
In this article, we will take you to experience Vue's new front-end construction tool Vite, and talk about the differences between it and vue-cli's initialized directory. We hope it will be helpful to everyone!

Vite and Vue3 should not be new things in 2022, but there should be many like me who haven’t. Those who have come into contact with these two "new things". (Learning video sharing: vuejs tutorial)
These two (Vite Vue3) feel like completely new toys to me, It is the trend of the new era.
Looking at the webpack Vue2 in my hand, I wonder if it will be the same as angularjs gulp a few years ago , became history.
As the New Year approaches, I have some free time, so let’s get to know the new front-end construction tool Vite that has been mentioned many times, the newly upgraded Vue3!
Let’s take a look at the official introduction of Vite.

It can be seen that when developing locally, Vite uses the native ES module: Modern Browsers (such as the latest version of Google) no longer need to rely on webpack management package modules, but can have the same module management capabilities as Nodejs. This is native ES module ability.
So, when developing locally, Vite omits some time-consuming compilation processes, and hot updates are naturally faster.
When building production products, you can build modern browser products, or you can output highly optimized static resources for the production environment through Rollup. ——To what extent this is highly optimized, we can explore it in a later article.
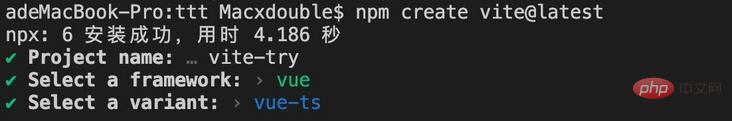
Vite Getting started is very simple, just run the npm create vite@latest command.
npm createis actually thenpm initcommand, and thenpm initcommand with the package name isnpm exec, that is, the default command to execute thevitepackage -Initialization.
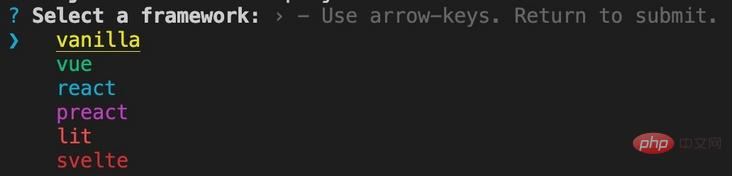
After entering the command, you need to add the project name and technology stack. You can see that there are several technology stacks to choose from (as shown below)

vite There are 6 supported frameworks, and I don’t recognize half of them.
vanilla: Vanilla JS is a fast, lightweight, cross-platform JavaScript framework. Vanilla JS is the world's most lightweight JavaScript framework (one of the few) - in fact, this thing is native JS. vue/react: There shouldn’t be much introduction to these two. preact: A lightweight alternative to React. lit: Lit is a simple library for building fast, lightweight web components. (After taking a look at the syntax, I think it’s quite fun.) svelte: A library that doesn’t use Virtual DOM – so cool. The author of this library is the same person as the author of Rollup. Here I chose vue ts to create.

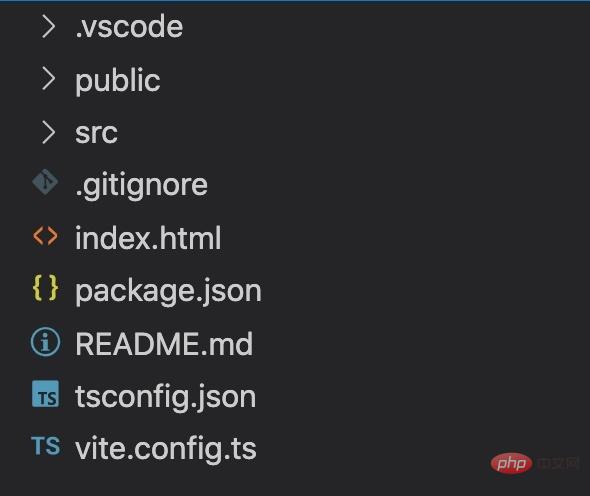
Now let’s take a look at what this newly created project directory looks like. (As shown below) There are two differences between

