 Web Front-end
Web Front-end
 Front-end Q&A
Front-end Q&A
 Romantic Expression of Love: 2021 Chinese Valentine's Day Confession Artifact (source code download)
Romantic Expression of Love: 2021 Chinese Valentine's Day Confession Artifact (source code download)
Romantic Expression of Love: 2021 Chinese Valentine's Day Confession Artifact (source code download)
Chinese Valentine’s Day in 2021 is coming. As a programmer, don’t fall behind. Come and show your love with code! Below, PHP Chinese website has prepared 6 Chinese Valentine's Day expression tools for everyone. Put the unspeakable words into the code and send them to the one you love! I wish you all a successful confession and win the hearts of beautiful women!
1. Pink Valentine’s Day love flying out special effects

#Introduction: Draw cool pink love flying out based on canvas canvas , hearts overflowing, Valentine’s Day love theme page background animation special effects.
Effect preview and download address: https://www.php.cn/xiazai/js/6455
##2, html5 I love you on Valentine's Day 520 Confession Special Effect

https://www.php.cn/xiazai/js/6454
3, css3 Chinese Valentine's Day Valentine's Day Elf Shows Love Animation Special Effects

https://www.php.cn/xiazai/js/6453
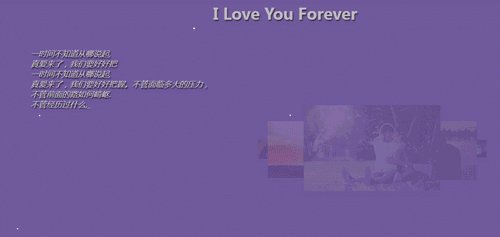
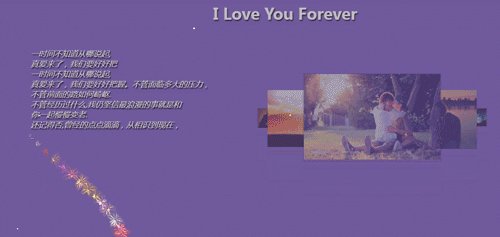
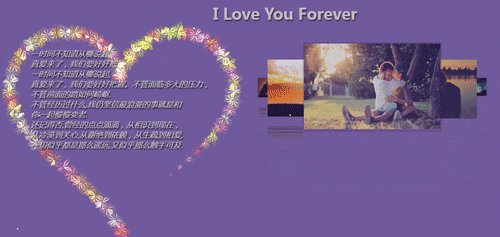
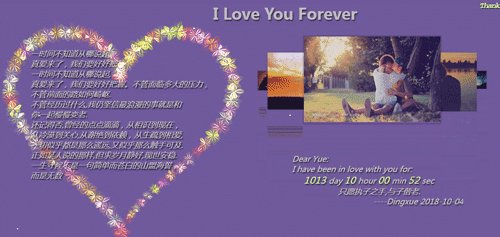
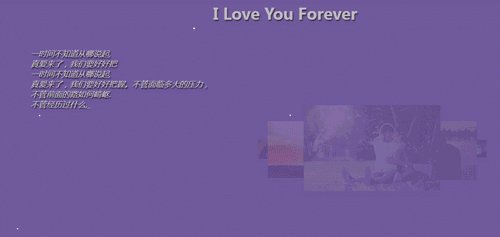
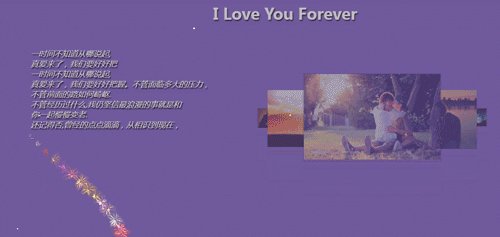
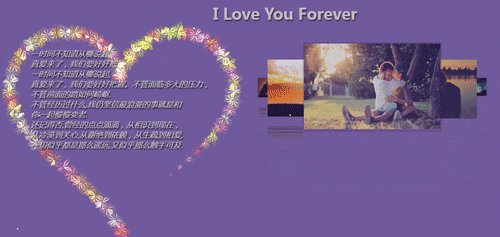
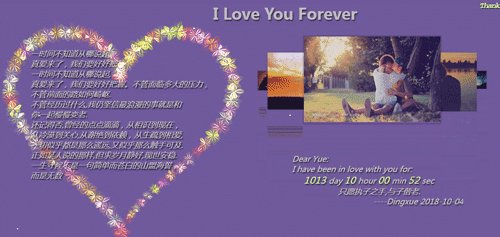
##4. Cool Chinese Valentine’s Day Confession of love animation special effects
 Introduction: Draw Chinese Valentine's Day love theme animation based on canvas, with glowing and scattering love animation special effects.
