What do you need to learn to develop WeChat mini programs?
On January 9, 2017, the WeChat mini program was launched, making countless Internet people crazy. Mini programs will usher in an industry revolution, which may bring huge changes to the current e-commerce business model and users’ online experience.
Then in 2017, learning WeChat mini program development is bound to set off a craze in the IT industry circle. Whether you are an IT veteran, a self-taught or a trained newcomer, when you are bragging and praising If you don’t talk about WeChat mini programs, you may feel low.
Now let’s talk about what you need to learn and understand about WeChat applet development:
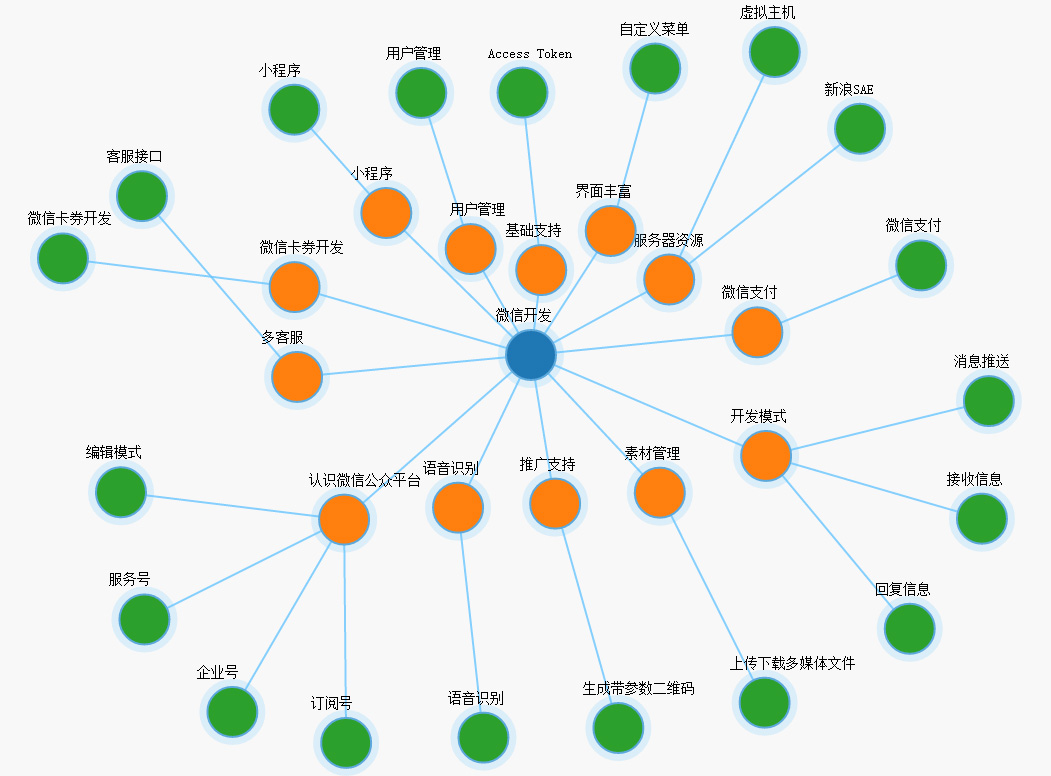
First of all, the most basic thing is to understand WeChat development knowledge. You don’t even have a platform. We will learn more about it later. Niu X, you can’t continue playing. Without further ado, let’s start with a WeChat development knowledge map. PS: Friends who want to learn mini program development, please go to: WeChat mini program practical video course is online! Learn quickly!

So what are the basic knowledge of small programs?
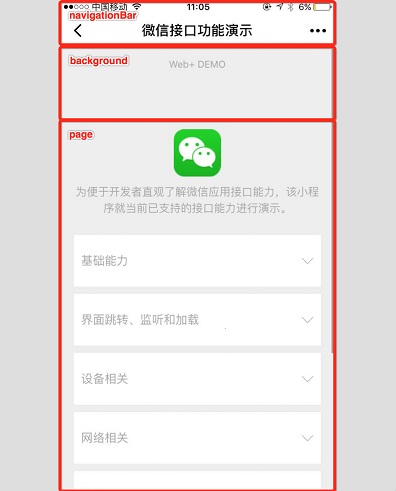
A complete WeChat mini program is composed of an App instance and multiple Page instances, where the App instance represents the mini program application, and multiple Pages represent multiple pages of the mini program. .
In addition, the WeChat applet does not provide a way to customize components, which may make it difficult to develop more complex applications with the WeChat applet.
