 Web Front-end
Web Front-end
 Vue.js
Vue.js
 How to use v-model in custom components? Let's talk about the usage scenarios of .sync modifier
How to use v-model in custom components? Let's talk about the usage scenarios of .sync modifier
How to use v-model in custom components? Let's talk about the usage scenarios of .sync modifier
How to use v-model in custom components? In what scenarios is the .sync modifier used? The following article will introduce to you how to use v-model in custom components and the usage scenarios of .sync modifier. I hope it will be helpful to you!

[Related recommendations: vue.js video tutorial]
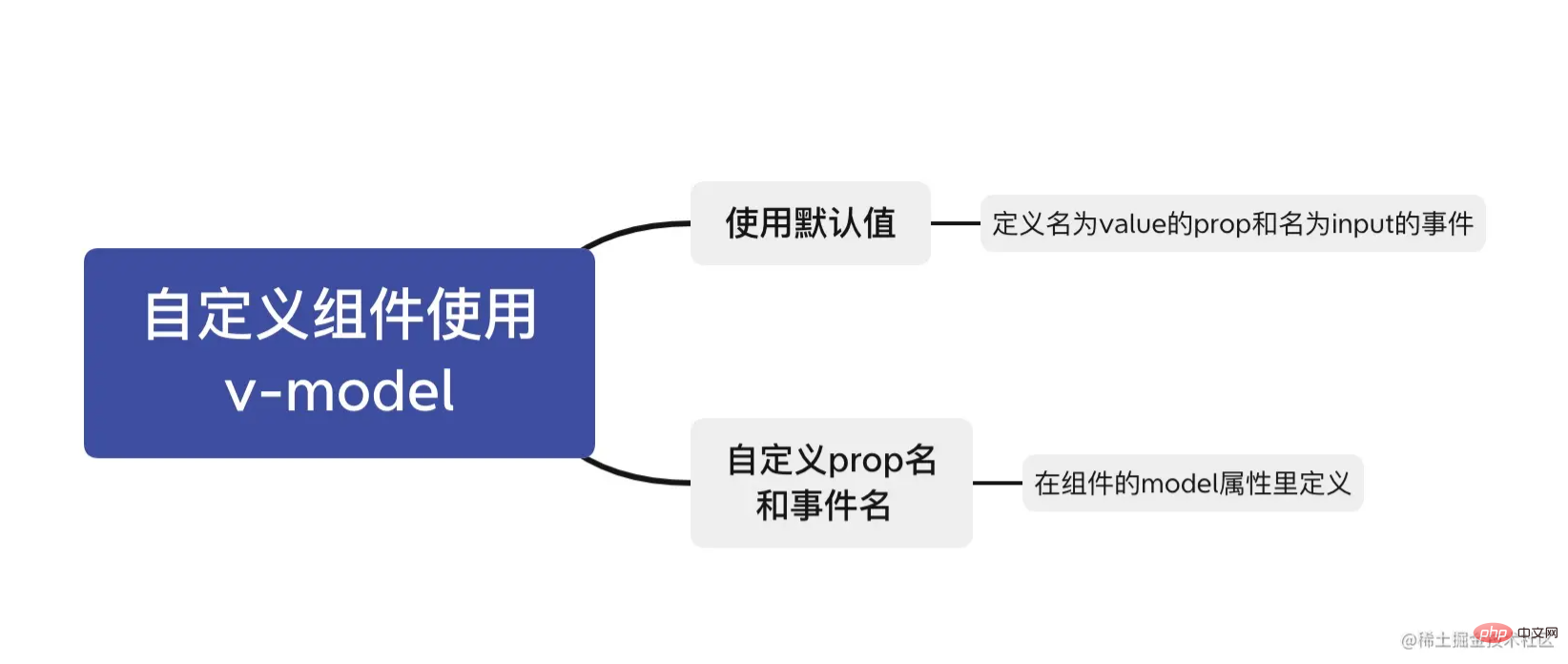
How to use v in custom components -model?
Answer:

The code is implemented as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
Quote:
1 2 3 4 5 6 7 8 |
|
You can see that the v-model on a component will use the prop named value and the event named input by default, but like a radio button , check boxes and other types of input controls may use the value attribute for different purposes.
model option can be used to avoid such conflicts:
Customize the prop name and event name. The code is implemented as follows:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|
Referenced place:
1 2 3 4 5 6 7 |
|
The value of baseCheckboxValue here will be passed into the prop named checked. At the same time, when <v-base-checkbox> triggers a change event with a new value, the value of baseCheckboxValue will be updated.
