 Development Tools
Development Tools
 VSCode
VSCode
 [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development
[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development
[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development
This article will share with you 6 Vue3 necessary VSCode plug-ins for development. You can directly install and use them through the VSCode plug-in center. I hope it will be helpful to everyone. !
![[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development](https://img.php.cn/upload/article/000/000/024/62f4ec400cf86551.jpg)
1. [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development
1.53 million downloads
Believe in using VSCode to develop Vue2 students must be familiar with the Vetur plug-in. As a VSCode plug-in supporting Vue2, its main function is to provide highlighting, syntax support and syntax detection for Vue single-file components. (Learning video sharing: vue video tutorial)
With the release of the official version of Vue3, the Vue team officially recommends the [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development plug-in to replace the Vetur plug-in, which not only supports Vue3 language highlighting and grammar detection, TypeScript and vue-tsc-based type checking functions are also supported.
![[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development](https://img.php.cn/upload/article/000/000/024/4b514c4678e2b1cbef1f73a6ae95a9ca-2.png)
Note when using:
First disable the Vetur plug-in to avoid conflicts;
-
It is recommended to use
css/less/scssas the language of<style></style>, because these are based on vscode-css-language The service provides reliable language support; If you use
postcss/stylus/sass, you need to install additional Syntax highlighting extension. postcss uses language-postcss, stylus uses language-stylus extension, and sass uses Sass extension;[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development does not include ESLint and Prettier, and the official ESLint and Prettier extensions support Vue, so you need to do it yourself Install.
2. Vue VSCode Snippets
1.52 million downloads
Vue VSCode Snippets plug-in purpose In order to provide developers with the simplest and fastest way to generate Vue code snippets, various code snippets can be quickly generated in the .vue file through various shortcut keys. It is simply a must-have artifact for Vue3 development.
This plug-in supports: [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development, Vue2 and Vue3.

The usage method is as follows:
- Create a new
.vuefile, entervbaseand you will be prompted Generated template content:

- Enter
vforto quickly generatev-forcommand template:

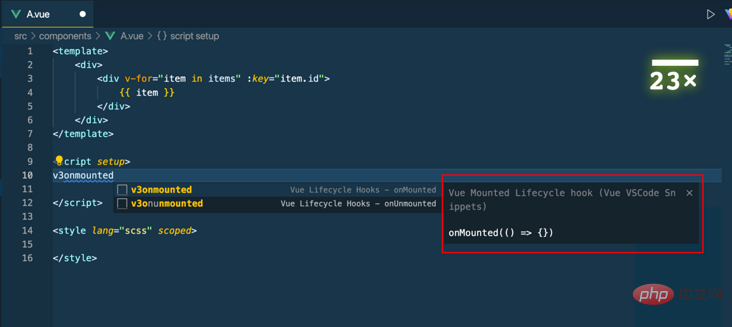
- Input
v3onmountedQuickly generateonMountedLife cycle function:

The rest will not be demonstrated. The function is too powerful and there are many commonly used shortcut keys. You can check the documentation for details.
3. Auto Close Tag
7.69 million downloads
The Auto Close Tag plug-in is a very useful VS Code extension, it has a big impact on productivity. As the name suggests, when we type the closing bracket in the closing tag, it will add the closing tag. It supports HTML, Handlebars, XML, PHP, Vue, JavaScript, Typescript, JSX and more.

4. Vue Peek
490,000 downloads
Vue Peek plug-in It is used to expand the Vue code editing experience and allows us to quickly jump to files defined by components and modules.

Usage is as follows:
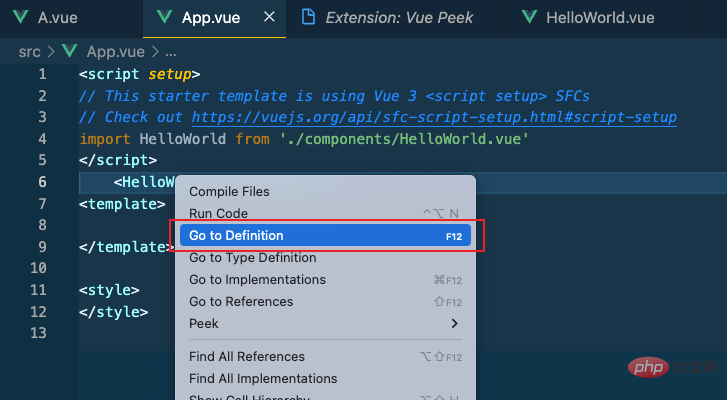
- Right-click the component label and jump to the component definition file:

