
There are two objects $router and $route in the routing settings and jumps. They are very similar, but I can’t tell them apart. This article will help you understand the difference between $route and $router in Vue routing. I hope it will be helpful to you!

Recently, I have been learning to pass values between vue routes, which involves two objects $route and $router Regarding the difference between the two, I also checked some information on the Internet, and finally made the following summary.
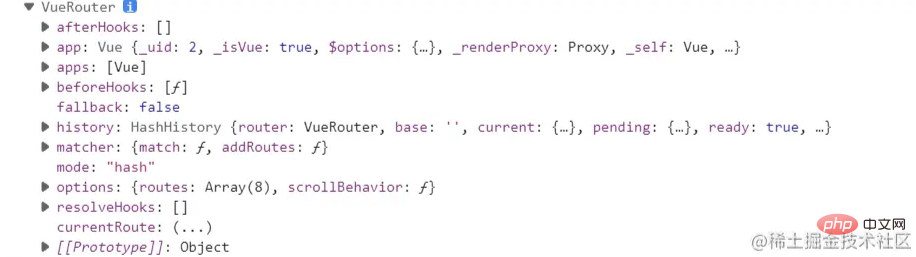
1, $router is an object of VueRouter. An instance object of router is obtained through Vue.use(VueRouter) and Vue constructor. This object is a global Object, which contains all routes, contains many key objects and attributes. [Related recommendations: "vue.js Tutorial"]

Take the history object as an example:
$router. push({path:'home'}) is essentially adding a route to the history stack. In our opinion, it is switching routes, but in essence it is adding a history record
$router.replace({path :'home'}), //Replace route, no history record
$router.push('/login'), jump to the specified route
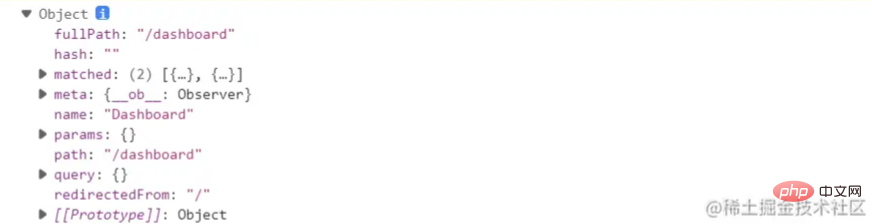
2, $route is a jump routing object. Each route will have a $route object, which is a local object that can obtain the corresponding name, path, params, query, etc.

The difference between the two can be seen from the different structures of the two, and some of their attributes are different.
$route.path string, equal to the path of the current routing object, will be parsed into an absolute path, such as /home/ews
$route.params object, containing the path of the dynamic path The key-value pairs of fragments and full-match fragments will not be spliced to the back of the route's URL
$route.query object, which contains the key-value pairs of query parameters in the route. Will be spliced to the back of the routing url
$route.router The router to which the routing rule belongs
$route.matchd array, containing the configuration parameter objects of all fragments contained in the currently matched path
$route.name The name of the current route. If no specific path is used, the name will be empty
For more programming-related knowledge, please visit: Programming Video! !
The above is the detailed content of Distinguish between $route and $router in vue routing learning and see their differences. For more information, please follow other related articles on the PHP Chinese website!