
WeChat Speedy Development Series of Articles: Click here
I have had a slight cold recently, and the update progress of the article has been delayed. I hope this series of articles will be useful to you
Studying WeChat Public Developmenthelpful. The previous articles introduced WeChat payment. Public account payment, WeChat scan code payment, card payment, WeChat payment
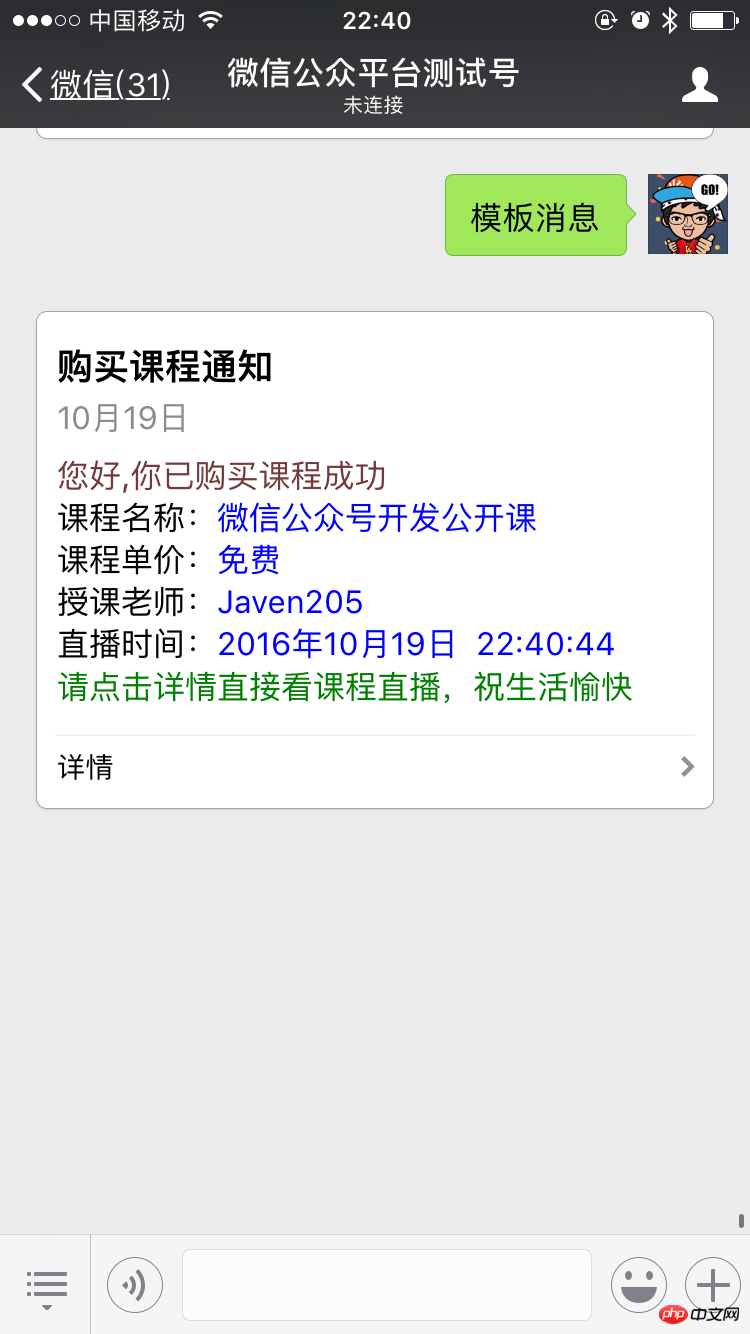
This article will talk about business notifications in WeChat----WeChat template message
In the communication group, there are always people asking about
personal subscription number,certified subscription number,service number,Authentication service numberWhether a certain interface has permission to be used.
In fact, this problem is very simple. On [WeChat Public Platform], you can now directly check which interfaces your public accounts can use.
Log in to [WeChat Public Platform] and enter the homepage>Development>Interface Permissions

Note that it must be a certified service accountLog in [WeChat public platform] and enter the homepage>Add plug-in function> ; Find the template message and follow the guided process. Usage Rules of Template Message Interface
Official Document Sending Messages-Template Message Interface and Template Message Operation SpecificationsRegarding the usage rules, please note:
1. All service accounts can see the entrance to apply for the template message function at Function->Add Function Plug-in, but only authenticated service accounts can apply for and obtain the permission to use template messages;
2. You need to select 2 industries where the public account service is located, and the selected industry can be changed once a month;
3. Select an existing template in the template library of the selected industry to call;
4. Each account can use 25 templates at the same time.
5. Currently, the daily call limit for template messages for each account is 100,000 times, and there is no special limit for a single template. [On November 18, 2014, the interface call frequency was increased from the default 10,000 times per day to 100,000 times per day, which can be viewed in the Developer Center after MP login]. When the number of followers of an account exceeds 10W/100W/1000W, the daily calling limit of template messages will be increased accordingly, based on the number indicated on the official account MP backend developer center page.
