
First, we need to add a controller under the App area. Here we take AppDemoController as an example. As shown in the figure below:

Note: You can also create other areas by yourself, but it is recommended to use the App area here.
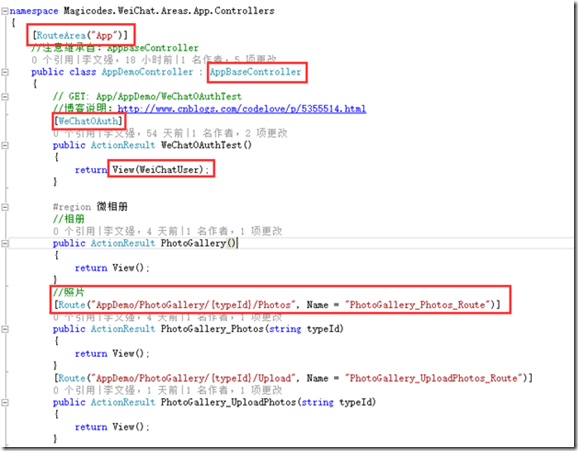
After creating it, please add your own Action and pay attention to the following matters. As shown in the picture below:

As shown in the picture above, there are the following points to note:
RouteArea and Route: here Attribute routing is used. RouteArea is used to identify the regional route name, and Route is used to define the path. The route name can be set through its Name attribute to facilitate the generation of connections based on the route name. If you find that attribute routing is not working, please note whether you have added the code in class RouteConfig: "routes.MapMvcAttributeRoutes();".
WeChatOAuth: used to obtain WeChat fan information.
AppBaseController: Pay attention to changing the controller base class. AppBaseController encapsulates some commonly used properties and functions to quickly iterate business in WeChat development. For example: TenantId, WeiChatUser and data filter. To use WeiChatUser in Action, please note to add the attribute "WeChatOAuth# above the Action name ##".

 What are the commonly used DNSs?
What are the commonly used DNSs?
 How to use shift backdoor
How to use shift backdoor
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 what is vb program
what is vb program
 What is the difference between ibatis and mybatis
What is the difference between ibatis and mybatis
 How much is one Bitcoin in RMB?
How much is one Bitcoin in RMB?
 How to use frequency function
How to use frequency function




