
As the functions and plug-ins of VSCode continue to become stronger and better, it has become an indispensable partner in our daily development. The following article will share with you a detailed tutorial on using Git to visually manage source code with VSCode. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
Official website download address :
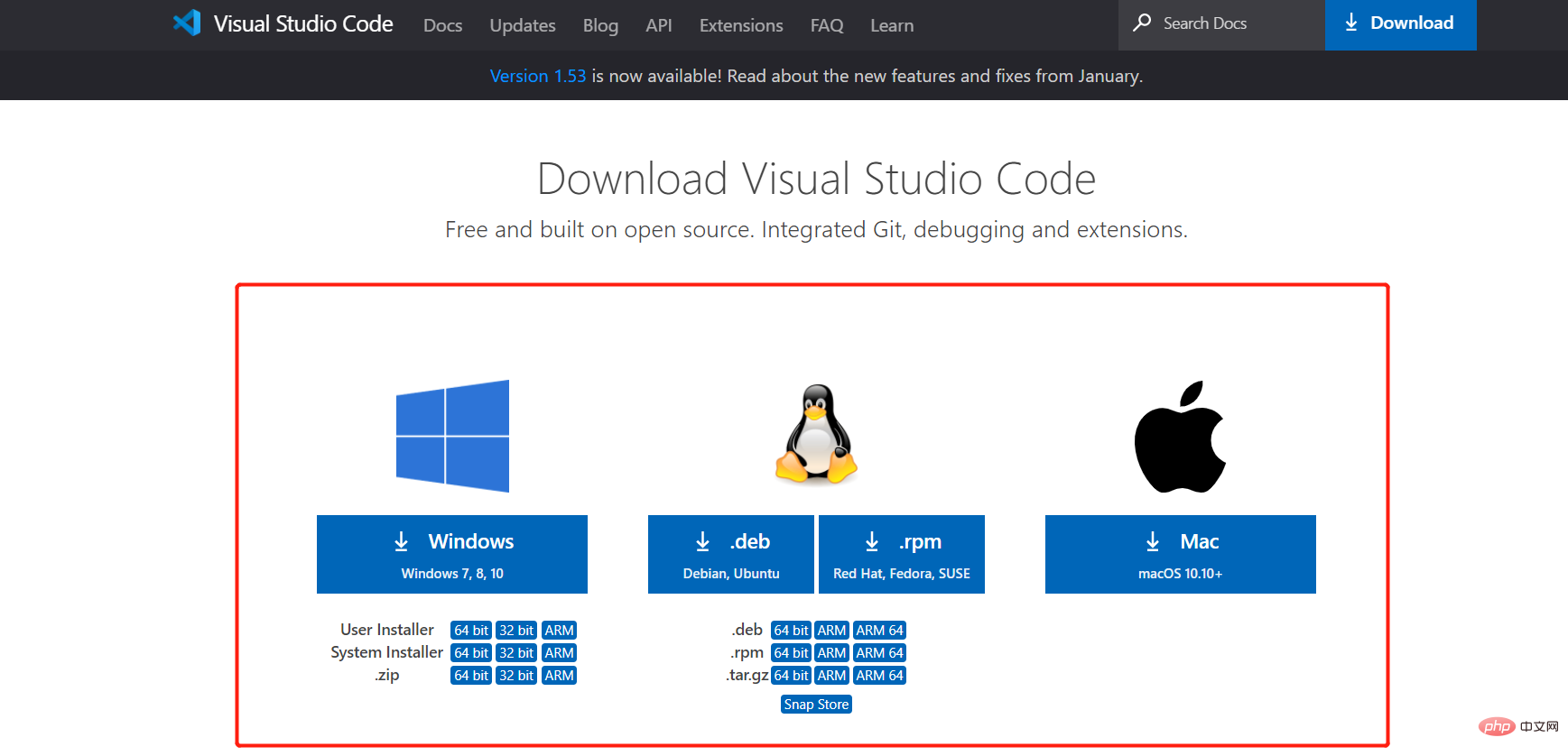
##https://code.visualstudio.com/Visual Studio Code is a lightweight but powerful source code editor that can Runs on your desktop and is available for Windows, macOS, and Linux. It has built-in support for JavaScript, TypeScript, and Node.js, and a rich ecosystem of extensions for other languages (such as C, C#, Java, Python, PHP, Go) and runtimes (such as .NET and Unity). VS Code has built-in support for Git, and you can use the graphical interface to easily perform version control, such as adding temporary storage, submitting updates, pulling remote code, pushing code to remote code libraries, creating merge branches, comparing file content differences, etc. Routine operation. Environment preparation: 1. First, you need to install Visual Studio Code now. Download address: https://code.visualstudio.com/Download
Select the corresponding platform for installation (I installed the window platform myself):