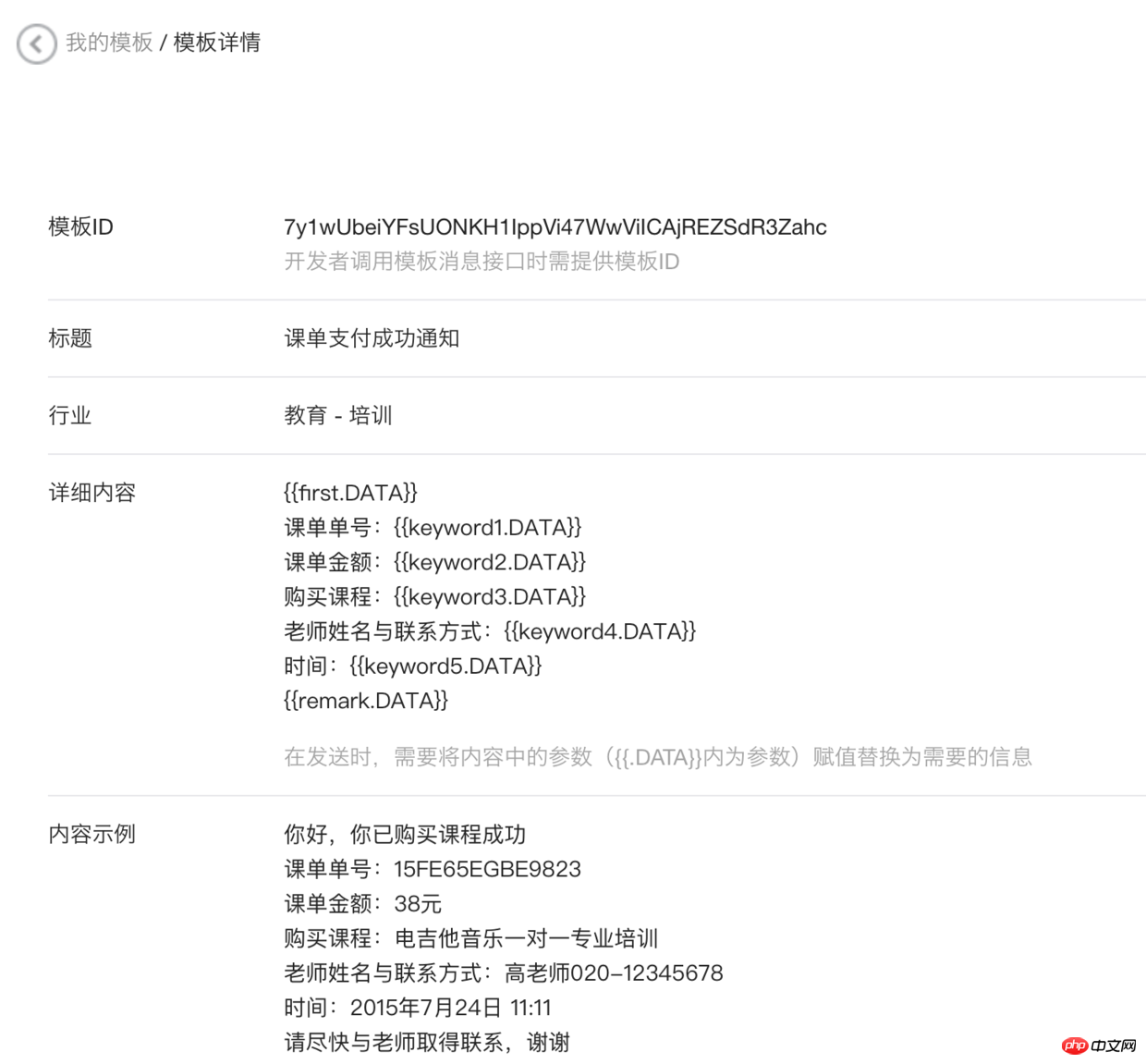
Add template message plug-inAfter that, the Template message menu will appear in the left column of the [WeChat public platform] home page , to collect and click in, you need to agree to the agreement and set up the two industries in which the public account service is located.

template ID of the template message will be generated in my template. The template ID will be used later.



