is a chance that we forget them. Here are some GIFs made with visualization to remember them better, hope it helps.
Every command in VSCode can also be executed through the command prompt using CTRL + SHIFT + P and a search query. But knowing the direct shortcut keys will be faster.
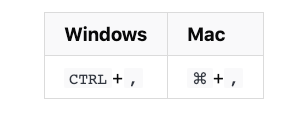
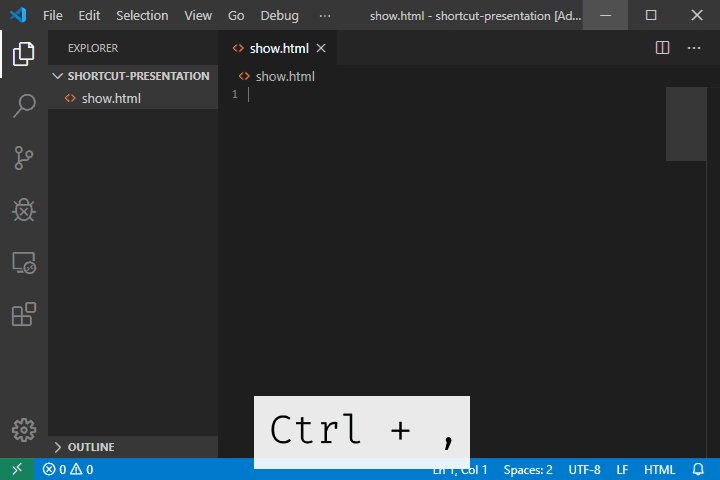
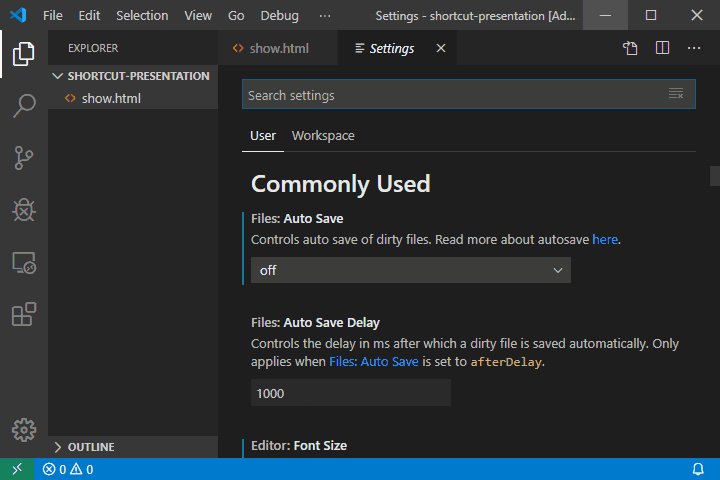
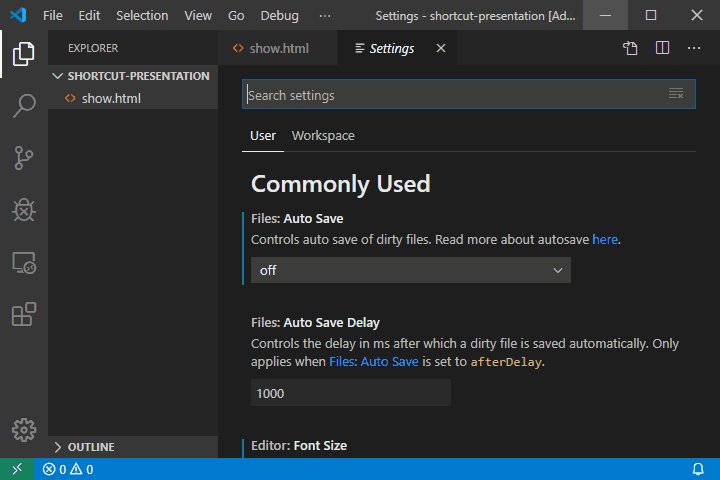
1. CTRL+, Open user settings


Occasionally it is necessary to adjust user preferences, this is the direct way to open them.
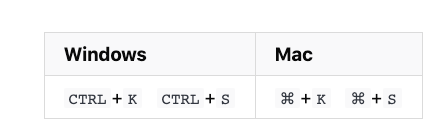
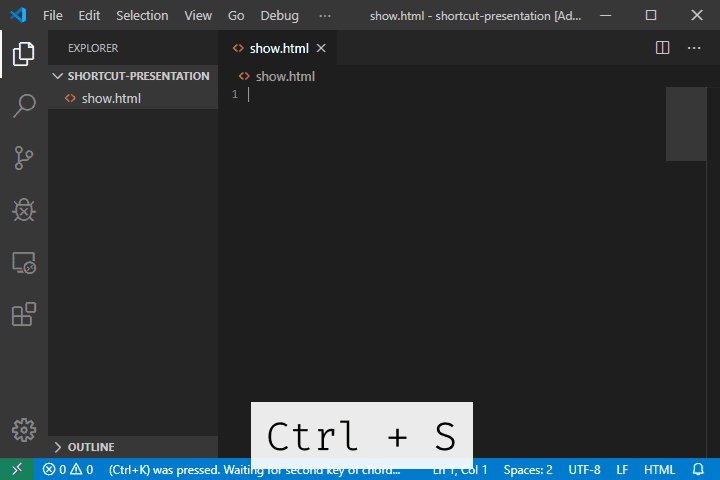
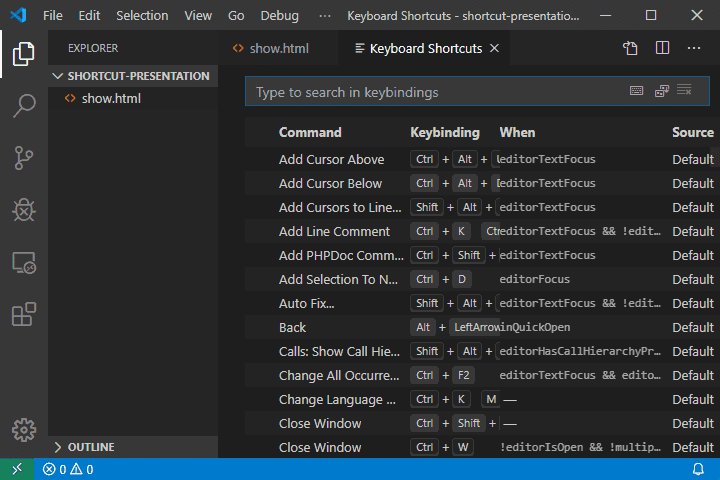
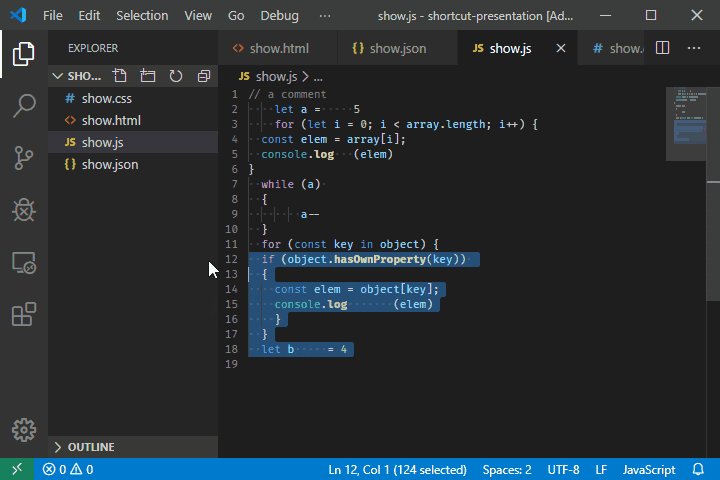
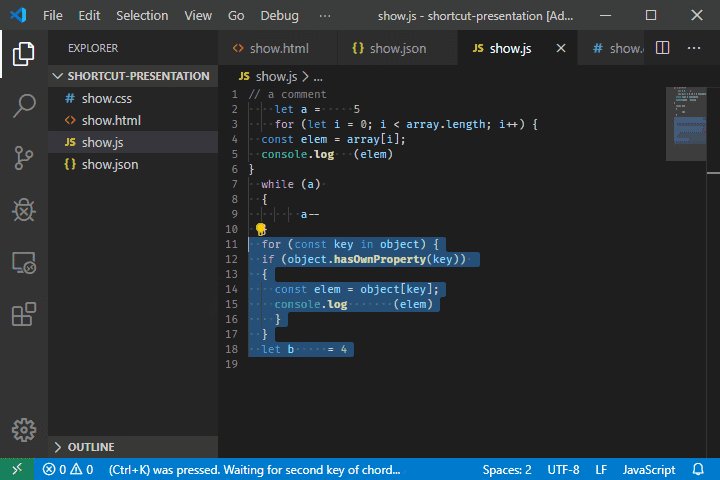
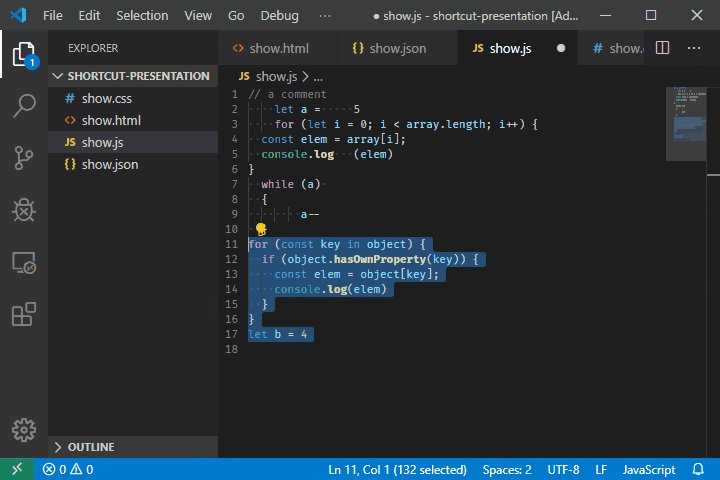
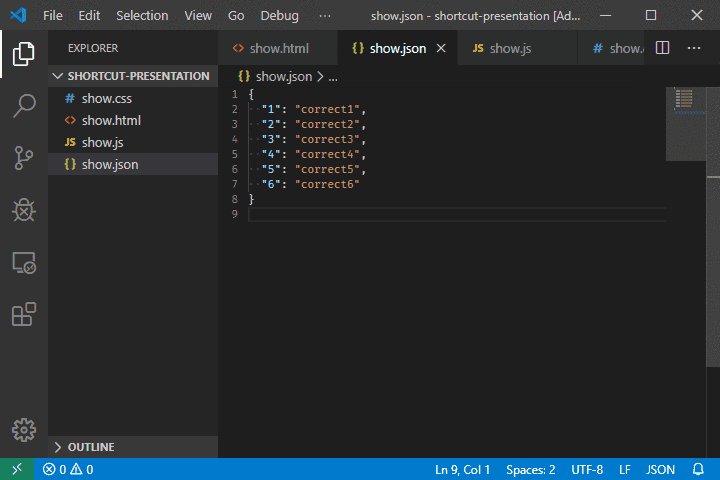
2. CTRL+K CTRL+S: Display shortcut keys


