
How to customize a transparent background image in
VSCode? The following article will introduce to you how to customize a transparent background image in VSCode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode Basics Tutorial"
VSCode custom transparent background Picture
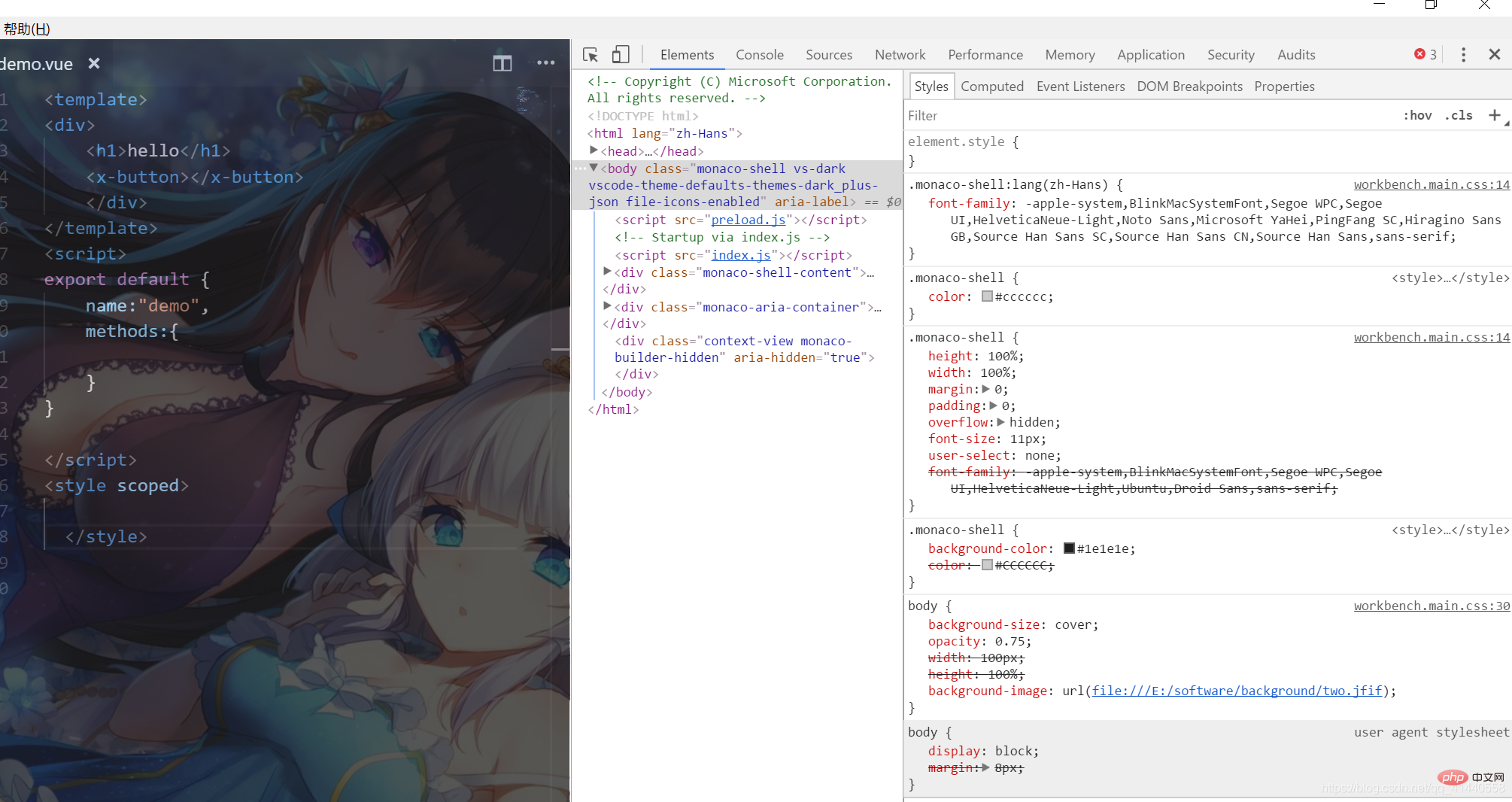
Look at the picture first

I am in the store ctrl shirt It’s from other bloggers, so I downloaded it~
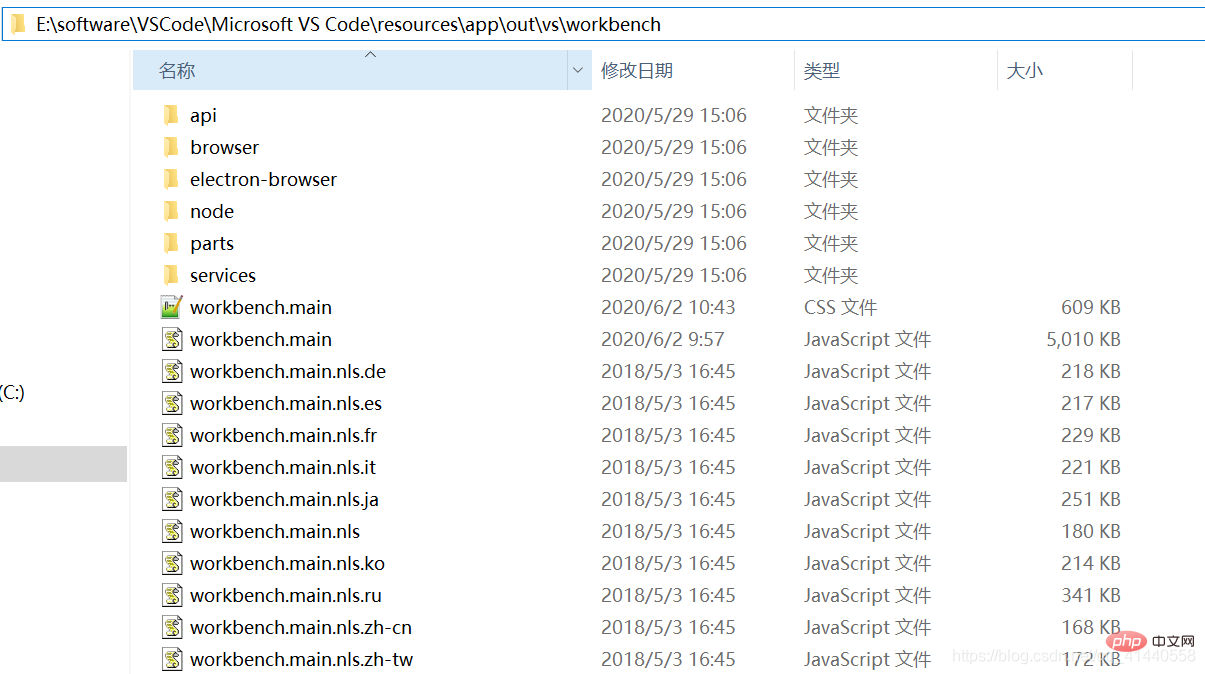
 in the installation path of your Visual Studio Code and find a workbench.main. css file, mine has the suffix hidden. Open the file
in the installation path of your Visual Studio Code and find a workbench.main. css file, mine has the suffix hidden. Open the file
/*css-background-end*/
/*ext-backgroundCover-start*/
/*ext.backgroundCover.ver.1.1.1*/
body{
background-size:cover;
opacity:0.8200000000000001;
background-image:url('file:///E:/software/background/two.jfif');
}
/*ext-backgroundCover-end*/ You can also enter the developer mode for debugging the page
Programming Learning Website! !
The above is the detailed content of A brief discussion on how to customize transparent background images in VSCode. For more information, please follow other related articles on the PHP Chinese website!