
Vue.js method of refreshing the page: 1. Refresh the entire page directly, the code is [location. reload()]; 2. Create a new blank page [supplierAllBack.vue], and jump when you click OK Go to this blank page and jump back immediately.

【Related article recommendations: vue.js】
vue.js Refresh the page Method:
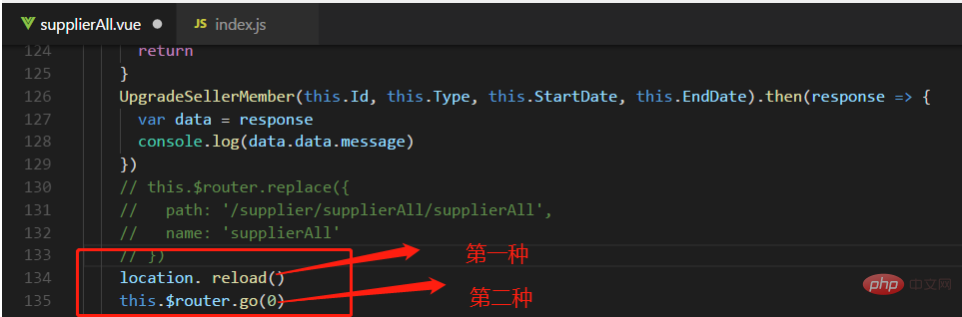
1. The most direct way to refresh the entire page:

location. reload() this.$router.go(0)
Both of these two methods can refresh the current page, but the disadvantage is that they are quite If you press ctrl F5 to force refresh, the entire page will be reloaded, and a momentary blank page will appear. The experience is not good
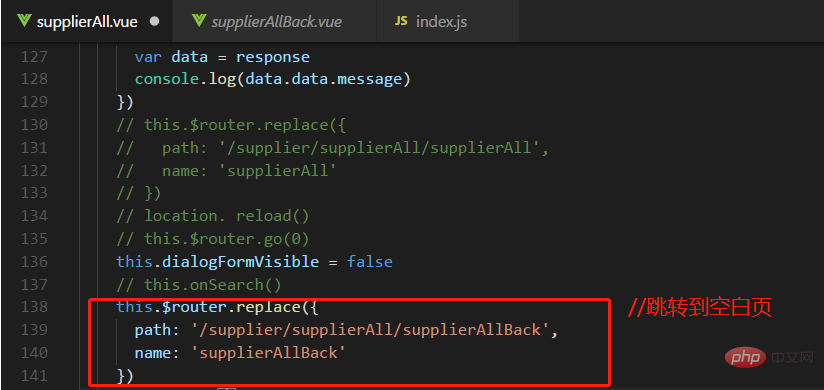
2. Create a new blank page supplierAllBack.vue. When you click OK, jump to this first. Blank page, and then jump back immediately

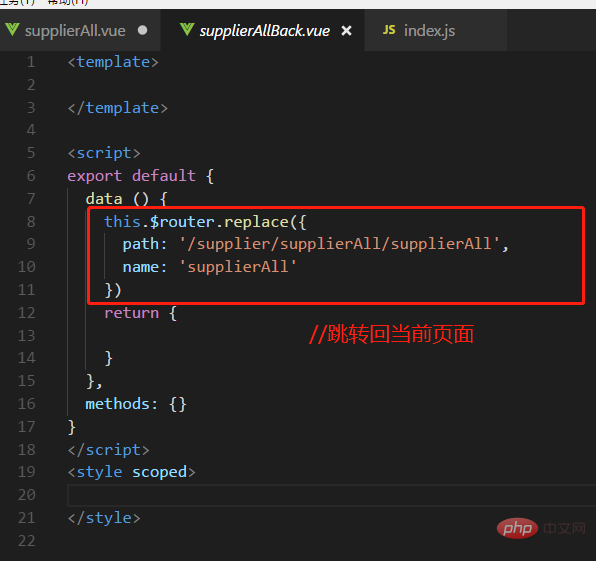
Blank pageThe content in supplierAllBack.vue:

This method , compared to the first method, a blank page will not appear for a moment, but there is a quick switching process in the address bar. You can use
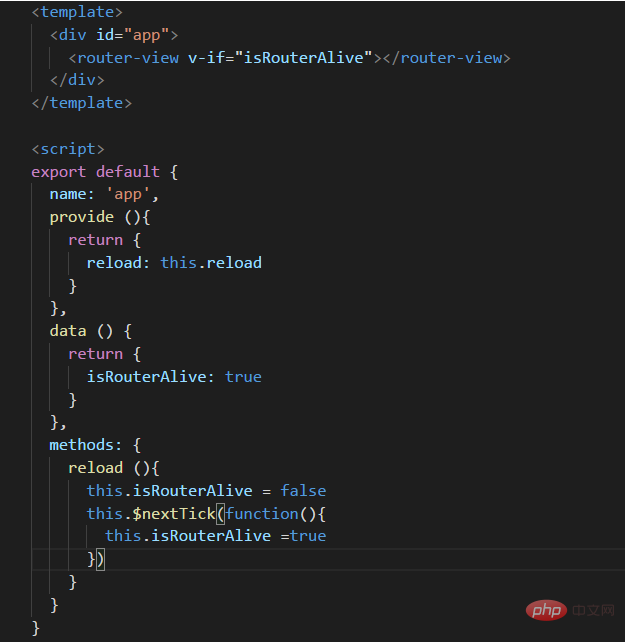
3. The provide / inject combination is the most practical one I have tried. Below Let me explain to you with a screenshot of the project: First, modify your app.vue

by declaring the reload method to control the display or hiding of router-view, thereby controlling the page. To load again,
isRouterAlive //true or false is defined here to control
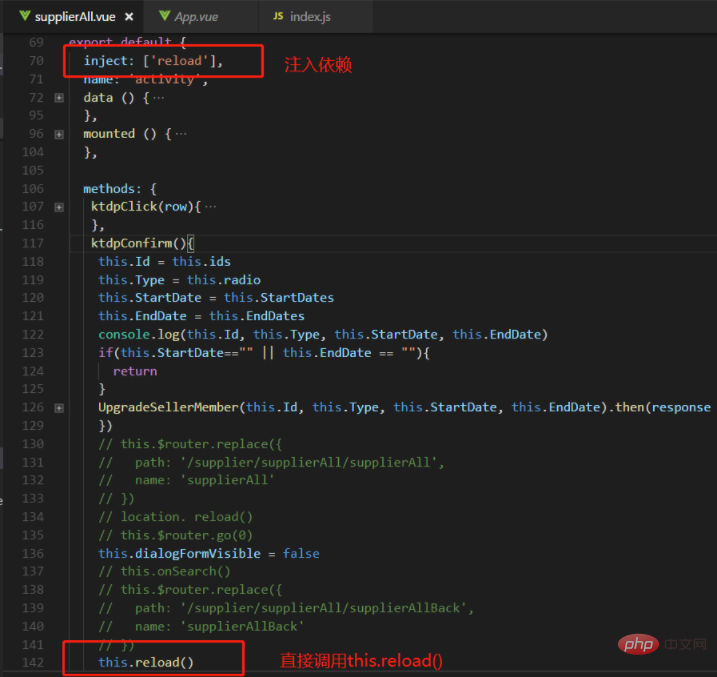
and then inject the App.vue component into the page that needs to refresh the current page to provide ( provide)'s reload dependency, and then use this.reload to call it directly

Related free learning recommendations:JavaScript(Video)
The above is the detailed content of How to refresh the page in vue.js. For more information, please follow other related articles on the PHP Chinese website!