This article takes a look at the options of Prettier, and summarizes and shares 16 attributes that make your code beautiful. I hope it will be helpful to everyone!
 I have been doing front-end development for a long time, but every time I rely on scaffolding or open source code templates to write code in a unified style. When I encounter something I don’t like, I don’t know how to adjust it. , Baidu failed to do it several times, so it could only make do with it. This time, I specifically took a look at the
I have been doing front-end development for a long time, but every time I rely on scaffolding or open source code templates to write code in a unified style. When I encounter something I don’t like, I don’t know how to adjust it. , Baidu failed to do it several times, so it could only make do with it. This time, I specifically took a look at the
Prettier
option, and figured it out in one go. This is quite used in code formatting scenarios (20,533,053 installations )Tool of. [Recommended study: "vscode Getting Started Tutorial"]
Prettier introduction and usage configuration:
Prettier
is a tool that supports multiple programming languages for code formatting with less configuration, and has integrated and provided plug-ins in most commonly used editors. We can use the plug-in address provided at the end of the article or search in the store in
VSCode
to find the one with the largest download volume. After installing the plug-in, we can configure a style that matches our customization by configuring the .prettierrc file in the project root directory. It is recommended to use JSON format combination for the file content. Of course, other configuration file naming and writing methods are also supported. The corresponding address of the original document is also provided at the end of the article. Remember to select the default formatter as Prettier.

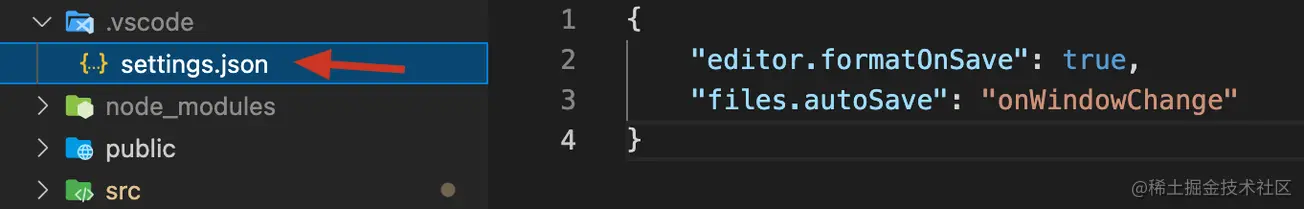
 It is also recommended to format the code when saving in VSCode under the project configuration, and automatically save when the window status changes, because Too many saves can cause unnecessary trouble.
It is also recommended to format the code when saving in VSCode under the project configuration, and automatically save when the window status changes, because Too many saves can cause unnecessary trouble.

Attribute introduction:
Print Width:
Introduction and explanation: The width of the code line, the general recommendation is that the maximum length of each line is 100/120, but it is best not to exceed these two numbers.
- API:
printWidth-
- Default value: 80
-
Tab Width:
Introduction and description: Specify the number of spaces for each indentation.
- API:
tabWidth-
- Default value: 2
-
Tabs:
Introduction and description: Whether to use tabs instead of spaces to perform indentation.
- API:
useTabs-
- Default value: false
-
Semicolons:
Introduction and description: Whether to add a semicolon at the end of the code statement.
- API:
semi-
- Default value: true
-
Quotes
Introduction and explanation: Whether to use single quotes, JSX is set separately.
- API:
singleQuote-
- Default value: false
-
JSX Quotes
Introduction and explanation: Whether to use single quotes in JSX.
- API:
jsxSingleQuote-
- Default value: false
-
Trailing Commas
Introduction and explanation: In the syntax of multiple lines separated by commas, add trailing commas as much as possible.
- API:
trailingComma-
- Default value: es5
-
es5
| Supplement in ES5, such as (object, array) |
|
none
| No supplement |
|
all
| Supplement as much as possible, including function parameters and function calls, support TS |
|
Bracket Spacing
- Introduction and description: Whether to fill spaces between object properties and braces.
- API:
bracketSpacing
- Parameter type: bool
- Default value: true
Bracket Line
- Introduction and explanation: Whether the right angle bracket of the start tag follows the end of the last line of attributes.
- Prerequisite: non-self-ending tag, HTML multi-line attributes (HTML, JSX, Vue, Angular)
- API:
bracketSameLine
- Parameter type: bool
- Default value: false
Arrow Function Parentheses
- Introduction and explanation: Single parameter arrow functions use parentheses.
- API:
arrowParens
- Parameter type: always / avoid
- Default value: always
Require Pragma
- Introduction and explanation: Whether to format only the code with special comments at the beginning of the format file.
- API:
requirePragma
- Parameter type: bool
- Default value: false
/**
* @prettier
*/
or
/**
* @format
*/
Copy after login
Insert Pragma
- Introduction and explanation: Whether to insert a mark in the file indicates that the file has been formatted.
- API:
insertPragma
- Parameter type: bool
- Default value: false
Vue files script and style tags indentation
- Introduction and explanation: Whether to indent the code and tags in the Vue file, script and style parts.
- API:
vueIndentScriptAndStyle
- Parameter type: bool
- Default value: false
End of Line
- Introduction and explanation: Set the newline style to avoid a large number of code diffs caused by different operating systems.
- API:
endOfLine
- Parameter type: lf / crlf / cr / auto
- Default value: lf
Embedded Language Formatting
- Introduction and description: Whether to format the style of code snippets that are embedded in some files, if the plug-in can recognize it.
- API:
embeddedLanguageFormatting
- Parameter type: off / auto
- Default value: auto
##Single Attribute Per Line
Introduction and explanation: Whether to force each attribute to occupy one line in Html, Vue, and JSX. - API:
- singleAttributePerLine
Parameter type: bool- Default value: false
-
Write at the end :
After sorting it out, hurry up and save it. Next time you forget how to use attributes, just read this article. At this point, the April update challenge has come to an end. Thank you. jym likes and encourages.
Link arrangement:
- Prettier: https://prettier.io/
##Prettier (vscode plug-in): https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
vscode tutorial! !
The above is the detailed content of Take a look at the 16 practical attributes in the vscode Prettier option to make your code beautiful!. For more information, please follow other related articles on the PHP Chinese website!

 I have been doing front-end development for a long time, but every time I rely on scaffolding or open source code templates to write code in a unified style. When I encounter something I don’t like, I don’t know how to adjust it. , Baidu failed to do it several times, so it could only make do with it. This time, I specifically took a look at the
I have been doing front-end development for a long time, but every time I rely on scaffolding or open source code templates to write code in a unified style. When I encounter something I don’t like, I don’t know how to adjust it. , Baidu failed to do it several times, so it could only make do with it. This time, I specifically took a look at the 
 It is also recommended to format the code when saving in VSCode under the project configuration, and automatically save when the window status changes, because Too many saves can cause unnecessary trouble.
It is also recommended to format the code when saving in VSCode under the project configuration, and automatically save when the window status changes, because Too many saves can cause unnecessary trouble.