The WeChat applet itself is very simple. Just open the official tutorial and you can learn and try it yourself. Since WeChat official documents are still being significantly updated, please open the latest official documents in time to check the update status.
The basic knowledge of WeChat mini program is mainly divided into the following parts:
1. Two configuration files&& two core functions
2. WXML template, page rendering
3. Jump between pages
4. Event
5. Official components and official API
app.json The global configuration file of the application, which determines the path of the page file, window performance, and network settings Timeout, set multiple tabs, etc.
The official example is as follows:
{
"pages": [
"pages/index/index",
"pages/logs/index"
],
"window": {
"navigationBarTitleText": "Demo"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页"
}, {
"pagePath": "pages/logs/logs",
"text": "日志"
}] },
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true
}mainly includes the following configurations:
pages: page path The array represents all the pages to be loaded by the mini program, where the first item in the array represents the initial page of the mini program.
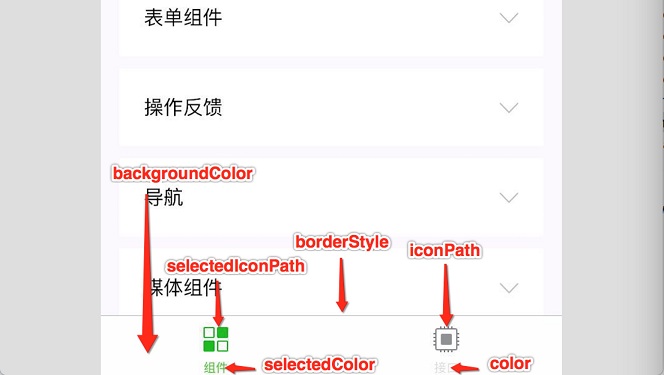
window: WeChat’s native function, not very customizable. You can set the status bar, navigation bar, title and window background color of the mini program.

- #tabBar: WeChat’s native function, not very customizable. Applicable to regular Tab applications, the Tab bar can be placed at the top or bottom; tabBar is an array and only supports 2-5 tabs.

- networkTimeout: Configure the timeout for network requests of the mini program.
- debug: Debug mode switch. It is recommended to turn it on in development mode. Don’t forget to turn it off for official release.
App() is used to register a small program. There is only one globally. The small program does not provide a way to destroy it, so it can only be used when the small program enters the background for a certain period of time. , or when the system resource usage is too high, it will be truly destroyed.
Page() is used to register a page and maintain the life cycle and data of the page.
微信官方给Page()函数以下属性(data(Object),onLoad(function),onReady(Function),onShow(Function),onHide(Function),onUpload(Function), onPullDownRefresh(Function)),而且你也可以添加任意函数或者数据到object参数中,在这个页面用this即可访问。
下面是微信给出的官方代码:
Page({
data: {
text: "This is page data."
},
onLoad: function(options) {
// Do some initialize when page load.
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
}, // Event handler.
viewTap: function() {
this.setData({
text: 'Set some data for updating view.'
})
}
