
This time I will bring you VuePress to create a personal webpage. What are the precautions for VuePress to create a personal webpage? The following is a practical case, let’s take a look.
VuePress
 ##vuepress was released by Youda on April 12 A brand new static website generator based on Vue is actually a Vue spa application with built-in webpack, which can be used to write documents.
##vuepress was released by Youda on April 12 A brand new static website generator based on Vue is actually a Vue spa application with built-in webpack, which can be used to write documents.
 A static site generator based on Vue SSR. The original purpose is to write documents happily, but I found that it is also very good for blogging.
A static site generator based on Vue SSR. The original purpose is to write documents happily, but I found that it is also very good for blogging.
This is the official document of VuePress
Get started buildingYou can follow the examples in the document and play with it yourself. However, since VuePress documentation is also implemented using VuePress, I took a trick and directly used the docs directory in the VuePress warehouse to play with it.
1. First install VuePress globally
npm install -g vuepress2. Then clone the VuePress repository to your computer
Execute in the docs file (please make sure your Node.js version >= 8)
cd vuepress cd docs vuepress dev
When you see this line, it means you have succeeded:
VuePress dev server listening at http://localhost:8080/
Next we open http://localhost:8080/
and find that the vuepress document is actually opened:
 The following work is to replace the data, but we should first look at the
The following work is to replace the data, but we should first look at the
: ├─.vuepress
│ ├─components
│ └─public
│ └─icons
│ └─config.js // 配置文件
├─config // Vuepress文档的配置参考内容
├─default-theme-config // Vuepress文档的默认主题配置内容
├─guide // Vuepress文档的指南内容
└─zh // 中文文档目录
├─config
├─default-theme-config
└─guide
└─README.md // 首页配置文件
In fact, the things in the directory are quite easy to understand. First of all, the three directories guide, default-theme-config, and config are the main contents of the Vuepress document. From the Chinese document, we can also see that only These three directories were replaced.
Home page configurationThe default theme provides a home page layout. To use it, you need to set the YAML front of README.md in your root directory Specify home: true in matter and add some other metadata.
Let’s take a look at the README in the root directory first, md:
home: true // 是否使用Vuepress默认主题 heroImage: /hero.png // 首页的图片 actionText: Get Started → // 按钮的文字 actionLink: /guide/ // 按钮跳转的目录 features: // 首页三个特性 - title: Simplicity First details: Minimal setup with markdown-centered project structure helps you focus on writing. - title: Vue-Powered details: Enjoy the dev experience of Vue + webpack, use Vue components in markdown, and develop custom themes with Vue. - title: Performant details: VuePress generates pre-rendered static HTML for each page, and runs as an SPA once a page is loaded. footer: MIT Licensed | Copyright © 2018-present Evan You // 页尾
I really can’t understand it. The official website has more detailed configuration instructions than me.
Navigation configurationThe navigation configuration file is in .vuepress/config.js
In the navigation configuration file nav is To control the navigation bar link, you can change it to your own blog directory.
nav: [
{
text: 'Guide',
link: '/guide/',
},
{
text: 'Config Reference',
link: '/config/'
},
{
text: 'Default Theme Config',
link: '/default-theme-config/'
}
]The remaining default theme configuration official documents have very detailed
Documentation descriptionChange the default theme colorYou can create an override.styl file in the .vuepress/ directory.
vuepress provides four changeable colors:
$accentColor = #3eaf7c // 主题色 $textColor = #2c3e50 // 文字颜色 $borderColor = #eaecef // 边框颜色 $codeBgColor = #282c34 // 代码背景颜色
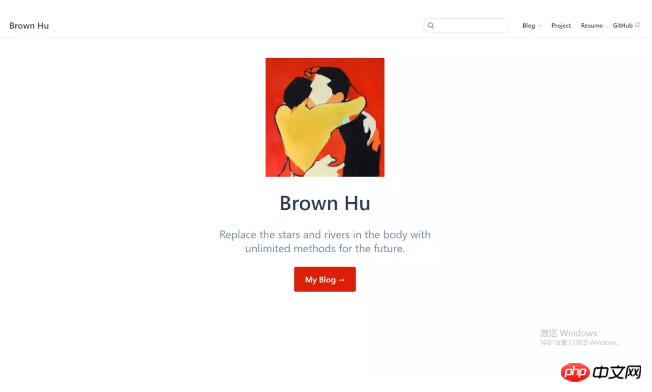
I changed it to this:

Implementation of SidebarSince there are many people asking in the comment area, I will update it here. In fact, no matter how detailed I write here, it is not as good as everyone reading the official document. .
The sidebar configuration is also in .vuepress/config.js:
sidebar: [
{
title: 'JavaScript', // 侧边栏名称
collapsable: true, // 可折叠
children: [
'/blog/JavaScript/学会了ES6,就不会写出那样的代码', // 你的md文件地址
]
},
{
title: 'CSS',
collapsable: true,
children: [
'/blog/CSS/搞懂Z-index的所有细节',
]
},
{
title: 'HTTP',
collapsable: true,
children: [
'/blog/HTTP/认识HTTP-Cookie和Session篇',
]
},
]Corresponding document structure:
├─blog // docs目录下新建一个博客目录 │ ├─CSS │ ├─HTTP │ └─JavaScript
My blog: brownhu
DeploymentAfter configuring your blog, execute the command line:
Vuepress build<p style="text-align: left;">When you see this line, it means success: </p>
<p style="text-align: left;">Success! Generated static files in vuepress.</p>
<p>I believe you have mastered the method after reading the case in this article. Please pay attention for more exciting things. Other related articles on php Chinese website! </p>
<p> Recommended reading: </p>
<p style="text-align: left;"><a href="http://www.php.cn/weixin-kaifa-400693.html" target="_blank"> Make a mobile WeChat public account (with code) </a><br></p>
<p style="text-align: left;"><a href="http://www.php.cn/weixin-kaifa-400695.html" target="_blank"> Use length and size() Compared</a><br></p>
The above is the detailed content of Create a personal webpage with VuePress. For more information, please follow other related articles on the PHP Chinese website!