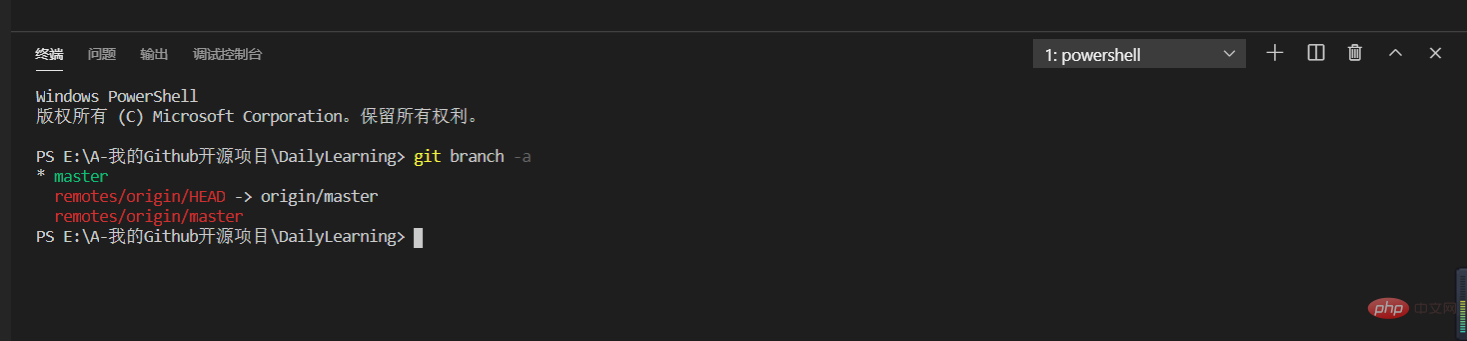
git branch -a

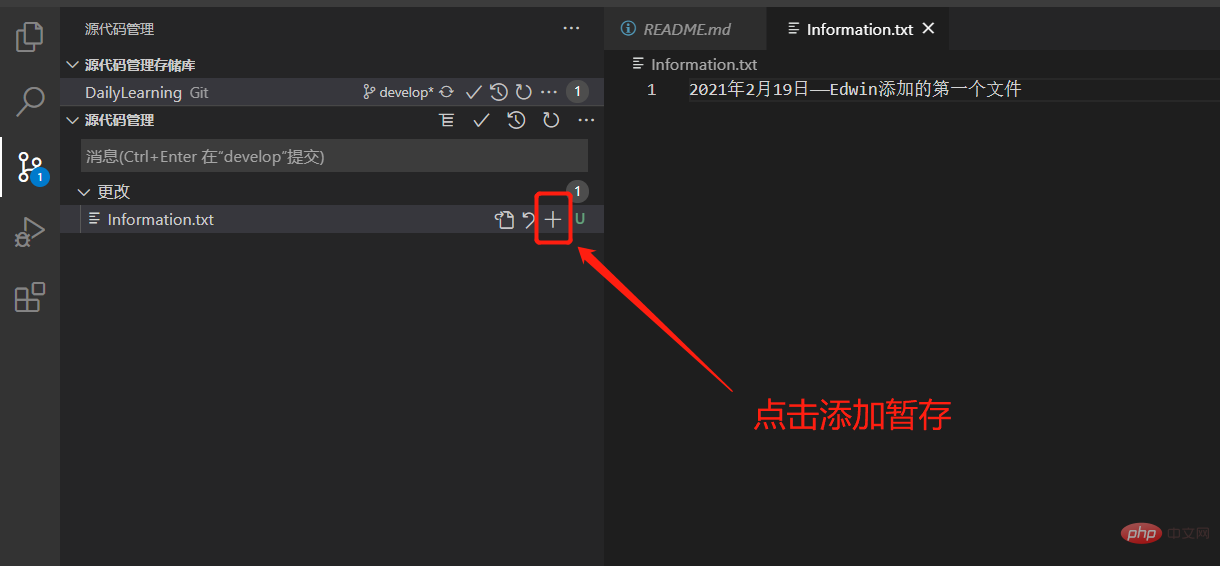
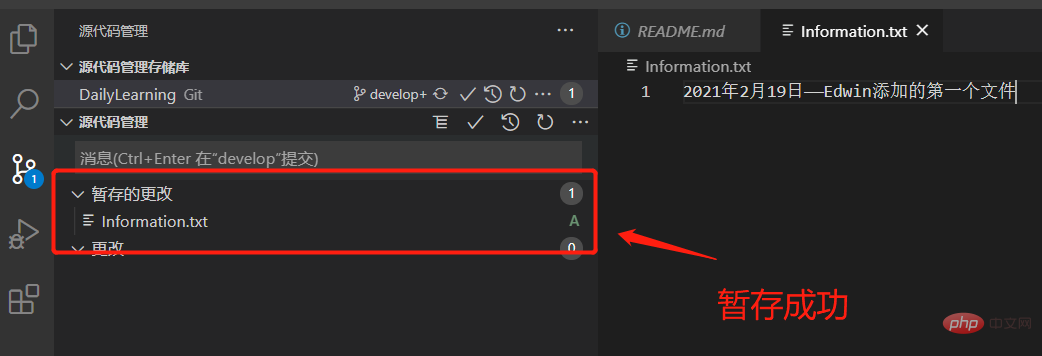
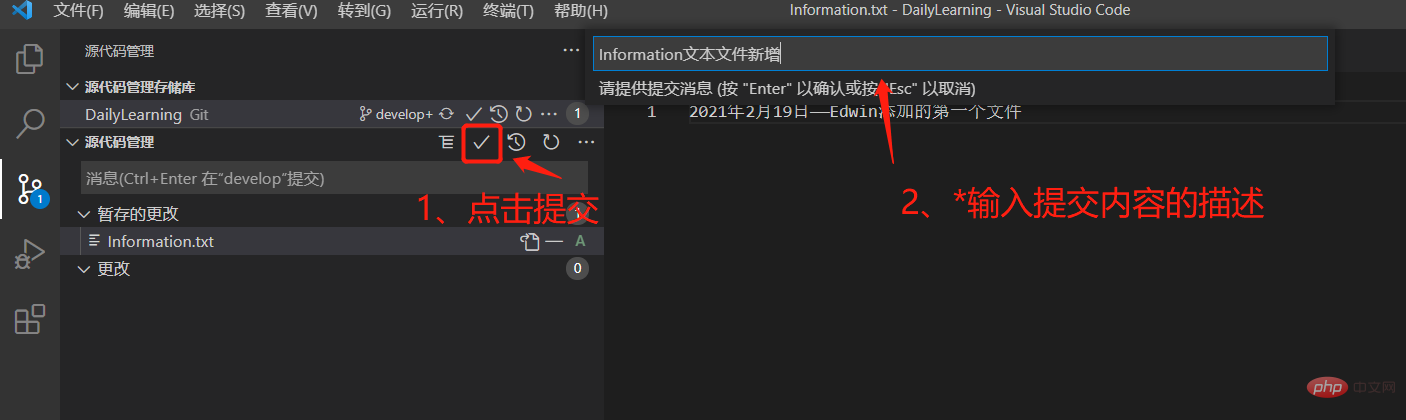
Tian: Add the modified content to the local staging area git add.Add temporary storage area: Add the Information.txt text file and add it to the local temporary storage area.Tips: Submit the content in the local staging area to the local code base git commit -m 'description'.
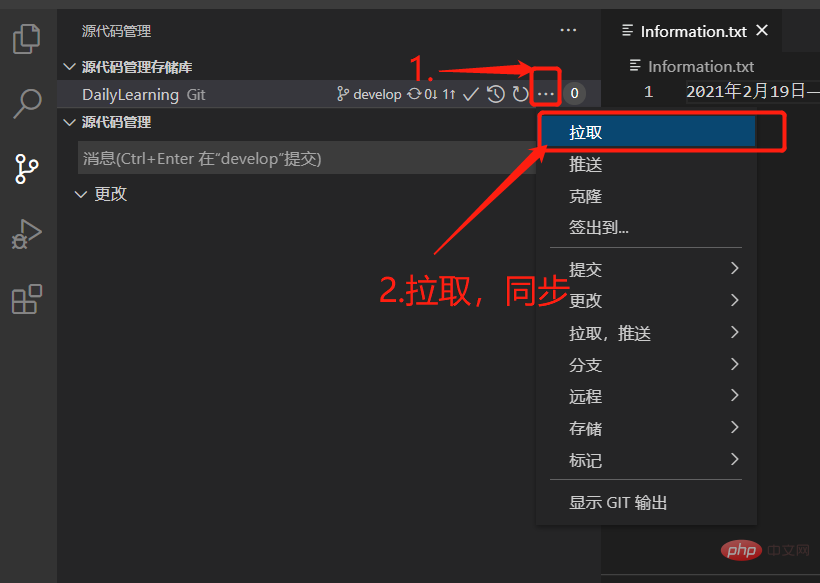
Pull: Synchronization, pulling content from the remote code base, is very important in multi-person collaborative development, because if it is not synchronized and updated to the latest version in advance, it may overwrite things modified by others, and if there is a conflict after pulling Use VS Code directly to resolve conflicts and git pull.
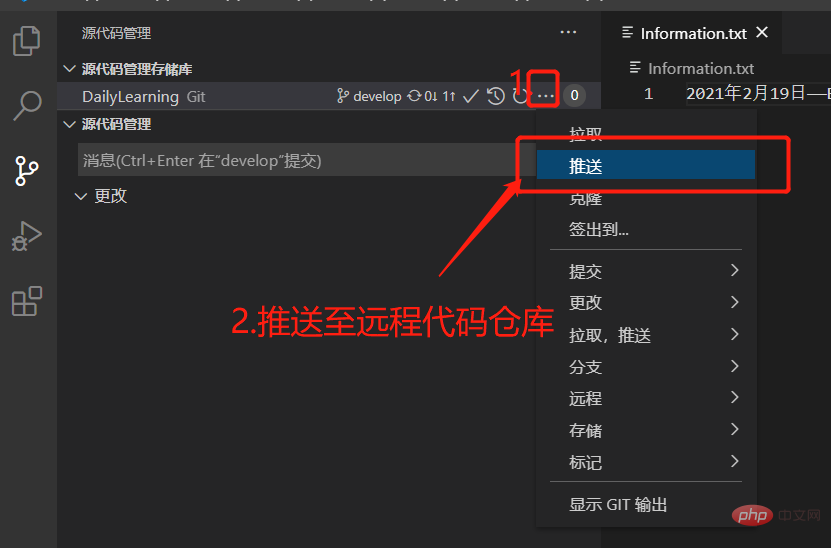
Push: Push the content in the local code repository to the remote code repository git push.

