
Uniapp implements the method of uploading ID cards: first open the upload ID card page; then install the Dcloud plug-in market template; then integrate it into your own project, modify and use it according to the requirements of the project; finally introduce the plug-in "pathToBase64" , and convert the image path to base64.

The operating environment of this tutorial: windows7 system, uni-app2.5.1 version, Dell G3 computer.
Recommended (free): uni-app tutorial
uniapp-app uploads the photo of the document (ID card/bank card) and then converts it to base64 and sends it to the background function to implement
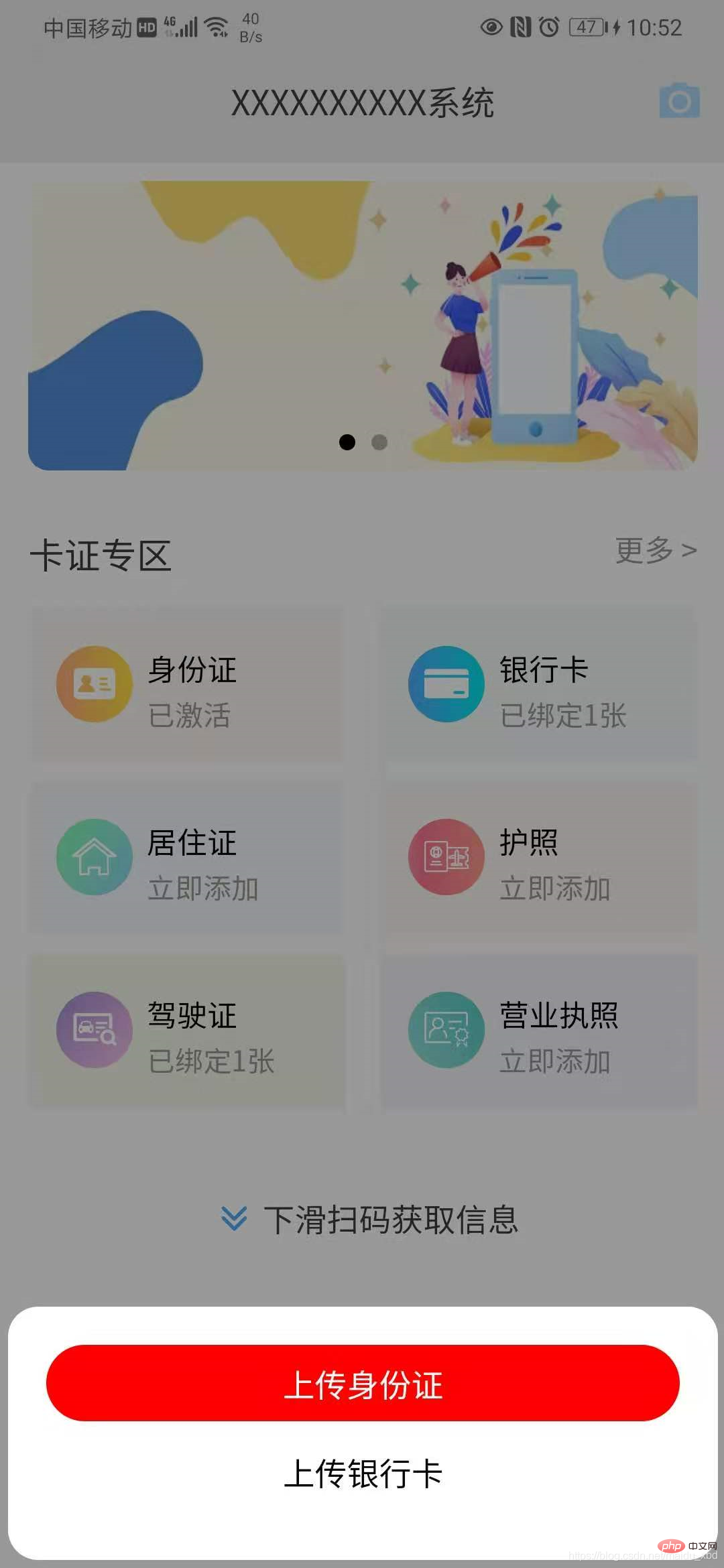
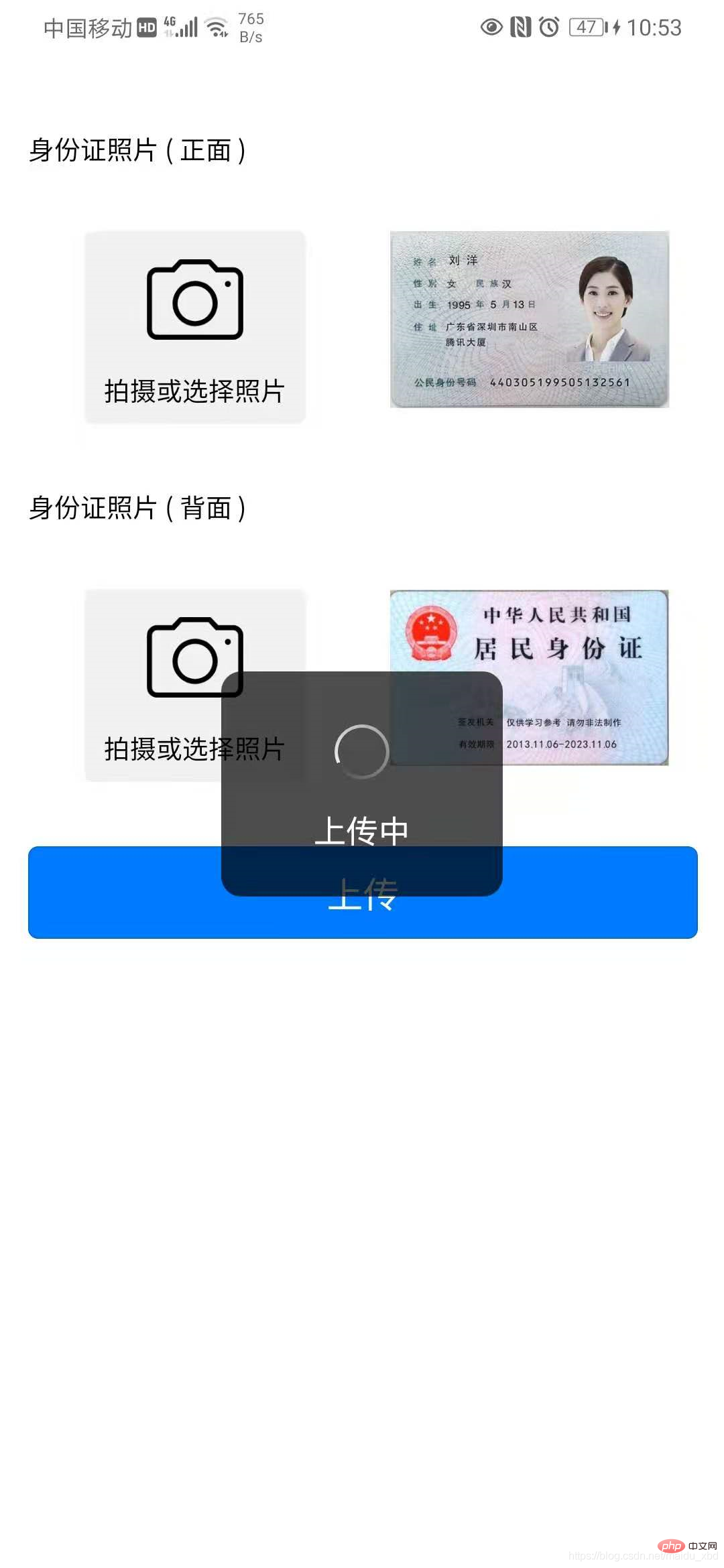
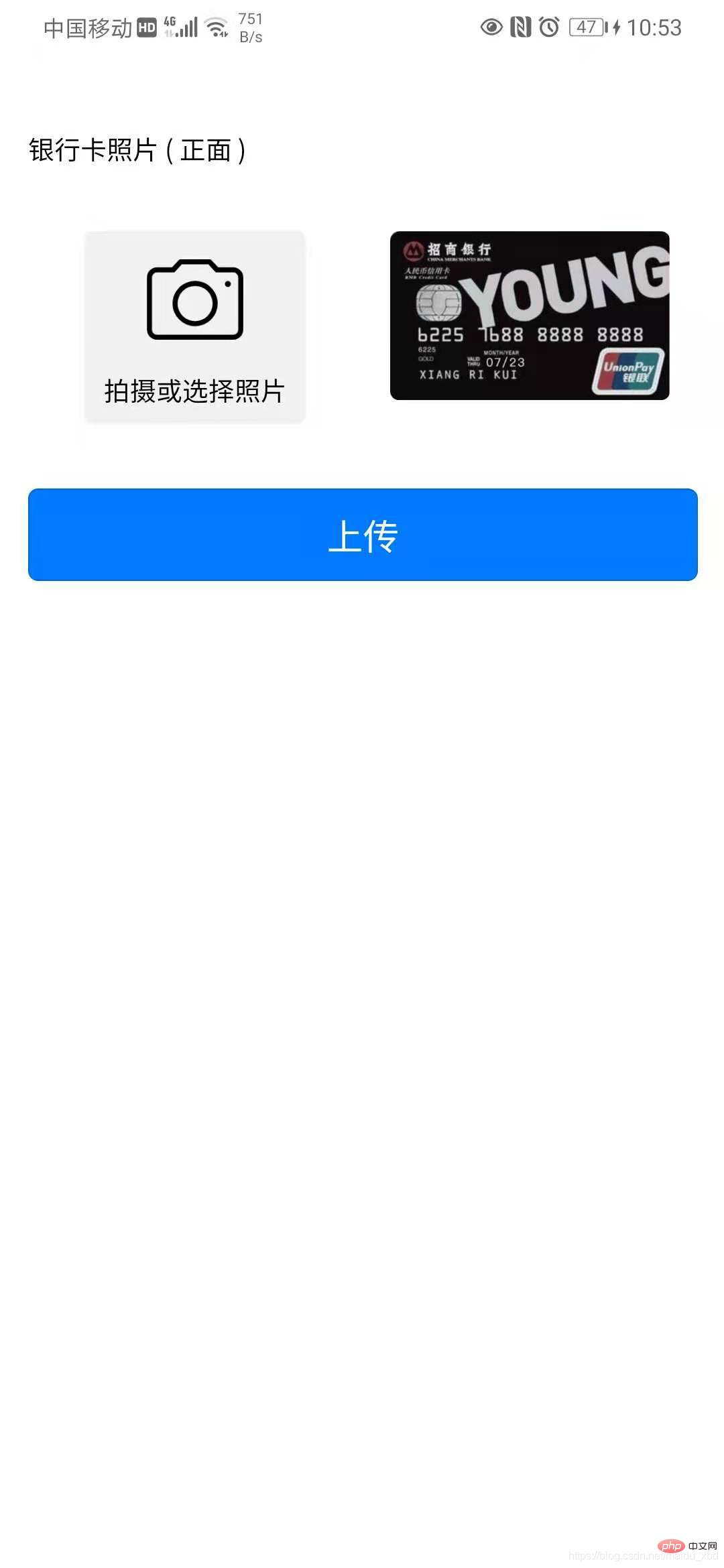
As shown below, click the icon in the upper right corner of the homepage to display a pop-up box. Click to select "Upload ID Card" or "Bank Card". After selecting the certificate and photo, click the upload button to upload the image. Upload to the background for OCR recognition.



