
This article mainly introduces the iOS WeChat payment development case in detail, which has certain reference value. Interested friends can refer to
WeChat payment has many pitfalls, and the official documents are provided It is not comprehensive at all, and the demo is also "shy" and difficult to understand. Many of the details that were paid attention to were not reflected and many detours were taken. Therefore, the system development process is as follows. (The complete demo is attached at the end of the blog) This includes the compatibility processing of WeChat payment development and Alipay development calling client. (The two signatures are placed on the mobile side. The blog does not mention the situation of not installing the WeChat client. It is also very simple to judge by the return value of 0 when calling this method [WXApi sendReq:request].)
1. Environment configuration
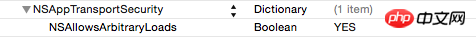
1. First, https protocol access, set the whitelist in plist

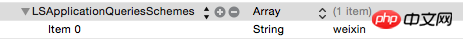
2. When you have For WeChat sharing, collection, payment, login, etc., you need to add the following code (LSApplicationQueriesSchemes) in "Info.plist"

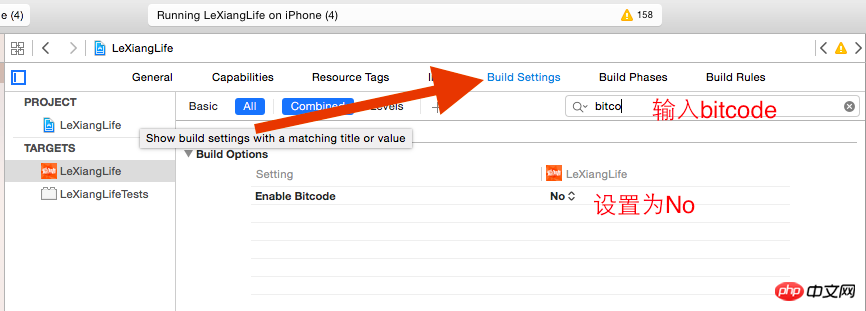
3. Solve the problem that bitcode cannot be compiled

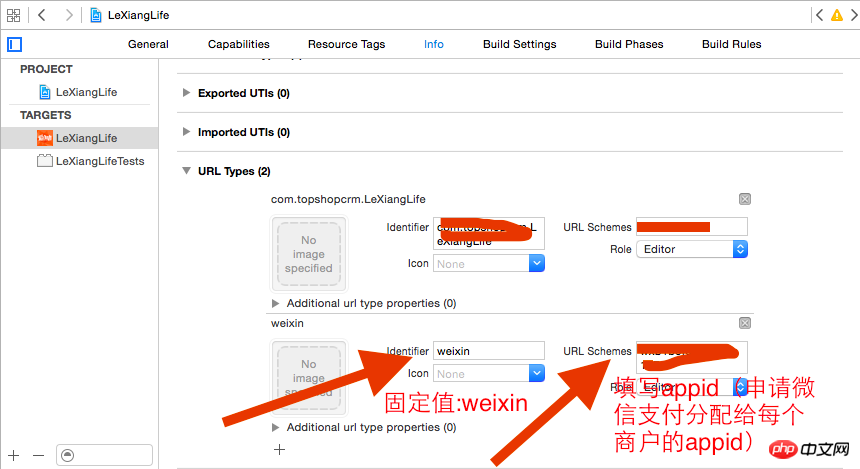
4. Set URL types

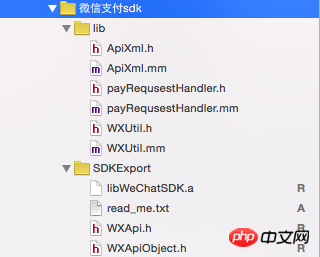
5. Import SDK (can be transplanted from WeChat official demo)

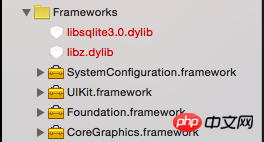
6. Import system dependency library

7. Special attention should be paid to the fact that
WeChat payment is divided into points. Unit, that is to say, if your payment amount is kept to two decimal places, the payment amount must be *100 before being sent to the WeChat payment platform, and so on for the others.
2. Code development
1. Operations required at the program entrance (i.e. applegate.m)