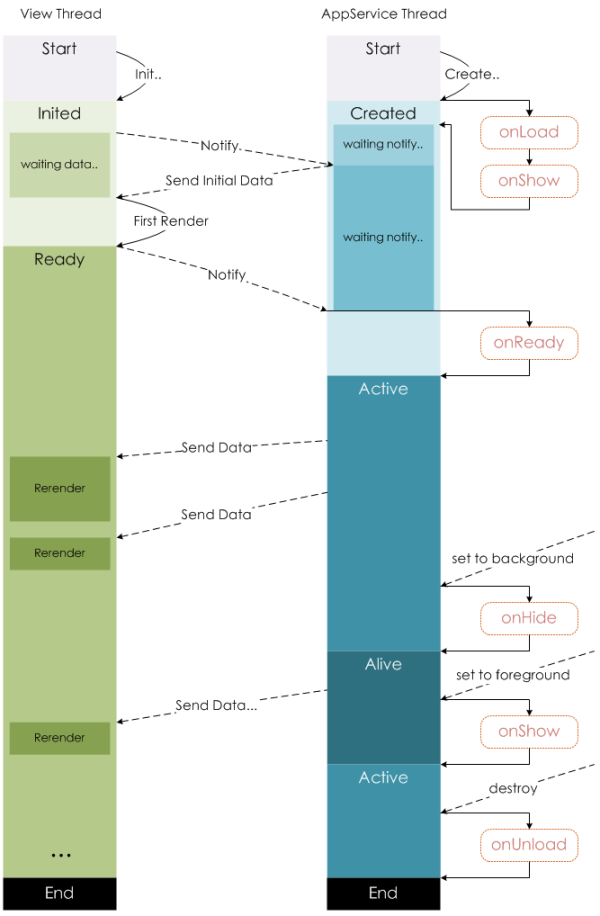
})微信官方也给出的page的生命周期的图片,朋友们可以参考体会:

小程序虽然是hybrid模式,但并不使用HTML渲染,而是全部通过自定义标签来渲染页面。在微信小程序中采用了微信自己原生的渲染方式。页面布局采用的是wxml,然后结合基础组件,事件系统构建出来页面的结构。wxml中有数据绑定,条件渲染,列表渲染, 模版,事件, 引用这几种方式。具体这些为以后的开发应用会带来哪些好处只有等时间来证明了。
数据绑定,官方给出的如下的例子:
<view> {{ message }} </view>从上面的代码可以看出来在视图层接受逻辑层的代码的时候需要用2个大括号{ { } }把数据的键值包起来就可以得到数据的值。
条件渲染,适合根据数据输出不同状态的 WXML,主要是用到wx:if 和 block wx:if这两个。
列表渲染 – wx:for,wx:for绑定一个数组,就可使用数组中各项数据重复渲染该组件,注意默认数组的当前项的下标变量名默认为index,数组当前项的变量名为item,下面是官方给出的事例代码:
<view wx:for="{{items}}">
{{index}}: {{item.message}}
</view>Page({ data: {
items: [{
message: 'foo',
}, {
message: 'bar'
}]
}
})<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>模板,WXML提供模版(template),可以让我们复用一些wxml片段,模版也可以根据你自己的条件来判断在那种情况下渲染那种模版,如下举例:
// 引入wxml模块
<import src="../../components/grid-article/index"></import>
<block wx:for="{{posts}}" wx:for-item="post" wx:key="id">
// 调用wxml模块,同时可传入数据
<template is="grid-article" data="{{post}}"></template>
</block>事件,事件分为冒泡事件和非冒泡事件,冒泡事件是当一个组件上的事件被触发后,该事件会向父节点传递,而非冒泡事件则不会。
现在微信小程序给出的冒泡事件仅仅有6个(touchstart,touchmove, touchcancel,touchend,tap, longtap),下图是他们分别对应的触发条件。

剩下的都属于非冒泡事件。
事件是通过事件绑定来实现的。它的写法是以key,value的形式来写的。key以bind 和catch 开头,然后跟上事件的类型。 value 是一个字符串,需要在对应的page中定义同名的函数,不然当触发事件的时候会报错。(bind 事件绑定不会阻止冒泡事件向上冒泡,而catch 可以阻止冒泡事件向上冒泡)。
微信小程序中组件自带一些功能与微信风格的样式,一个组件通常包括开始标签和结束标签,属性是用来修饰这个组件,内容在两个标签之内。
到此小程序开发需要了解的基本内容已经介绍完毕,剩下的就是朋友们自己多查看微信官方文档,及时学习更新。
如何设计微信小程序?
1. 构建系统和目录结构
由于微信小程序本身对工程化几乎没有任何的支持,所以动手搭建一份:wxapp-redux-starter。使用gulp进行编译构建。
按照pages、components、redux、vendors/libs、images几个核心部分拆分,直接上目录。
2. 引入Redux进行数据集中管理
一个完整的Redux方案如下,包括:将Store注入到App中、将state的数据和reducer的方法映射到Page中。一旦state发生变化,Page.data也会更新,进而触发页面的重新渲染。
3. 组件化的解决方案
组件化的解决方案核心就在于把组件的关联数据集中起来管理,只暴露出默认数据和数据的操作函数。
最后
尽管微信小程序目前有开发者工具不完善、真机表现和开发环境差异很大、部分组件性能较差、部分功能有缺陷等等问题,但是并不妨碍微信小程序成为时下最火热的互联网话题和开发学习的新热点。犹如一块巨石扔进了平静的湖面中,到底能掀起多大多久的浪花让我们拭目以待。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Learn to completely uninstall pip and use Python more efficiently
Jan 16, 2024 am 09:01 AM
Learn to completely uninstall pip and use Python more efficiently
Jan 16, 2024 am 09:01 AM
No more need for pip? Come and learn how to uninstall pip effectively! Introduction: pip is one of Python's package management tools, which can easily install, upgrade and uninstall Python packages. However, sometimes we may need to uninstall pip, perhaps because we wish to use another package management tool, or because we need to completely clear the Python environment. This article will explain how to uninstall pip efficiently and provide specific code examples. 1. How to uninstall pip The following will introduce two common methods of uninstalling pip.