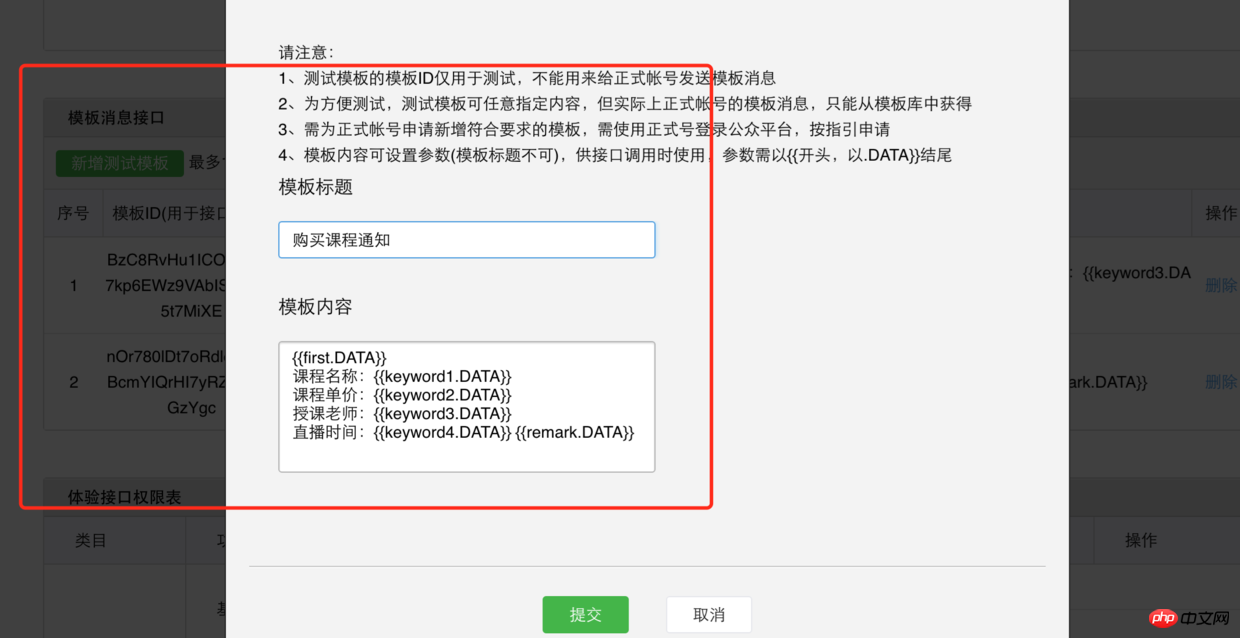
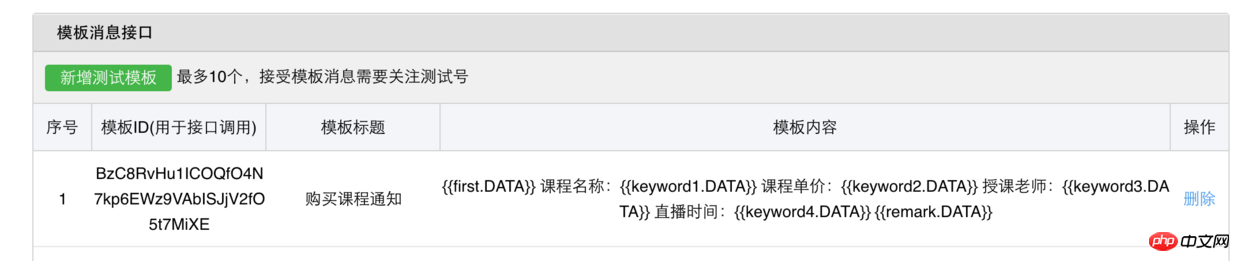
Objectively, there are some preparations ahead. Hold a cup of tea and look down patiently. Let’s first take a practical look at how the encapsulated interfaces in open source projects are used.