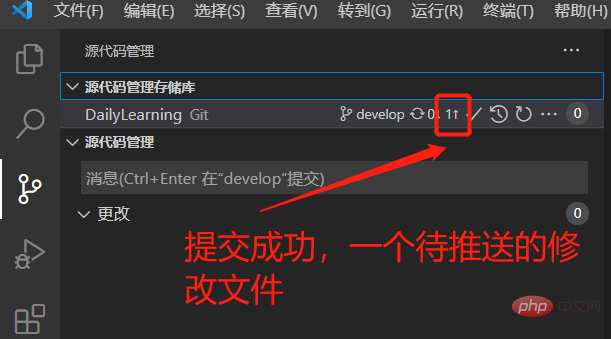
 ## Submit local code base:
## Submit local code base:

 Pull and synchronize the latest remote code library:
Pull and synchronize the latest remote code library:
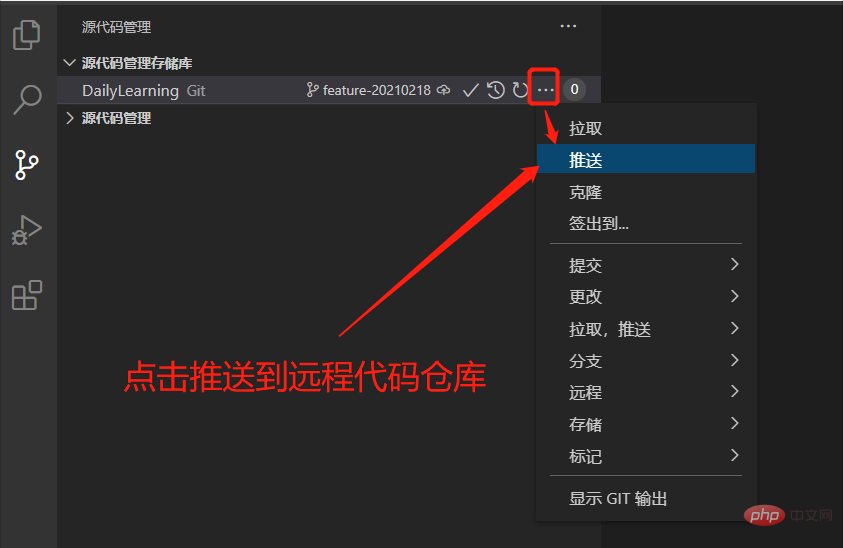
## Push to the remote code library: 
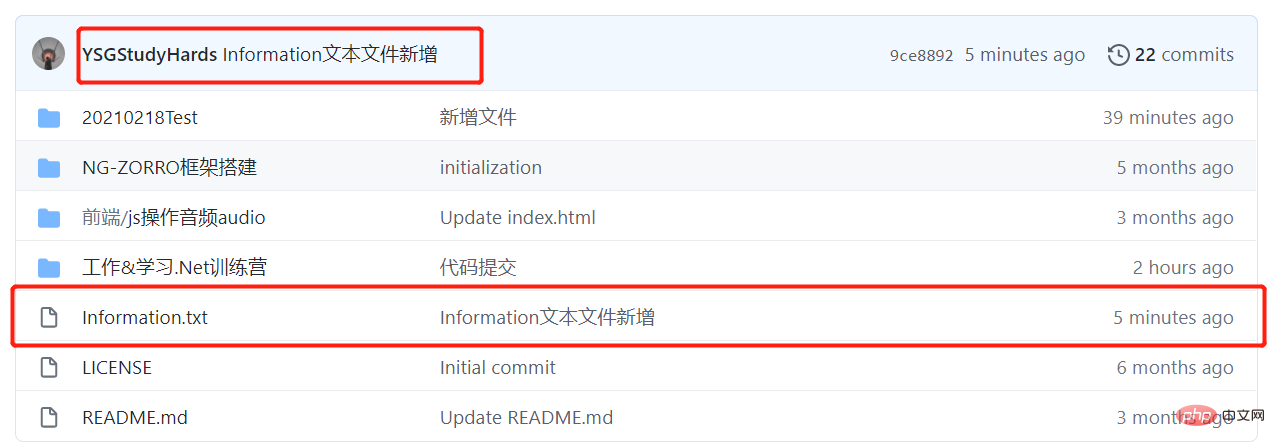
