 WeChat Applet
WeChat Applet
 WeChat Development
WeChat Development
 Detailed graphic and text explanation of examples of developing custom menu jump pages and obtaining user information for WeChat public accounts
Detailed graphic and text explanation of examples of developing custom menu jump pages and obtaining user information for WeChat public accounts
Detailed graphic and text explanation of examples of developing custom menu jump pages and obtaining user information for WeChat public accounts
This article mainly introduces the development of WeChat public accountsCustom menu Jump to the page and obtain relevant information about user information examples. Friends in need can refer to the following
WeChat public account development custom menu
Please read this article before proceeding with configuration development
Please go to the WeChat platform developer documentation to read "Web page authorization to obtain basic user information" "InterfaceExplanation
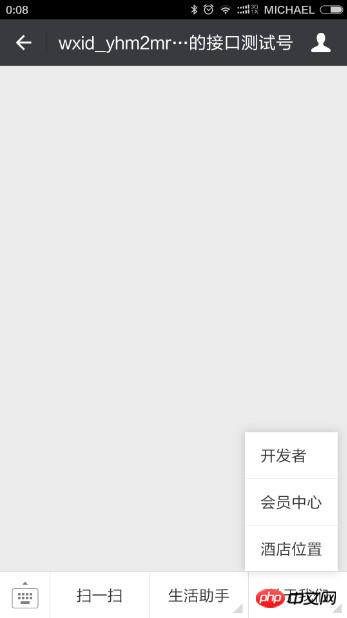
In the development of WeChat public accounts, a menu is often defined, and then the user clicks the menu to enter the user's personal center function, which is usually applied to each public account membership service.
How to navigate a user to the personal center page in the WeChat custom menu?
The first choice is to obtain the user's openid through the user's click. To obtain the user's openid through the user's click jump, you must dynamically bind the user's openid in the menu, or fill in WeChat in the jump URL of the menu. The link provided is officially given two link types
One is the link with Scope as snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdapter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_base&state=123#wechat_redirect
The other is the link whose Scope is snsapi_userinfo
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
The difference between these two links is as follows
Application authorization scope, snsapi_base (does not pop up the authorization page, jumps directly, and can only obtain the user's openid), snsapi_userinfo (pops up the authorization page, and can get the nickname, gender, and location through openid. And, even if it is not in the future In the case of attention, as long as the user authorizes it, its information can also be obtained)
Many opinions on the Internet are to directly use the URL of the link as the URL in the view type in the WeChat custom menu (when filling in the URL It is necessary to configure the web page authorization callback domain name and appid). I tried this method but failed.
{ "type":"view", "name":"会员中心", "url":"https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你配置接收微信认证的地址?response_type=code&scope=snsapi_base&state=1#wechat_redirect" },The return result is that the menu creation failed
Create menu failed errcode:{40033} errmsg:{invalid char<a href="http://www.php.cn/code/8209.html" target="_blank">set</a>. please check your request, <a href="http://www.php.cn/wiki/109.html" target="_blank">if</a> <a href="http://www.php.cn/wiki/137.html" target="_blank">include</a> \uxxxx will create fail! hint: [91..gA0792vr23]}
I tried urlEncoding the following address, but still got the same error.
Later I thought of a way
Fill in your own URL in the custom menu, redirect the user to the URL of snsapi_base in the filled-in URL, and then configure the acquisition in snsapi_base The user's openid and other user information finally jump to a page, which is the usual member center page.
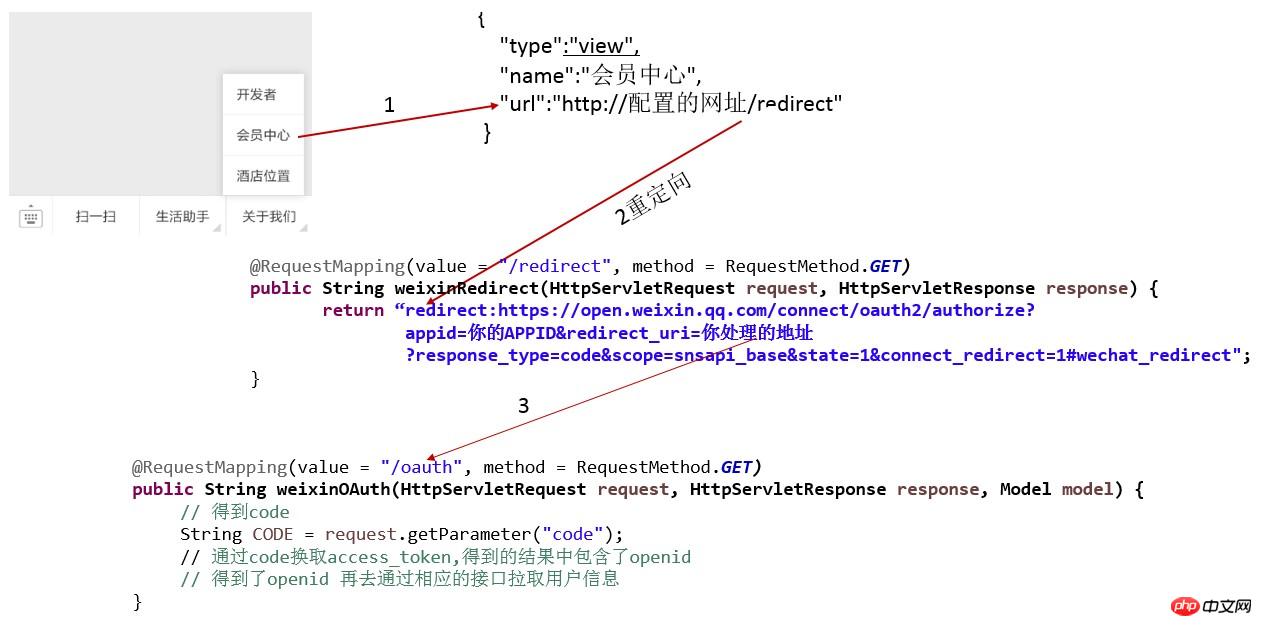
The process is as follows

