
This time I will bring you the development of the refund function of WeChat payment. What are the precautions for the development of the refund function of WeChat payment. The following is a practical case, let's take a look.
Let’s first complain about WeChat’s documentation and demo. The important step information is not emphasized clearly, and the .net demo has never been successfully run.
1. Scan the WeChat QR code to log in
2. WeChat PC payment
It took several attempts to get through this refund function. The following introduces the development steps of the WeChat payment refund function:
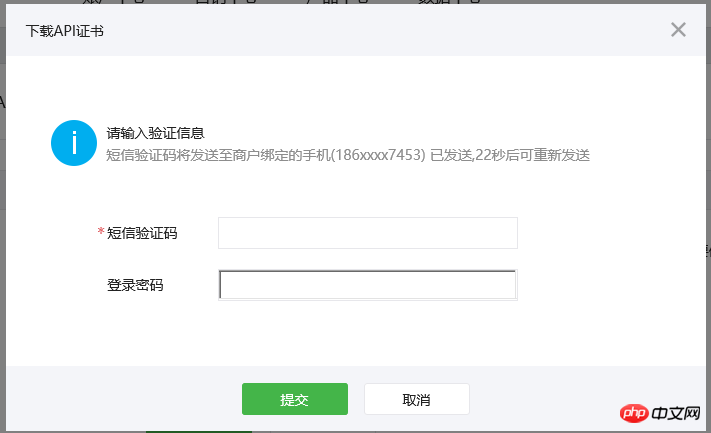
1. Download the certificate and import it into the system
WeChat refund requires a certificate. This certificate is not the certificate in the official demo, but You need to download the certificate from the api security column in the WeChat merchant platform. In a word document of the official certificate usage example, you can see the following words: C# There is one thing to note, in addition to using ## in the code In addition to #apiclient_cert.p12, the certificate also needs to be imported into the operating system before it can be used. 1. Used in the code; 2. Imported into the operating system, both of which are indispensable. .NET version needs to be greater than 2.0 I didn’t know these two steps before and wasted too much time. So download the certificate first:

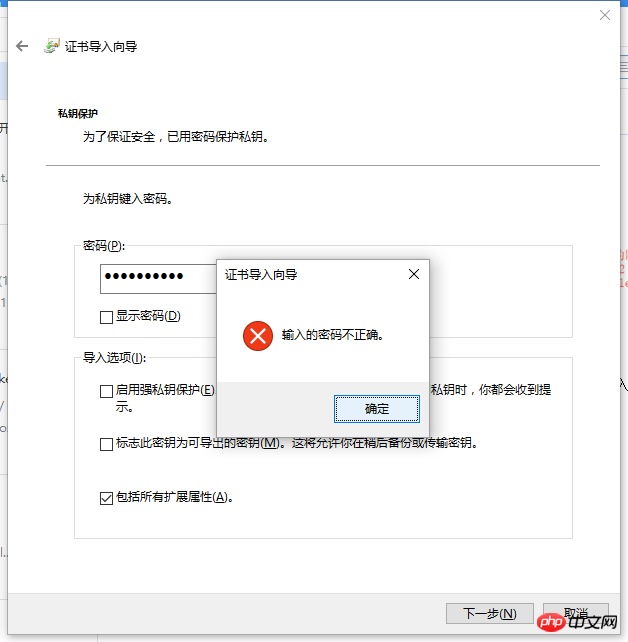
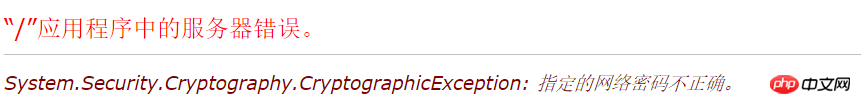
apiclient_cert.p12 and double-click to import it. When importing, you will be prompted to enter a password. This password is the merchant ID, and it must be the certificate downloaded on your own merchant platform. Otherwise, a password error prompt will appear:


public const string APPID = "wxf6dd794bcexxxx"; public const string MCHID = "xxxx"; public const string KEY = "xxxxx849ba56abbe56e05xxxxx"; public const string APPSECRET = "---"; //=======【证书路径设置】===================================== /* 证书路径,注意应该填写绝对路径(仅退款、撤销订单时需要) */ public const string SSLCERT_PATH = "/WxPayAPI/cert/apiclient_cert.p12"; public const string SSLCERT_PASSWORD = "131xxxx";
Next, add a refund method in  controller
controller
public ActionResult DoRefund()
{ string result = Refund.Run("","131667780120trade_no", "1", "1"); return Content(result);
} /***
* 申请退款完整业务流程逻辑
* @param transaction_id 微信订单号(优先使用)
* @param out_trade_no 商户订单号
* @param total_fee 订单总金额
* @param refund_fee 退款金额
* @return 退款结果(xml格式) */
public static string Run(string transaction_id, string out_trade_no, string total_fee, string refund_fee)
{
Logger.Info("Refund is processing...");
WxPayData data = new WxPayData(); if (!string.IsNullOrEmpty(transaction_id))//微信订单号存在的条件下,则已微信订单号为准 {