2. Add the following Proxy method, otherwise the WeChat customer service side will not be called back (also in the delegate.m file)

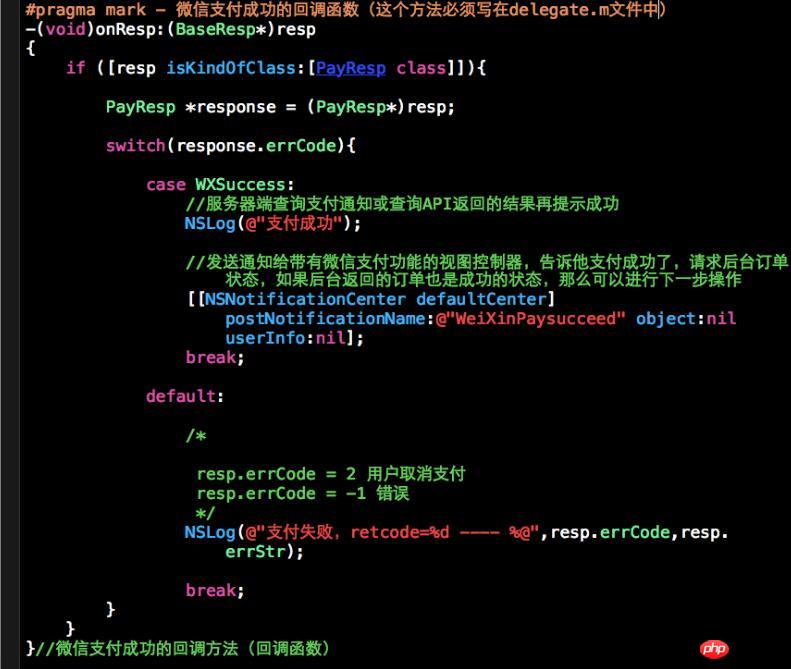
3. The callback function for successful WeChat payment
This is necessary To explain, the official document explains this: The result of successful payment on the customer service side cannot be directly regarded as the result of successful payment of the order. It must be based on the order status returned by the server. In other words, after the payment on the customer service side is successful, WeChat Pay The platform will send a payment success message to the server, modify the order status in the background, and return it to the client. The simple thing is that if the payment is successful, a notification must be sent to a specific view controller (a view controller with WeChat payment function), so that this specific view control can request the status of the server order. This callback function must be written in delegate.m!!!

4. Code for a specific view controller (view controller with WeChat payment function)
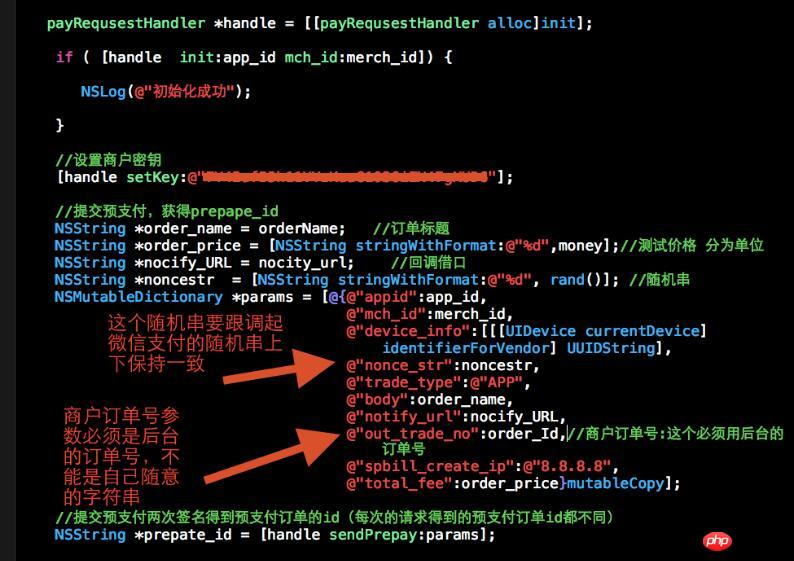
4.1 Submit a prepayment order to obtain the pre-order id (this process must be signed twice, namely without parameters and signature Carrying parameter signatures, of course, these methods have been encapsulated in the payRequsestHandler class, you only need to pass the parameters to call the method) This is also the action method of clicking the payment button

