WeChat development debugging environment deployment
WeChat public accounts have been popular for a while. The author has been involved in the development of WeChat public accounts relatively early. I have been doing it for about a year and a half. From the beginning, I started looking for demos everywhere on the Internet to now developing some public accounts. There are countless tutorials on WeChat development in the garden, and I am ready to join in the fun. The first is to sort out the development experience during this period, and the second is to hope that it can help friends who want to develop WeChat. I hope that the great gods will take it easy when they complain. The author is just a loser programmer with less than three years of work experience. In terms of development experience, I am not on the same level as the masters in the garden, so I would like to ask the masters for their guidance.
The following is the text.
In fact, WeChat development is not very troublesome or difficult, and the official documents are pretty passable (At least hundreds of times better than WeChat Pay documents). The most painful thing is It is debugging, because during the development process of WeChat, the processing program for users to receive messages sent by WeChat is a server for WeChat. It is very painful to debug. We cannot interrupt points and can only read the program by writing text files. operating status. I don’t know if any friends are like me at the beginning: deploy the code to the external server, then send a message to the official account, then look at the debugging file, find out what needs to be modified, and then modify it. code, and then upload dll to the server... This operation is too time-consuming and inefficient. It makes me cry if I talk about it too much.
The appearance of peanut shells relieved my debugging pressure. Peanut Shell can bind the local computer to a dynamic domain name, so that the external network can access the local IIS, eliminating the need to copy the code. Here are the instructions for using the peanut shell:
The new peanut shell I use does not need to configure the router. I only need to get an experience qualification, and then simply bind the local IP. It can be accessed. Of course, rich people can buy a fixed IP or use a paid peanut shell, which is much more stable. Peanut shell download address
Peanut shellAfter installation and successful login, as shown below:

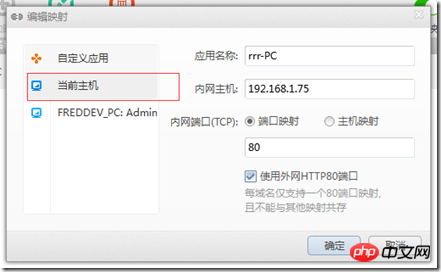
Right-click "New Peanut Shell Management" , the new peanut shell management dialog box pops up, where you can edit or add mapping.

Click on the current host or manually enter the IP of the current host. After confirmation, the binding is successful.

The next step is to deploy the project to iis.
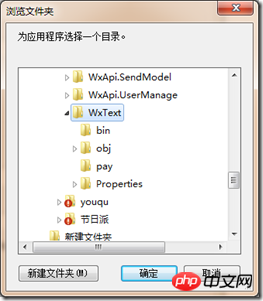
When adding a website, select the path where the web project is located for the physical path, as shown in the figure:

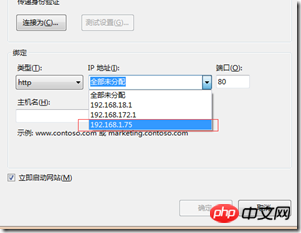
Select the local domain name:

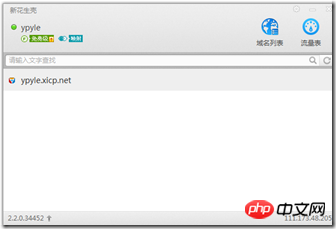
Note that the port must be set to 80. Click OK to access the second-level domain name presented by Peanut Shell, as shown in the picture:


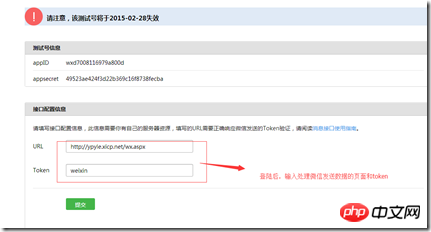
The appearance of this indicates that the binding is successful. Now you can develop and test it properly. First open the project with vs and log in to the WeChat test account, as shown below. Address (the test account opens most functions and can be used during the development process).

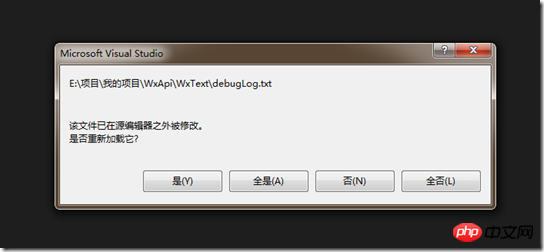
Since I have written the code for the debugging file in my code, at this time, when I click submit, WeChat will send the corresponding The information is sent to the address I filled in (the specific access instructions will be discussed in the next section). At this time, my project has been opened with vs, and the debugging file has also been opened with vs. After the program receives the information sent by WeChat, it will change my Debug the file, and at this time vs monitors that a file has been modified externally, it will actively prompt, as shown in the following figure:

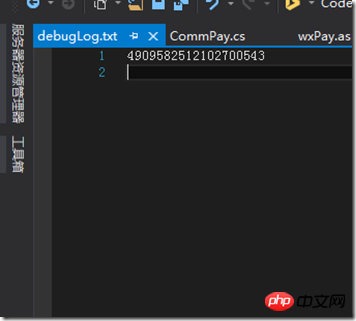
Click all, you can see the write Debug information:

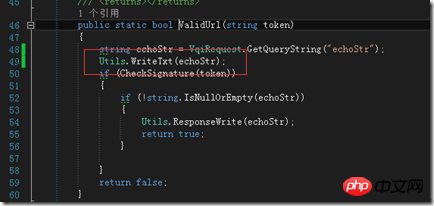
The code to write the debugging file is as follows:

WeChat public account platform source code download
2.Xiaozhu CMS Lifetong O2O system v2.0 exclusive version download
The above is the detailed content of WeChat development debugging environment deployment. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP WeChat development: How to implement message encryption and decryption
May 13, 2023 am 11:40 AM
PHP is an open source scripting language that is widely used in web development and server-side programming, especially in WeChat development. Today, more and more companies and developers are starting to use PHP for WeChat development because it has become a truly easy-to-learn and easy-to-use development language. In WeChat development, message encryption and decryption are a very important issue because they involve data security. For messages without encryption and decryption methods, hackers can easily obtain the data, posing a threat to users.
 Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
Using PHP to develop WeChat mass messaging tools
May 13, 2023 pm 05:00 PM
With the popularity of WeChat, more and more companies are beginning to use it as a marketing tool. The WeChat group messaging function is one of the important means for enterprises to conduct WeChat marketing. However, if you only rely on manual sending, it is an extremely time-consuming and laborious task for marketers. Therefore, it is particularly important to develop a WeChat mass messaging tool. This article will introduce how to use PHP to develop WeChat mass messaging tools. 1. Preparation work To develop WeChat mass messaging tools, we need to master the following technical points: Basic knowledge of PHP WeChat public platform development Development tools: Sub
 PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement user tag management
May 13, 2023 pm 04:31 PM
In the development of WeChat public accounts, user tag management is a very important function, which allows developers to better understand and manage their users. This article will introduce how to use PHP to implement the WeChat user tag management function. 1. Obtain the openid of the WeChat user. Before using the WeChat user tag management function, we first need to obtain the user's openid. In the development of WeChat public accounts, it is a common practice to obtain openid through user authorization. After the user authorization is completed, we can obtain the user through the following code
 Steps to implement WeChat public account development using PHP
Jun 27, 2023 pm 12:26 PM
Steps to implement WeChat public account development using PHP
Jun 27, 2023 pm 12:26 PM
How to use PHP to develop WeChat public accounts WeChat public accounts have become an important channel for promotion and interaction for many companies, and PHP, as a commonly used Web language, can also be used to develop WeChat public accounts. This article will introduce the specific steps to use PHP to develop WeChat public accounts. Step 1: Obtain the developer account of the WeChat official account. Before starting the development of the WeChat official account, you need to apply for a developer account of the WeChat official account. For the specific registration process, please refer to the official website of WeChat public platform
 PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
PHP WeChat development: How to implement group message sending records
May 13, 2023 pm 04:31 PM
As WeChat becomes an increasingly important communication tool in people's lives, its agile messaging function is quickly favored by a large number of enterprises and individuals. For enterprises, developing WeChat into a marketing platform has become a trend, and the importance of WeChat development has gradually become more prominent. Among them, the group sending function is even more widely used. So, as a PHP programmer, how to implement group message sending records? The following will give you a brief introduction. 1. Understand the development knowledge related to WeChat public accounts. Before understanding how to implement group message sending records, I
 PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
PHP WeChat development: How to implement voting function
May 14, 2023 am 11:21 AM
In the development of WeChat public accounts, the voting function is often used. The voting function is a great way for users to quickly participate in interactions, and it is also an important tool for holding events and surveying opinions. This article will introduce you how to use PHP to implement WeChat voting function. Obtain the authorization of the WeChat official account. First, you need to obtain the authorization of the WeChat official account. On the WeChat public platform, you need to configure the API address of the WeChat public account, the official account, and the token corresponding to the public account. In the process of our development using PHP language, we need to use the PH officially provided by WeChat
 PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
PHP WeChat development: How to implement customer service chat window management
May 13, 2023 pm 05:51 PM
WeChat is currently one of the social platforms with the largest user base in the world. With the popularity of mobile Internet, more and more companies are beginning to realize the importance of WeChat marketing. When conducting WeChat marketing, customer service is a crucial part. In order to better manage the customer service chat window, we can use PHP language for WeChat development. 1. Introduction to PHP WeChat development PHP is an open source server-side scripting language that is widely used in the field of Web development. Combined with the development interface provided by WeChat public platform, we can use PHP language to conduct WeChat
 How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
How to use PHP for WeChat development?
May 21, 2023 am 08:37 AM
With the development of the Internet and mobile smart devices, WeChat has become an indispensable part of the social and marketing fields. In this increasingly digital era, how to use PHP for WeChat development has become the focus of many developers. This article mainly introduces the relevant knowledge points on how to use PHP for WeChat development, as well as some of the tips and precautions. 1. Development environment preparation Before developing WeChat, you first need to prepare the corresponding development environment. Specifically, you need to install the PHP operating environment and the WeChat public platform




