
In the previous article, we learned how to use the background-origin attribute to position the background image of an element. Please see "One trick to position the background image relative to the origin of css". This time we will learn about the method of positioning the background image of the element. You can refer to it if necessary.
In the previous article, Xiaolizi has this attribute that we are going to introduce. I don’t know if you still remember it. If you don’t remember, go back and take a look. The last article mainly introduced the background-origin attribute, so I didn’t talk about anything else. Today we focus on the background-position attribute.
First let’s look at a little chestnut.
<style>
div{
background-image: url("images/3.jpg");
background-repeat:no-repeat;
background-position:left;
}
</style>
</head>
<body><div>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
<p>为了显示,表明这个一个p元素</p>
</div>
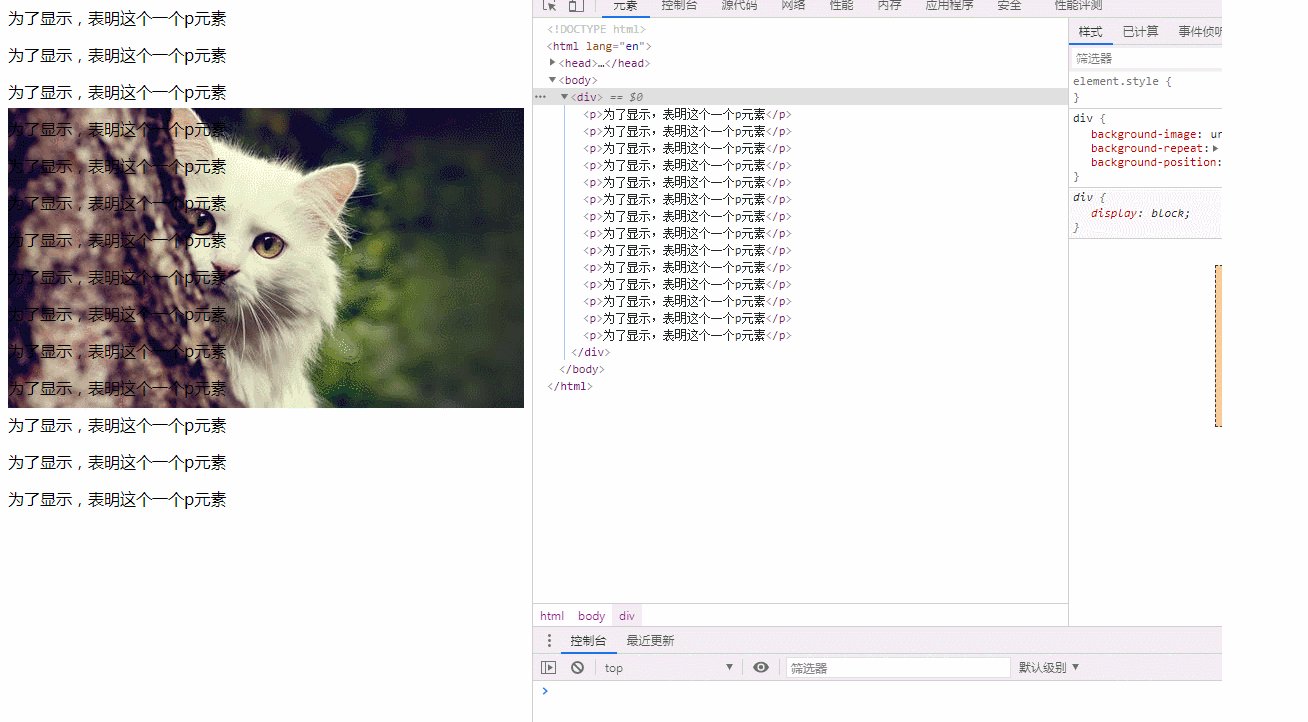
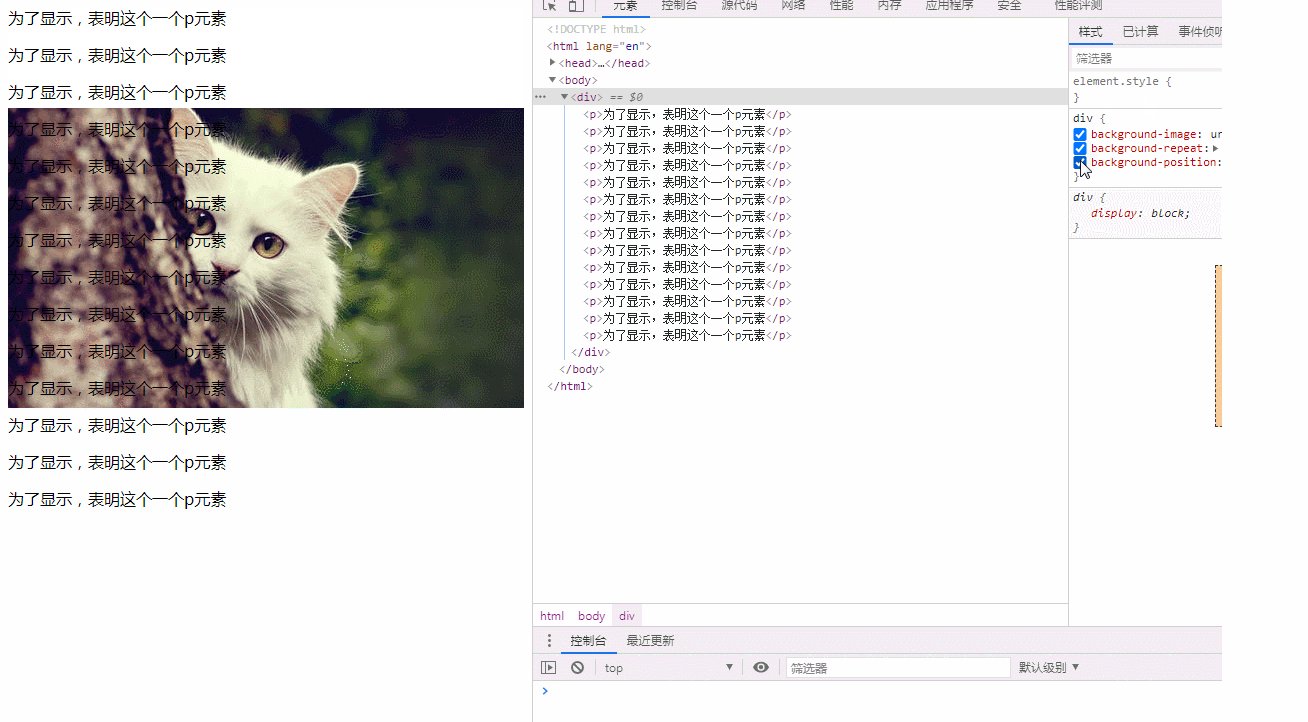
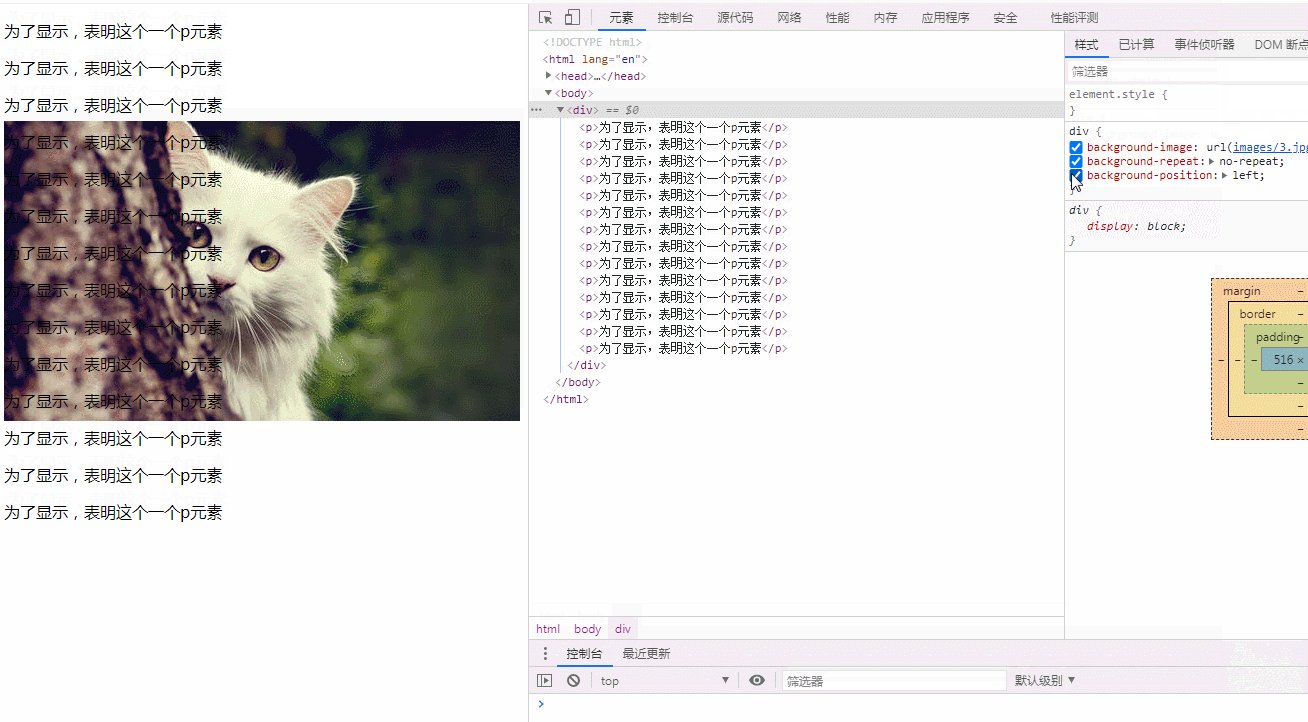
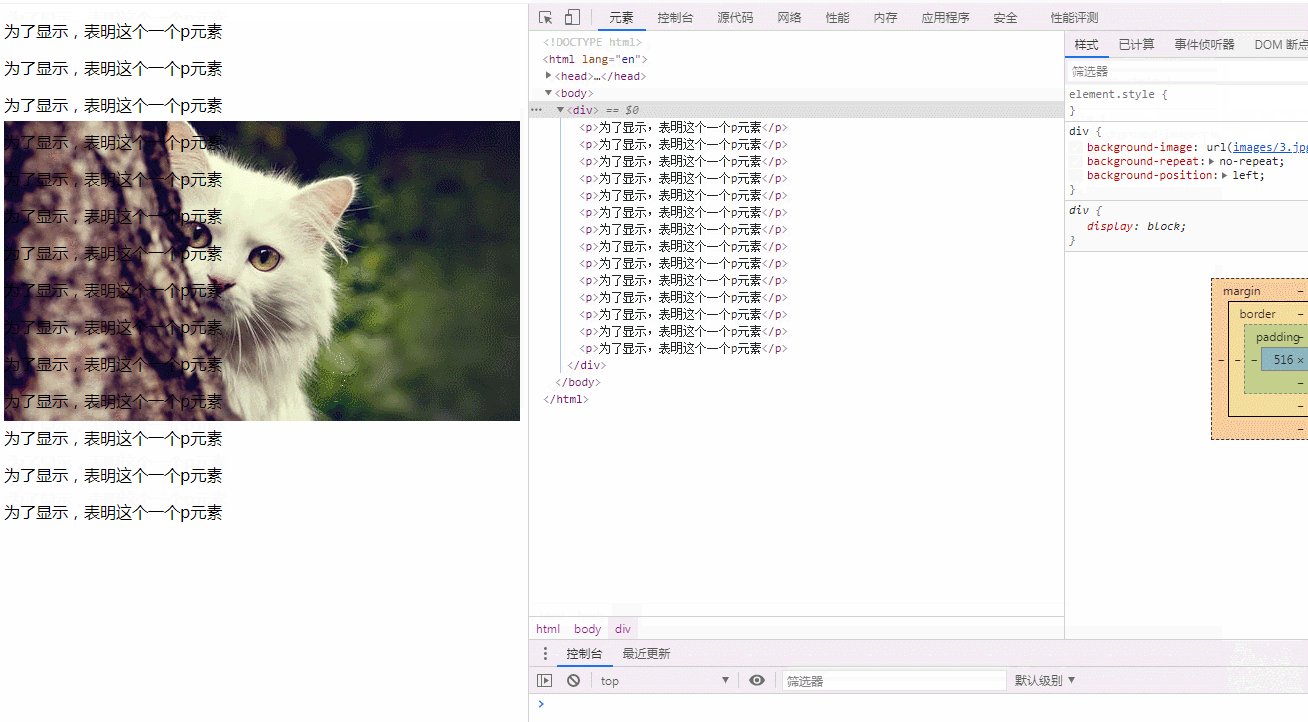
</body>The result of this small example is

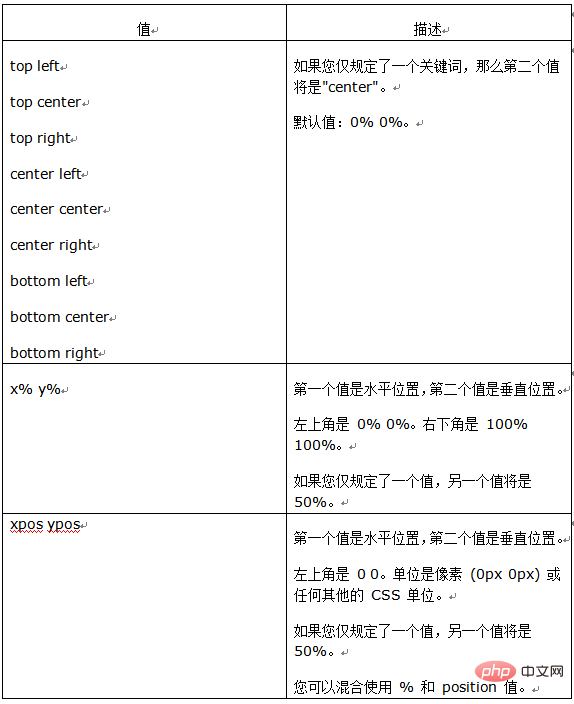
We can see that when we change "background-position:left;# When the effect of ##" is cancelled, you can find that the background image originally at the bottom suddenly moved to the top. When the effect of "background-position:left;" is checked, the background image returns to its original position. It seems that the background-position attribute is the key to moving the background image, so let’s take a look at this attribute.
background-image). If the background image is to be repeated, it will start from this point.

The above is the detailed content of One trick to fix the background image of css positioning elements. For more information, please follow other related articles on the PHP Chinese website!