Introduction: Draw Chinese Valentine's Day love theme animation based on canvas, with glowing and scattering love animation special effects.
Effect preview and download address:
https://www.php.cn/xiazai/js/64525. Chinese Valentine’s Day colorful square love UI special effects
 Introduction: Draw a love layout composed of multiple colored squares based on css3 attributes. Block love codes that can be used for Chinese Valentine's Day themes.
Introduction: Draw a love layout composed of multiple colored squares based on css3 attributes. Block love codes that can be used for Chinese Valentine's Day themes.
Effect preview and download address:
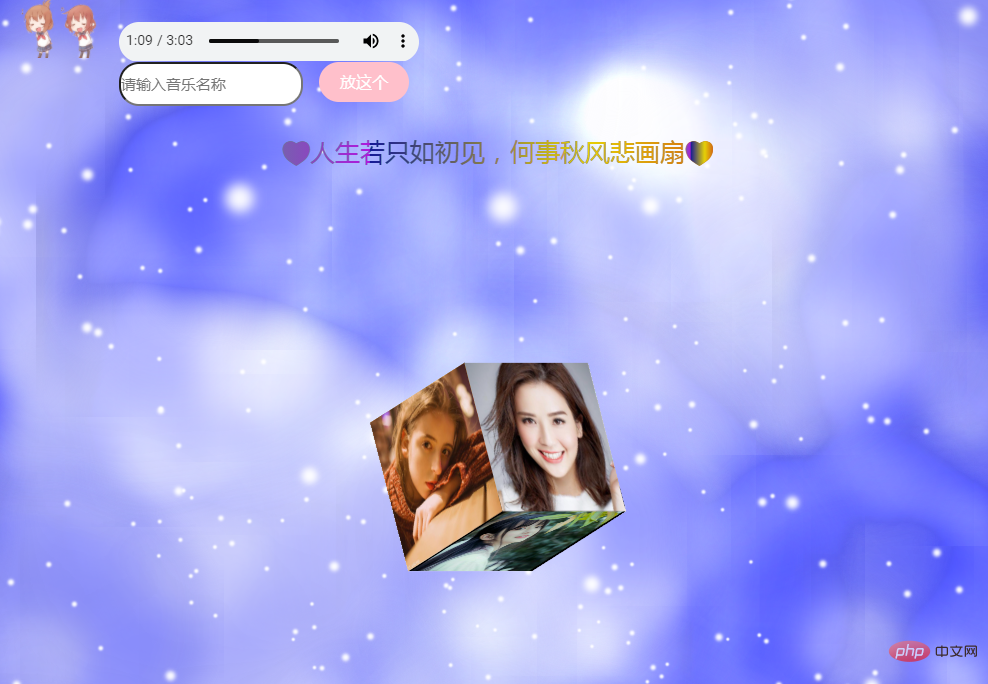
https://www.php.cn/xiazai/js/64516, html5 Chinese Valentine's Day theme confession Animation page
 Introduction: HTML5 is based on canvas to create a Chinese Valentine's Day themed confession animation page. Drag and drop 3D cube picture album, snowflake background, video background music, click on the upper left corner to open and switch music.
Introduction: HTML5 is based on canvas to create a Chinese Valentine's Day themed confession animation page. Drag and drop 3D cube picture album, snowflake background, video background music, click on the upper left corner to open and switch music.
Effect preview and download address:
https://www.php.cn/xiazai/js/6450station!《
》
Romantic Chinese Valentine's Day: 7 must-have confession source codes for programmers (super cool)《
》
Five cool 520 must-have confessions Source code recommendation《
》
Romantic Chinese Valentine's Day: Ten must-have confession source codes for programmers《Romantic Programmer: Valentine's Day Beautiful confession code
》PHP Chinese website special effects download
The above is the detailed content of Romantic Expression of Love: 2021 Chinese Valentine's Day Confession Artifact (source code download). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
React's Ecosystem: Libraries, Tools, and Best Practices
Apr 18, 2025 am 12:23 AM
The React ecosystem includes state management libraries (such as Redux), routing libraries (such as ReactRouter), UI component libraries (such as Material-UI), testing tools (such as Jest), and building tools (such as Webpack). These tools work together to help developers develop and maintain applications efficiently, improve code quality and development efficiency.
