How to create a stunning vscode, you can start from these 5 aspects!
如何打造一个惊艳的vscode?本篇文章给大家介绍五种自定义 vscode 的方法,你打造一个令自己惊艳的vscode!

工欲善其事必先利其器,vscode作为我们常用的编辑器,只有将其整好看了,工作才能舒心,效率才能倍增。接下来我将从5个方面入手,介绍一下自定义vscode的方法,让它看起来像你的女神一样令人赏心悦目。
【推荐学习:《vscode教程》】
主题
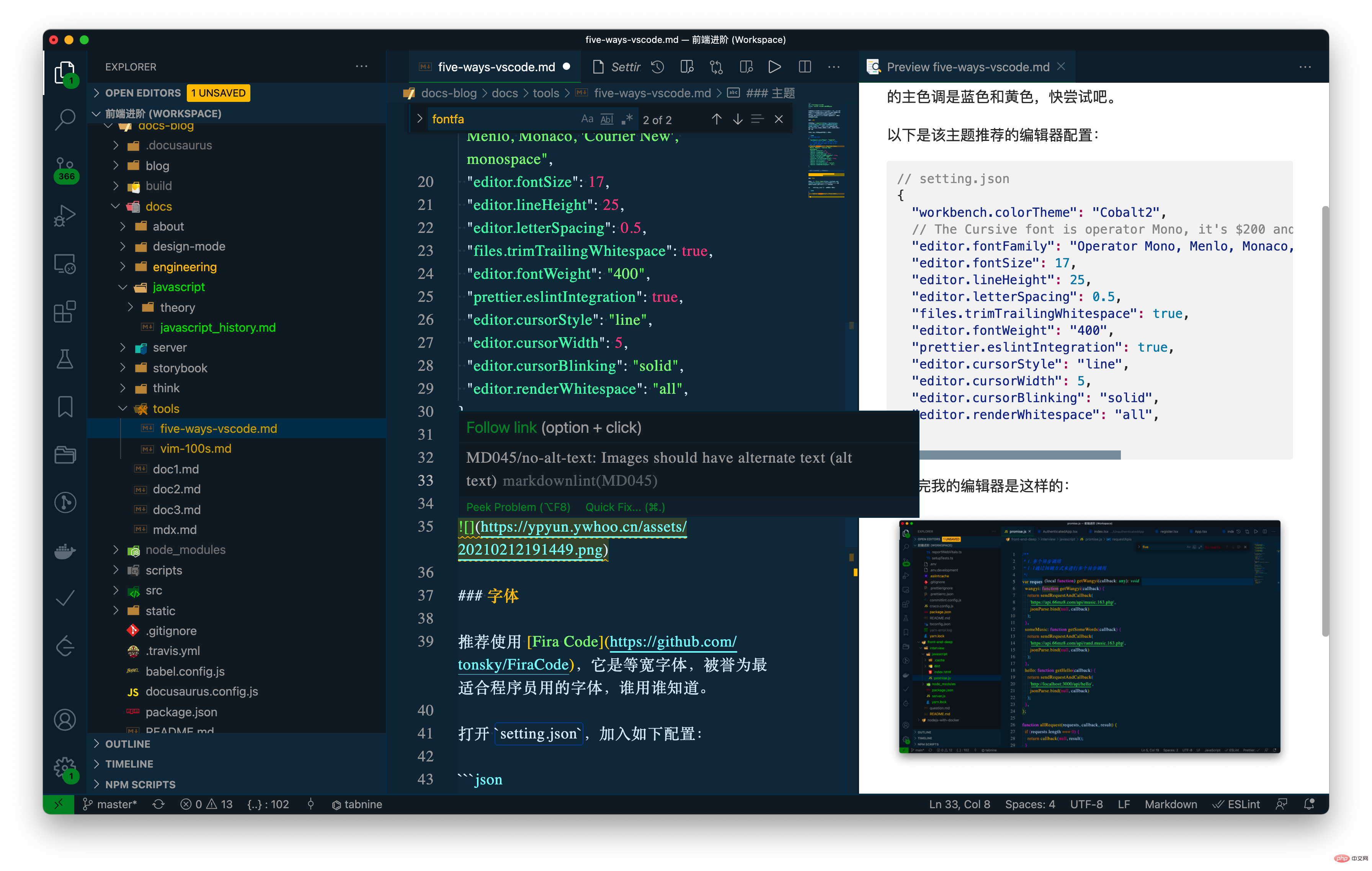
强烈推荐 cobalt2 主题,作者是名声大噪的 Wes Bos,该主题的主色调是蓝色和黄色,快尝试吧。
以下是该主题推荐的编辑器配置:
// setting.json
{
"workbench.colorTheme": "Cobalt2",
// The Cursive font is operator Mono, it's $200 and you need to buy it to get the cursive
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"editor.fontSize": 17,
"editor.lineHeight": 25,
"editor.letterSpacing": 0.5,
"files.trimTrailingWhitespace": true,
"editor.fontWeight": "400",
"prettier.eslintIntegration": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "solid",
"editor.renderWhitespace": "all",
}配置完我的编辑器是这样的:

