How to define grid line size in css
We have almost learned the knowledge about the css background. Next, let’s take a look at the knowledge of the grid system. Friends in need can refer to it.
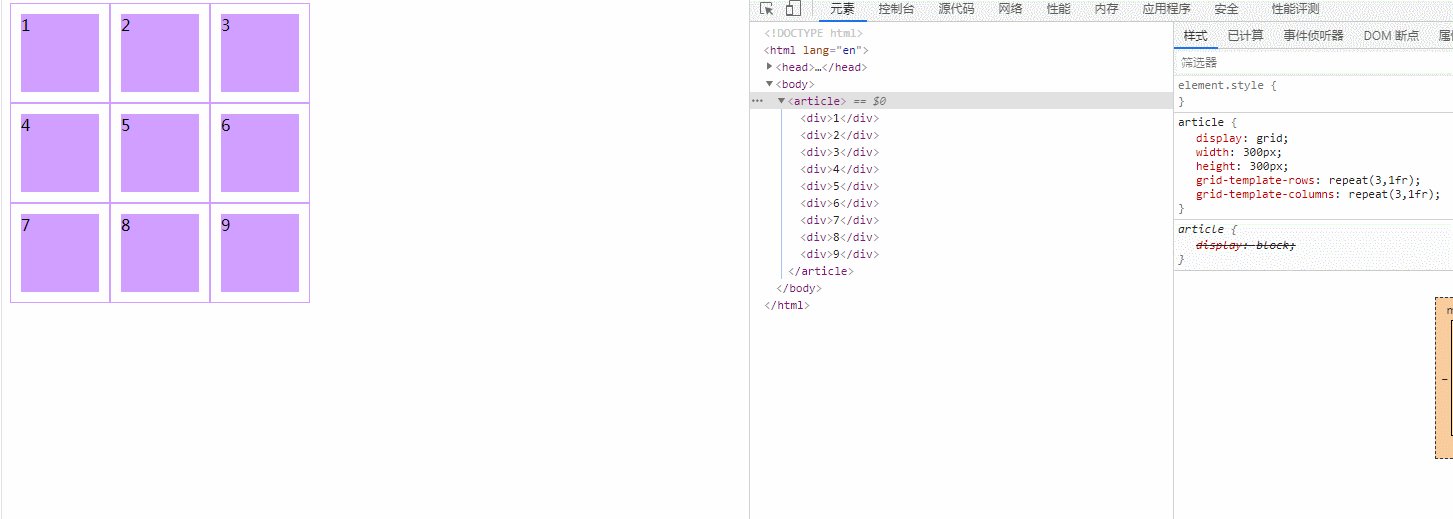
Let’s look at a little chestnut first.
<style>
article {
display: grid;
width: 300px;
height: 300px;
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
}
div{
background: rgb(208, 159, 255);
background-clip: content-box;
border: solid 1px rgb(208, 159, 255);
padding: 10px;
}
</style>
</head>
<body>
<article>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</article>
</body>The result of this small example is
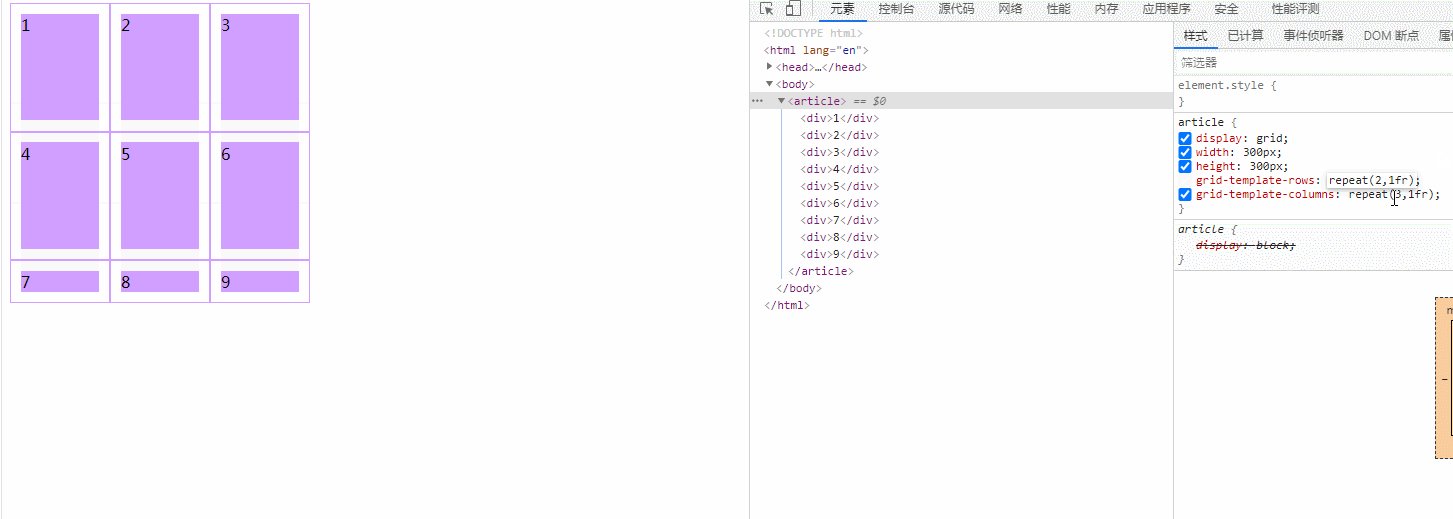
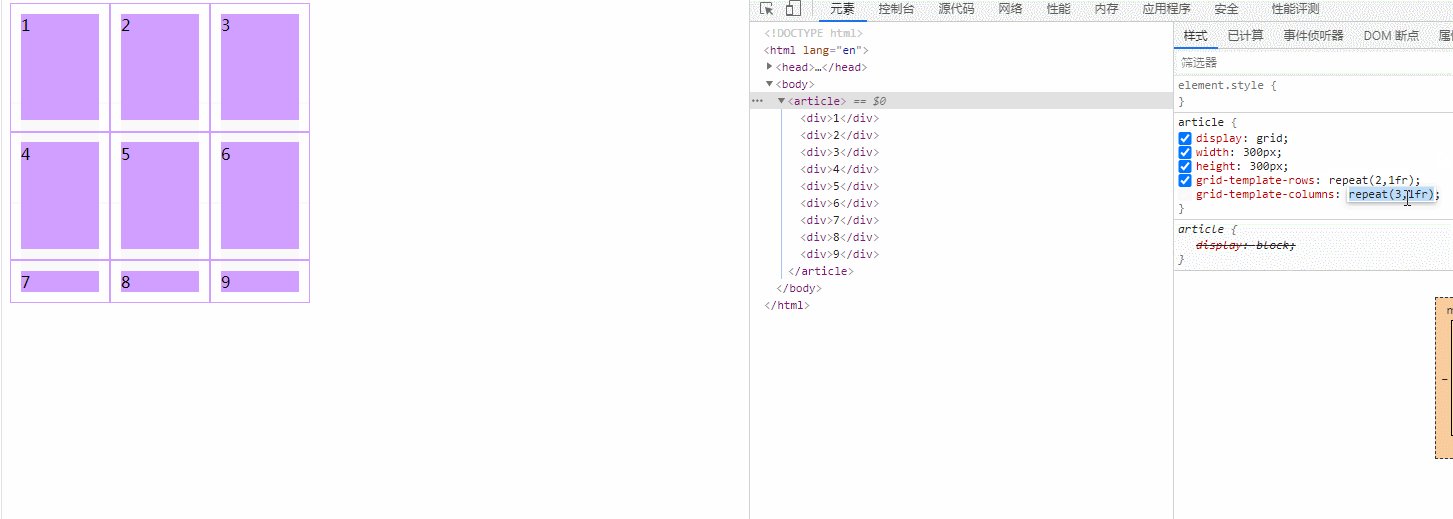
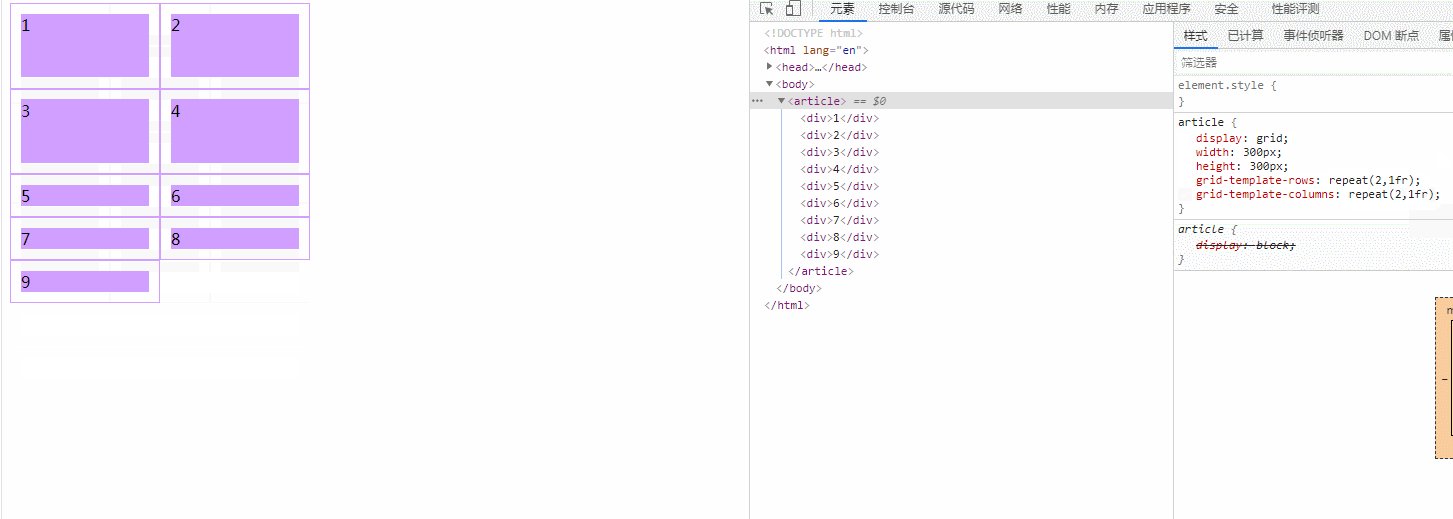
 As you can see, by changing the value of the attribute, we changed the originally very beautiful layout into a not particularly beautiful one. A layout. So what attributes did we change? By observing, you can see that the attribute values of