This is the complete list of shortcuts in VSCode. You can also download Windows [PDF] and MacOS [PDF] .
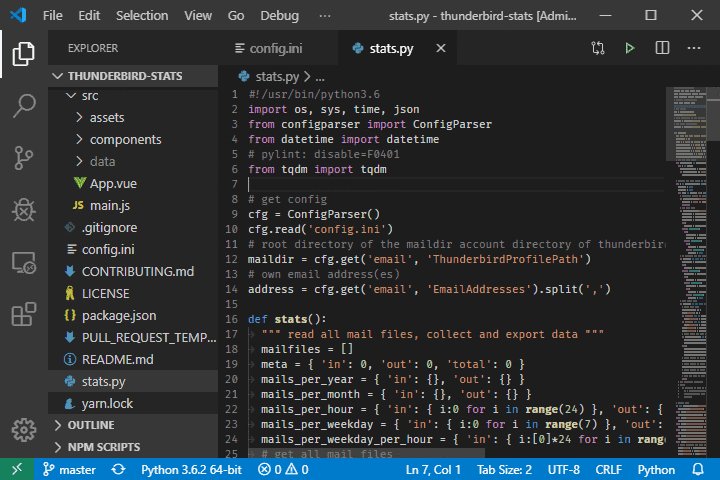
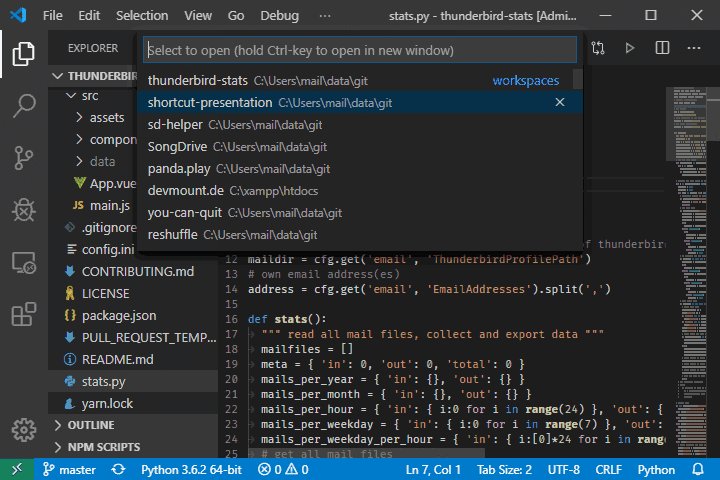
3.CTRL+R: Switch workspace


This will open a list of recent workspaces and is a super-fast way to switch to another folder or project. Note that if you have a terminal open in the VS Code workspace, this will close the current terminal session.
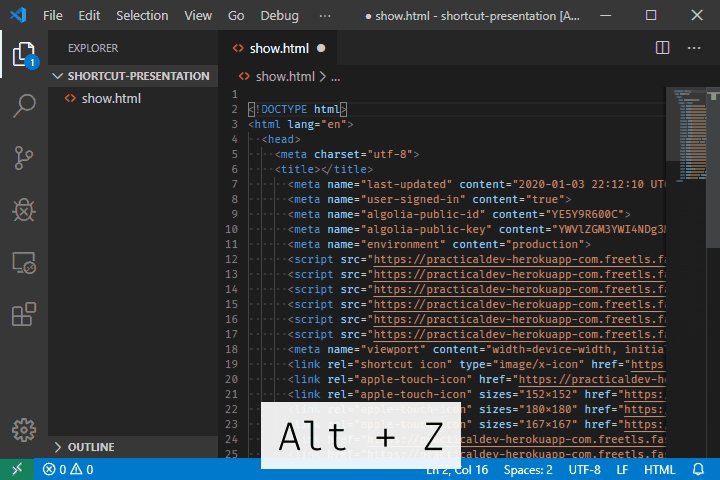
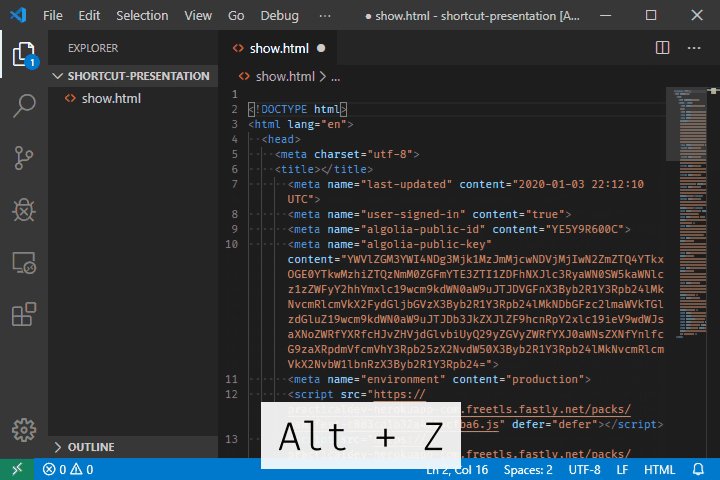
4. ALT + Z : Switch automatic line wrapping


It is a handy little helper when we want to see the complete row without horizontal scrolling.
5. CTRL + G: Go to line


6. CTRL + P: transfer to file


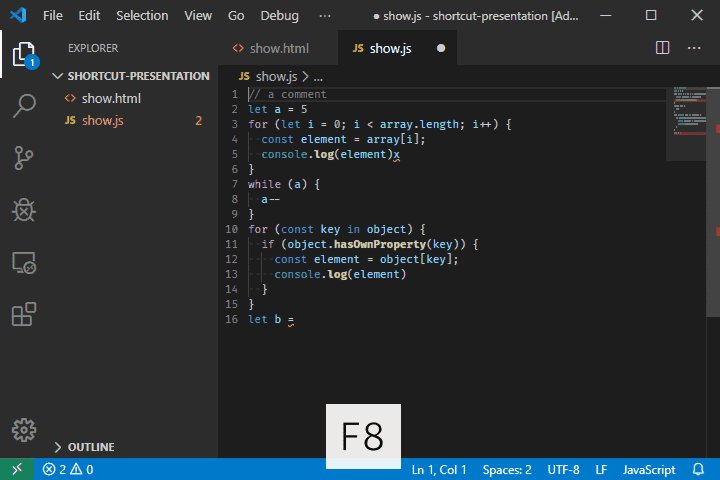
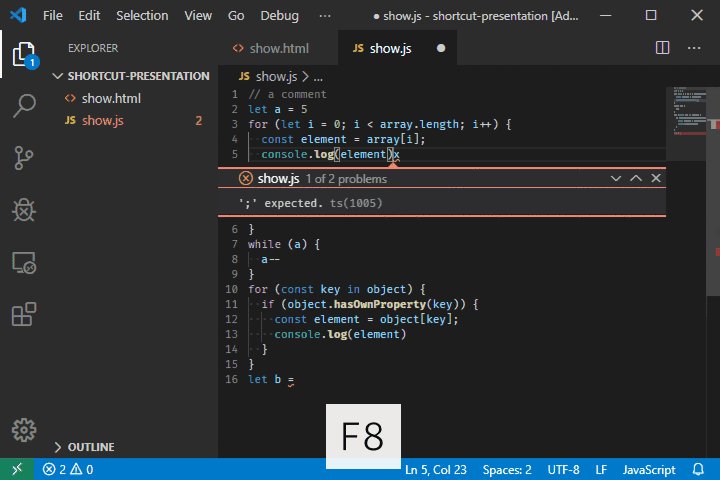
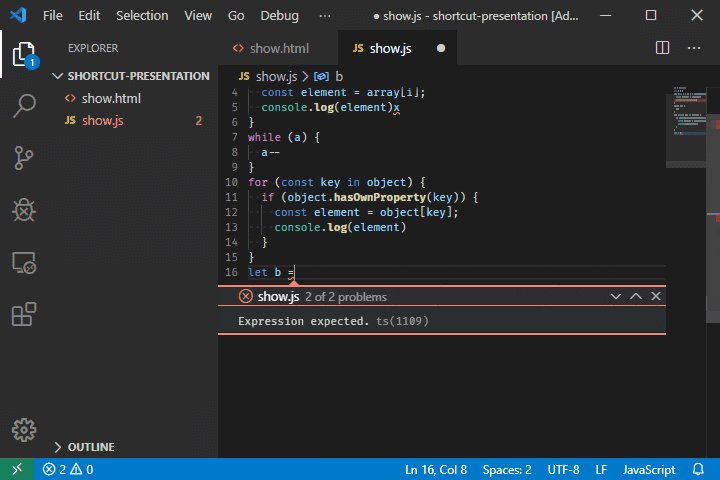
7. F8: Go to next error or warning


This is one-click debugging, you can also use SHIFT+F8 to go to previous errors or warnings.
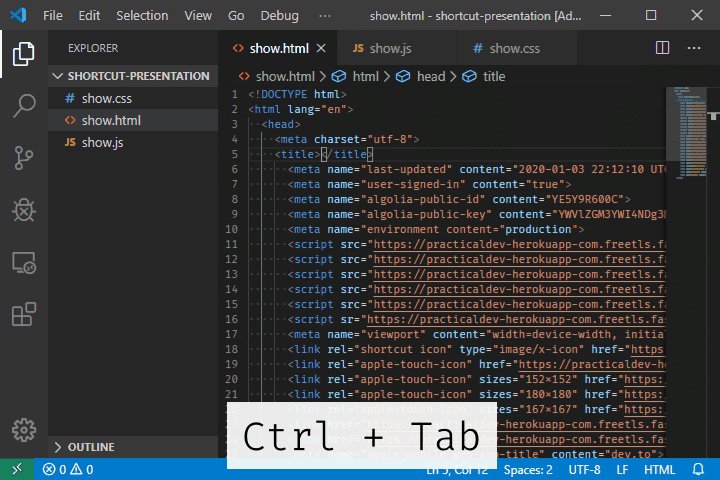
8. CTRL + TAB: Switch tabs