 The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
The Future of React: Trends and Innovations in Web Development
Apr 19, 2025 am 12:22 AM
React's future will focus on the ultimate in component development, performance optimization and deep integration with other technology stacks. 1) React will further simplify the creation and management of components and promote the ultimate in component development. 2) Performance optimization will become the focus, especially in large applications. 3) React will be deeply integrated with technologies such as GraphQL and TypeScript to improve the development experience.
 Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
Frontend Development with React: Advantages and Techniques
Apr 17, 2025 am 12:25 AM
The advantages of React are its flexibility and efficiency, which are reflected in: 1) Component-based design improves code reusability; 2) Virtual DOM technology optimizes performance, especially when handling large amounts of data updates; 3) The rich ecosystem provides a large number of third-party libraries and tools. By understanding how React works and uses examples, you can master its core concepts and best practices to build an efficient, maintainable user interface.
 React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React: The Power of a JavaScript Library for Web Development
Apr 18, 2025 am 12:25 AM
React is a JavaScript library developed by Meta for building user interfaces, with its core being component development and virtual DOM technology. 1. Component and state management: React manages state through components (functions or classes) and Hooks (such as useState), improving code reusability and maintenance. 2. Virtual DOM and performance optimization: Through virtual DOM, React efficiently updates the real DOM to improve performance. 3. Life cycle and Hooks: Hooks (such as useEffect) allow function components to manage life cycles and perform side-effect operations. 4. Usage example: From basic HelloWorld components to advanced global state management (useContext and
 Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
Understanding React's Primary Function: The Frontend Perspective
Apr 18, 2025 am 12:15 AM
React's main functions include componentized thinking, state management and virtual DOM. 1) The idea of componentization allows splitting the UI into reusable parts to improve code readability and maintainability. 2) State management manages dynamic data through state and props, and changes trigger UI updates. 3) Virtual DOM optimization performance, update the UI through the calculation of the minimum operation of DOM replica in memory.
 React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React and Frontend Development: A Comprehensive Overview
Apr 18, 2025 am 12:23 AM
React is a JavaScript library developed by Facebook for building user interfaces. 1. It adopts componentized and virtual DOM technology to improve the efficiency and performance of UI development. 2. The core concepts of React include componentization, state management (such as useState and useEffect) and the working principle of virtual DOM. 3. In practical applications, React supports from basic component rendering to advanced asynchronous data processing. 4. Common errors such as forgetting to add key attributes or incorrect status updates can be debugged through ReactDevTools and logs. 5. Performance optimization and best practices include using React.memo, code segmentation and keeping code readable and maintaining dependability
 The Power of React in HTML: Modern Web Development
Apr 18, 2025 am 12:22 AM
The Power of React in HTML: Modern Web Development
Apr 18, 2025 am 12:22 AM
The application of React in HTML improves the efficiency and flexibility of web development through componentization and virtual DOM. 1) React componentization idea breaks down the UI into reusable units to simplify management. 2) Virtual DOM optimization performance, minimize DOM operations through diffing algorithm. 3) JSX syntax allows writing HTML in JavaScript to improve development efficiency. 4) Use the useState hook to manage state and realize dynamic content updates. 5) Optimization strategies include using React.memo and useCallback to reduce unnecessary rendering.
 React vs. Other Frameworks: Comparing and Contrasting Options
Apr 17, 2025 am 12:23 AM
React vs. Other Frameworks: Comparing and Contrasting Options
Apr 17, 2025 am 12:23 AM
React is a JavaScript library for building user interfaces, suitable for large and complex applications. 1. The core of React is componentization and virtual DOM, which improves UI rendering performance. 2. Compared with Vue, React is more flexible but has a steep learning curve, which is suitable for large projects. 3. Compared with Angular, React is lighter, dependent on the community ecology, and suitable for projects that require flexibility.