 A deep dive into matplotlib's colormap
Jan 09, 2024 pm 03:51 PM
A deep dive into matplotlib's colormap
Jan 09, 2024 pm 03:51 PM
To learn more about the matplotlib color table, you need specific code examples 1. Introduction matplotlib is a powerful Python drawing library. It provides a rich set of drawing functions and tools that can be used to create various types of charts. The colormap (colormap) is an important concept in matplotlib, which determines the color scheme of the chart. In-depth study of the matplotlib color table will help us better master the drawing functions of matplotlib and make drawings more convenient.
 Revealing the appeal of C language: Uncovering the potential of programmers
Feb 24, 2024 pm 11:21 PM
Revealing the appeal of C language: Uncovering the potential of programmers
Feb 24, 2024 pm 11:21 PM
The Charm of Learning C Language: Unlocking the Potential of Programmers With the continuous development of technology, computer programming has become a field that has attracted much attention. Among many programming languages, C language has always been loved by programmers. Its simplicity, efficiency and wide application make learning C language the first step for many people to enter the field of programming. This article will discuss the charm of learning C language and how to unlock the potential of programmers by learning C language. First of all, the charm of learning C language lies in its simplicity. Compared with other programming languages, C language
 Getting Started with Pygame: Comprehensive Installation and Configuration Tutorial
Feb 19, 2024 pm 10:10 PM
Getting Started with Pygame: Comprehensive Installation and Configuration Tutorial
Feb 19, 2024 pm 10:10 PM
Learn Pygame from scratch: complete installation and configuration tutorial, specific code examples required Introduction: Pygame is an open source game development library developed using the Python programming language. It provides a wealth of functions and tools, allowing developers to easily create a variety of type of game. This article will help you learn Pygame from scratch, and provide a complete installation and configuration tutorial, as well as specific code examples to get you started quickly. Part One: Installing Python and Pygame First, make sure you have
 Let's learn how to input the root number in Word together
Mar 19, 2024 pm 08:52 PM
Let's learn how to input the root number in Word together
Mar 19, 2024 pm 08:52 PM
When editing text content in Word, you sometimes need to enter formula symbols. Some guys don’t know how to input the root number in Word, so Xiaomian asked me to share with my friends a tutorial on how to input the root number in Word. Hope it helps my friends. First, open the Word software on your computer, then open the file you want to edit, and move the cursor to the location where you need to insert the root sign, refer to the picture example below. 2. Select [Insert], and then select [Formula] in the symbol. As shown in the red circle in the picture below: 3. Then select [Insert New Formula] below. As shown in the red circle in the picture below: 4. Select [Radical Formula], and then select the appropriate root sign. As shown in the red circle in the picture below:
 Learn the strconv.Atoi function in the Go language documentation to convert strings to integers
Nov 03, 2023 am 08:55 AM
Learn the strconv.Atoi function in the Go language documentation to convert strings to integers
Nov 03, 2023 am 08:55 AM
Learn the strconv.Atoi function in the Go language documentation to convert strings to integers. The Go language is a powerful and flexible programming language. The strconv package in its standard library provides the function of string conversion. In this post, we will learn how to convert string to integer using strconv.Atoi function. First, we need to understand the purpose and declaration of the strconv.Atoi function. The description of the function in the document is as follows: funcAtoi(sstring)(i
 Learn the main function in Go language from scratch
Mar 27, 2024 pm 05:03 PM
Learn the main function in Go language from scratch
Mar 27, 2024 pm 05:03 PM
Title: Learn the main function in Go language from scratch. As a simple and efficient programming language, Go language is favored by developers. In the Go language, the main function is an entry function, and every Go program must contain the main function as the entry point of the program. This article will introduce how to learn the main function in Go language from scratch and provide specific code examples. 1. First, we need to install the Go language development environment. You can go to the official website (https://golang.org
 Quickly learn pip installation and master the skills from scratch
Jan 16, 2024 am 10:30 AM
Quickly learn pip installation and master the skills from scratch
Jan 16, 2024 am 10:30 AM
Learn pip installation from scratch and quickly master the skills. Specific code examples are required. Overview: pip is a Python package management tool that can easily install, upgrade and manage Python packages. For Python developers, it is very important to master the skills of using pip. This article will introduce the installation method of pip from scratch, and give some practical tips and specific code examples to help readers quickly master the use of pip. 1. Install pip Before using pip, you first need to install pip. pip