⚠️ Note that you still need to declare
checkedthis prop in thepropsoption of the component.
To be honest, in daily development, I don’t like to write v-model directly. Not writing v-model can make the code easier to understand, because the parameter values and events are clear at a glance, and It also conforms to the characteristics of one-way data flow.
But using v-model will indeed make the code much simpler. There are pros and cons, it all depends on the choice.
In what scenarios will the .sync modifier be used?
Answer: Parent and child components interact, the parent component passes the prop value to the child component, and the child component throws an event to notify the parent component to change the binding value. You can use .sync Modifier abbreviation.
The first time I came into contact with the .sync modifier was when I was using the dialog component of element-ui and saw such a ghost thing on the visible attribute.


I thought to myself, is it possible to display pop-up windows in asynchronous and synchronous situations? Is there another way to write .async? .
Then I looked at the vue documentation and realized that I was too young. Fortunately, when I encountered something I didn’t understand, I always checked it out by myself. If I had to ask my colleagues directly, it would be very shameful, hhh.
So how is this .sync modifier used? Don't worry, to understand the usage of .sync modifier, you still have to start with vue's one-way data flow.
In the article Let’s talk about two-way binding in Vue without using v-model? , we talked about the one-way data flow of vue.
A child component cannot change the prop attribute passed to it by the parent component. The recommended approach is for it to throw an event and notify the parent component to change the bound value on its own.
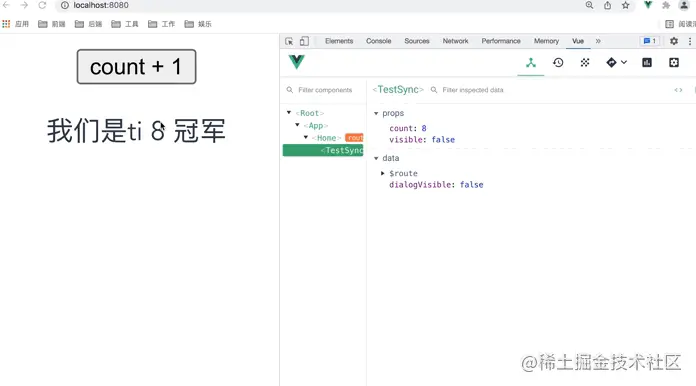
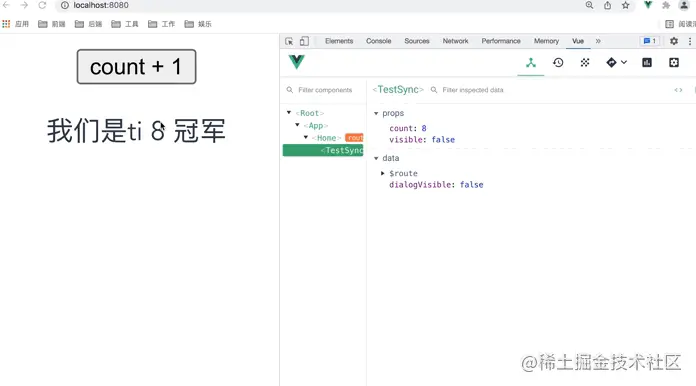
We use a counter function to experience the one-way data flow of vue
Sub component code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
Parent component code:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|

As you can see, we use the child component to throw events, notify the parent component to change the bound value, and realize the change of the child component prop value.
The whole process is as follows:

This way of writing one-way data flow is always recommended by vue. In order to facilitate this way of writing, vue, in 2.3.0 Version adds the syntax sugar of .sync modifier.
Rewrite the above counter function using .sync.
Parent component code:
1 2 3 4 5 6 7 8 |
|
Isn’t it much simpler? With the .sync modifier, there is no need to write events anymore
⚠️ Note that the child component When an internal emit event occurs, the event name must be written in the form of update:count, otherwise the .sync function will not take effect.
看着名字如此高大上的功能,居然和 v-model 一样,只是一个语法糖,我了解到真相后,只能手动[捂脸哭]。
那么回到 element-ui dialog 弹窗的 visible 属性,该怎么去用 .sync 属性呢?
