 Development Tools
Development Tools
 VSCode
VSCode
 Share a practical plug-in: VSCode Drawio, which allows VSCode to draw flow charts! !
Share a practical plug-in: VSCode Drawio, which allows VSCode to draw flow charts! !
Share a practical plug-in: VSCode Drawio, which allows VSCode to draw flow charts! !
This article will share with you a practical VSCode plug-in: VSCode Drawio, which allows you to use VSCode to draw perfect flow charts, mind maps and UML diagrams in minutes. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

Related recommendations: "vscode tutorial"
As an open source mainstream code editor, VSCode has been receiving great attention since its release. Loved by many developers.
Previously, we have shared many articles and recommended many practical (or silly) plug-ins for VSCode.
Therefore, many water friends often joke that there is nothing in this world that VSCode cannot do.
Seeing that everyone is so obsessed with VSCode, today I would like to recommend a practical VSCode plug-in to you: VSCode Drawio.
When you hear this name, you can probably guess that it has a lot to do with drawio.
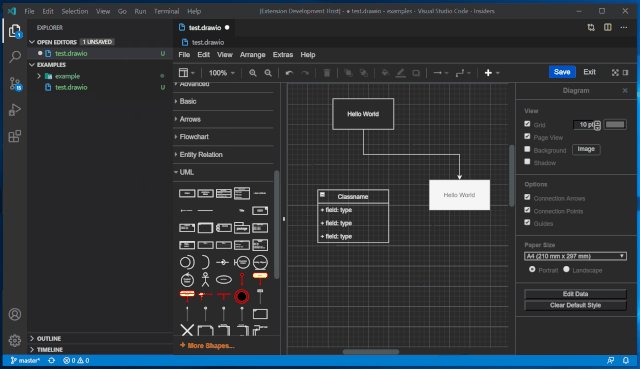
Yes, not long ago, a German front-end engineer Henning Dieterichs successfully http://draw.io The functions are integrated into VSCode and packaged as plug-ins for developers to download and use, allowing you to use VSCode to draw perfect flow charts, mind maps and UML diagrams in minutes.
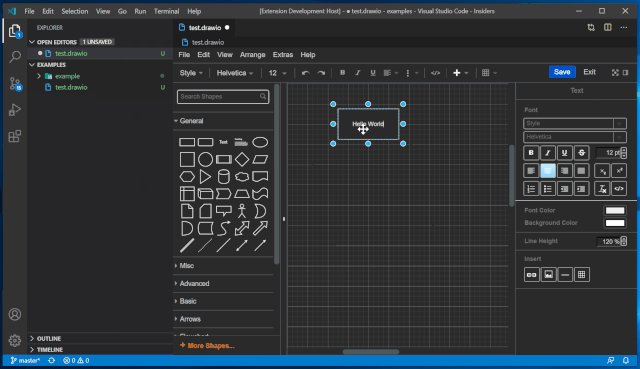
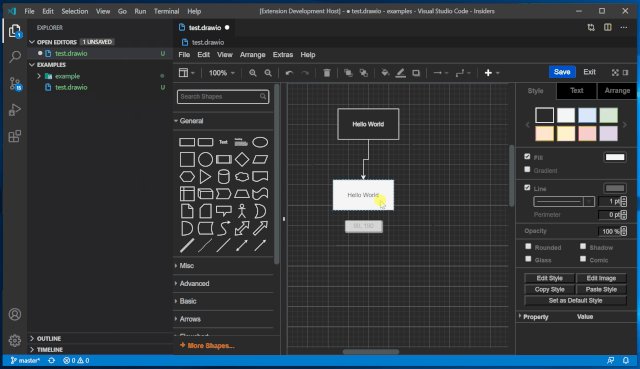
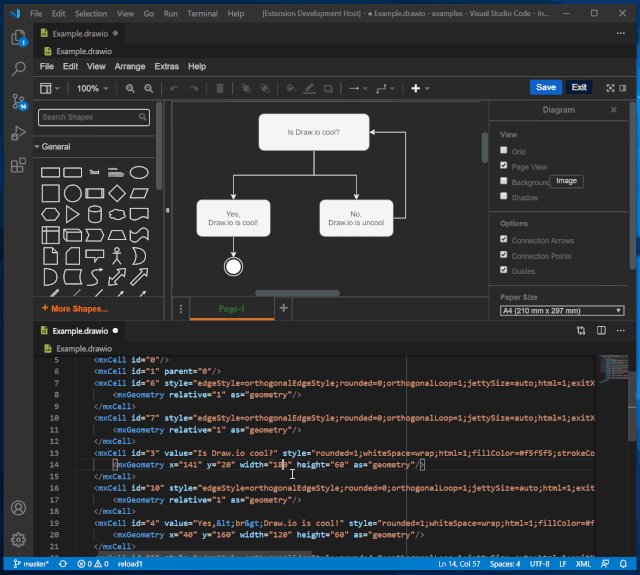
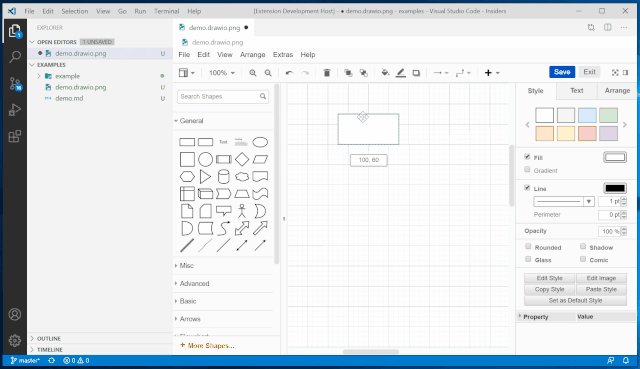
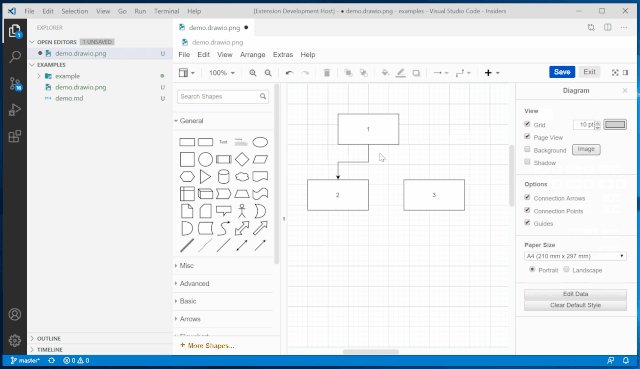
Its specific effect is as follows:

Some water friends may be concerned about http://draw.io I don’t know much about this product, so here is a brief introduction to you:
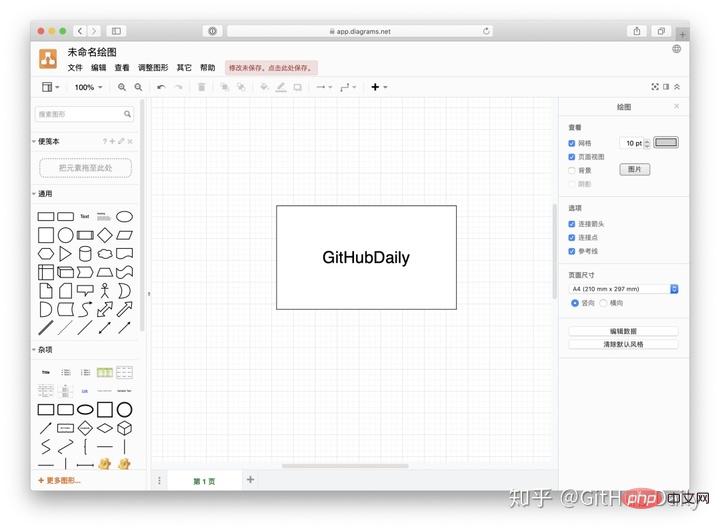
http://draw.io It is a website tool that supports online drawing. It is loved by many users because of its simple and intuitive interface and rich and powerful functions.