and the directory initialized with vue-cli:
index.html The entry file has been moved to the root directory. The official explanation is: Vite is a server during development, and index.html is the entry file for the Vite project.
vite.config.ts replaces vue.config.js as the configuration file of the vite project.
Next, let’s take a look at the contents of package.json. (Below)
{
"name": "vite-try",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"vue": "^3.2.25"
},
"devDependencies": {
"@vitejs/plugin-vue": "^2.0.0",
"typescript": "^4.4.4",
"vite": "^2.7.2",
"vue-tsc": "^0.29.8"
}
}As can be seen from the above, the Vue project initialized using Vite, the version of Vue is already the latestVue3 is gone. During development, the dependencies were also switched from the vue-cli/webpack series to the vite series.
Before experiencing the new syntax of Vue3, start the project first and see the effect.
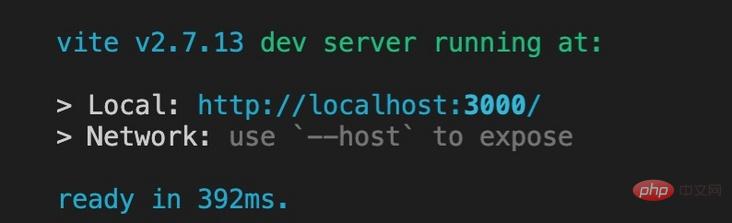
After using npm i to install the dependencies, use npm run dev to start the local development mode.

I just ran the project and the startup speed really surprised me.
This is much faster than Vue2 The initialized project startup is much faster. The project has been started in the blink of an eye.
Of course, we can know from its introduction that this is because Vite uses native ES modules during local development, so no module compilation is involved during the process process, saving a lot of time.
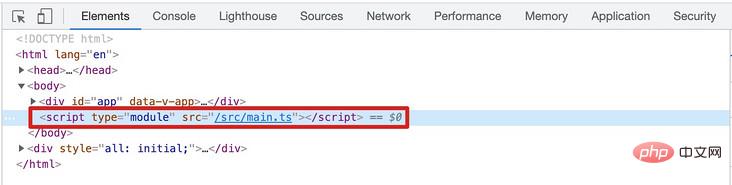
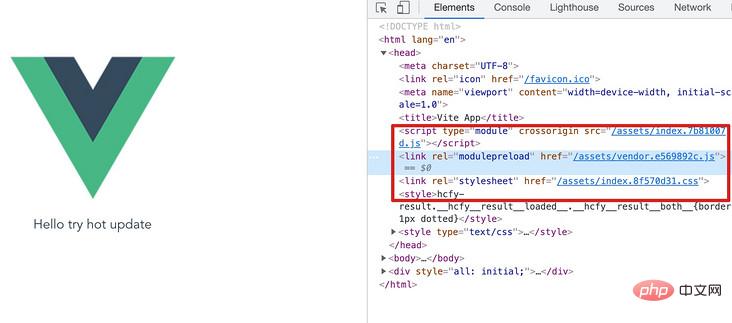
We open the console and take a look at our html file first. (As shown below)

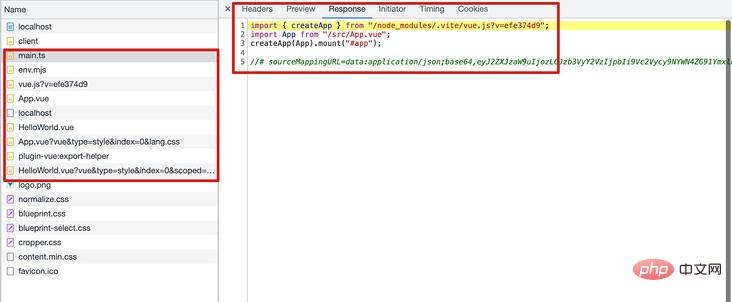
As you can see from the morning, main.ts was introduced in html , which is the entry file of our project. (As shown below)

As can be seen from the above picture, the code is still native import without any translation. .
However, here I see the requested resources, including ts and vue.
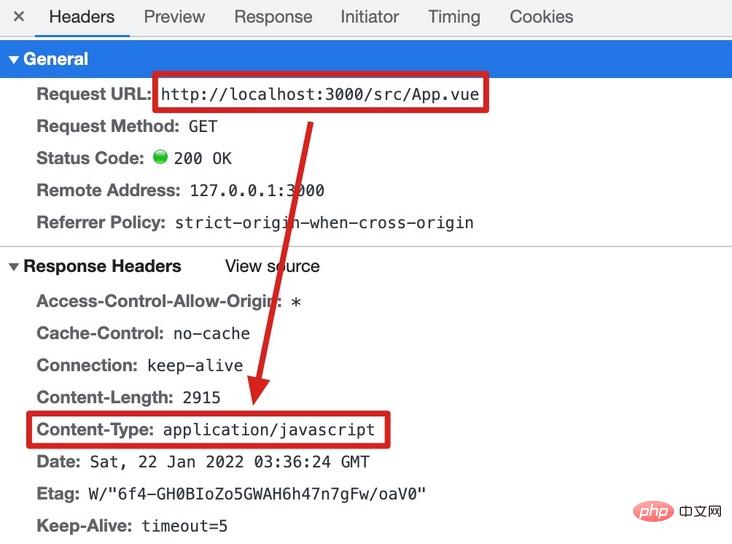
Does Google Chrome already support direct loading of ts and vue files? Actually not, the secret here comes from the response header of the file - Content-Type, which determines how the browser handles the file. (As shown below)

