
In the previous article "Teach you step-by-step how to use JS to write universal modules (detailed code explanation)", I introduced how to use JS to write universal modules. The following article will give you an understanding of web front-end project optimization in Vue. Friends in need can refer to it. I hope it will be helpful to you.

I finally got free time today, and I want to optimize the kui documentation project. It's too slow to open. It takes a few seconds for http://k-ui.cn
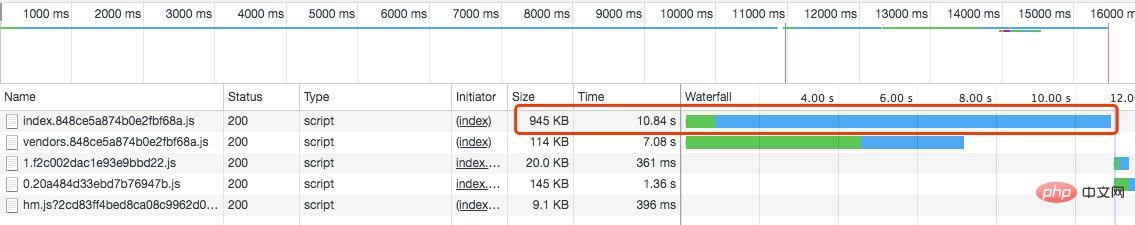
to be fully displayed. I can't stand it. If you look at the picture, you will understand

There is nothing surprising when you see this, why it is so slow.
Because the webpack configuration in the documentation is uselessvue-cli scaffolding, I configured it manually, so I guess there will be more problems
I gradually checked the relatively large files after compilation and found that index.js is the entry file, and its content includes the vue library that has been repeatedly packaged. As shown below

Troubleshooting the webpack configuration step by step, no problem is found, so where is the problem? I searchedvue was introduced, and it was found that 3 files were imported vue, but this did not affect the duplication of compilation. It shouldn’t be. Finally, the problem was discovered, because it was mac Due to the case sensitivity of the environment, "import Vue from 'vue'" was written as "import Vue from 'Vue'" with a shake of the hand.
There seems to be no problemdebugThere will be no errors in debugging. But the problem arises here. The problem is solved by changing the "Vue" after from to lowercase "vue". After recompilation the file is over 130 kb smaller. From 945kb to over 800kb, keep optimizing.
Because some parts of the documentation require code highlighting, the highlight.js code highlighting library is used in this article. I wrote a component by myself, the code is as follows:
<!-- code.vue -->
<template>
<div v-high class="k-code">
<pre: style="styles" ref="rel">
<code: class="lang">
<slot> </slot>
</code>
//code.js
import Hljs from "highlight.js";
import "highlight.js/styles/atom-one-light.css";
const vueHljs = {};
vueHljs.install = (Vue) => {
Vue.directive("high", function (el, binding) {
let blocks = el.querySelectorAll("pre code");
Array.prototype.forEach.call(blocks, Hljs.highlightBlock);
});
};
export default vueHljs;<!-- 调用 -->
<code lang="xml html">
{{ code }}
</code>In fact, there will be no problem if the code is written like this, but why is the file so big after compilation, 800 is more than kb, so... I commented out the key code highlighting code, which is where highlight.js was introduced. Compile again:
The compiled file is only 130kb, and we have found the source of the problem.
I used Google's code highlighting before, but I don't need it this time, and markdown don't want to bother with it either.
Go to node_modules and explore carefully. Because code highlighting contains too many languages and syntax, I compile it every time and it is a full package, python,sql, c , etc.50 are all in several highlighted languages, but I only need js and html syntax Highlight, so I put forward what I want from the library:
var Hljs = require("./highlight");
//只要这2个高亮语言库,其他干掉
Hljs.registerLanguage("xml", require("./lang/xml"));
Hljs.registerLanguage("javascript", require("./lang/javascript")); Compile again, after compilation 180kb is still within the acceptable range.
because vue is a single page web, driven by router view, as the project becomes larger and larger, it is necessary to load this on demand, otherwise all pages will be packaged in the same js file. Causing slow loading.
On-demand loading (that is, lazy loading) has 3 implementation methods
in Just make modifications when router push
{
path: '/test',
name: 'test',
component: resolve => require(['../components/test'], resolve)
}Official document
Pay attention to the content and name The same will be packaged into a file
const test = () => import( /* webpackChunkName: "test" */ '../components/test') {
path: '/test',
name: 'test',
component: test
},Note that ensure passes parameters, the last chunkname, and the output configuration is not passed chunkFilename: will be [id].build.js
{
path: '/test',
name: 'test',
component: resolve => require.ensure([], () => resolve(require('../components/test')), 'test')
},Note: require.ensure() is unique to webpack and has been replaced by import().
The above 3 methods can achieve on-demand loading, and finally configure chunkFilename<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>output: {
path: path.resolve(__dirname, &#39;../dist&#39;),
filename: &#39;js/[name].js&#39;, //.[hash].js&#39;,
publicPath: &#39;/&#39;,
chunkFilename: &#39;js/[name].[chunkhash:3].js&#39;,
},</pre><div class="contentsignin">Copy after login</div></div># in webpack config
import Vue from "vue";
import Router from "vue-router";
Vue.use(Router);
let routes = [];
let r = [
"",
"install",
"start",
"log",
"input",
"button",
"select",
"switch",
"form",
"colorpicker",
"loading",
"icon",
"timeline",
"theme",
"react-kui",
"angular-kui",
"alert",
"message",
"notice",
"upload",
"poptip",
"menu",
"tabs",
"badge",
"checkbox",
"radio",
"datepicker",
"table",
"layout",
"page",
"modal",
"kyui-loader",
"sponsor",
"about",
];
r.forEach((x) => {
routes.push({
path: `/${x}`,
component: (resolve) =>
require([x == "" ? "./ui/index" : `./ui/${x}`], resolve),
// component: r => require.ensure([], () => r(require(x==''?'/ui/index': `./ui/${x}` )), x)
});
});
let routers = new Router({
routes: routes,
mode: "history",
});
export default routers;chunkFilename has 300kb, and all pages are typed into a js file.
探究了一番,因为是异步加载,所以不能动态传值的,map遍历的时候路径组合x值是动态传入,导致打包后无法识别。最后修改为静态的,问题解决了。重新编译后多个页面路由分割成单个js文件,每个约10kb左右,路由改变时,动态加载对应的js文件
import xx from '/dev/test‘ //这里的abc 是静态的值 如 ‘/ui/abc.vue’ {
path: 'xx',
component: xx
}至此,问题解决了,页面加载正常情况下延时1-2秒,时间缩短了将近10陪。
【完】
推荐学习:vue.js高级教程
The above is the detailed content of A brief analysis of web front-end project optimization in Vue (with code). For more information, please follow other related articles on the PHP Chinese website!