Visit its website and you will see the following interface:

http://draw.io
From the picture above We can clearly see that http://draw.io The functions it has are very comprehensive and can easily meet our daily graphics drawing needs.
Not only that,http://draw.io It also supports saving graphics to cloud drives such as Google Drive and One Drive, allowing users to synchronize and read them at any time.
Due to the large number of people using this tool, the developers also thoughtfully translated the international copy. Therefore, students who are not very good at English do not need to worry too much.
In addition, all the functions you can see above are permanently free and open to the public, so you can use them as you like!
How can such a powerful and practical tool be missing VSCode?
With the hard work of the author Henning Dieterichs, VSCode is now perfectly integrated http://drwa.io, users only need to click the mouse and install the plug-in to experience it immediately on VSCode http://draw.io all core functions.
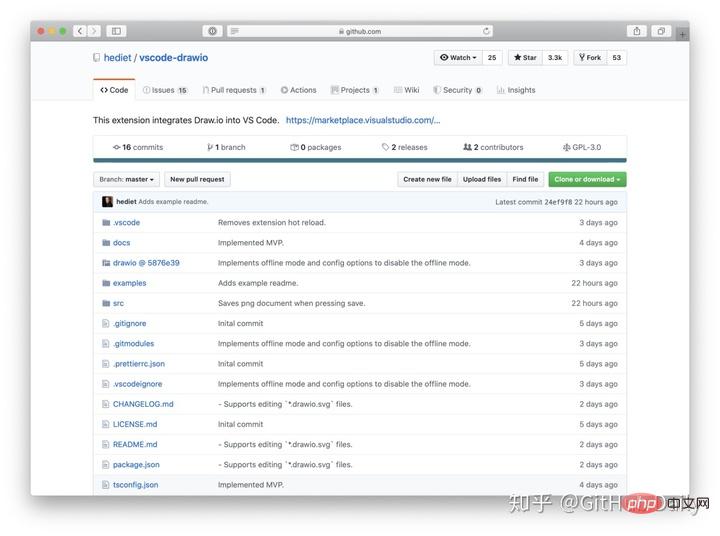
Such an artifact has successfully gained 3,300 stars in less than a week after being released on GitHub, which shows its popularity.

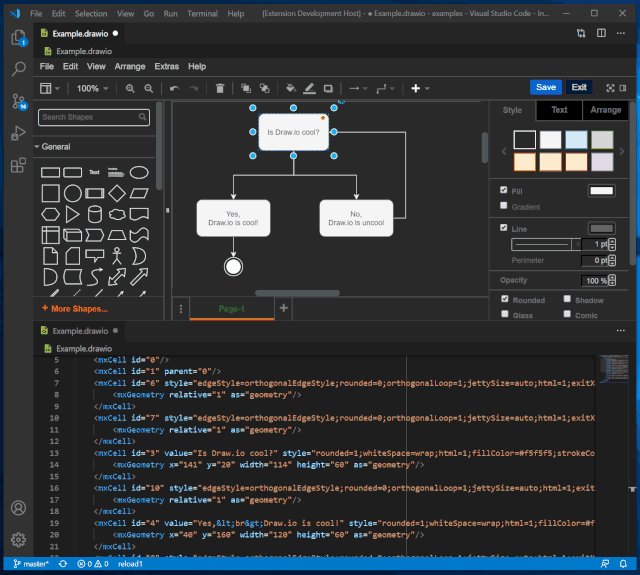
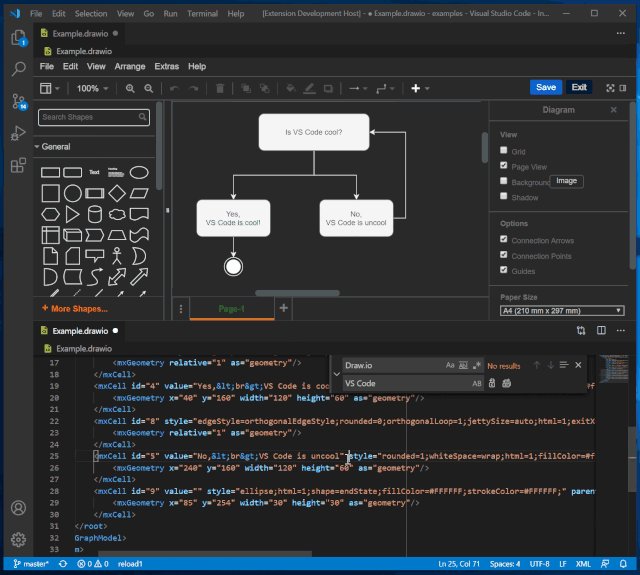
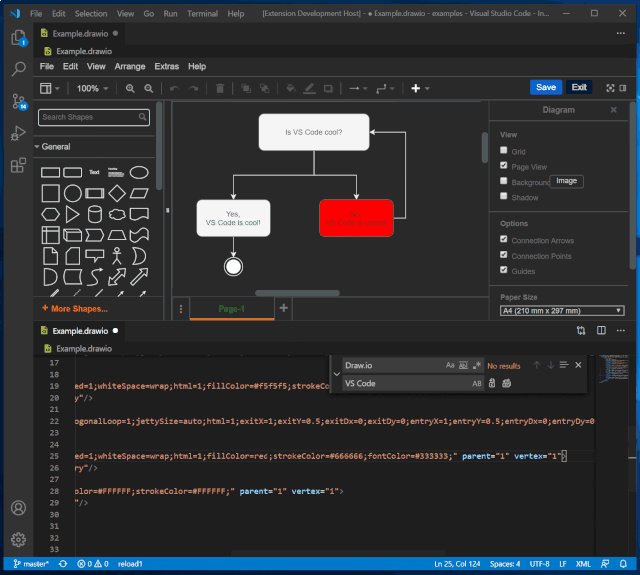