Key points 1. Implementation of the interface for uploading certificates; 2. Convert the image URL to base64 for processing.
The specific implementation steps are as follows
(1) Click the button, click the icon in the upper right corner of the homepage to display a pop-up box, click to select "Upload ID Card" or "Bank Card", Jump to upload license page
template:
<view @click="upload" class="iconfont icon-paizhao2"></view>
<!-- 选择证件弹窗 -->
<uni-popup ref="cardpopup" type="bottom">
<view class="dialog" >
<view @click="selectItem(index)" :class="active==index ? 'active':''" v-for="(item,index) in cardTypeList" :key="index">
{{item.name}}
</view>
</view>
</uni-popup>data:
data(){
return{
cardTypeList:[{name:"上传身份证"},{name:"上传银行卡"}],
}
}methods:
methods:{
upload(){
this.$refs.cardpopup.open()
},
//选择上传身份证/银行卡
selectItem(index){
this.active=index;
if(index==0){
// 选择上传身份证
uni.navigateTo({
url:"/pages/idcard/idcard"
})
}else{
// 选择上传银行卡
uni.navigateTo({
url:"/pages/bankcard/bankcard"
})
}
},
}style
<style lang="scss">
.dialog{
background-color: #fff;
padding:40rpx;
border-radius: 15px;
margin:10rpx;
view{
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin-bottom: 6px;
}
.active{
background-color: red;
border-radius: 80rpx;
color:#fff;
}
}
</style>(2)Implementation of uploading certificate interface: Install Dcloud plug-in market template graceUI [free interface] - ID card selection upload template
ps: GraceUI provides a wealth of Components, layouts and interface libraries, such as login and registration, personal center, avatar cropping, mall sets, etc., can be used directly, which greatly improves development efficiency. https://www.graceui.com/
(3) After installing the plug-in, integrate it into your own project, modify and use it according to the requirements of the project.