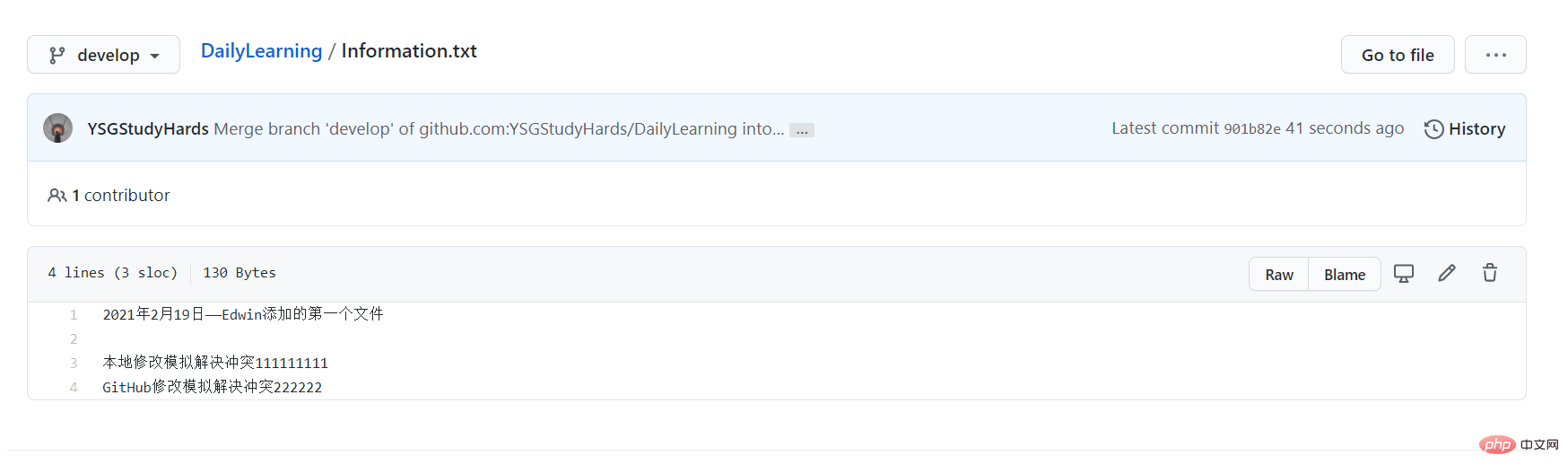
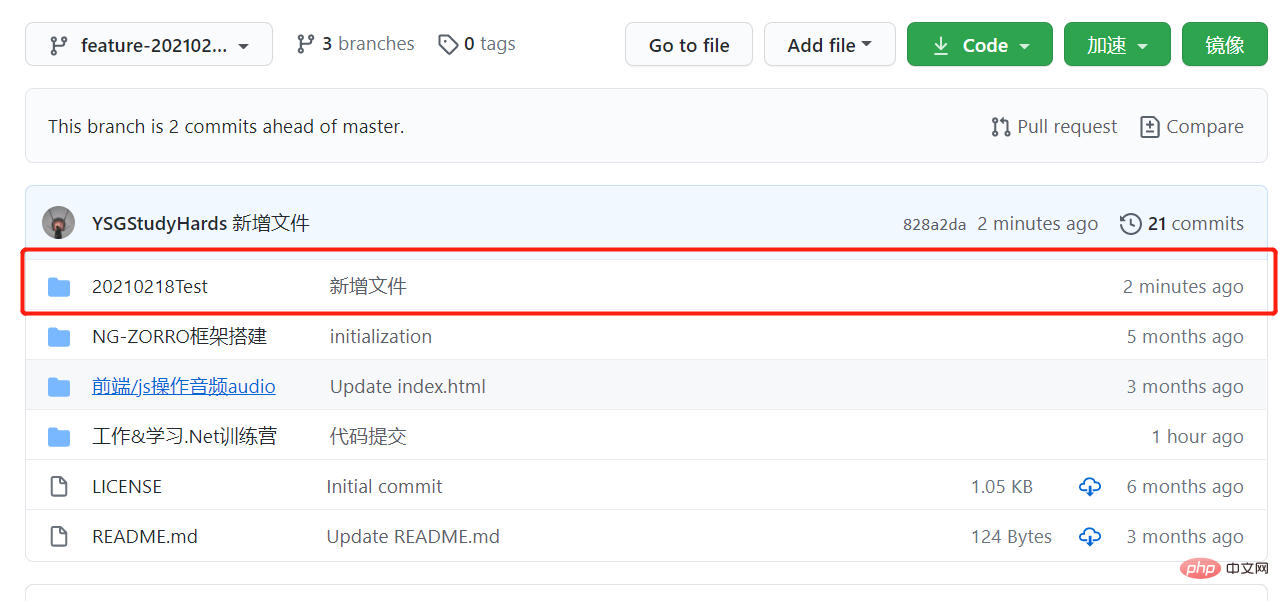
 To verify whether the push is successful, check the warehouse content in GitHub:
To verify whether the push is successful, check the warehouse content in GitHub:
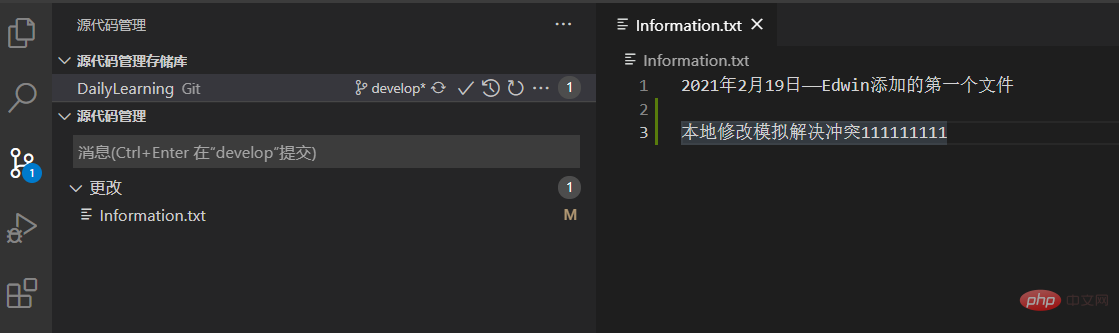
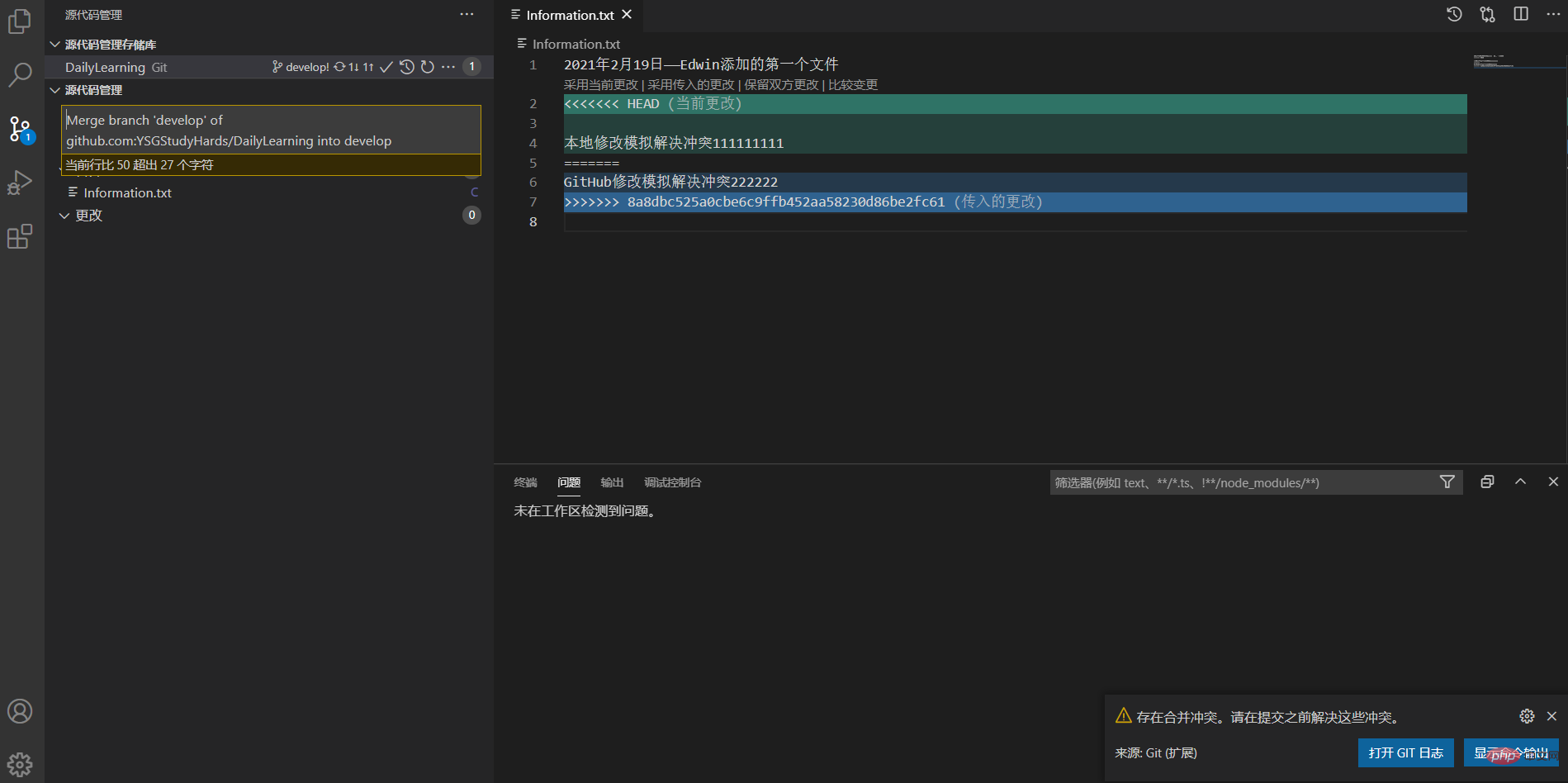
Conflict resolution: 