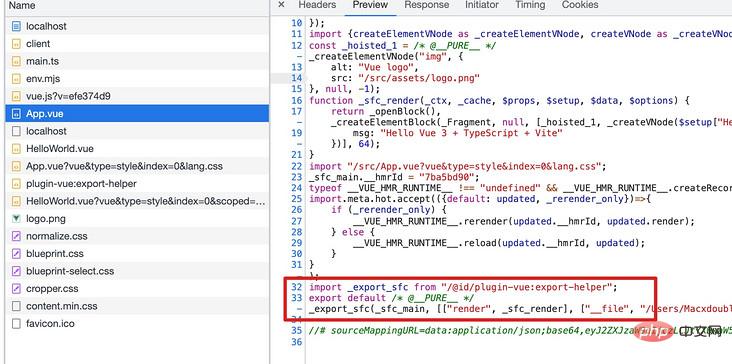
If you click on other .vue files, you can see that .vue The file is still compiled and becomes a js type that can be recognized by the browser, but the module still uses the native ES module supported by Google Chrome. (As shown below)

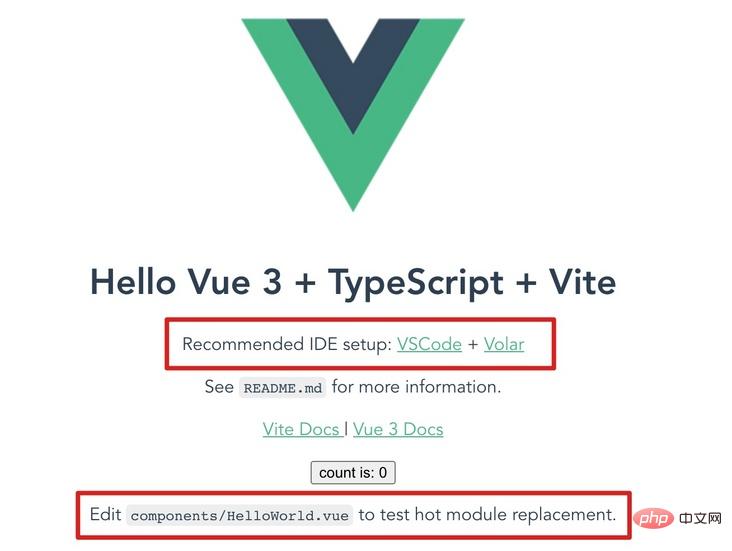
Let’s see what the page looks like. (As shown below)

emmmmm, the classic Vue startup page.
The two lines in the picture above caught my attention:
The recommended IDE is vscode volar.
Modify components/HelloWorld.vue to test the local hot update function.
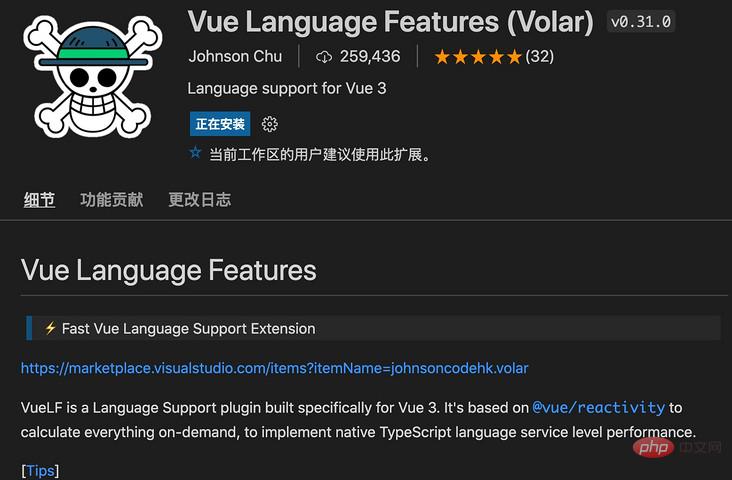
vscode is the code editor I have always used to write vue , but what is volar?
After checking, it turns out that it is a plug-in in vscode to support vue3 grammar, which can be used for intelligent grammar prompts and error checking. (As shown in the picture below)