很显然,也只是语法糖而已,使用 .sync 修饰符的话,可以少写一点代码。
1 |
|
等价于
1 |
|
⚠️ 注意,不写 .sync 修饰符的话,一定要手动地去调用 close 方法,然后把 dialogVisible 置为 false,不然即使点击关闭按钮也无法关闭弹窗。
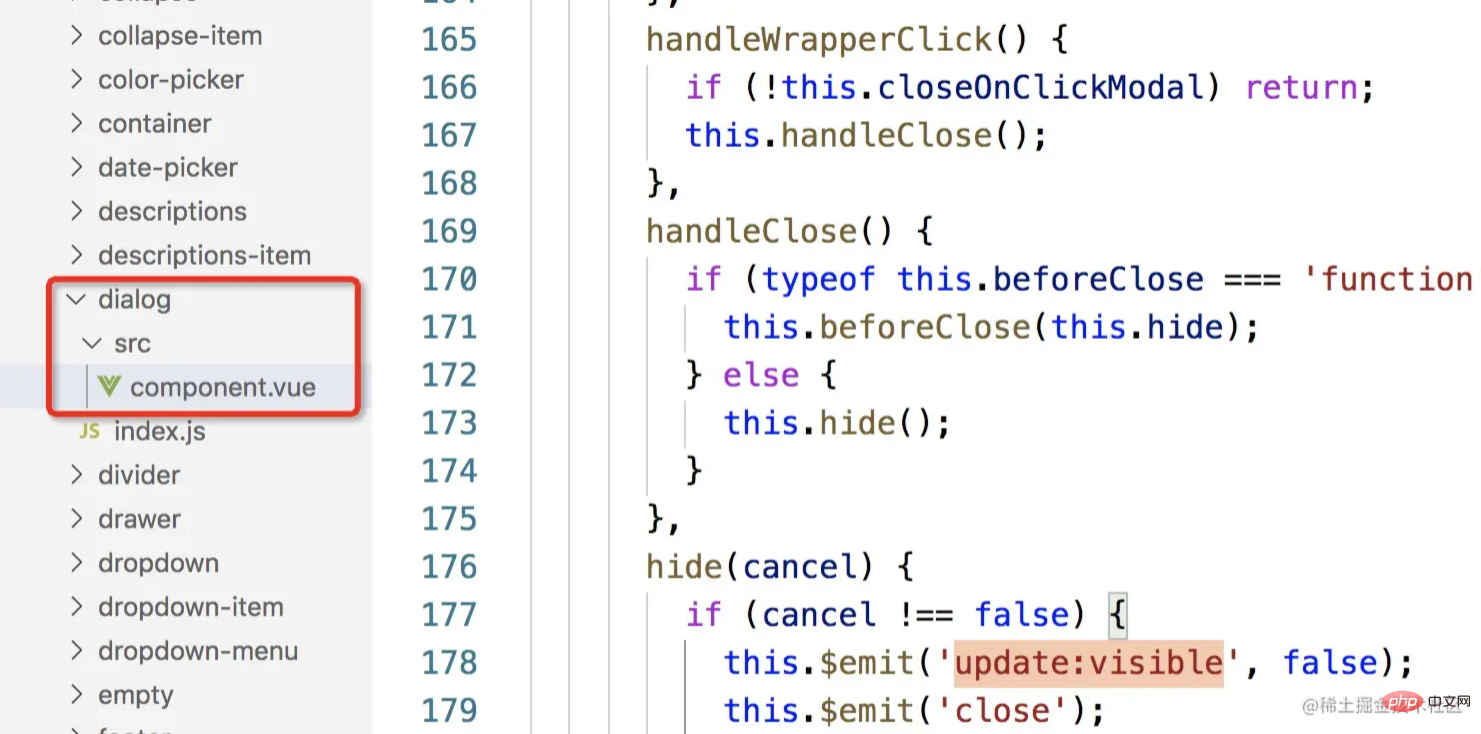
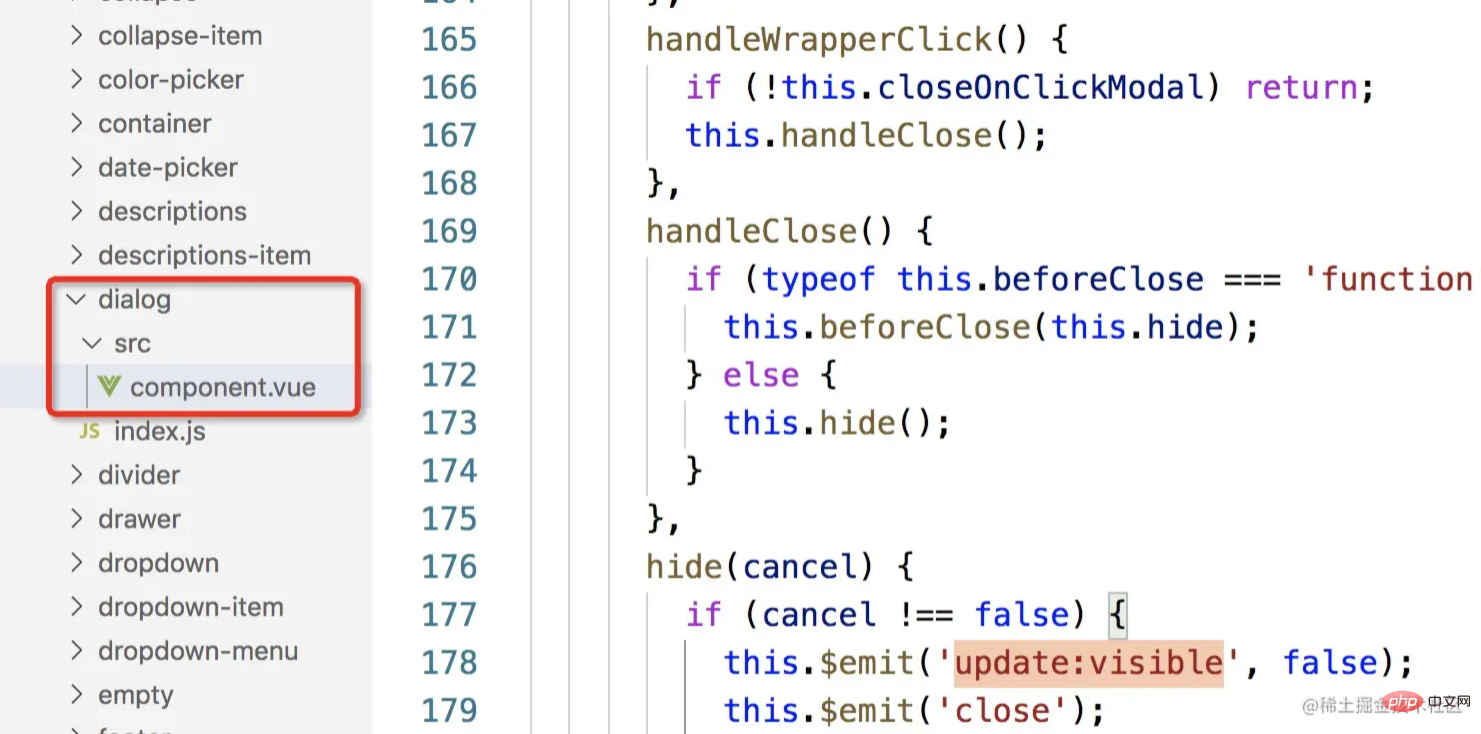
为了验证我们的想法,直接去查看 element-ui 的源码

果然在 dialog 组件源码的 178 行中发现了我们想要的代码:
1 |
|
总结
在之前的文章《聊聊Vue中如果不通过v-model实现双向绑定?》 中,我们聊到了 vue 的单向数据流。
这一讲,我们继续聊 v-model 和 .sync 修饰符,结果还是重点讲了 vue 的单向数据流
可见,vue 的单向数据流思想有多么重要,它几乎影响到了你日常开发中的所有组件的设计。
早年的我啥也不懂,直接上手写页面,导致测试的时候,各种 bug 层出不穷,究其根本,就是没有理解 vue 单向数据流的思想,设计的组件数据流转出了问题,还越陷越深,为了解 bug 写出更多 bug。
以后再有人问你 v-model 和 .sync 修饰符相关的问题,咱啥也不管,先把 vue 的单向数据流讲一遍。
希望我的 vue 系列文章能帮助到前端路上的你。
更多编程相关知识,请访问:编程入门!!
The above is the detailed content of How to use v-model in custom components? Let's talk about the usage scenarios of .sync modifier. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
How to jump to the div of vue
Apr 08, 2025 am 09:18 AM
There are two ways to jump div elements in Vue: use Vue Router and add router-link component. Add the @click event listener and call this.$router.push() method to jump.