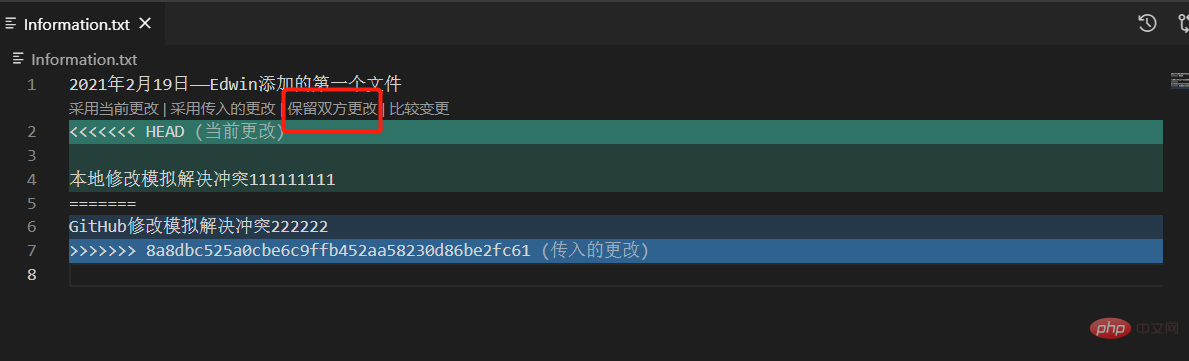
VS Code provides four smart merge methods for us to choose from. We can choose according to the actual situation. code conflict resolution. Of course, you can also delete it manually to solve the problem, but be careful. You may accidentally overwrite the code that your colleagues have worked hard to write for several days. Here I chose the method of [preserving changes from both parties] to resolve the conflict.



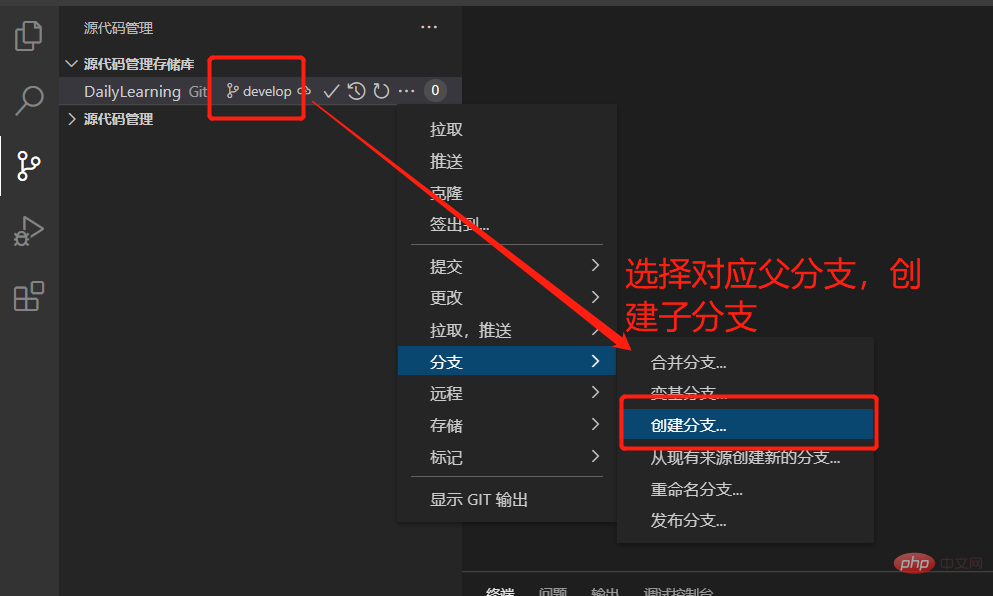
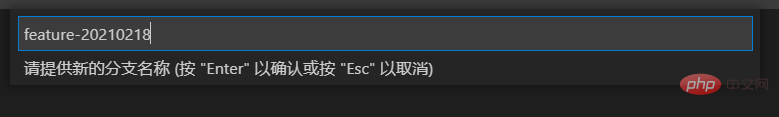
Note: We create feature- for the develop branch here. 20210218 branch.