Please see the code
{ "type":"view",
"name":"Member Center",
"url":"http://configured URL/redirect"}
Use the url to jump the user to
and then call it once in the processing method Just redirect##http://configured URL/redirect
//类上的配置
@Controller
@RequestMapping("/wechat")
public class WeChatController{
@RequestMapping(value = "/redirect", method = RequestMethod.GET)
public String weixinRedirect(HttpServletRequest request, HttpServletResponse response) {
return "redirect:https://open.weixin.qq.com/connect/oauth2/authorize?appid=你的appid&redirect_uri=你的服务器处理地址?response_type=code&scope=snsapi_base&state=1&connect_redirect=1#wechat_redirect";
}
}redirect_uri =The address in your server processing address
Your server address/oauth
@RequestMapping(value = "/oauth", method = RequestMethod.GET)
public String weixinOAuth(HttpServletRequest request, HttpServletResponse response, Model model) {
//得到code
String CODE = request.getParameter("code");
String APPID = "你的APPID";
String SECRET = "你的SECRET";
//换取access_token 其中包含了openid
String URL = "https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code".replace("APPID", APPID).replace("SECRET", SECRET).replace("CODE", CODE);
//URLConnectionHelper是一个模拟发送http请求的类
String jsonStr = URLConnectionHelper.sendGet(URL);
//System.out.println(jsonStr);
//out.print(jsonStr);
JSONObject jsonObj = new JSONObject(jsonStr);
String openid = jsonObj.get("openid").toString();
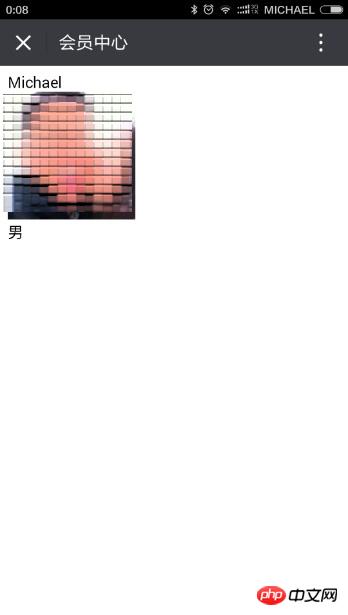
//有了用户的opendi就可以的到用户的信息了
//地址为https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
//得到用户信息之后返回到一个页面
model.addAttribute("user", wechatUser);
return "vip/userInfo";
}

security. And the address bar will not expose other users’ personal information.

The above is the detailed content of Detailed graphic and text explanation of examples of developing custom menu jump pages and obtaining user information for WeChat public accounts. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24