4.2 Get the prepaid order, then you can adjust the customer service side of WeChat payment (4.2 and 4.1 codes are consecutive)

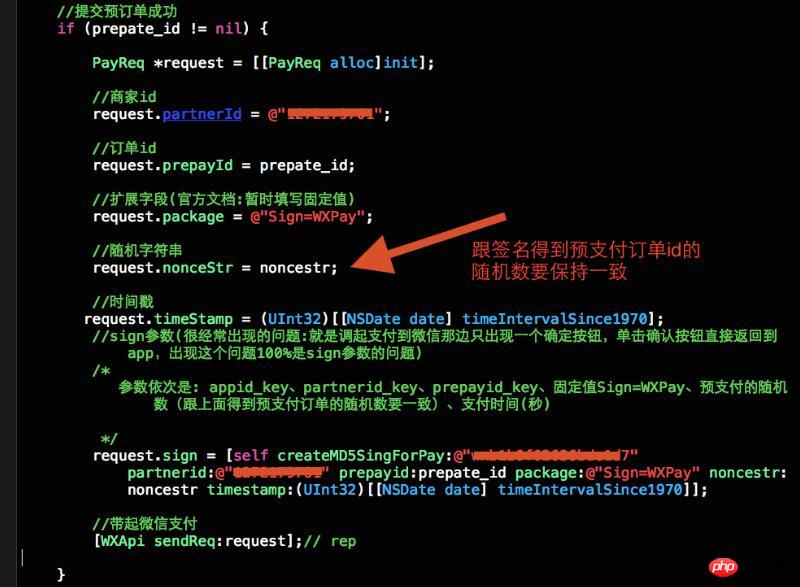
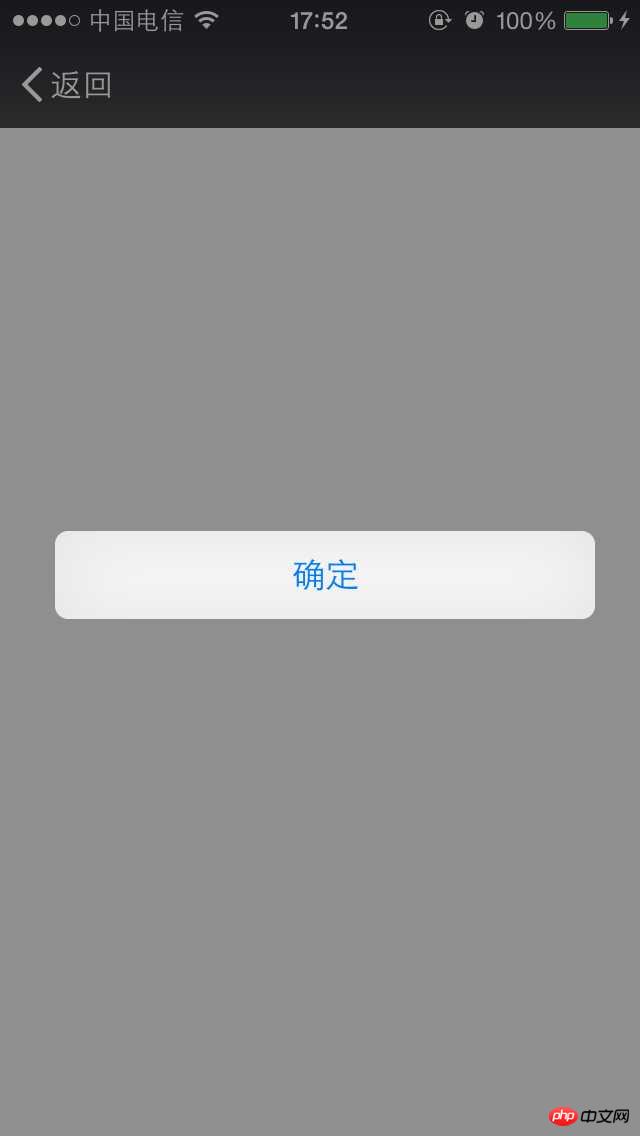
Two independent packages with sign parameter signature Method, I did not use the method encapsulated by payRequsestHandler, I wrote it myself, because there was a problem after using it (the screenshot of the problem is as follows), take a screenshot of the code first, and then provide a code block that can be directly copied and pasted
Screenshot of the problem: (I believe many people have encountered this I have been here before, 100% it is a signature issue)