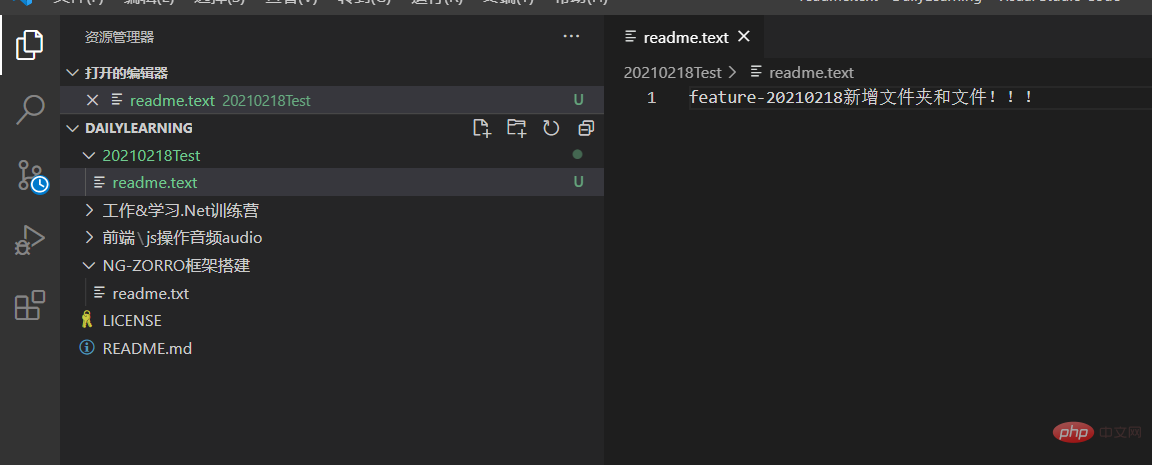
First we create a folder and a folder in the feature-20210218 sub-branch text file, and then merge the feature-20210218 sub-branch into the develop development branch and submit it to the remote code base.

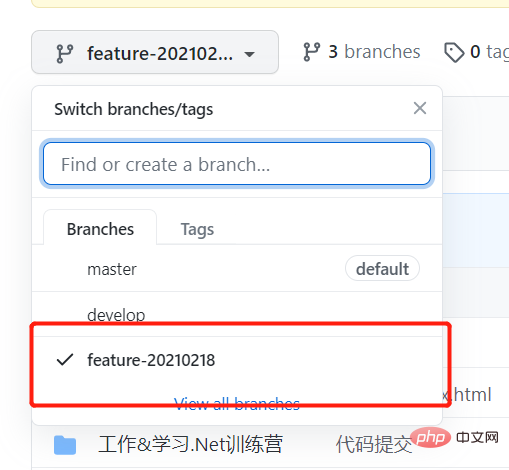
Switch to the feature-20210218 branch:

Check whether the file was submitted successfully:

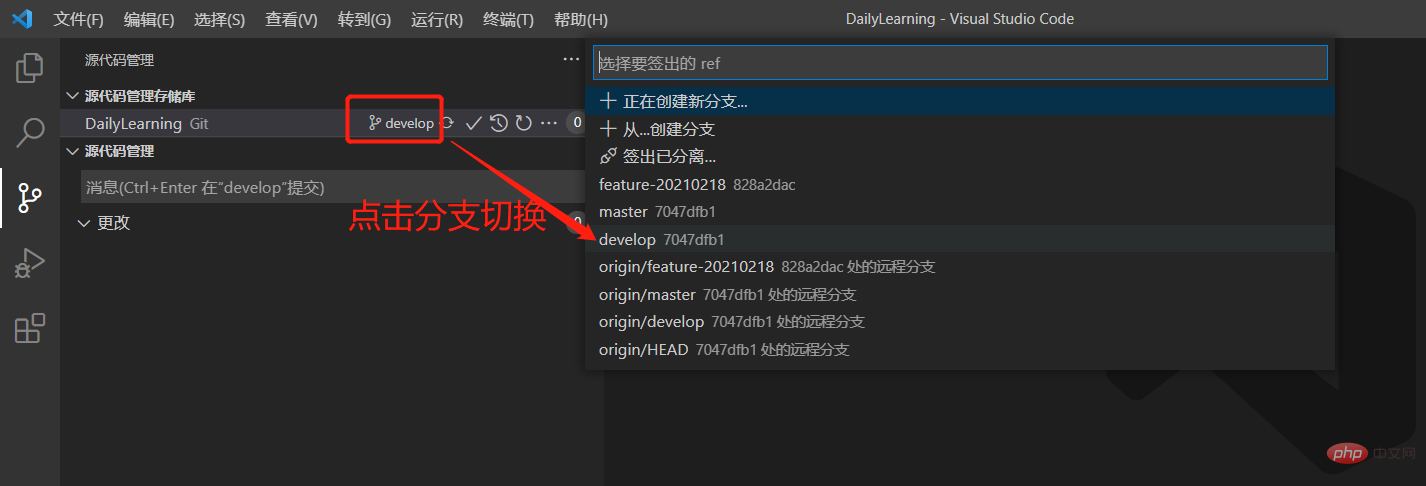
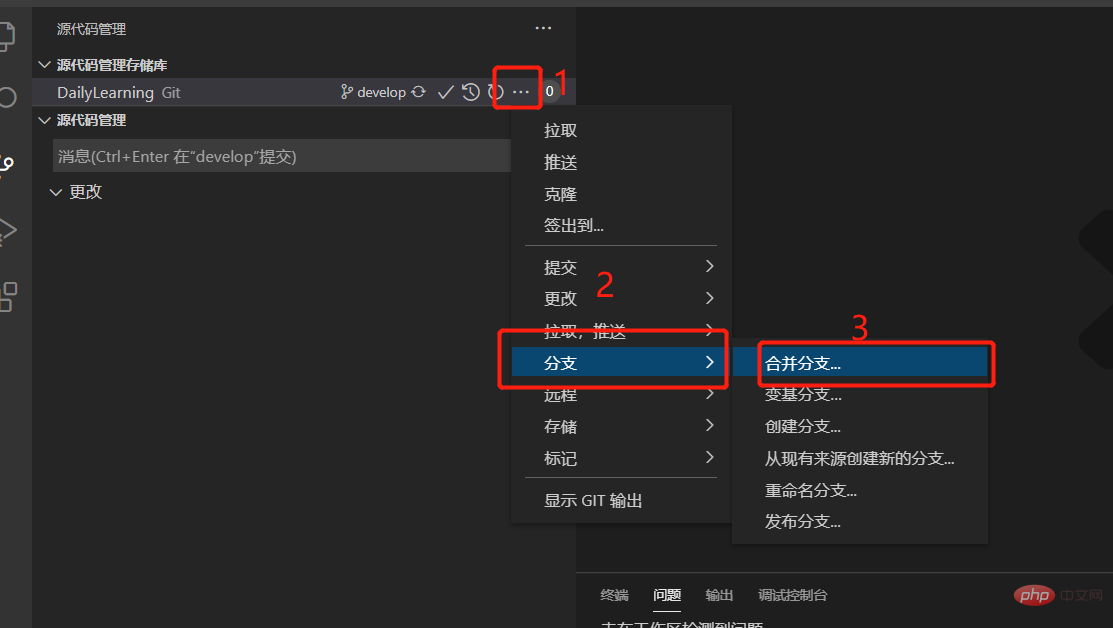
a. First switch to the develop branch:

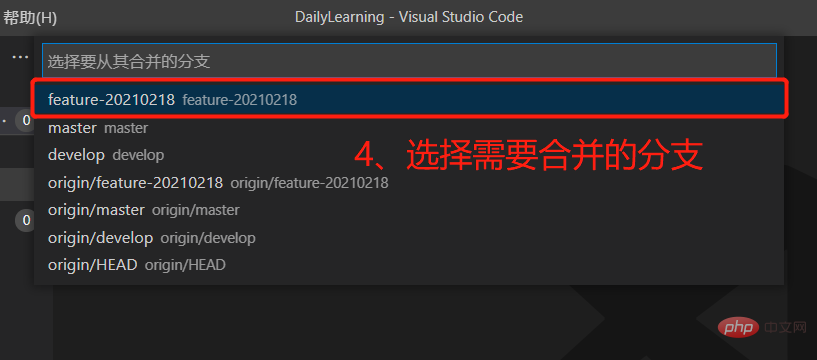
b. Select the branch that needs to be merged:



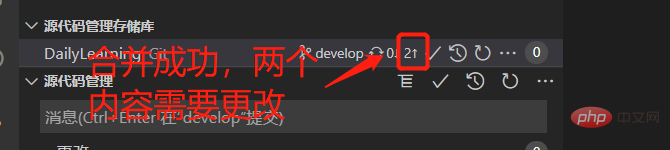
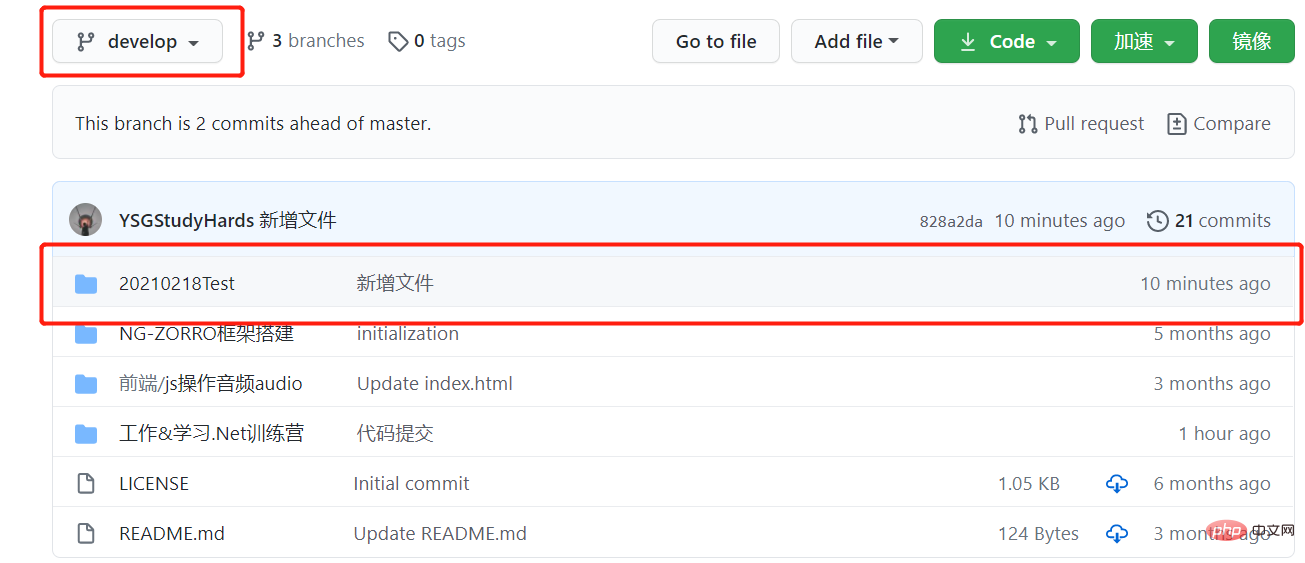
c. Push to the remote warehouse and check whether the merge is successful:

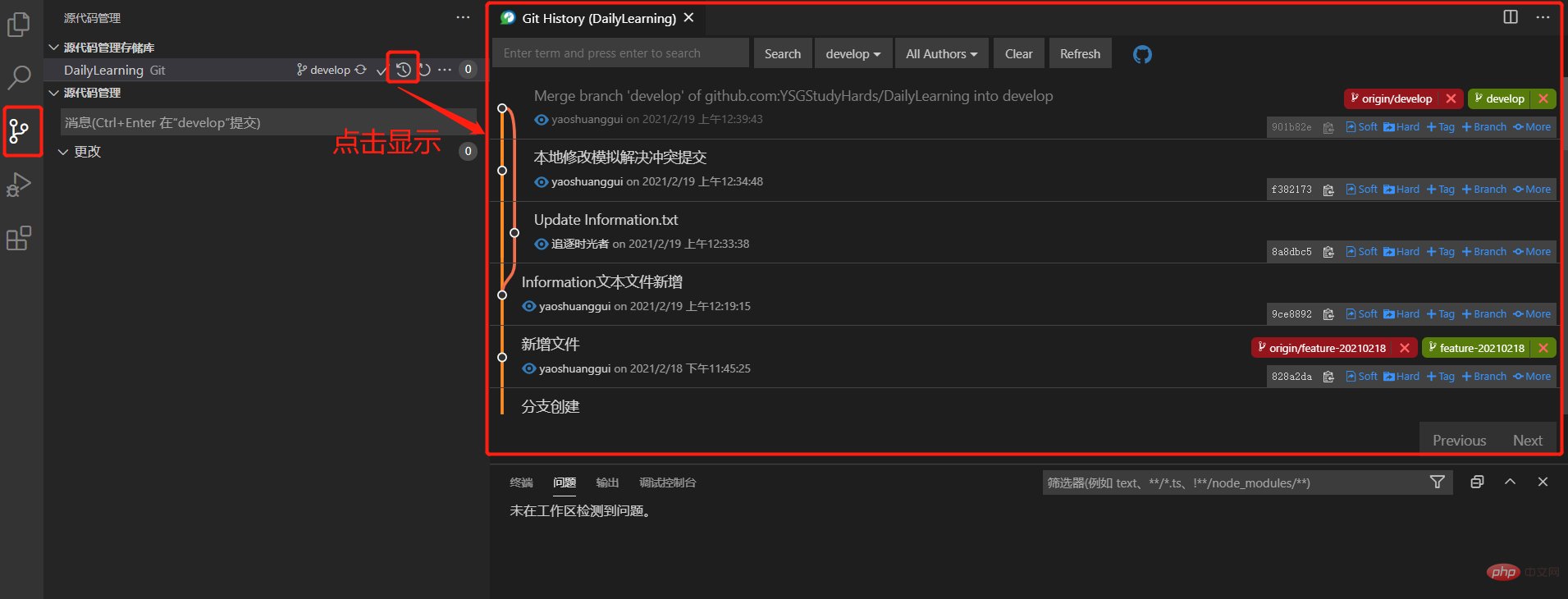
Git Historyexpand.