# Install decisively. —— A shuttle for top students, many stationery for poor students
It is mentioned in the document that this plug-in may conflict with the vetur plug-in. It is recommended to only open one of the two. . (Indeed), so if you are in a workspace, only open one plug-in to avoid conflicts.
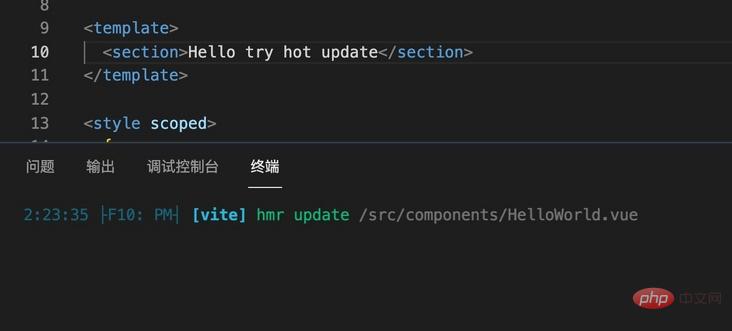
Next, I will modify components/HelloWorld.vue to test the local hot update function.
In fact, I don’t think you need to try it, it will definitely be very fast.

After modifying the code, the hot update is completed the moment it is saved, which is almost imperceptible.
This is also related to the small size of the project. For larger projects, the speed of hot updates after modifying the code needs to be verified again.
Have already experienced local development, now let’s try building the project and see what the product looks like.
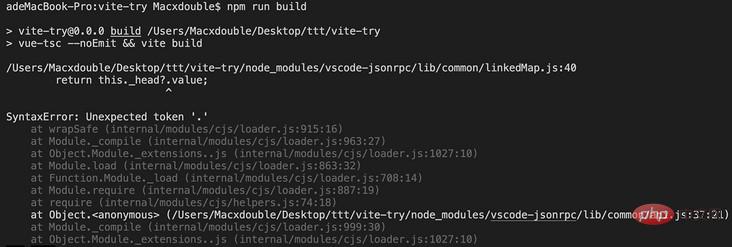
Use the npm run build command to build the project. An error was found here. (As shown below)

This is a newly initialized project. Why do I get an error when I build it for the first time?
It can be seen that the error reported here is an error reported in the optional chain operator syntax. After thinking about it, it should be a problem with the node version. My local node version is v12.20.0. I searched the official documentation and found that there are indeed related problem records. (As shown below)

It seems that vue ts’s template depends on a higher version of node , I switched the node version to v14.15.0, ran the build command again, and it was successful! (As shown below)

Rollup, Rollup Actually I haven't used it either, so let's take a look at his official introduction.

rollup and webpack, rollup's module packaging capability is not as powerful as webpack, but it uses tree-shaking to fully process js files and package the js files It will be "cleaner".
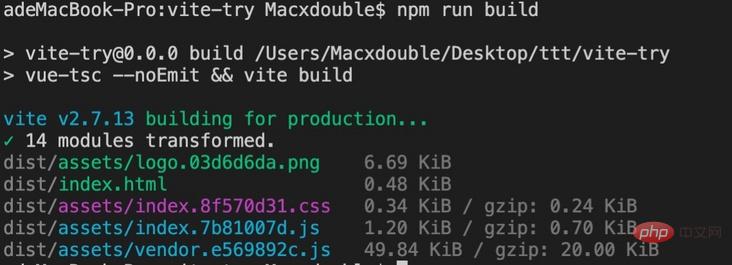
dist directory and use anywhere (a simple http server) to run the project and see.