The fastest way to switch open files without using the mouse.
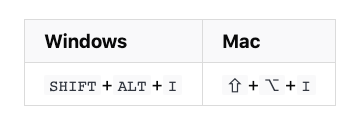
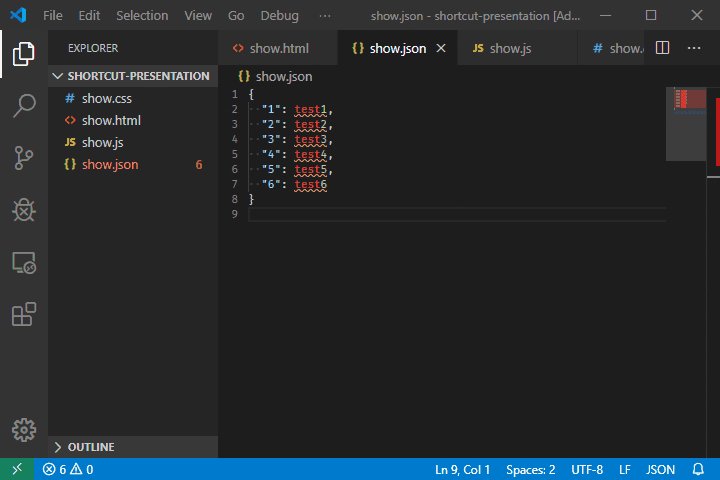
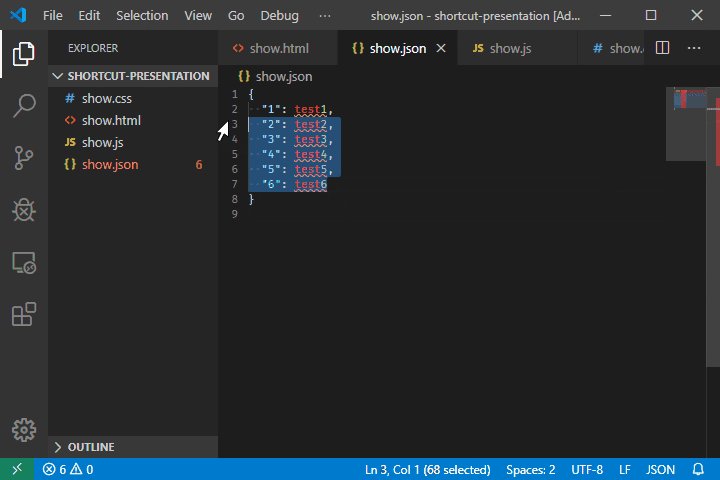
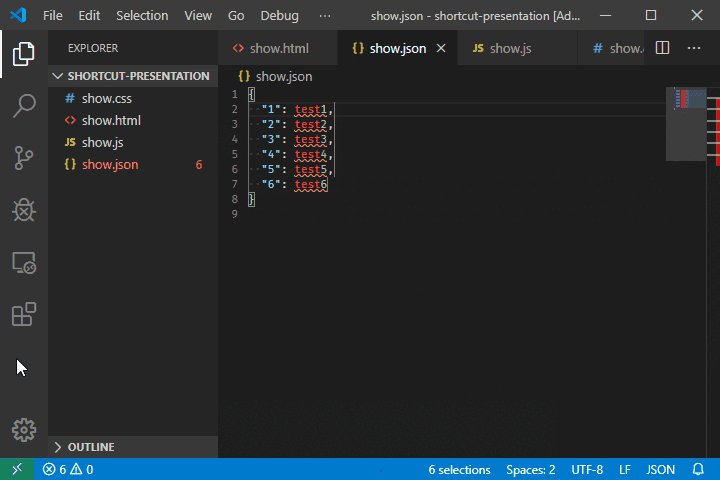
9. SHIFT + ALT + I : Insert the cursor at the end of each selected line


This is useful for quickly creating multiple cursors in a selected area.
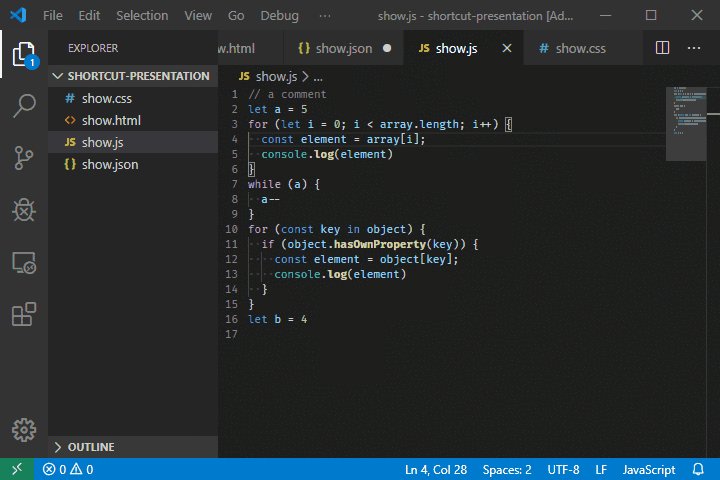
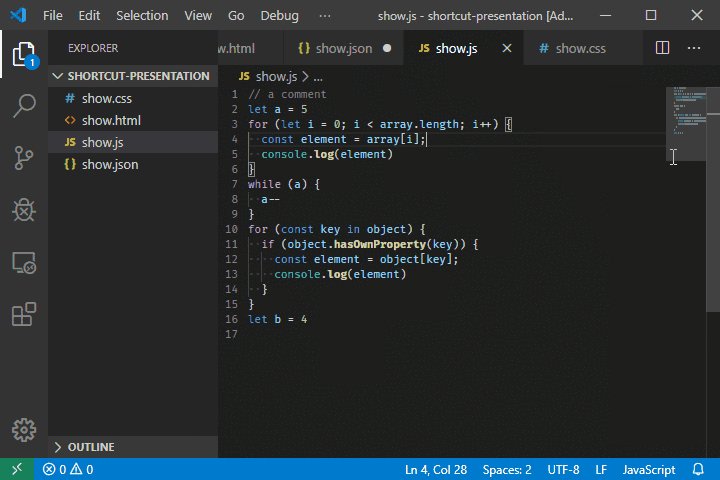
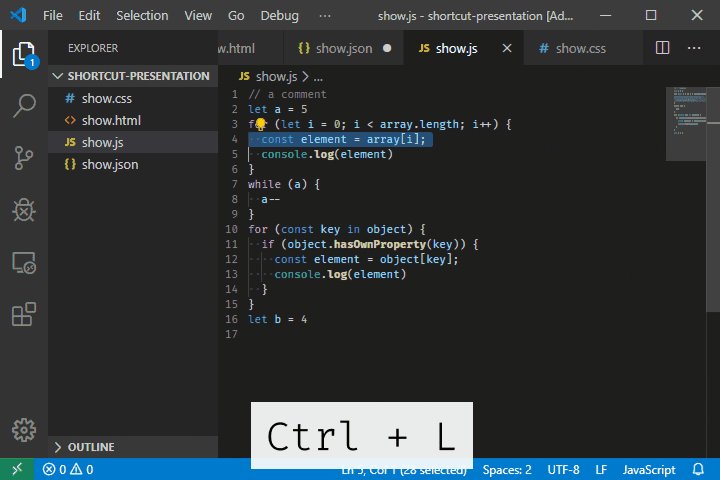
10. CTRL+L : Select the current row


