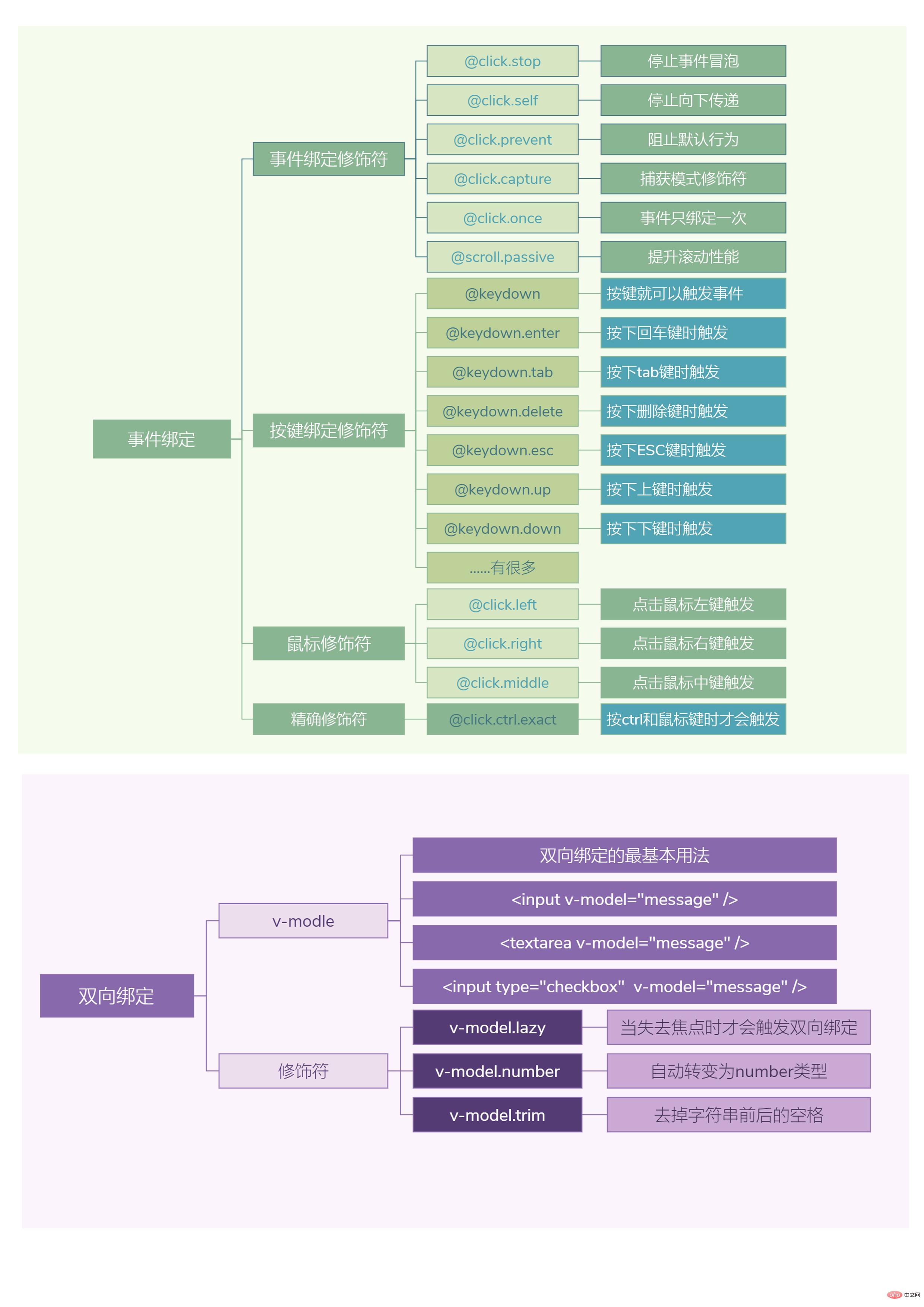
Vue3 knowledge map four: event binding and two-way binding
In the previous article, I shared Vue’s knowledge mind map with you. If you haven’t seen it, you can click the link below to view it. This article continues to share with you the mind map of Vue knowledge points about event binding and two-way binding. I hope it will be helpful to everyone! Okay, everyone collects and studies!
Series of articles: "Vue3 Knowledge Map One: Preschool Understanding and Application Creation" | "Vue3 Knowledge Map Two: Vue Life Cycle Functions and Common Template Syntax》|《Vue3 Knowledge Map Three: Vue Style Binding Syntax and List Loop Rendering》|《Vue3 Knowledge Map Four: Event Binding and Two-way Binding》 |《Vue3 Knowledge Map Five: Component-related Grammar》|《Vue3 Knowledge Map Six: Single Data Flow and Slot Slot》|《Vue3 Knowledge Map Seven: Advanced Grammar Mixin, Directive , teleport and plugin plug-ins》|《Vue3 Knowledge Map 8: Composition API related functions》|《Vue3 Knowledge Map 9: Vue supporting tools Vuecli and Router》|《 Vue3 Knowledge Map 10: VueX Grammar》

Here we have compiled tutorials that you can use in your study. If you are interested, You can click to learn:
1. "Detailed explanation of style binding in Vue" | "How does Vue dynamically bind classes? Method introduction》|《How Vue.js implements list scrolling loop》|《A brief analysis of the two-way binding principle of complie data in vue (detailed code explanation)》|《One article to understand the two-way binding principle of watcher data in vue (with code》
2.《The latest 5 vue.js video tutorial selections》
3.《Vue.js Development Basic Tutorial》
5.《 vue 3.0 New Practical Course (2021 Edition) Season 1》|《vue 3.0 New Practical Course (2021 Edition) Season 2》
The above is the detailed content of Vue3 knowledge map four: event binding and two-way binding. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