Method one:

Method two:

4.3 The above code can completely solve the WeChat payment problem. The last step is left. The payment is successful and returns to the app to call the delegate's -(void)onResp:(BaseResp*)resp method. So here we need to send a notification to a specific view controller and let him request the background order status. What I want to explain here is that after you adjust WeChat Pay from that interface, you will still be in the same place when you return. It’s just that the callback method must be in the delegate, so a successful notification must be sent in the callback method. Then you need to listen to this notification in the method of the specific view controller's view that is about to appear, and then request the background order status. What needs to be noted here is that the dealloc method needs to be rewritten to remove the notification.

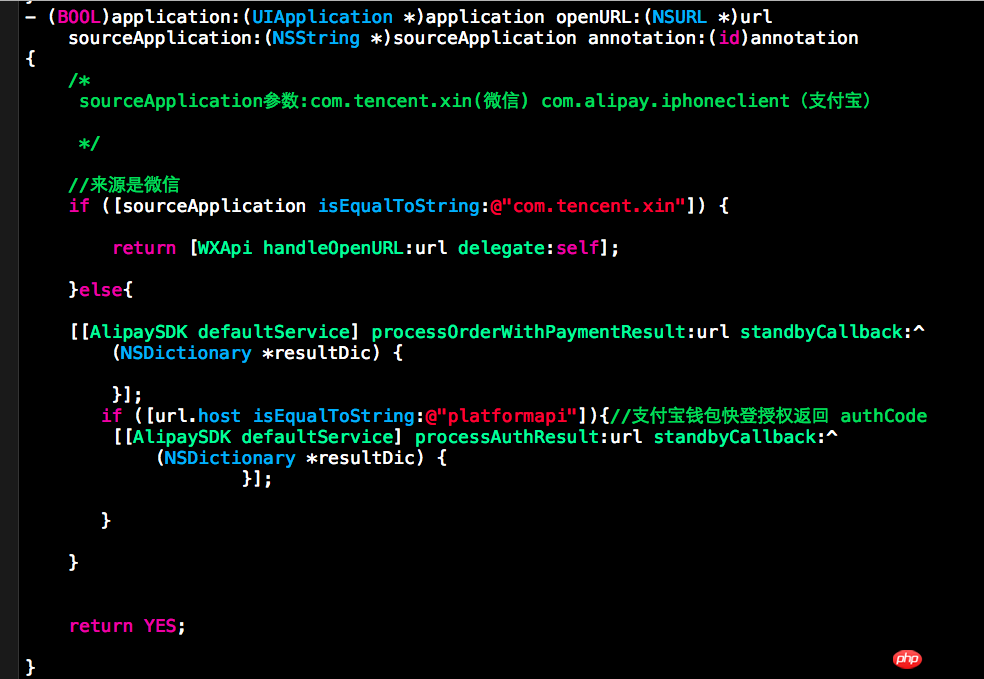
3. Compatibility processing of proxy methods of Alipay and WeChat payment callback clients

