
Now use ionic to achieve the effect of this page
The ionic template used is the tabs template. First, add a tab to one of the pages. This option can be selected by sliding

If there are multiple categories here, you can slide them

Now we use this method to achieve this effect, but there is a problem that the content of one of the tabs A is very long, while the content of the other tabs B is very short, and the page length of B will be lengthened by A. Is there any solution?
There are better code examples. I have seen many examples on the Internet, but they are a bit inconsistent
Every
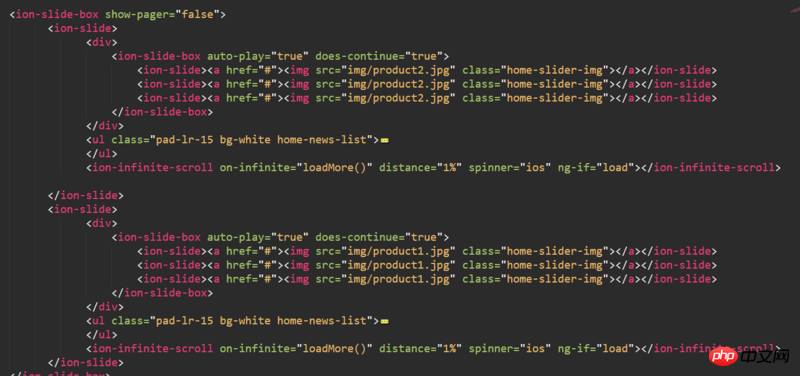
ion-slide标签里面 加上一层ion-contentwill not affect each other.