 Development Tools
Development Tools
 VSCode
VSCode
 20+ commonly used vscode plug-ins for front-end (summary recommendation)
20+ commonly used vscode plug-ins for front-end (summary recommendation)
20+ commonly used vscode plug-ins for front-end (summary recommendation)
This article summarizes and shares more than 20 commonly used front-end vscode plug-ins. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to everyone.

1. Introduction to vscode
vscode is a code editor developed by Microsoft. As stated on the official website, vscode redefined the code editor. [Recommended learning: "vscode tutorial"]
Thelight code editor currently commonly used on the market are mainly: sublime, notepad, editplus, and atom.
Compared with notepad and editplus, vscode integrates many functions that onlyIDE has, and is more like a code editor than them;
Compared with sublime, vscodeBetter appearance, more convenient to install and configure plug-ins;
Compared with atom, vscodestarts faster,opens various large files without lag.
It can be said that vscode not only has a high degree of freedom, but also has high performance and good looks. The most important thing is that vscode is a free code editor that has a team that continuously updates quickly. device.It can be said that vscode is the first choice for code editor. Personally recommend that when writing front-end code, choose vscode for the code editor and WebStorm for the IDE.
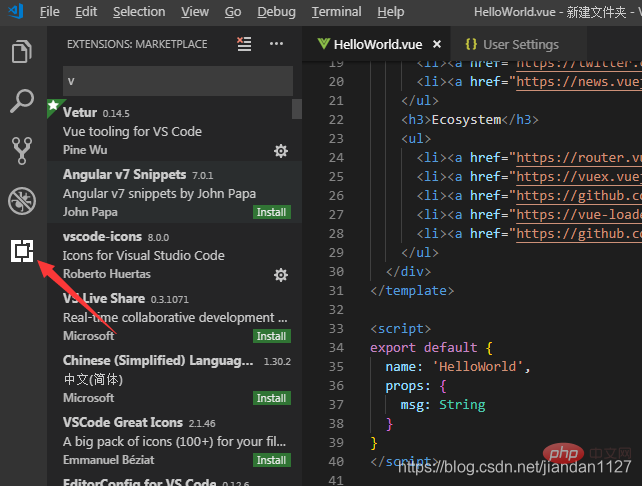
To install the vscode plug-in, you only need to click the button shown in the picture to enter the extension. Enter the plug-in name in the search box and click to install. After the installation is complete, click Reload
Restart vscode to make the plug-in take effect.
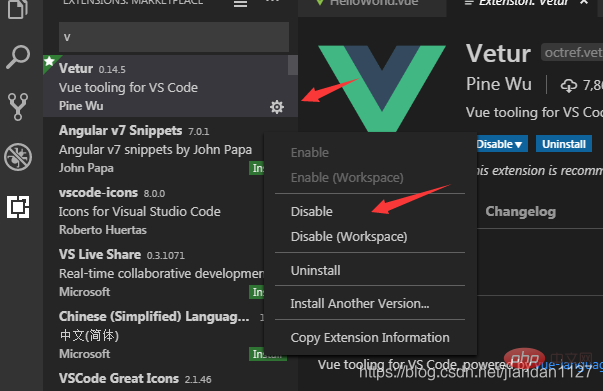
When you don’t need a certain plug-in, just enter the extension and click the gear button in the lower right corner of the corresponding plug-in to choose Disable or uninstall
Disable or uninstall
 2. Common front-end plug-ins (ps: essential> recommended> understand)
2. Common front-end plug-ins (ps: essential> recommended> understand)
You must install the necessary ones, the recommended ones depend on your needs, and you don’t have to install the ones you understand!!!
1.Auto Close Tag (required)
Automatically close HTML /XML tag
##2.Auto Rename Tag (required)
Automatically complete the synchronized modification of the tag on the other side
3. Beautify (required)
## Formatting html, js, css
Another one Prettier

Configuration tutorial click here
## 4.Bracket Pair Colorizer (required)
 Give brackets Adding different colors makes it easier to distinguish different blocks. Users can define different bracket types and different colors
Give brackets Adding different colors makes it easier to distinguish different blocks. Users can define different bracket types and different colors
##
5.Debugger for Chrome (recommended) Mapping the breakpoints on vscode to chrome for easy debugging
6. ESLint (recommended)
js syntax error correction, you can customize the configuration, but the configuration is more complicated. It is recommended to use some widely used eslint configurations on the Internet. I will also write an article specifically about eslint configuration in the future. . 
7.GitLens (essential for using git)
Convenient to view git logs, a must for heavy git users
8.HTML CSS Support (required)
Intelligent prompt CSS class name and id

9.HTML Snippets (required)
Intelligent prompt HTML tags, and tag meanings
ES6 syntax smart prompts and quick input not only support .js, but also .ts, .jsx, .tsx, .html, .vue, eliminating the need to configure it to support various Time containing js code files

11.jQuery Code Snippets (recommended)
jQuery Code Intelligence Tip

12.Markdown Preview Enhanced (recommended)
Real-time preview markdown, a must-have for markdown users

13.markdownlint (recommended)
markdown syntax error correction

14.Material Icon Theme (recommended)
vscode icon theme, supports changing different colors icon, it is worth pointing out that this plug-in is updated extremely frequently, basically consistent with the update frequency of vscode
Minimalism is not necessary

 Usage method, configure the following json
Usage method, configure the following json

15.open in browser (required)
Vscode cannot open HTML directly in the browser like IDE, but This plug-in supports shortcut keys and the right mouse button to quickly open html files in the browser, and supports customized opening of specified browsers, including: Firefox, Chrome, Opera, IE and Safari
 Set the default browser
Set the default browser

16.Path Intellisense (required)
Automatically prompt files Path, supports various quick introduction files

17.React/Redux/react-router Snippets (recommended )(react essential)
React/Redux/react-router syntax smart tips
 Add two more
Add two more
react code snippets, a lot of people downloaded
2) react-beautifyFormat javascript, JSX, typescript, TSX files
18.Vetur (recommended)( Vue must-have)
Vue multi-functional integrated plug-in, including: syntax highlighting, smart prompts, emmet, error prompts, formatting, auto-completion, and debugger. vscode officially designated Vue plug-in, a must-have for Vue developers.
 Add two more:
Add two more:
vue code snippet
2) Vue TypeScript Snippetsvue’s typescript code snippet
3) Vue 2 Snippets 19.Dracula Official (recommended) Very nice theme style Such ## 20.filesize (understand) 20 .HTMLHint (understand) 21. Class autocomplete for HTML (recommended) Smart prompt HTML class="" attribute (required) Intelligent prompts for css class names Package prompt when require vscode official plug-in library: https://marketplace.visualstudio.com/vscode For more programming-related knowledge, please visit: vue 2 code snippet







 If there are any good plug-ins, I will Supplement at any time~~~
If there are any good plug-ins, I will Supplement at any time~~~
The above is the detailed content of 20+ commonly used vscode plug-ins for front-end (summary recommendation). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)