4. demo
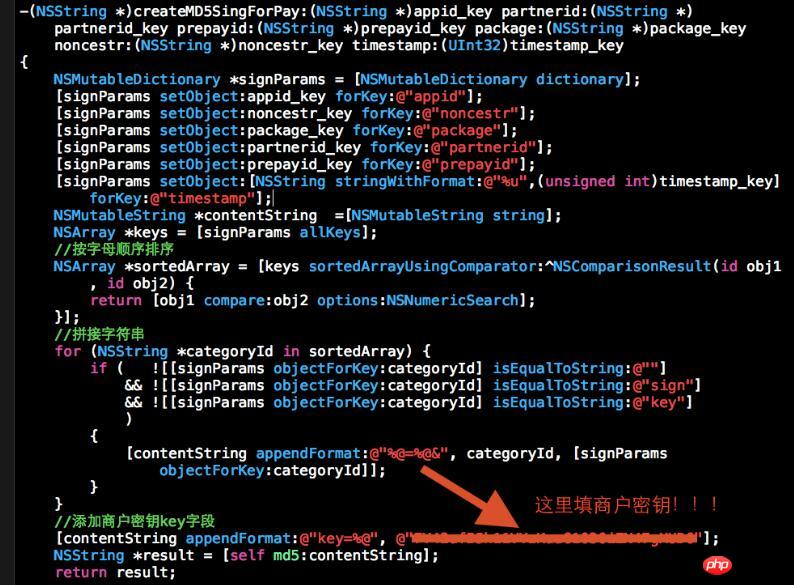
Code for copy and paste (sign signature)
-(NSString )createMD5SingForPay:(NSString )appid_key partnerid:(NSString)partnerid_key prepayid:(NSString )prepayid_key package:(NSString )package_key noncestr:(NSString)noncestr_key timestamp:(UInt32)timestamp_key
{
NSMutableDictionary *signParams = [NSMutableDictionary dictionary];
[signParams setObject:appid_key forKey:@”appid”];
[signParams setObject:noncestr_key forKey:@”noncestr”];
[signParams setObject:package_key forKey:@”package”];
[signParams setObject:partnerid_key forKey:@”partnerid”];
[signParams setObject:prepayid_key forKey:@”prepayid”];
[signParams setObject:[NSString stringWithFormat:@”%u”,(unsigned int)timestamp_key] forKey:@”timestamp”];
NSMutableString *contentString =[NSMutableString string];
NSArray *keys = [signParams allKeys];
//按字母顺序排序
NSArray *sortedArray = [keys sortedArrayUsingComparator:^NSComparisonResult(id obj1, id obj2) {
return [obj1 compare:obj2 options:NSNumericSearch];
}];
//拼接字符串
for (NSString *categoryId in sortedArray) {
if ( ![[signParams objectForKey:categoryId] isEqualToString:@”“]
&& ![[signParams objectForKey:categoryId] isEqualToString:@”sign”]
&& ![[signParams objectForKey:categoryId] isEqualToString:@”key”]
)
{
[contentString appendFormat:@”%@=%@&”, categoryId, [signParams objectForKey:categoryId]];
}
}
//添加商户密钥key字段
[contentString appendFormat:@”key=%@”, @”这里填写商户密钥”];
NSString *result = [self md5:contentString];
return result;
}//创建发起支付时的sige签名
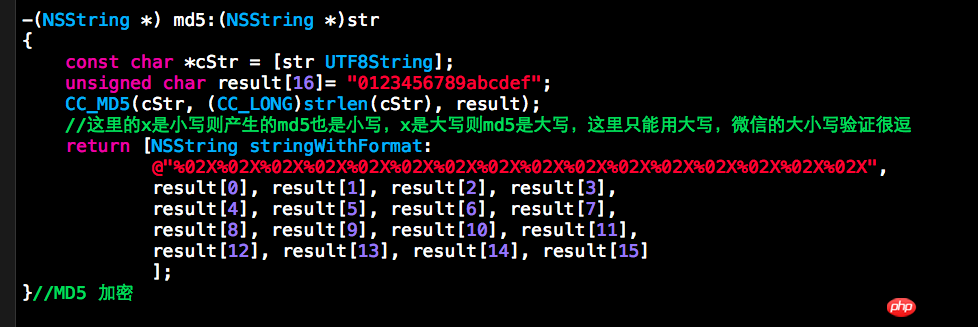
-(NSString ) md5:(NSString )str
{
const char *cStr = [str UTF8String];
unsigned char result[16]= “0123456789abcdef”;
CC_MD5(cStr, (CC_LONG)strlen(cStr), result);
//这里的x是小写则产生的md5也是小写,x是大写则md5是大写,这里只能用大写,微信的大小写验证很逗
return [NSString stringWithFormat:
@”%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X%02X”,
result[0], result[1], result[2], result[3],
result[4], result[5], result[6], result[7],
result[8], result[9], result[10], result[11],
result[12], result[13], result[14], result[15]
];
}//MD5 加密The above is the detailed content of Detailed explanation of iOS WeChat payment development case code. For more information, please follow other related articles on the PHP Chinese website!