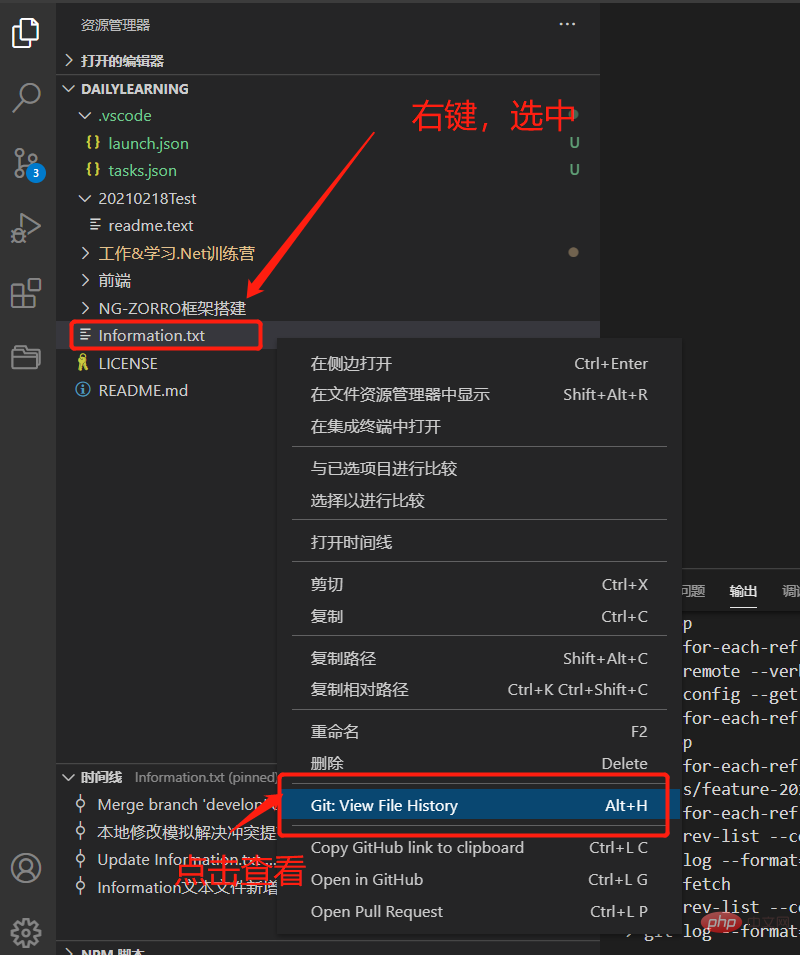
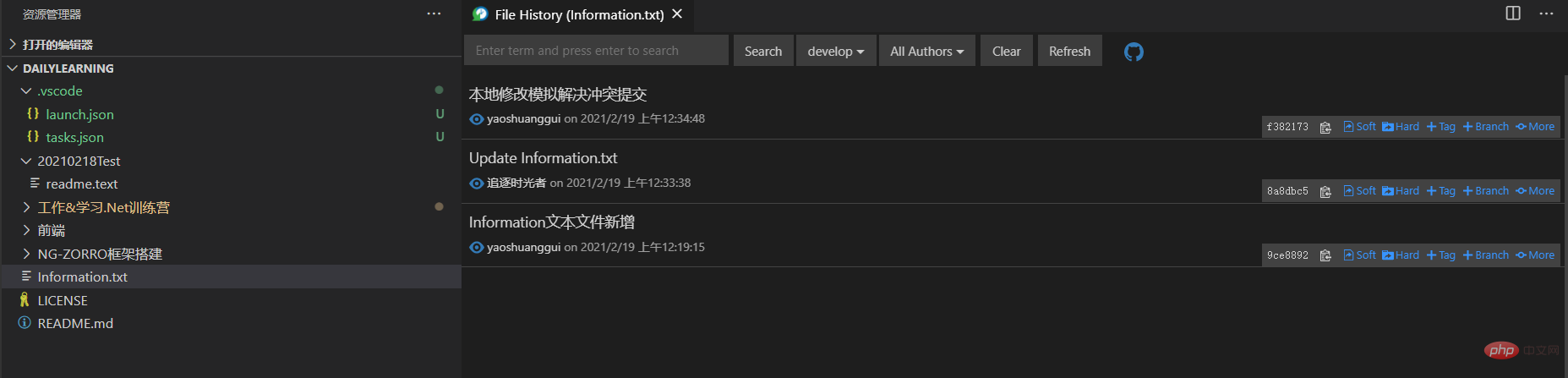
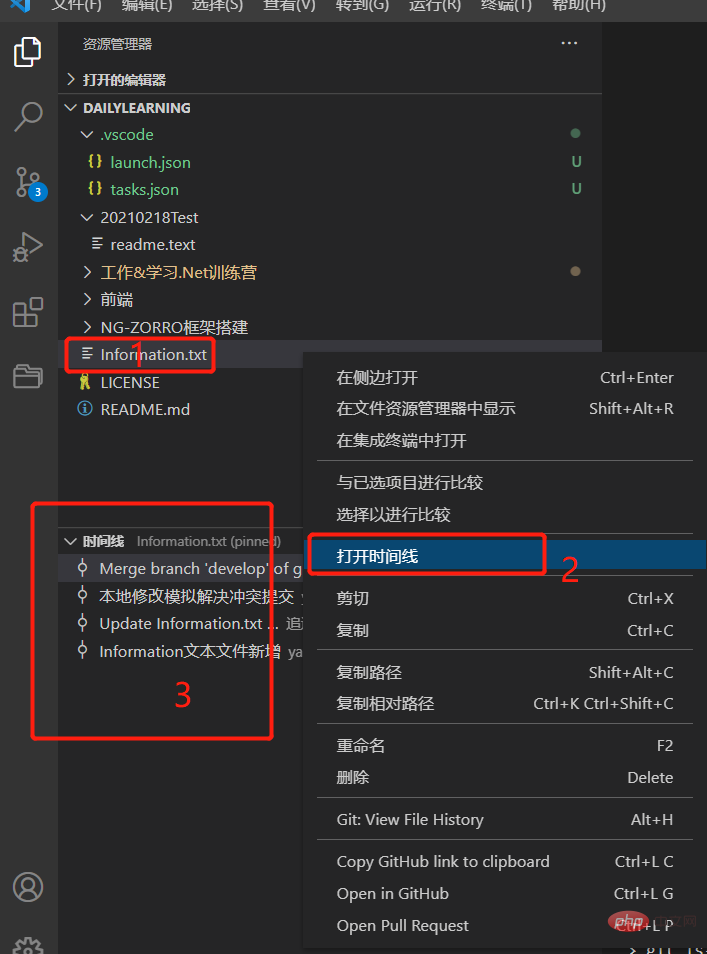
 ## View the file modification timeline and compare the file modification content:
## View the file modification timeline and compare the file modification content:

For more programming-related knowledge, please visit: Programming Teaching! !
The above is the detailed content of Detailed explanation of how VSCode uses Git to visually manage source code. For more information, please follow other related articles on the PHP Chinese website!