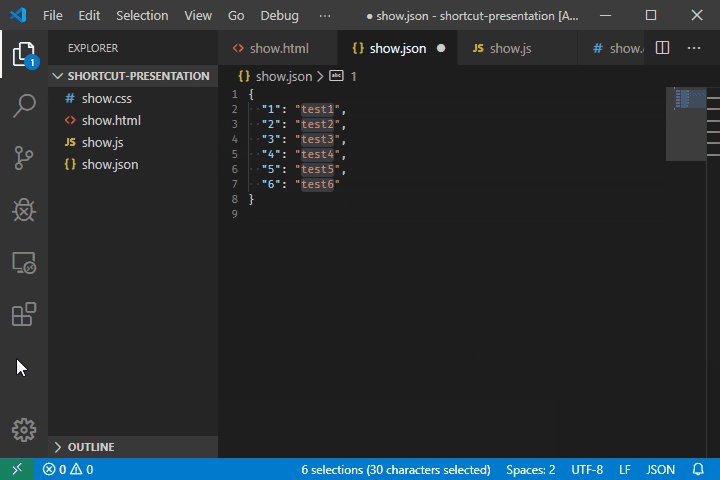
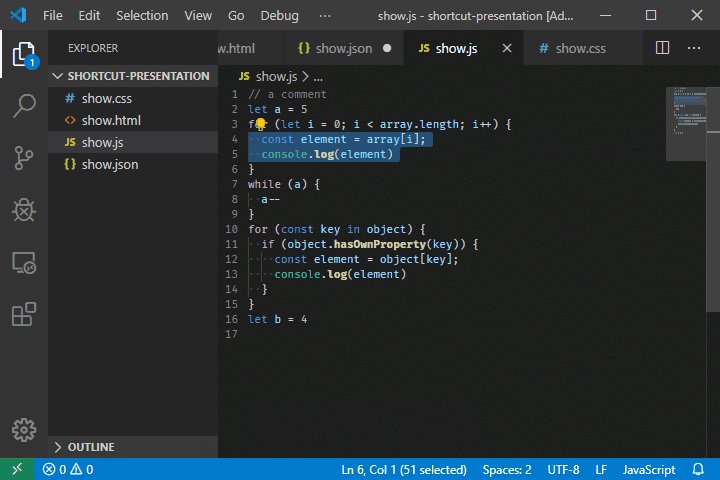
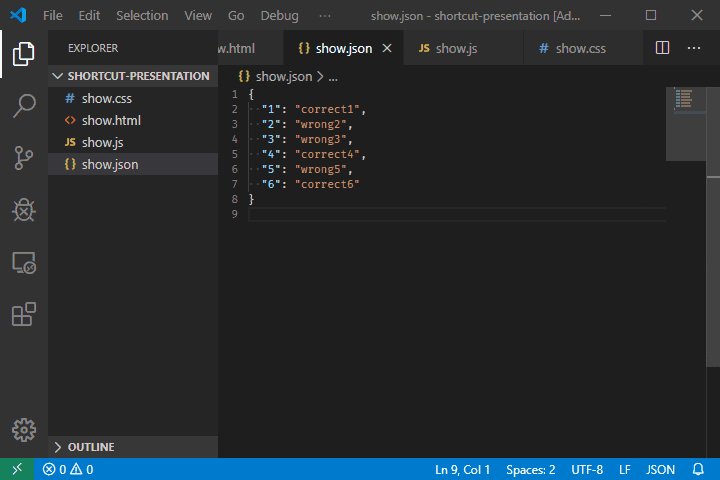
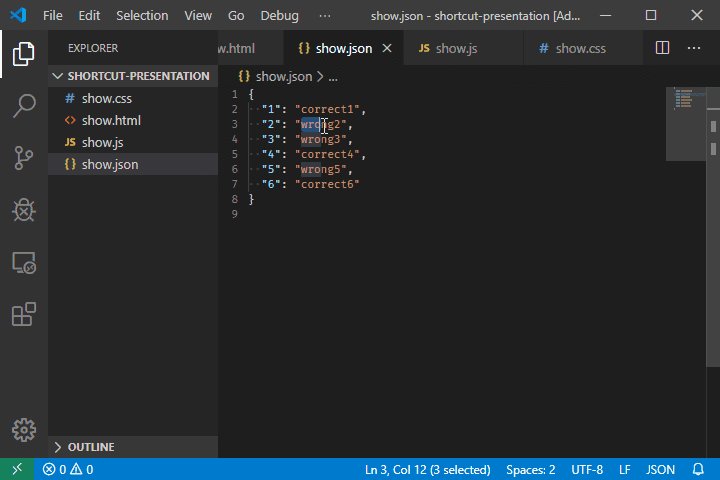
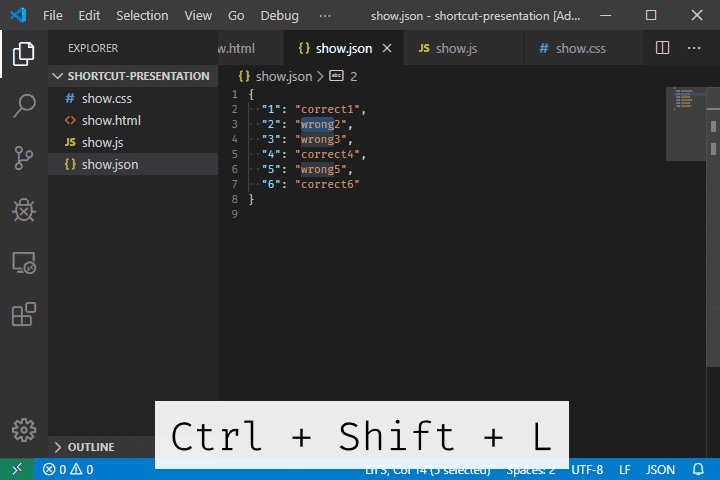
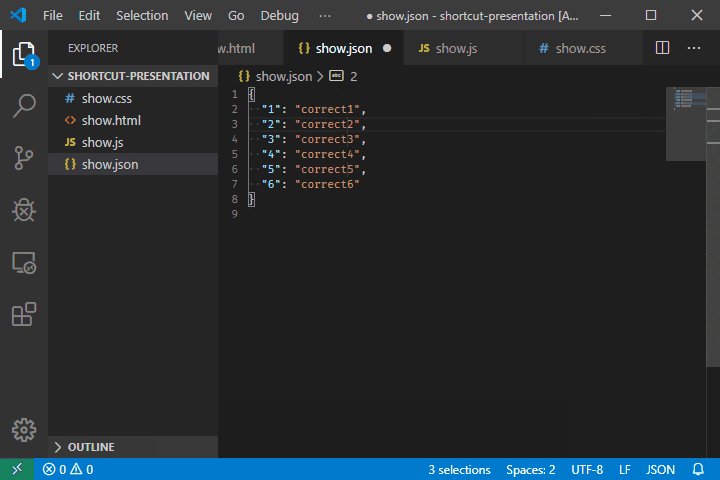
11. CTRL + SHIFT + L : Select all occurrences of the current selection


This shortcut really saves time as you don’t have to press CTRL + D throughout the file .
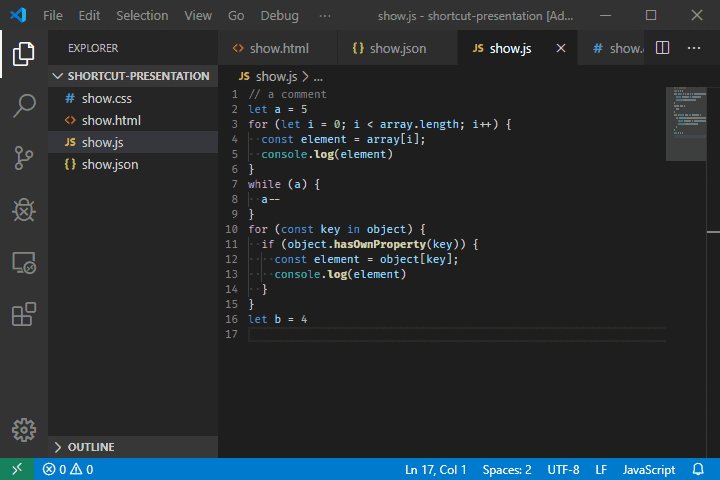
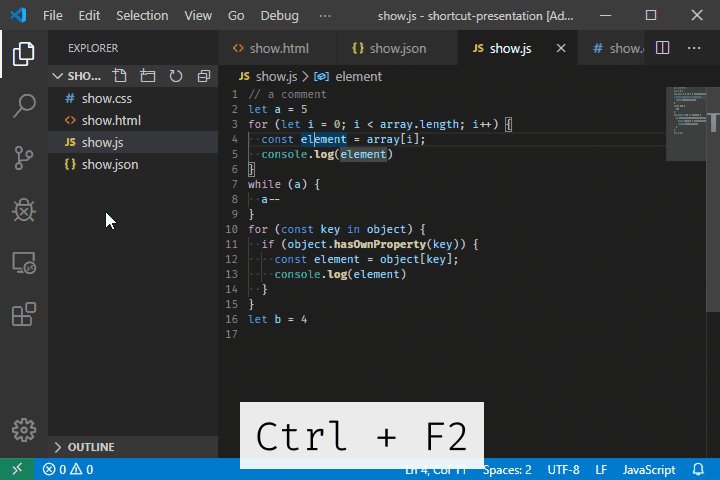
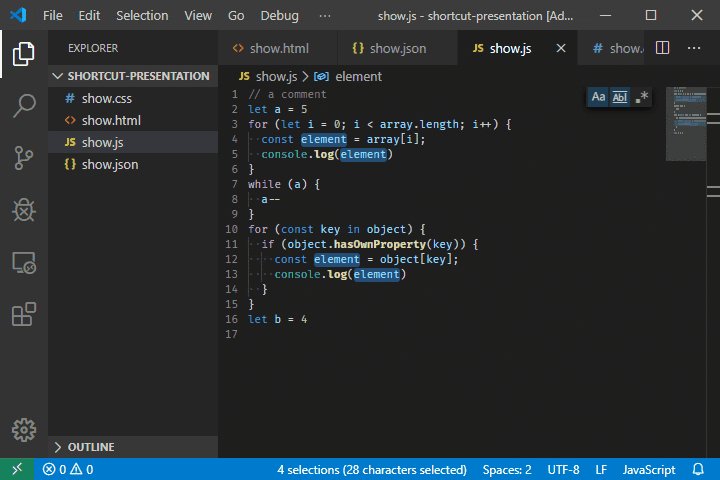
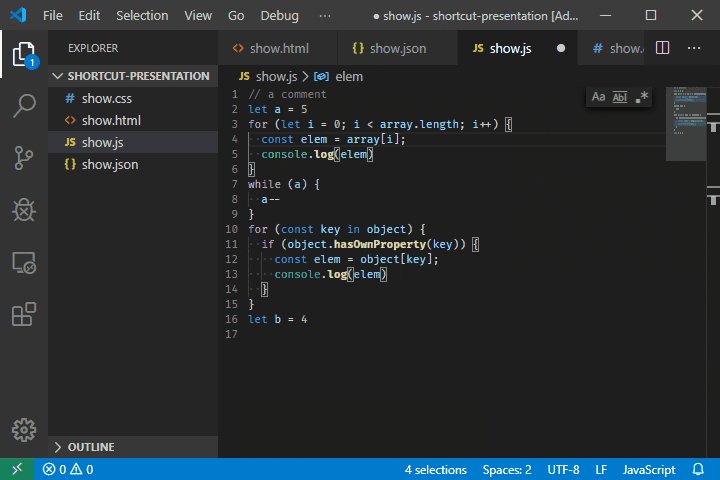
12. CTRL + F2 : Select all occurrences of the current word


With it you don’t even have to select anything, just place your cursor on the word you want to select all occurrences.
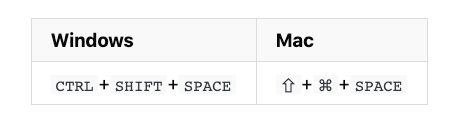
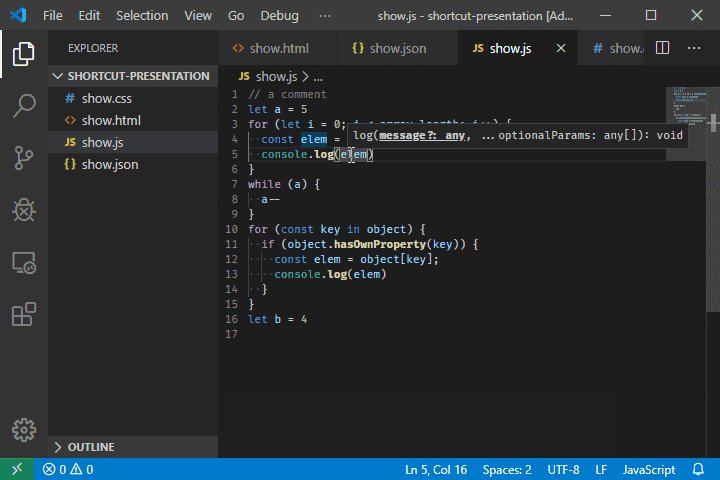
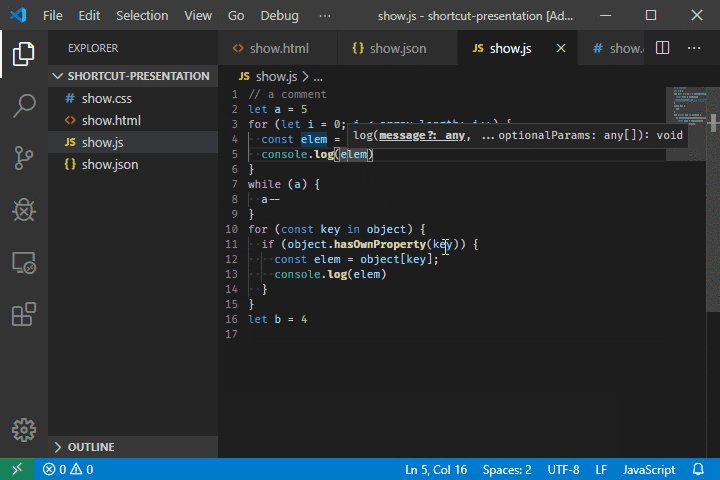
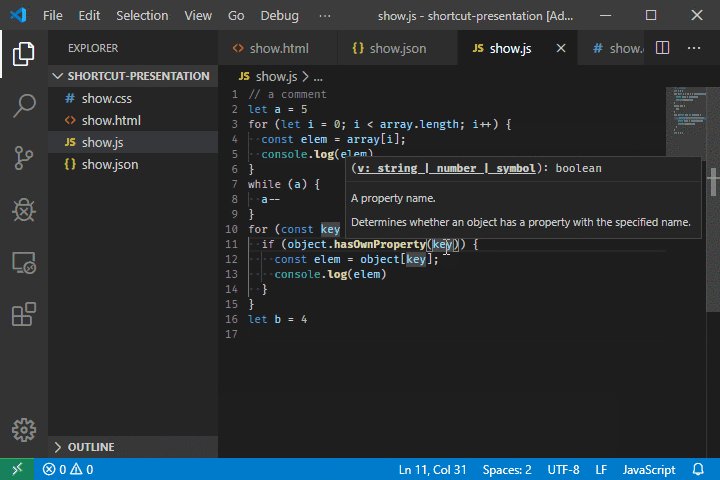
13. CTRL + SHIFT + SPACE : Trigger parameter prompt