字体
推荐使用 Fira Code,它是等宽字体,被誉为最适合程序员用的字体,谁用谁知道。
点击上面链接,找到图中按钮下载 Fira Code 字体包:

加压后,进入 TTF 文件夹,选中所有文件,然后右键打开,选择安装字体。
然后打开 setting.json,加入如下配置:
{
"editor.fontFamily": "Fira Code",
"editor.fontLigatures": true
}配置成功后可以看到如下效果:

插件
以下列出了我常用的 vscode 插件,大家可以按需安装。
- Auto Close Tag
- Auto Import
- Auto Rename Tag
- Bookmarks
- Color Picker
- CSS Peek
- Debug Visualizer
- Docker
- Document This
- Git Blame
- Git History
- Git Project Manager
- GitLens
- LeetCode
- Markdown Preview Enhanced
- MDX
- Node.js Modules Intellisense
- npm
- npm Intellisense
- Path Intellinsense
- Prettier
- Project Manager
- Settings Sync
- TODO Highlight
- Typescript Hero
- VSCode Advanced New File
vscode 基本配置
点击左下角的小齿轮,或者快捷键 cmd + ,,可以打开 vscode 的配置界面。
vscode 是使用 electron 进行构建的,所以对它的配置修改都可以实时地看到效果,我非常喜欢。
去掉忽略文件
vscode 默认会隐藏 .git 文件,我想完整地看到当前项目的所有文件,所以我把 exclude 配置项都清空了。
自定义title
搜索 title,将配置项改成 ${dirty} ${activeEditorMedium}${separator}${rootName},可以查看当前打开文件的项目及目录信息,以及文件保存状态。