As you can see, by changing the value of the attribute, we changed the originally very beautiful layout into a not particularly beautiful one. A layout. So what attributes did we change? By observing, you can see that the attribute values of grid-template-rows and grid-template-columns have been changed.
Let’s take a look at these two attributes.
The grid-template-columns property is based on the dimensions of the grid column to define the name of the grid line and the size of the grid track. The values are a space-separated list, where each value specifies the dimensions of the corresponding column.
The syntax format is
grid-template-columns: none|auto|max-content|min-content|length|initial|inherit;
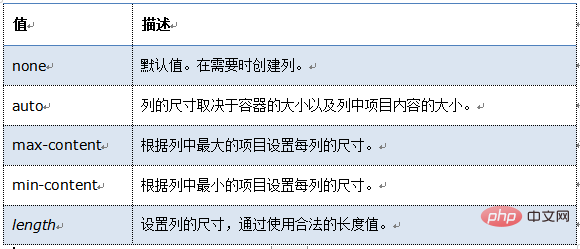
This is a detailed introduction to this attribute value.
none: This keyword represents an ambiguous mesh. All rows and their sizes will be implicitly specified by the grid-auto-rows attribute.
max-content: is a keyword used to indicate that the maximum content of the grid item occupies the grid track.
min-content: is a keyword used to indicate that the grid track is occupied by the maximum and minimum content of the grid item.
auto: If the grid track is the largest, this property is equivalent to
; when it is the smallest, it is equivalent to .
After looking at the grid-template-columns property, let’s look at another property, grid-template-rows.
grid-template-rows Specifies the number (and height) of rows in a grid layout. The values are a space-separated list, where each value specifies the height of the corresponding row.
Let’s take a look at the syntax format of this attribute.
grid-template-rows: none|auto|max-content|min-content|length|initial|inherit;
I found that the value of this attribute is exactly the same as the value of the previous attribute, so we don’t have to remember so much. Let’s take a look at the concise version

Recommended learning: css video tutorial
The above is the detailed content of How to define grid line size in css. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1426
1426
 52
52
 1328
1328
 25
25
 1273
1273
 29
29
 1253
1253
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