We can use this command if we don’t remember the parameter order and don’t want to interrupt our flow by looking at the documentation.
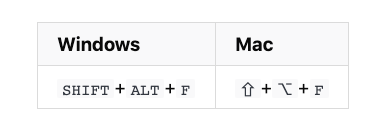
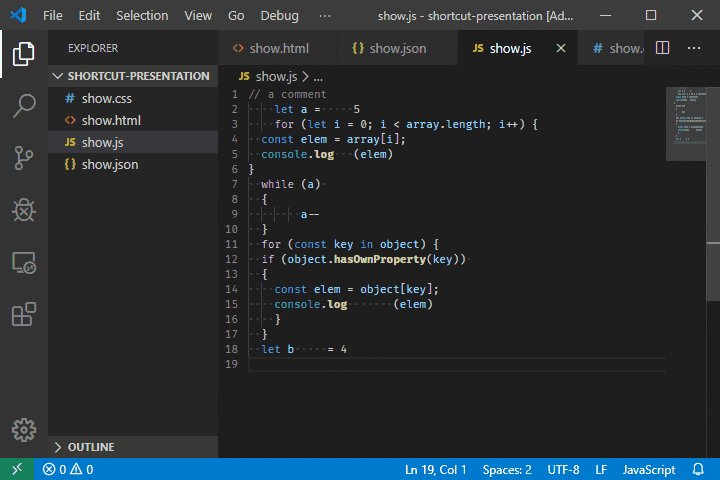
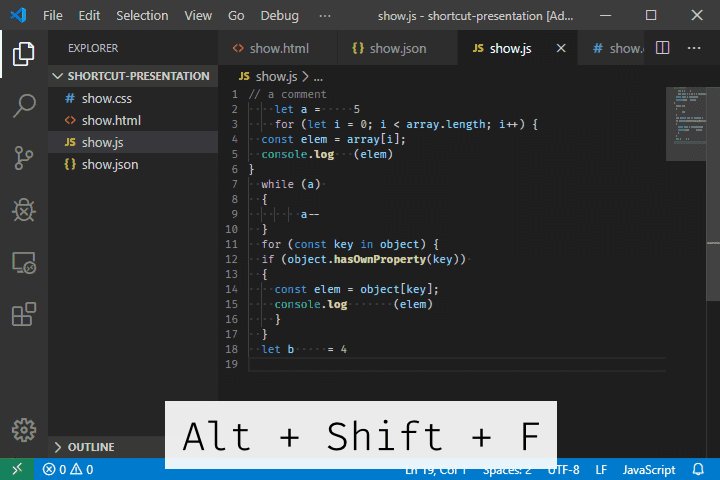
14. SHIFT + ALT + F : Format document


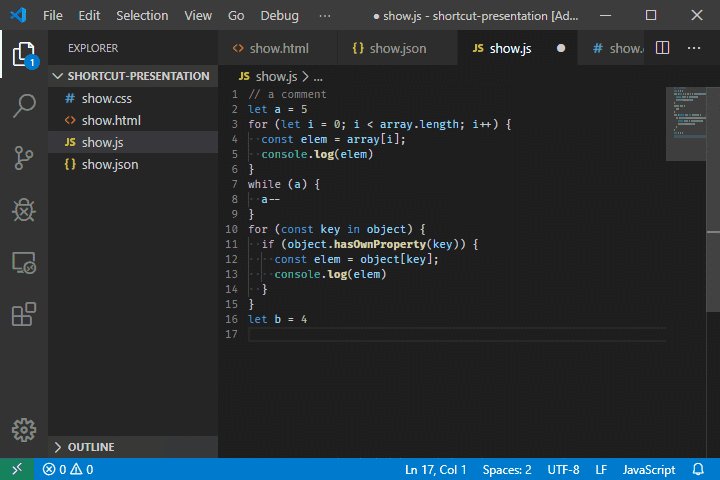
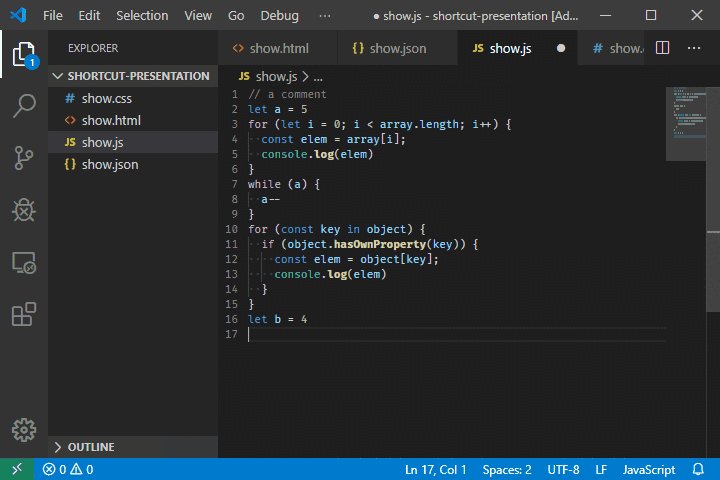
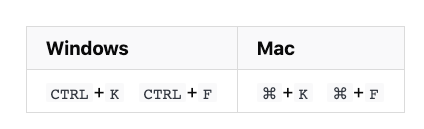
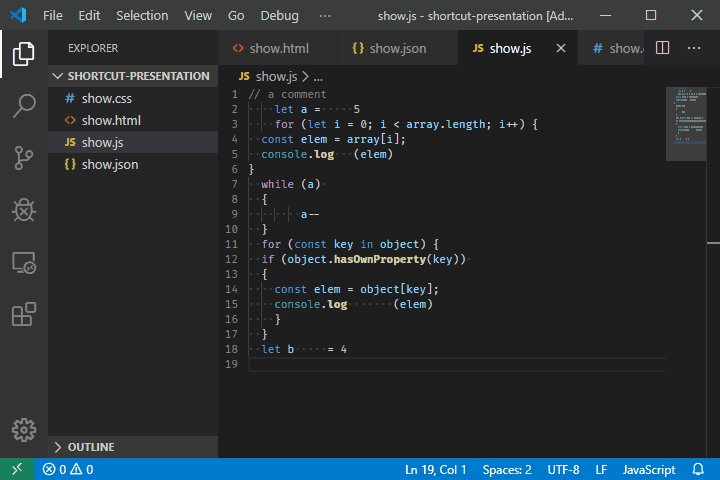
15. CTRL + K CTRL + F: code for format selection


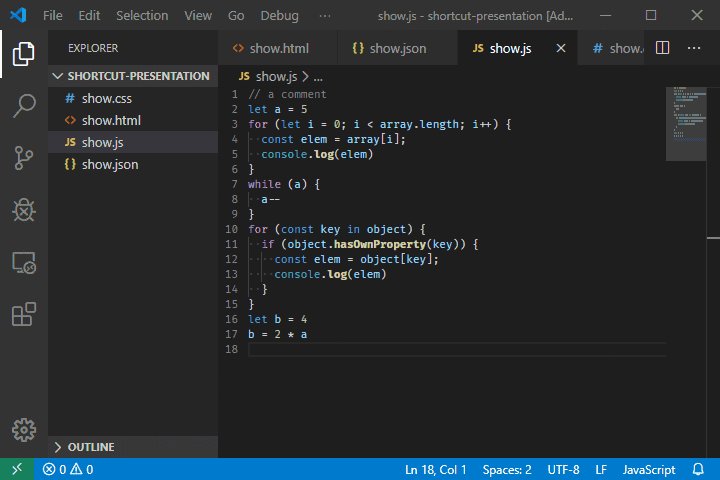
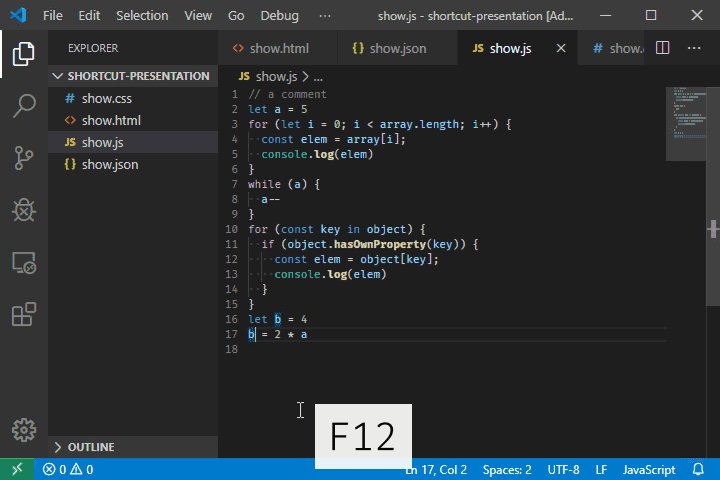
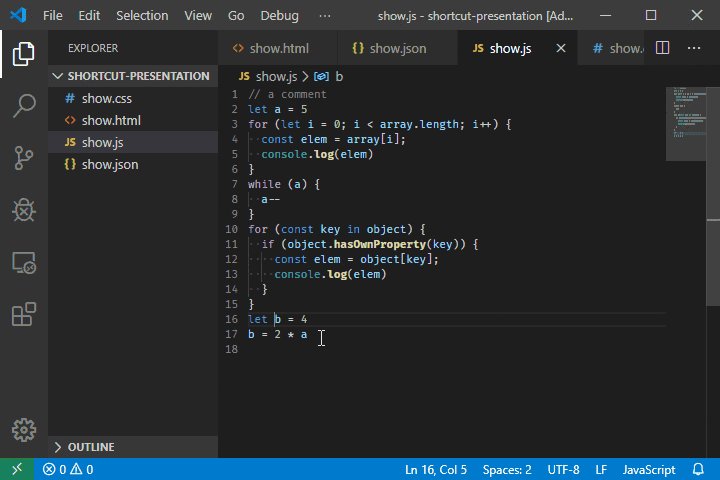
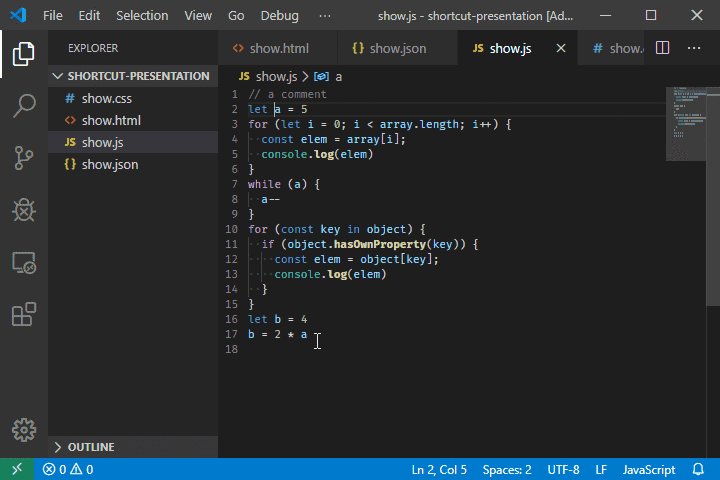
16. F12 : Go to definition