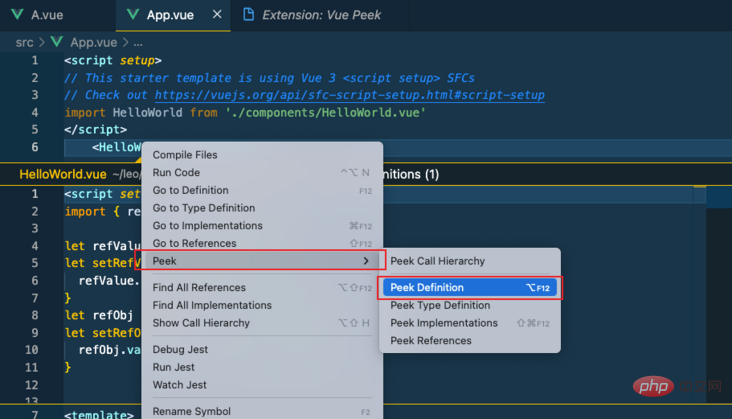
- Right-click the component label, and a pop-up window will display the component definition file:

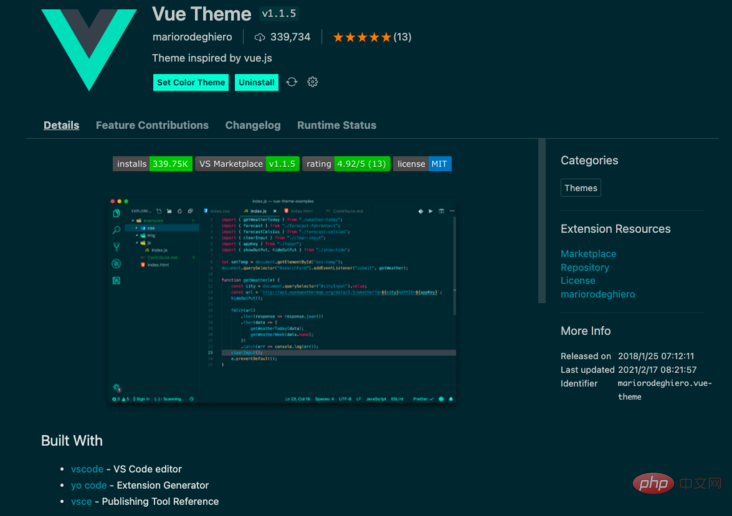
5. Vue Theme
340,000 downloads
The Vue Theme plug-in provides a good Vue theme, and also supports the configuration of different colors, which feels pretty good.

6. [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development
89,000 downloads
The [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development plug-in allows Once we open the project, we can automatically start the development server, allowing developers to preview and debug the application without leaving the editor. Supports one-click start, build and restart projects.
![[Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development](https://img.php.cn/upload/article/000/000/024/e0df2c066ef2d1f6b9e9b6d3cf62d9d1-12.png)
Summary
The 6 plug-ins shared today can be installed and used as needed.
I strongly recommend the practical [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development and Vue VSCode Snippets plug-ins.
For more knowledge about VSCode, please visit: vscode tutorial!
The above is the detailed content of [Organization and Sharing] 6 VSCode plug-ins necessary for Vue3 development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1327
1327
 25
25
 1273
1273
 29
29
 1252
1252
 24
24
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix's Frontend: Examples and Applications of React (or Vue)
Apr 16, 2025 am 12:08 AM
Netflix uses React as its front-end framework. 1) React's componentized development model and strong ecosystem are the main reasons why Netflix chose it. 2) Through componentization, Netflix splits complex interfaces into manageable chunks such as video players, recommendation lists and user comments. 3) React's virtual DOM and component life cycle optimizes rendering efficiency and user interaction management.
 vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode terminal usage tutorial
Apr 15, 2025 pm 10:09 PM
vscode built-in terminal is a development tool that allows running commands and scripts within the editor to simplify the development process. How to use vscode terminal: Open the terminal with the shortcut key (Ctrl/Cmd). Enter a command or run the script. Use hotkeys (such as Ctrl L to clear the terminal). Change the working directory (such as the cd command). Advanced features include debug mode, automatic code snippet completion, and interactive command history.
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Where to write code in vscode
Apr 15, 2025 pm 09:54 PM
Writing code in Visual Studio Code (VSCode) is simple and easy to use. Just install VSCode, create a project, select a language, create a file, write code, save and run it. The advantages of VSCode include cross-platform, free and open source, powerful features, rich extensions, and lightweight and fast.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
vscode terminal command cannot be used
Apr 15, 2025 pm 10:03 PM
Causes and solutions for the VS Code terminal commands not available: The necessary tools are not installed (Windows: WSL; macOS: Xcode command line tools) Path configuration is wrong (add executable files to PATH environment variables) Permission issues (run VS Code as administrator) Firewall or proxy restrictions (check settings, unrestrictions) Terminal settings are incorrect (enable use of external terminals) VS Code installation is corrupt (reinstall or update) Terminal configuration is incompatible (try different terminal types or commands) Specific environment variables are missing (set necessary environment variables)