Compared with the website, this VSCode plug-in has an obvious difference, that is, when you are drawing and designing a flow chart, if a certain text or vocabulary needs to be batched Modify, then you can directly program the XML source file of the flow chart and perform batch search and replacement. You can also directly change the background color of a node in the flowchart in the XML file.
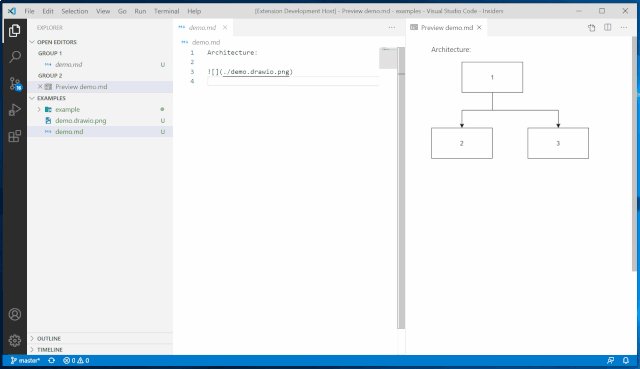
The specific effect is as follows:

In addition, this plug-in also has a more powerful function, which is to support the modification of .drawio.png files. .
When you find that the png format file of the flow chart is wrong, you can re-change and adjust the png image at any time, and then generate it again.
This feature will be very useful wherever you need to use flowcharts in your GitHub projects, technical articles, or speech PPTs.

Unfortunately, the author said that the VSCode API currently called by this function is not stable yet, so this new feature has not been released yet and needs to wait. It will be released together with the next VSCode update, so you can look forward to it.
Finally, I will give you the GitHub address of the plug-in. Interested students can install it and try it out: https://github.com/hediet/vscod e-drawio
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Share a practical plug-in: VSCode Drawio, which allows VSCode to draw flow charts! !. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1667
1667
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1255
1255
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)