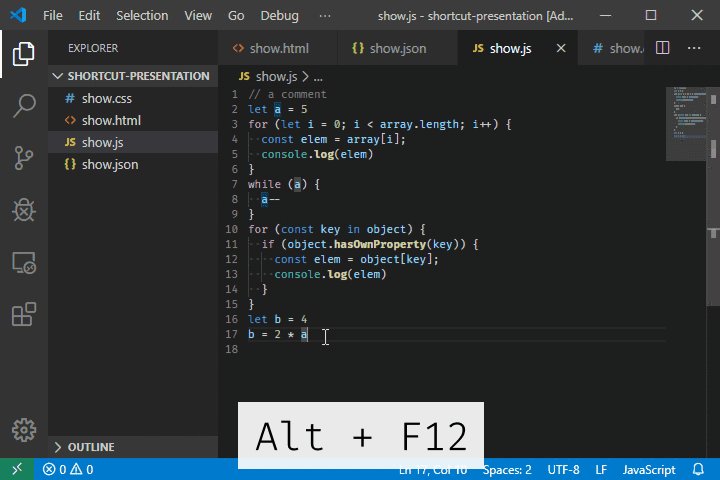
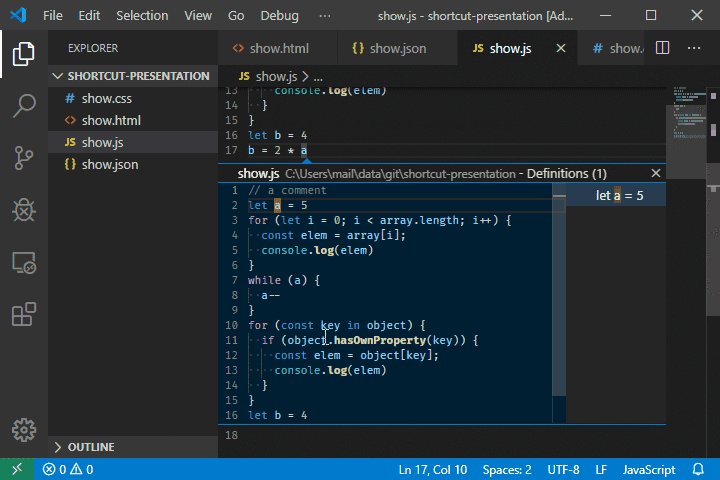
17. ALT+F12 : View definition


This only shows the corresponding definition of the variable or function without moving the cursor.
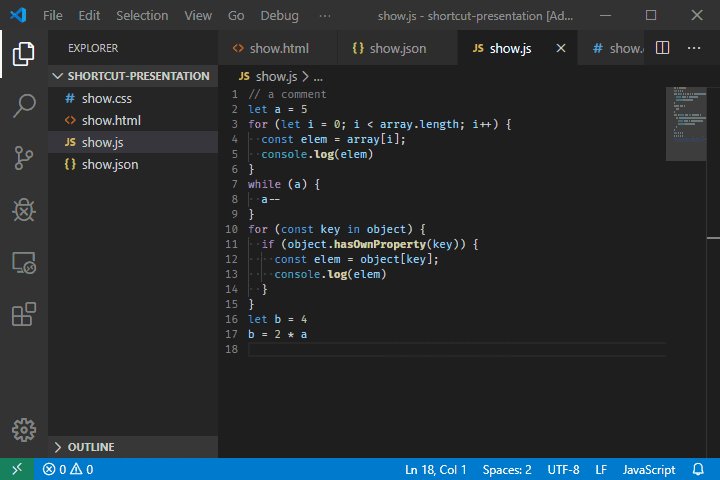
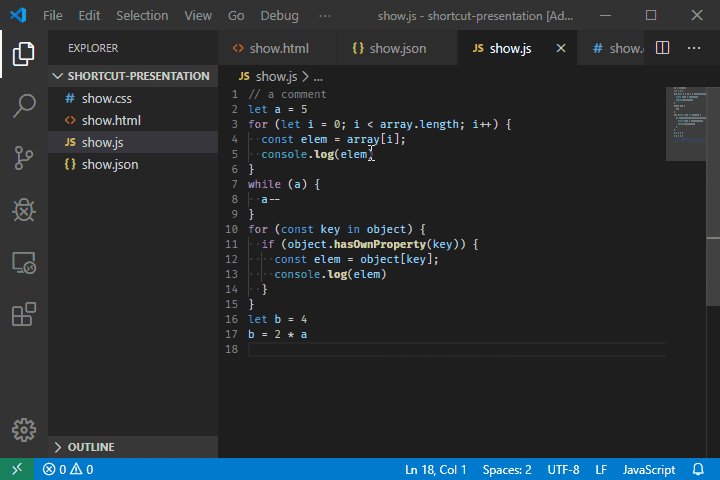
18. F2 : Rename variable


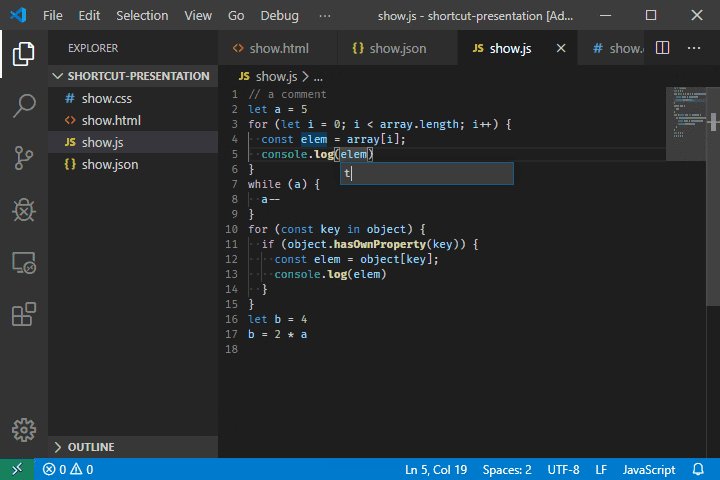
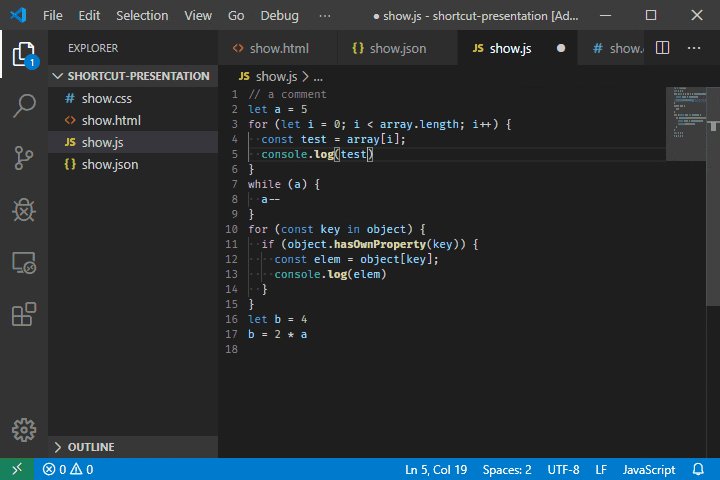
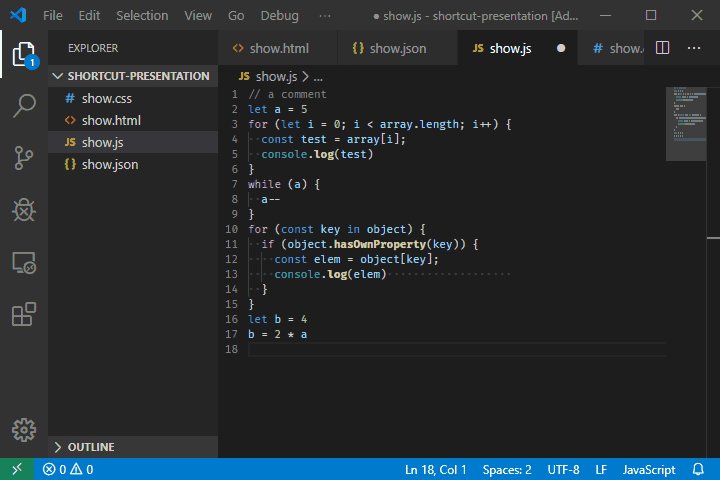
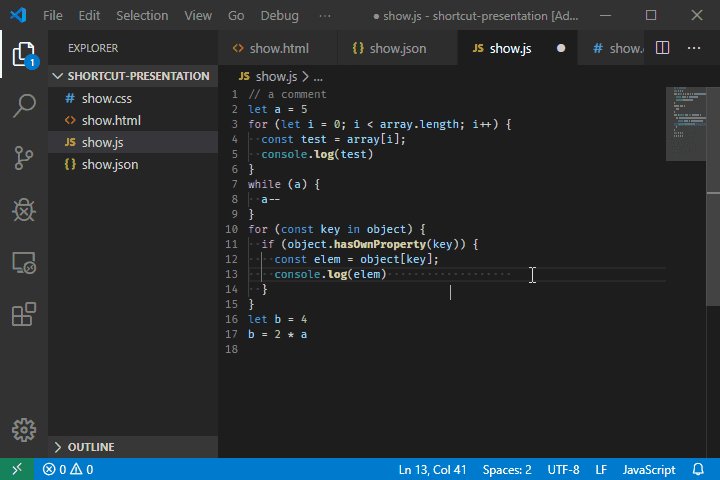
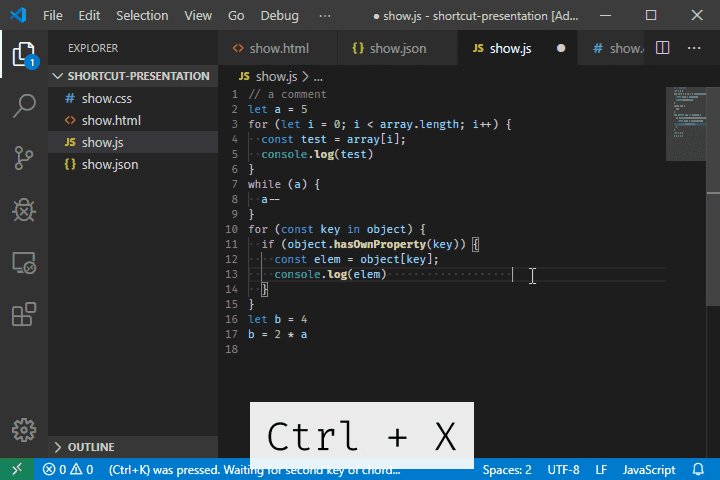
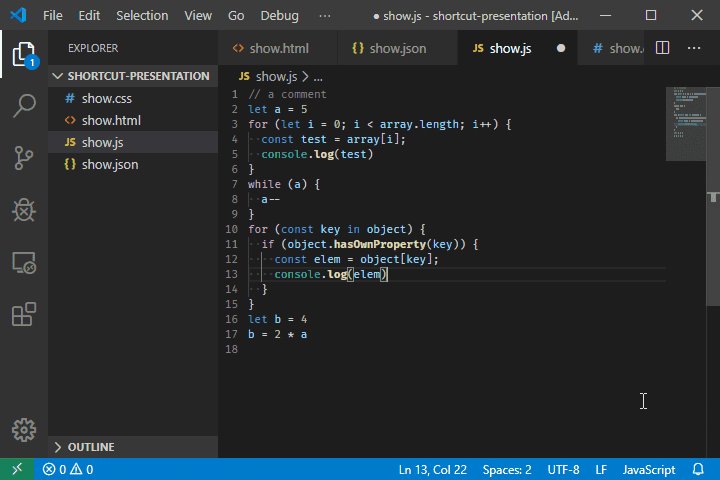
19. CTRL + K CTRL + X : Remove trailing spaces


