
jQuery provides four event monitoring methods: 1. Using bind(), you can add one or more event handlers to the selected element and set the event processing function; 2. Use live(), You can add one or more event handlers to the current or future matching elements and set the processing function; 3. Using delegate(), you can add one or more event handlers for the specified element (belonging to the child elements of the selected element) Program; 4. Using on(), you can add one or more event handlers on the selected element and sub-elements.

The operating environment of this tutorial: windows7 system, jquery3.6 version, Dell G3 computer.
jQuery provides a variety of ways to bind events. Each method has its own characteristics. Understanding the similarities and differences between them will help us make the right choice when writing code, so as to write Produce elegant and easy-to-maintain code. Let's take a look at the ways to bind events in jQuery.
jQuery provides four event monitoring methods, namely bind, live, delegate, and on. The corresponding functions to unblock the monitoring are unbind, die, undelegate, and off
1. blind
Definition and usage: Add one or more event handlers to the selected element and specify the function to run when the event occurs.
Grammar:
$(selector).blind("事件类型",data,function(){});
//data是传入函数的参数用event.data获取(平时用的.click()等都是其简化用法)Features
Applicable to static pages. It can only be bound to elements that already exist when it is called, and cannot be bound to new ones in the future. Added element binding
will only be blinded when the page is loaded;
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("p").bind("click", function() {
console.log("这个段落被点击了。");
});
});
</script>
</head>
<body>
<p>点我!</p>
</body>
</html>
2, live
Definition: Add one or more event handlers to the current or future matching elements;
Syntax:
live("事件类型",data, 函数名);//data可选Features: live does not bind the event to itself (this), but to this.context
It uses the event delegation mechanism to complete the monitoring and processing of events. The processing of the node is entrusted to the document
The newly added element does not need to be bound to a listener again and can be processed with multiple events
It can only be placed behind the directly selected element
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-1.7.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").live("click", function() {
$("p").slideToggle();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<button>点我!</button>
<br><br>
</body>
</html>
Note: The live() method was deprecated in jQuery version 1.7 and removed in version 1.9. Please use the on() method instead.
3. delegate
delegate() method adds one or more event handlers to the specified element (belonging to the child elements of the selected element) and stipulates that when Functions that are run when these events occur.
Event handlers using the delegate() method apply to the current or future elements (such as new elements created by scripts).
Syntax:
delegate(selector,type,[data],fn)
Features: More precise use of event proxies in a small range, performance better than .live(). Can be used on dynamically added elements.
("父级选择器").delegate(".a","click",function())//表示:.a的事件通过父级元素进行委托,(this)获取的是触发事件的子元素Example: When clicking the
element inside the
elements
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("div").delegate("p", "click", function() {
$("p").css("background-color", "pink");
});
});
</script>
</head>
<body>
<div style="background-color:yellow">
<p>这个段落在 div 元素内。</p>
</div>
<p>这是一个段落。</p>
</body>
</html>4, on
Definition: Bind the listening event to the nearest parent element
Syntax:
on(type, 选择器,方法)
Features:
You can also use event listening for newly added tags under the parent element
It also supports multi-time event processing
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
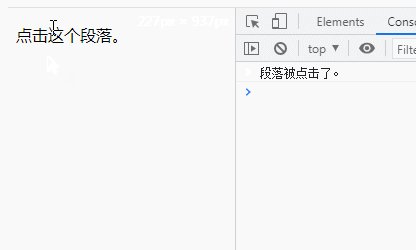
$("p").on("click", function() {
console.log("段落被点击了。");
});
});
</script>
</head>
<body>
<p>点击这个段落。</p>
</body>
</html>
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of What are the ways to monitor jquery events?. For more information, please follow other related articles on the PHP Chinese website!