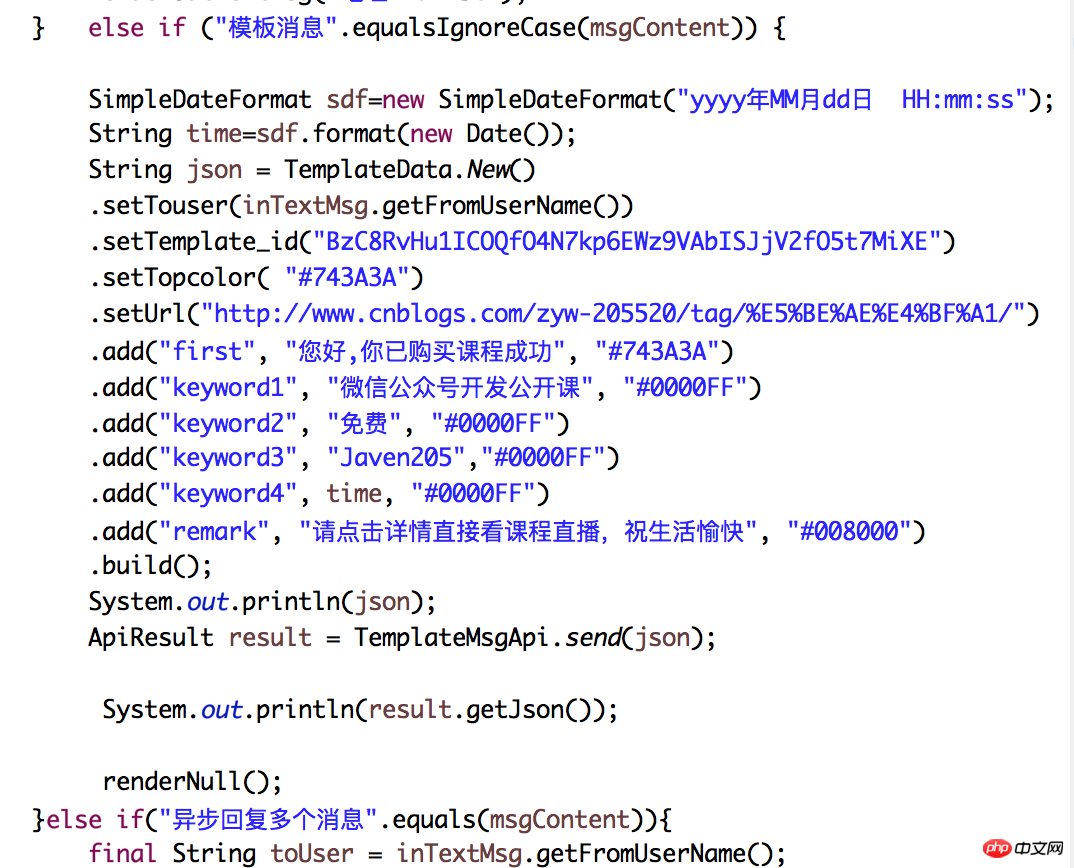
com.javen.weixin.controller.WeixinMsgController.java


com.jfinal. weixin.sdk.api.TemplateMsgApi.java
public class TemplateMsgApi {
private static String sendApiUrl = "https://api.weixin.qq.com/cgi-bin/message/template/send?access_token=";
/**
* 发送模板消息
* @param jsonStr json字符串
* @return {ApiResult}
*/
public static ApiResult send(String jsonStr) {
String jsonResult = HttpUtils.post(sendApiUrl + AccessTokenApi.getAccessToken().getAccessToken(), jsonStr);
return new ApiResult(jsonResult);
}
}com.jfinal.weixin.sdk.api.TemplateData.java
public class TemplateData {
private String touser;
private String template_id;
private String url;
private String topcolor;
private TemplateItem data;
public static TemplateData New() {
return new TemplateData();
}
private TemplateData() {
this.data = new TemplateItem();
}
public String getTouser() {
return touser;
}
public TemplateData setTouser(String touser) {
this.touser = touser;
return this;
}
public String getTemplate_id() {
return template_id;
}
public TemplateData setTemplate_id(String template_id) {
this.template_id = template_id;
return this;
}
public String getUrl() {
return url;
}
public TemplateData setUrl(String url) {
this.url = url;
return this;
}
public String getTopcolor() {
return topcolor;
}
public TemplateData setTopcolor(String topcolor) {
this.topcolor = topcolor;
return this;
}
public TemplateItem getData() {
return data;
}
public TemplateData add(String key, String value, String color){
data.put(key, new Item(value, color));
return this;
}
/**
* 直接转化成jsonString
* @return {String}
*/
public String build() {
return JsonUtils.toJson(this);
}
public class TemplateItem extends HashMap<String, Item> {
private static final long serialVersionUID = -3728490424738325020L;
public TemplateItem() {}
public TemplateItem(String key, Item item) {
this.put(key, item);
}
}
public class Item {
private Object value;
private String color;
public Object getValue() {
return value;
}
public void setValue(Object value) {
this.value = value;
}
public String getColor() {
return color;
}
public void setColor(String color) {
this.color = color;
}
public Item(Object value, String color) {
this.value = value;
this.color = color;
}
}
}WeChat public account platform source code download
2. Xiaozhu CMS Lifetong O2O system v2.0 exclusive version download
3. Alizi order system source code
The above is the detailed content of An example tutorial for sharing WeChat public account development template messages. For more information, please follow other related articles on the PHP Chinese website!
 The difference between windows hibernation and sleep
The difference between windows hibernation and sleep
 How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work
 What is Bitcoin? Is it legal? Is it a scam?
What is Bitcoin? Is it legal? Is it a scam?
 The role of domain name servers
The role of domain name servers
 Summary of java basic knowledge
Summary of java basic knowledge
 C#Task usage
C#Task usage
 What versions of linux system are there?
What versions of linux system are there?
 C language random function usage
C language random function usage