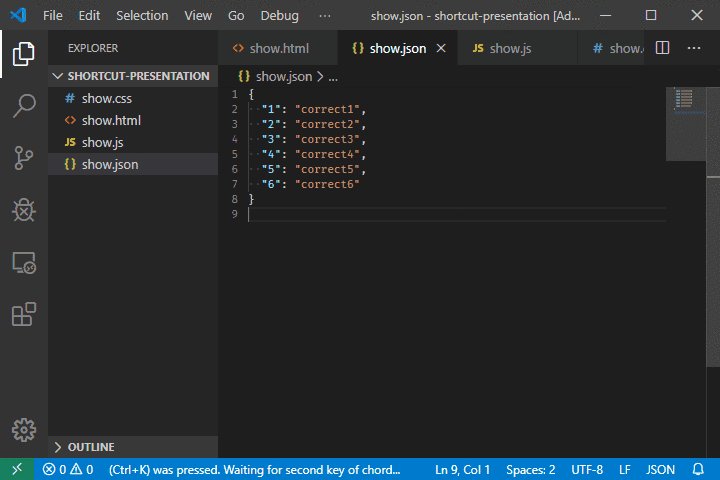
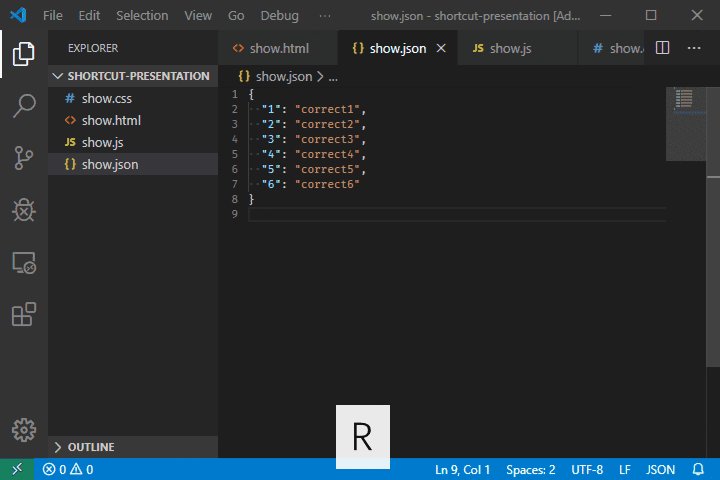
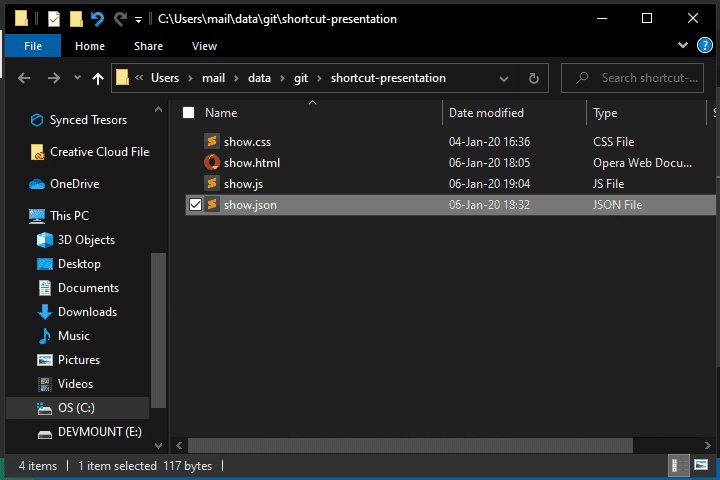
20. CTRL + K R : Show active files in explorer


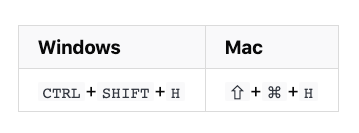
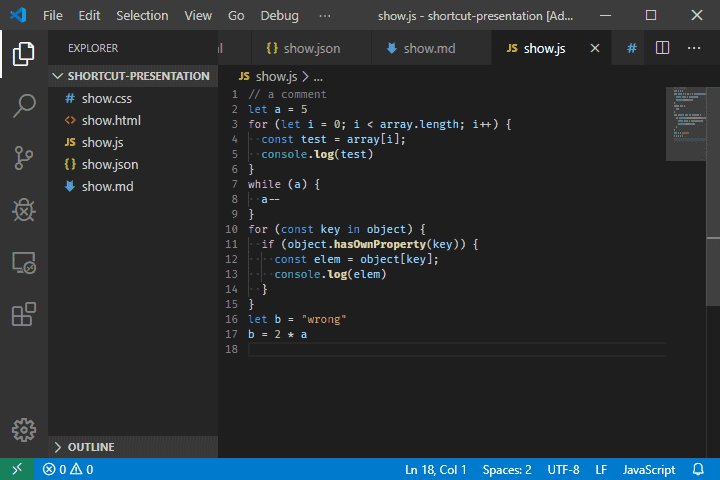
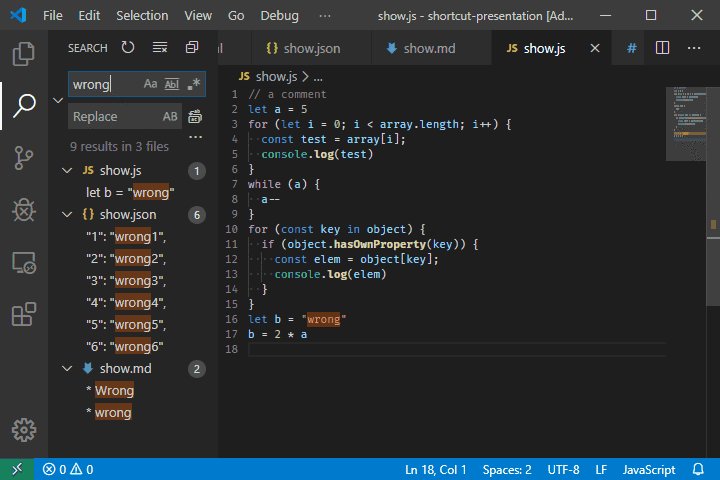
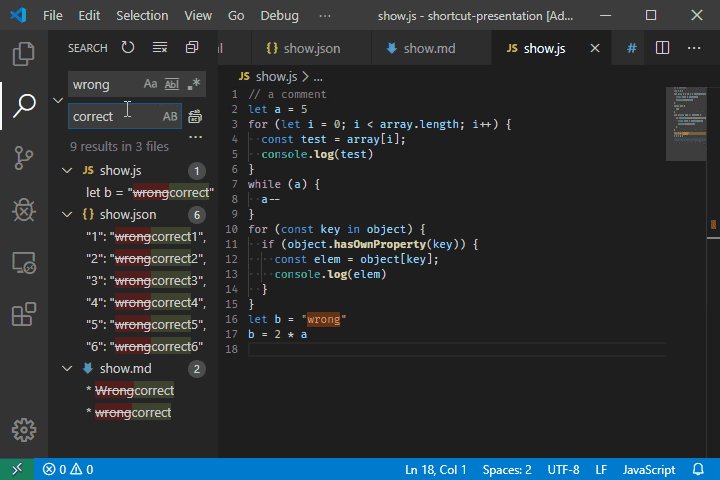
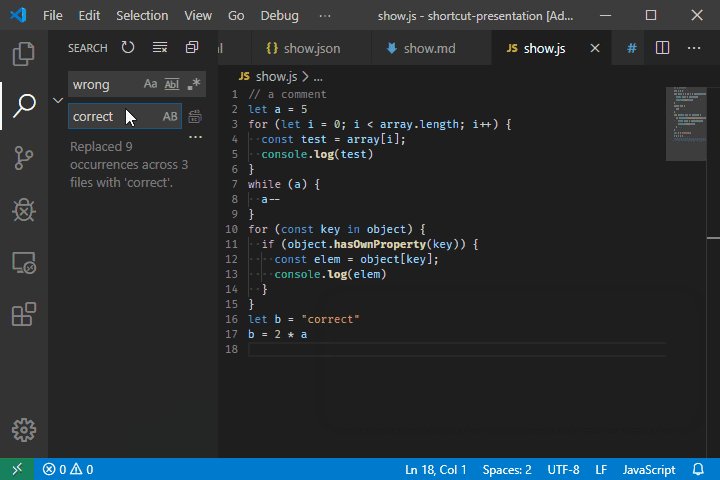
21. CTRL + SHIFT + H : Replaced with file