(4) Image URL conversion to base64 processing: Install the Dcloud plug-in market plug-in image-tools image conversion tool, which can be used for image and base64 conversion
Introduce the plug-in [pathToBase64] to convert the image path to base64
import { pathToBase64 } from '../../js_sdk/gsq-image-tools/image-tools/index.js'Use the plug-in to convert the image url to base64 after the image is uploaded, and save it
methods: {
// 选择身份证正面照片
selectImg1 : function() {
uni.chooseImage({
count:1,
success:(res)=>{
this.idCard1 = res.tempFilePaths[0];
//将图片url转换为base64
pathToBase64(res.tempFilePaths[0]).then(base64=>{
// console.log(base64)
this.idCard1base64=base64
}).catch(error=>{
console.log(error)
})
}
})
}
}Attach the bank card below The complete code for the upload page is similar to the code for uploading the ID card (it is recommended to encapsulate the uploading ID card function into a reusable component)
<template>
<!-- 上传银行卡页面 -->
<view>
<view class="grace-idcard-main">
<view class="grace-idcard-desc">
</view>
<view class="grace-idcard-text">
银行卡照片 ( 正面 )
</view>
<view class="grace-idcard-items">
<view class="grace-idcard-uper-btn" @tap="selectImg">
<view class="img"><image src="../../static/images/camera.png" mode="widthFix" /></view>
<view class="text">拍摄或选择照片</view>
</view>
<view class="grace-idcard-preview">
<image :src="bankCard" @tap="previewImg" mode="widthFix"></image>
</view>
</view>
<view style="margin-top:38upx;">
<button type="primary" @tap="uploadCards">上传</button>
</view>
</view>
</view>
</template>
<script>
import { pathToBase64 } from '../../js_sdk/gsq-image-tools/image-tools/index.js'
var _self;
export default {
data() {
return {
bankCard : '../../static/images/bankcard.jpg',
bankCardBase64:null
};
},
onLoad:function(){
_self = this;
},
methods: {
// 选择银行卡正面照片
selectImg : function() {
uni.chooseImage({
count:1,
success:(res)=>{
this.bankCard = res.tempFilePaths[0];
//将图片url转换为base64
pathToBase64(res.tempFilePaths[0]).then(base64=>{
this.bankCardBase64=base64
}).catch(error=>{
console.log(error)
})
}
})
},
// 预览银行卡正面照片
previewImg: function(){
uni.previewImage({
urls:[_self.bankCard]
});
},
// 上传银行卡
uploadCards : function(){
if(this.bankCard == '../../static/images/bankcard.jpg'){
uni.showToast({title:"请选择银行卡照片", icon:"none"});
return;
}
uni.showLoading({title:"上传中"});
var param={
type:2,
images:[
{
side:"front",
image:this.bankCardBase64,
orderNum:1
}
]
}
// 向后台发送请求
this.$myRequest({
url:"card/ocr",
method:"POST",
data:param
}).then(res=>{
console.log("上传银行卡返回结果:",res)
if(res.data.respCode=="00000"){
uni.hideLoading();
uni.showToast({title:res.data.respDesc,icon:"none"})
uni.navigateTo({
url:"/pages/cardInfo/cardInfo?data="+JSON.stringify(res.data.result)
})
}else{
uni.hideLoading();
uni.showToast({title:res.data.respDesc,icon:"none"})
}
})
}
},
}
</script>
<style>
view{font-size:28upx;}
.grace-idcard-main{margin:20upx 30upx;}
.grace-idcard-desc{line-height:2em; background:#FFFFFF; padding:40upx; border-radius:10upx;}
.grace-idcard-text{line-height:2em; margin-top:30upx;}
.grace-idcard-items{background:#FFFFFF; padding:30upx 0; display:flex; margin:30upx 0; border-radius:10upx; align-items: flex-start;}
.grace-idcard-uper-btn{width:276upx; margin:0 60upx; background:#F1F1F1; padding-bottom:10upx; border-radius:10upx; text-align:center;}
.grace-idcard-uper-btn .img{width:100upx; height:100upx; margin:0 auto; margin-top:30upx;}
.grace-idcard-uper-btn .img image{width:100upx; height:100upx;}
.grace-idcard-uper-btn .text{width:100%; margin-top:10upx; text-align:center; line-height:2em;}
.grace-idcard-preview{width:50%; margin:0 30upx; }
.grace-idcard-preview image{width:100%; border-radius: 10rpx;}
</style>The above is the detailed content of How to upload ID card in uniapp. For more information, please follow other related articles on the PHP Chinese website!
 The difference between flutter and uniapp
The difference between flutter and uniapp
 c language printf function usage
c language printf function usage
 How to set up web page automatic refresh
How to set up web page automatic refresh
 lightning interface introduction
lightning interface introduction
 The difference between shingled disks and vertical disks
The difference between shingled disks and vertical disks
 How to refund Douyin recharged Doucoin
How to refund Douyin recharged Doucoin
 Will Sols inscription coins return to zero?
Will Sols inscription coins return to zero?
 Why is there no response when headphones are plugged into the computer?
Why is there no response when headphones are plugged into the computer?