data.SetValue("transaction_id", transaction_id);
} else//微信订单号不存在,才根据商户订单号去退款 {
data.SetValue("out_trade_no", out_trade_no);
}
data.SetValue("total_fee", int.Parse(total_fee));//订单总金额
data.SetValue("refund_fee", int.Parse(refund_fee));//退款金额
data.SetValue("out_refund_no", out_trade_no);//随机生成商户退款单号
data.SetValue("op_user_id", WxPayConfig.MCHID);//操作员,默认为商户号
WxPayData result = WxPayApi.Refund(data);//提交退款申请给API,接收返回数据
Logger.Info("Refund process complete, result : " + result.ToXml()); return result.ToPrintStr();
} /**
*
* 申请退款
* @param WxPayData inputObj 提交给申请退款API的参数
* @param int timeOut 超时时间
* @throws WxPayException
* @return 成功时返回接口调用结果,其他抛异常 */
public static WxPayData Refund(WxPayData inputObj, int timeOut = 6)
{ string url = "https://api.mch.weixin.qq.com/secapi/pay/refund"; //检测必填参数
if (!inputObj.IsSet("out_trade_no") && !inputObj.IsSet("transaction_id"))
{ throw new WxPayException("退款申请接口中,out_trade_no、transaction_id至少填一个!");
} else if (!inputObj.IsSet("out_refund_no"))
{ throw new WxPayException("退款申请接口中,缺少必填参数out_refund_no!");
} else if (!inputObj.IsSet("total_fee"))
{ throw new WxPayException("退款申请接口中,缺少必填参数total_fee!");
} else if (!inputObj.IsSet("refund_fee"))
{ throw new WxPayException("退款申请接口中,缺少必填参数refund_fee!");
} else if (!inputObj.IsSet("op_user_id"))
{ throw new WxPayException("退款申请接口中,缺少必填参数op_user_id!");
}
inputObj.SetValue("appid", WxPayConfig.APPID);//公众账号ID
inputObj.SetValue("mch_id", WxPayConfig.MCHID);//商户号
inputObj.SetValue("nonce_str", Guid.NewGuid().ToString().Replace("-", ""));//随机字符串
inputObj.SetValue("sign", inputObj.MakeSign());//签名
string xml = inputObj.ToXml(); var start = DateTime.Now;
Log.Debug("WxPayApi", "Refund request : " + xml); string response = HttpService.Post(xml, url, true, timeOut);//调用HTTP通信接口提交数据到API
Log.Debug("WxPayApi", "Refund response : " + response); var end = DateTime.Now; int timeCost = (int)((end - start).TotalMilliseconds);//获得接口耗时 //将xml格式的结果转换为对象以返回
WxPayData result = new WxPayData();
result.FromXml(response);
ReportCostTime(url, timeCost, result);//测速上报
return result;
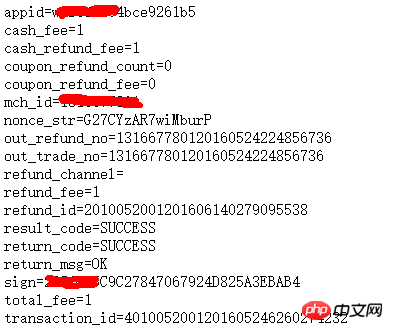
} Moreover, WeChat will immediately receive a refund notification: 
Summary : At this point, the refund function has been implemented. In fact, if the parameters and process are correct, this place is still very simple. WeChat’s regulations allow you to apply for refunds for transactions within one year. 
How to use the gradient of ss3
Detailed explanation of Promise in jQuery, Angular and node
H5 video playback library video.js detailed explanation
The above is the detailed content of Development of refund function for WeChat Pay. For more information, please follow other related articles on the PHP Chinese website!