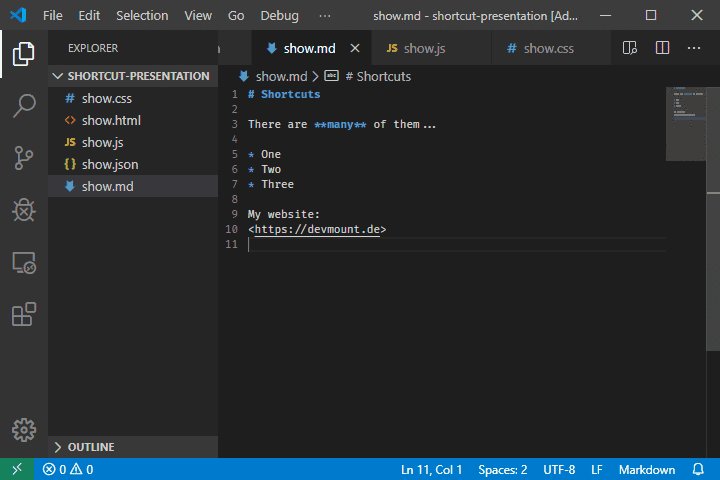
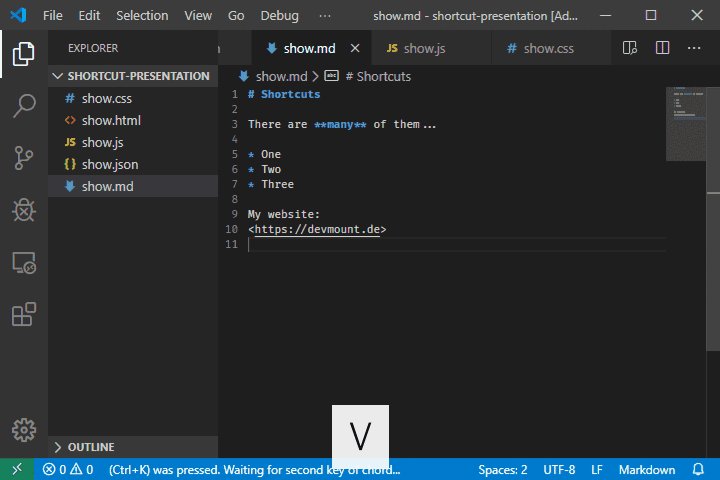
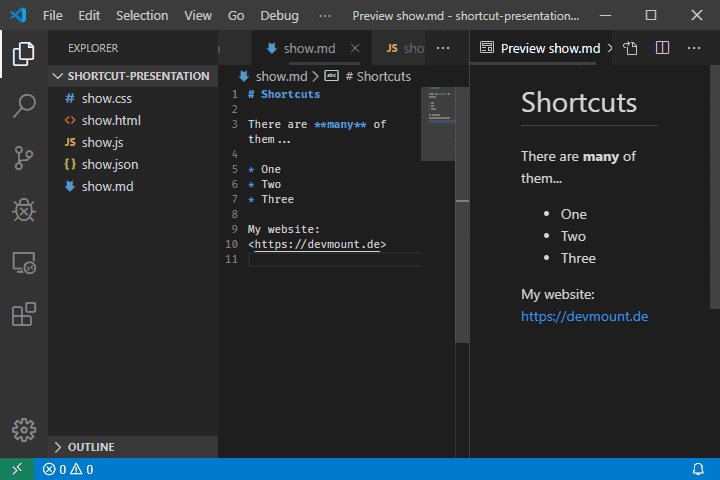
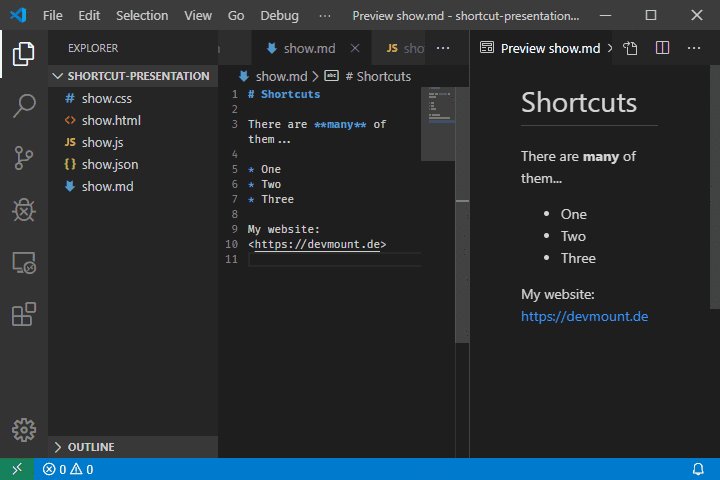
22. CTRL + K V = Open Markdown preview on the right


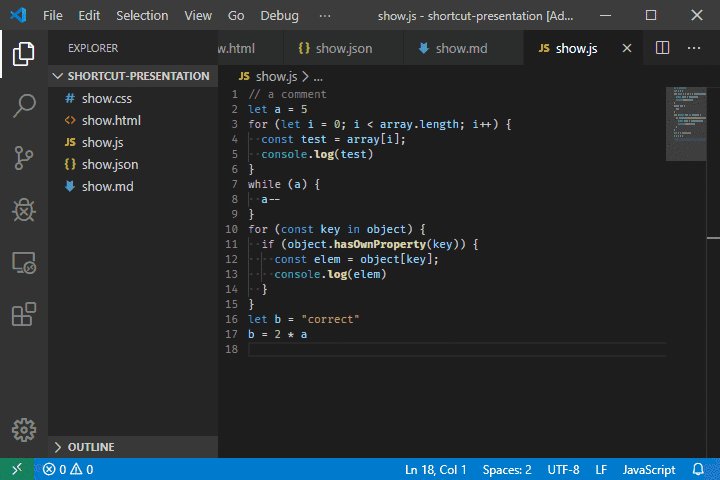
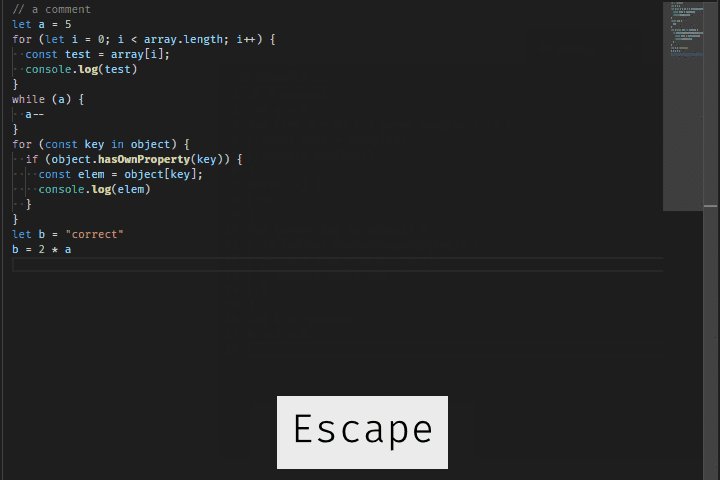
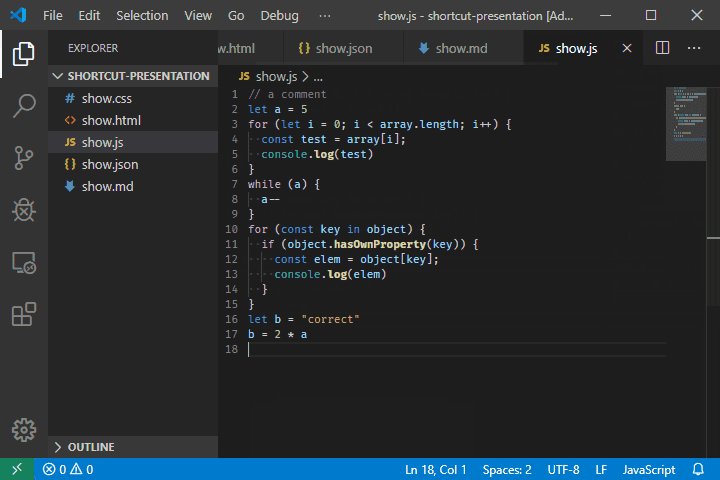
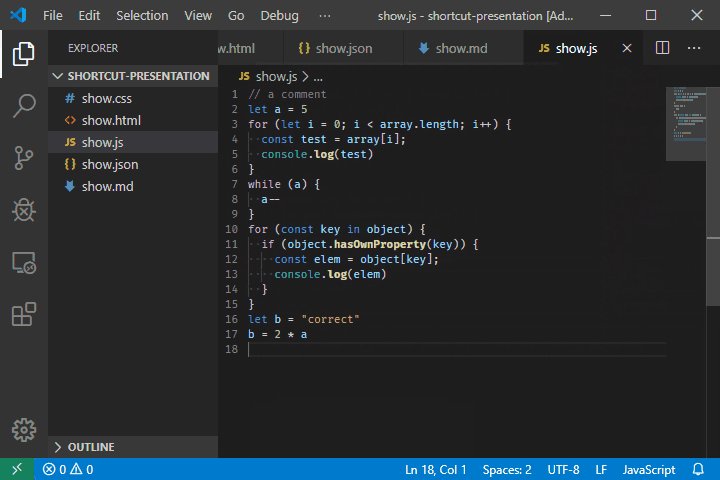
23. Ctrl + K Z : Enter Zen mode


English original address: https://dev.to/devmount/23-lesser-known-vs-code-shortcuts-as-gif-80
In order to ensure readability , this article uses free translation rather than literal translation.
Recommended tutorial: vscode tutorial
The above is the detailed content of 23 commonly used VSCode shortcut keys (animation demonstration). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1654
1654
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1225
1225
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →