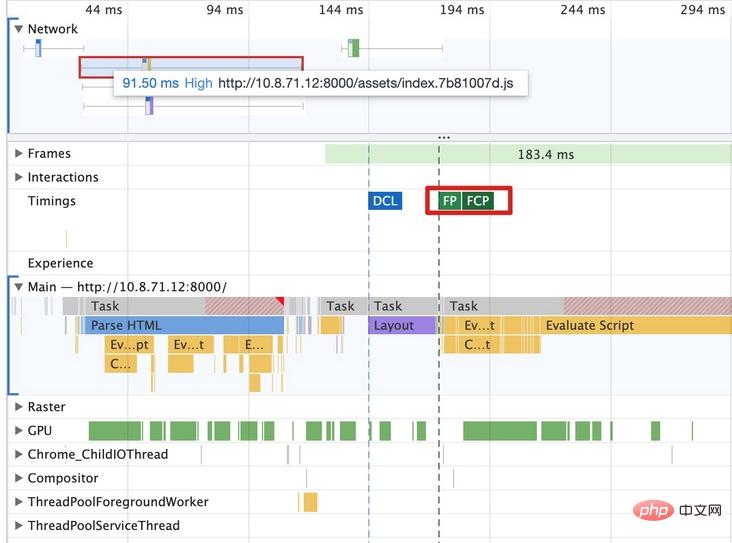
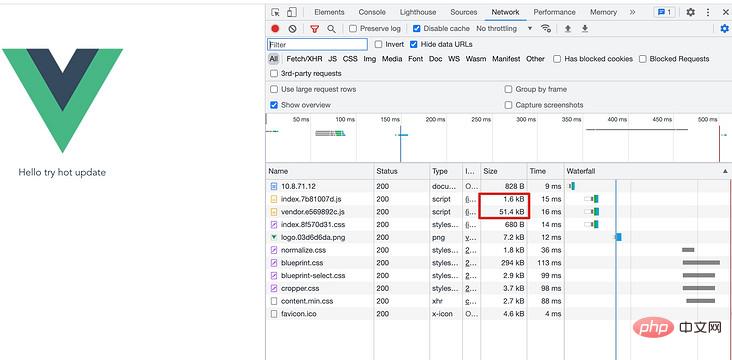
 #As can be seen from the above picture, the
#As can be seen from the above picture, the
packaged file, the entry js directly blocks the DOM rendering thread. However, these two js files are not large, adding up to 53k. Of course, as the project gets bigger, this volume will get bigger and bigger.
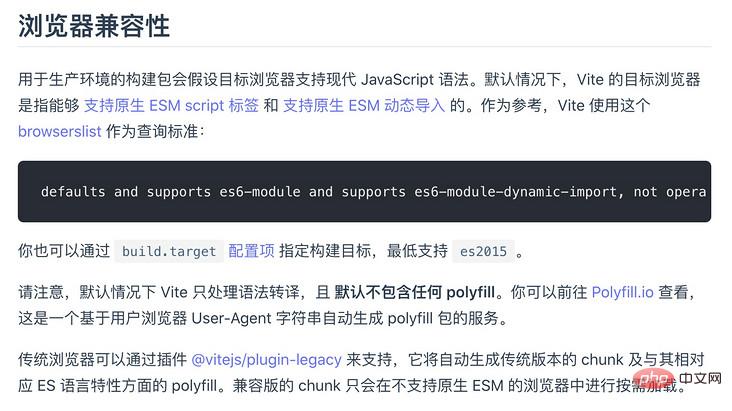
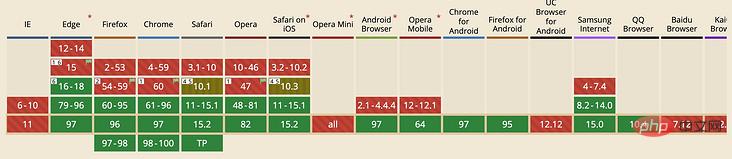
Let’s take a look at the compatibility of
Vite’s packaged code. (As shown below)
 ##According to the official introduction of Vite
##According to the official introduction of Vite
 can support at least es2015
can support at least es2015
ES6 (that is, Not supported by IE). But it can support traditional browsers (such as IE11) through a plug-in - @vitejs/plugin-legacy
So, if you have strict browser compatibility requirements, please use Vite
Summary
Create a new project with Vite
It is relatively simple to do all this with Vite
quickly! I think I will start to try to use Vite
Vue3 to write some small projects to practice, and then see if there are any production projects suitable for it. I will come back next time to talk about my first experience using Vue3
(Learning video sharing: web front-end development, Introduction to programming)
The above is the detailed content of Let's talk about Vue's new front-end construction tool Vite (first experience). For more information, please follow other related articles on the PHP Chinese website!