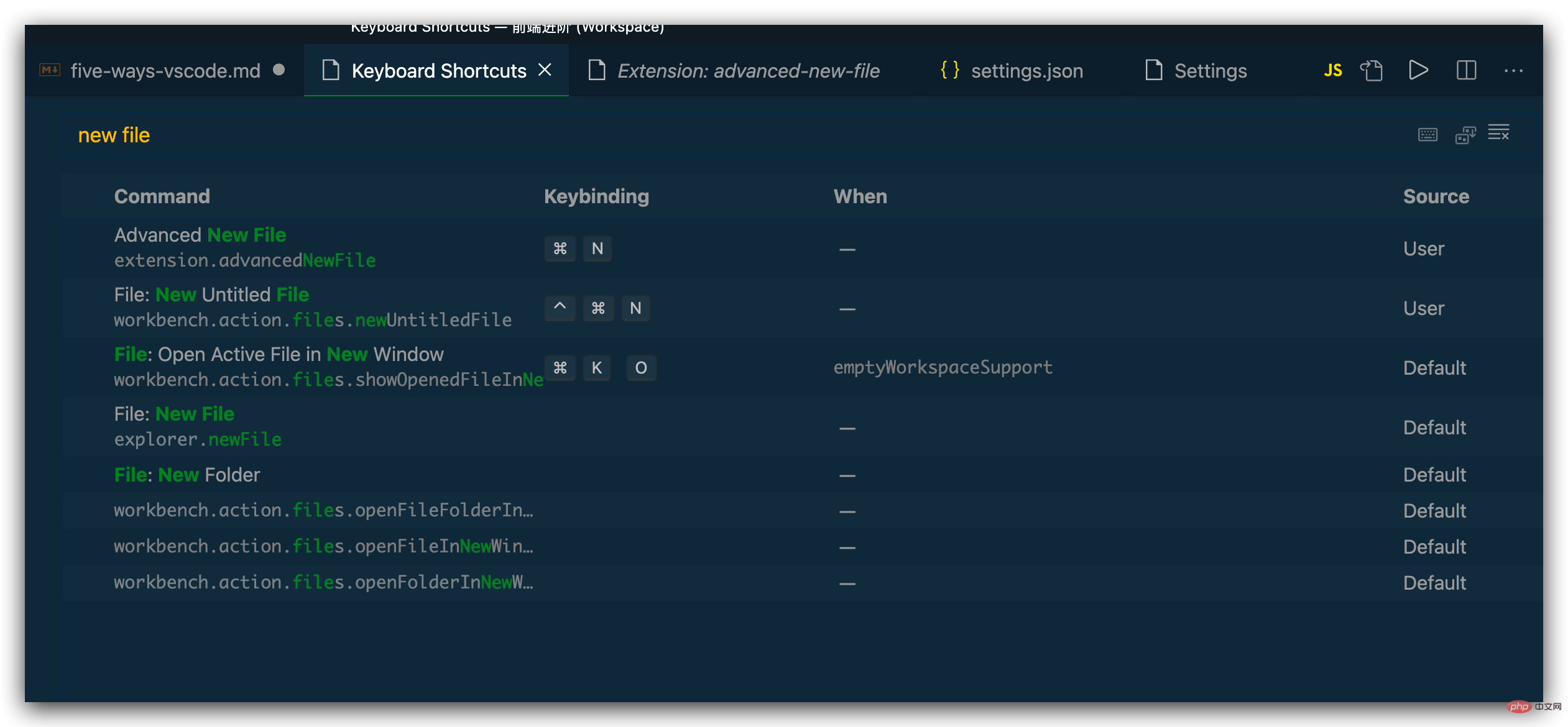
自定义快捷键
VSCode Advanced New File 插件用于快速地创建一个新文件,不必使用鼠标点击在哪个文件夹下创建,vscode 创建新文件默认的快捷键是 cmd + N,而该插件的快捷键是 cmd + ctrl + N,我想将两个快捷键反过来,接下来介绍如何自定义快捷键。
键入 cmd + K + S 进入快捷键配置界面,搜索 new file,点击某一项的编辑按钮即可编辑,以下是自定义后的快捷键:

最后
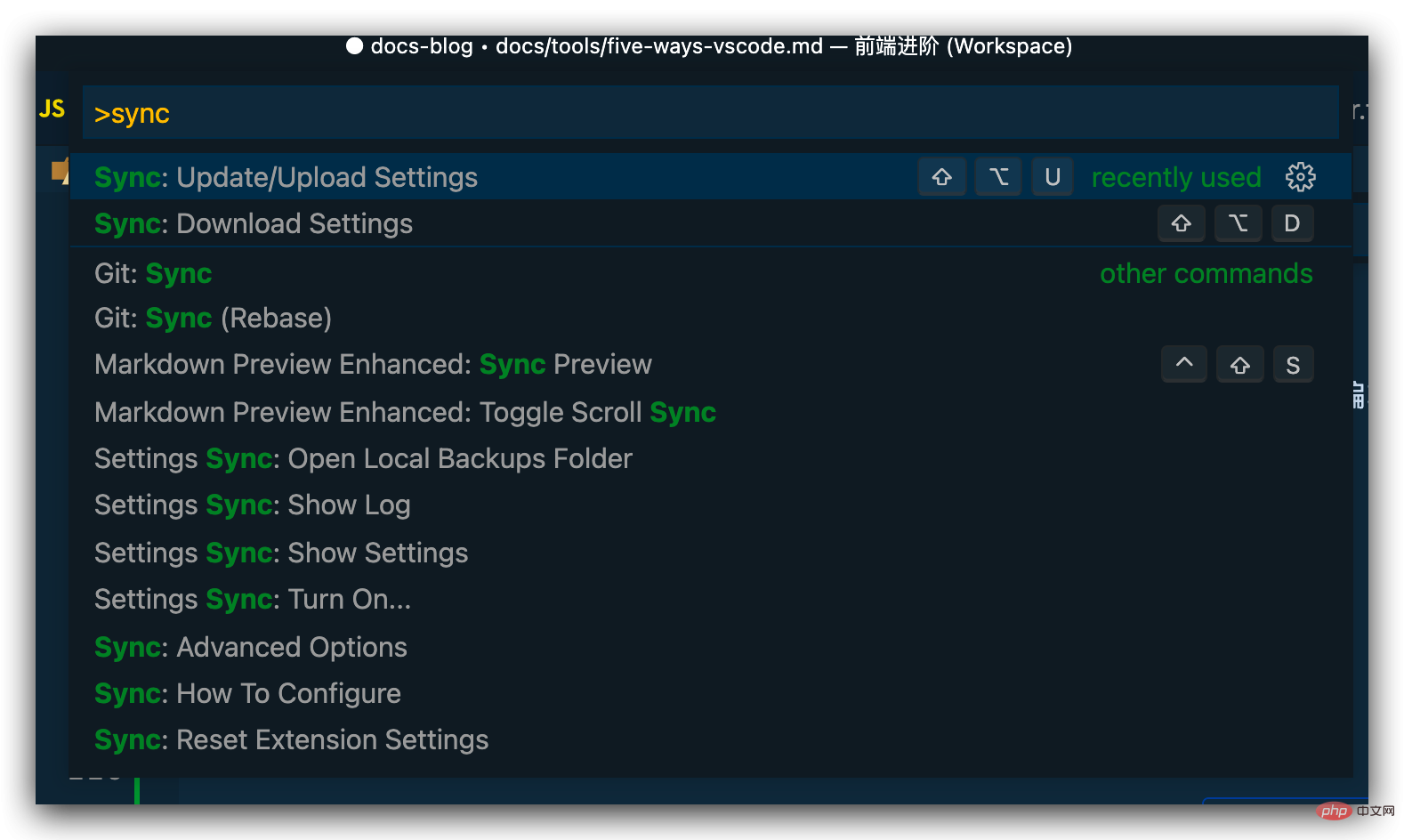
当完成了这些配置后,当我们换一台电脑时,不会还得重新配置吧?放心,Settings Sync 插件可以帮助我们同步现有的 vscode 配置。
首先确保你已经安装了它,键入 cmd + shift + P打开控制面板,找到 Sync: Update/Upload Settings,回车后就将我们的配置上传了(当然你需要先进行配置,这里就不演示了)。

If you want to synchronize the configuration on a new computer, install the plug-in as well, then select Sync: Download Settings and wait for the synchronization to complete.
Original address: https://juejin.cn/post/6928351298181922829
Author: Ywhoo
For more programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of How to create a stunning vscode, you can start from these 5 aspects!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)




