
Class(Class)
Class is one of the most important features introduced in ES6. Before Class, we could only simulate classes through the prototype chain.
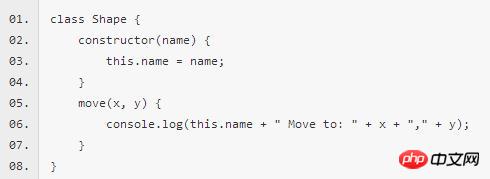
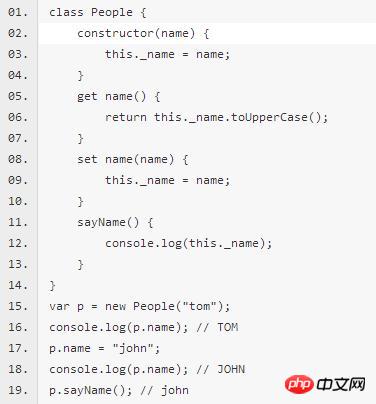
Class Definition (class definition)

##The above defines a Shape class, it has an attribute name and a method move(), as well as a constructor.
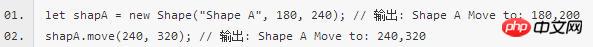
Call the Shape class

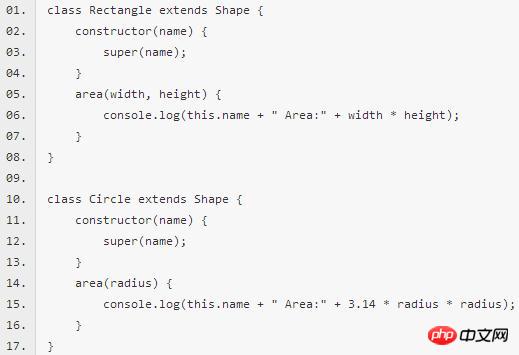
Class Inheritance(Class Inheritance)
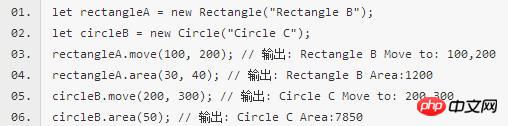
Inherit a class through the keyword extends, and refer to the parent class through the super keyword.



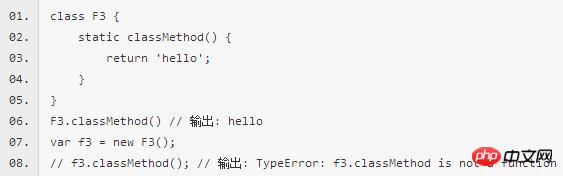
##Static Members
Class equivalent Based on the prototype of the instance, all methods defined in the class will be inherited by the instance. If the static keyword is added before a method, it means that the method will not be inherited by the instance, but will be called directly through the class. This is called a "static method".

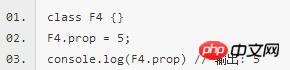
Static properties refer to the properties of the Class itself, i.e. Class.propname, rather than defined in the instance Properties on the object (this)

The above is the detailed content of ES6 new features development WeChat applet (3). For more information, please follow other related articles on the PHP Chinese website!
 What is the inscription brc20
What is the inscription brc20
 Laravel Tutorial
Laravel Tutorial
 How to use localstorage
How to use localstorage
 direct3d function is not available
direct3d function is not available
 Introduction to service providers with cost-effective cloud server prices
Introduction to service providers with cost-effective cloud server prices
 A complete list of idea shortcut keys
A complete list of idea shortcut keys
 There is no network adapter in device manager
There is no network adapter in device manager
 Usage of source command in linux
Usage of source command in linux
 How about Ouyi Exchange?
How about Ouyi Exchange?




